眼見不一定為實!頁面設(shè)計中常見的 9 種視覺錯覺!
2022-05-23 分類: 網(wǎng)站建設(shè)
深圳網(wǎng)站建設(shè)公司在網(wǎng)絡(luò)中經(jīng)常會看到各式各樣的網(wǎng)站,某些網(wǎng)站的制作算是很有創(chuàng)意的,其不僅體現(xiàn)在網(wǎng)站的建站風(fēng)格上,就連網(wǎng)站所使用的圖片都是十分特殊的,讓人看到的網(wǎng)頁呈現(xiàn)動態(tài)性。
人們常說眼見為實,但是深圳網(wǎng)站建設(shè)公司要說“眼見不一定為實”,眼睛真的不會欺騙你嘛?來看看設(shè)計中常見的9種視錯覺!下次甲方再懷疑你的專業(yè)能力,隨便拿一個給他看。
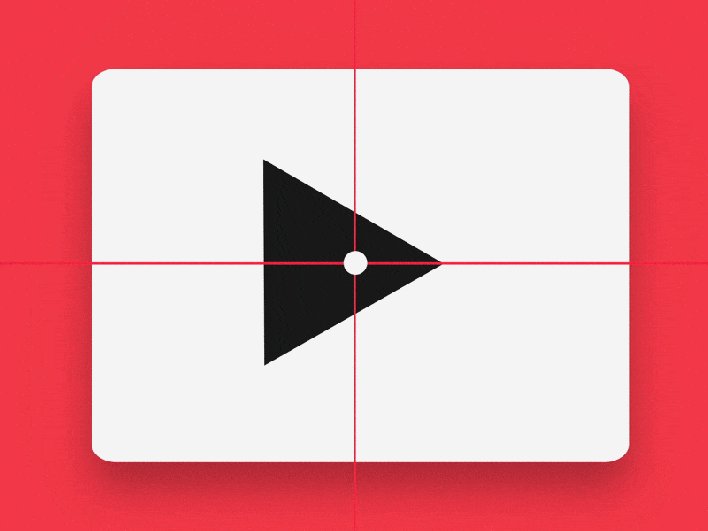
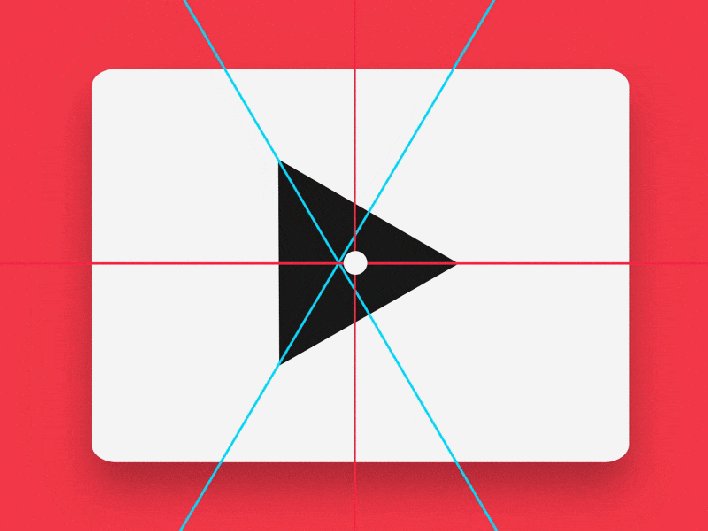
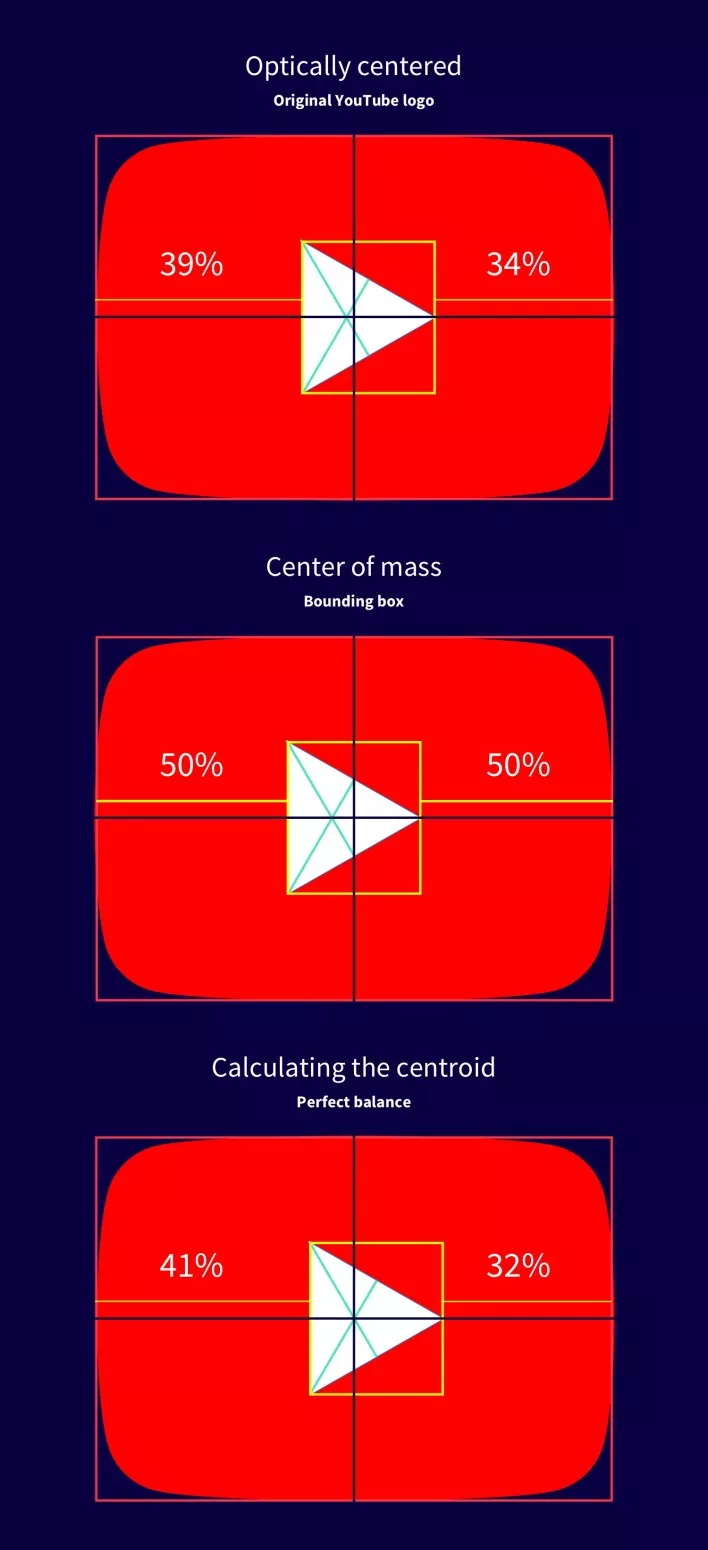
1. 三角形中心
你能找到三角形的中心么? 并非所有的圖標都是對稱的,對于我們常見的播放按鈕圖標,找到視覺的中心實際上很困難。造成這種情況的原因是由于三角形分裂錯覺的效應(yīng),中心位于三條中線(頂點和對邊的中點的連線)交點,此點即為重心。

下面圖片光憑肉眼,你看得出來哪個版本是居中的嗎?

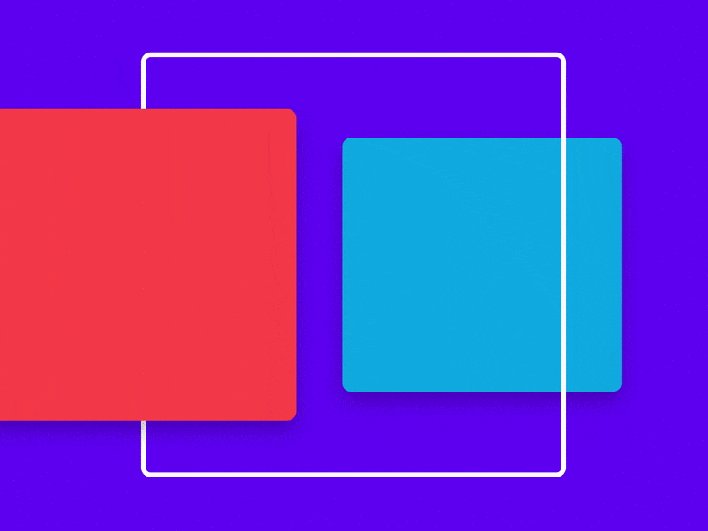
2. 垂直方向引起的錯覺
紅色的形狀是矩形么? 正方形是每個設(shè)計中的基本結(jié)構(gòu),在矩形內(nèi)放置一個正方形,導(dǎo)致實際上在垂直方向上看起來更長,盡管它實際上是一個正方形,這種現(xiàn)象稱為垂直水平錯覺。

看得出 Facebook 帖子中的圖片是1:1的正方形嗎?

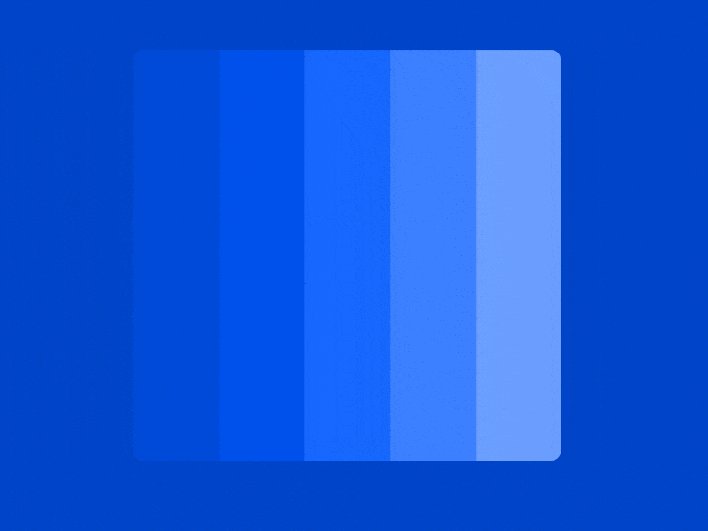
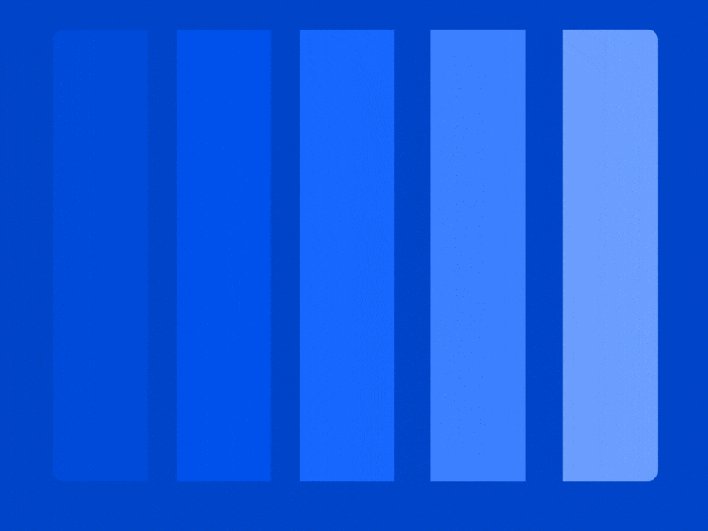
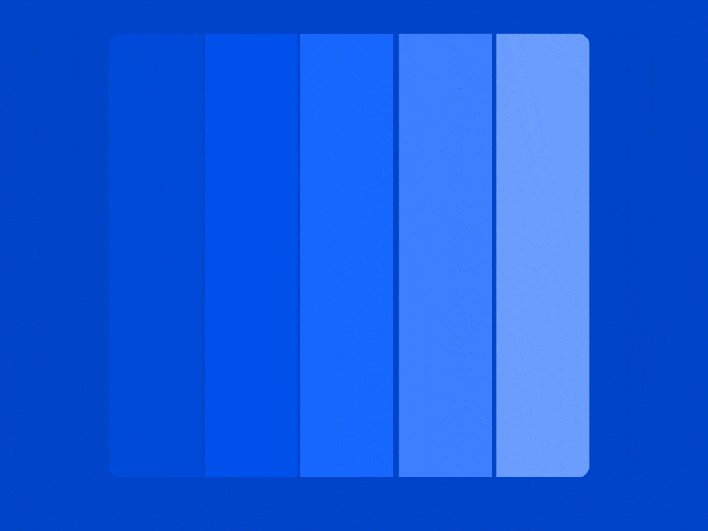
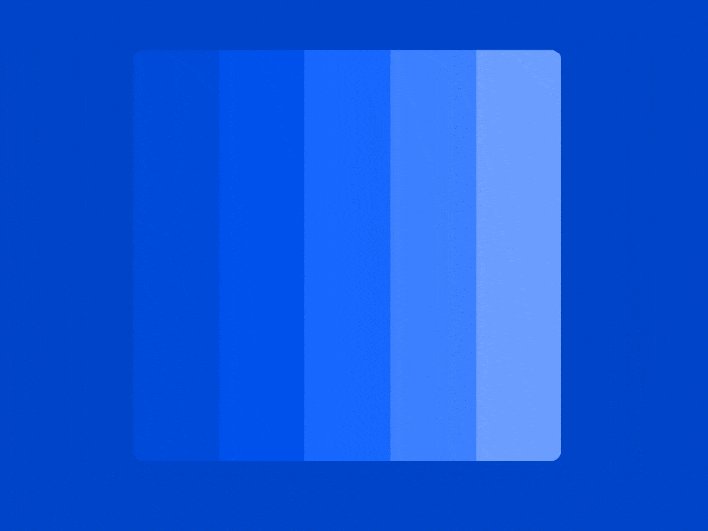
3. 馬赫帶效應(yīng)
你能看到相鄰初的陰影么? 我們把同色的漸變相鄰放置在一起,你注意到了什么?是否會發(fā)現(xiàn)邊緣處的一個并不存在的陰影,這個視錯覺我們稱作「馬赫帶」。其實圖像中并未加入 陰影,只是我們的眼睛產(chǎn)生了錯覺而已。

「不存在」的陰影出現(xiàn)在每行的邊緣之間。

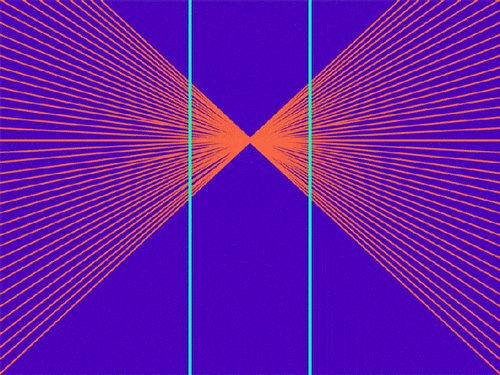
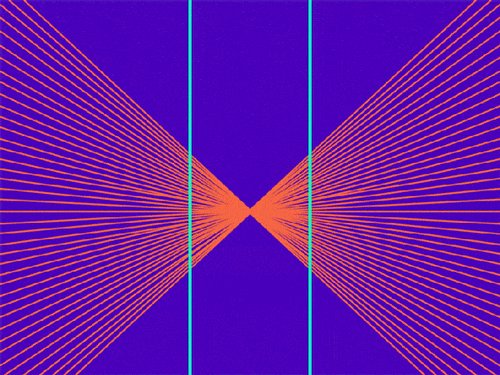
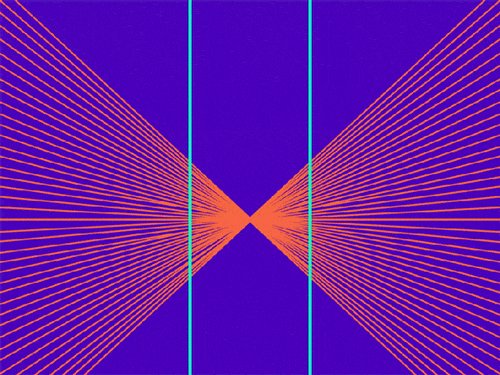
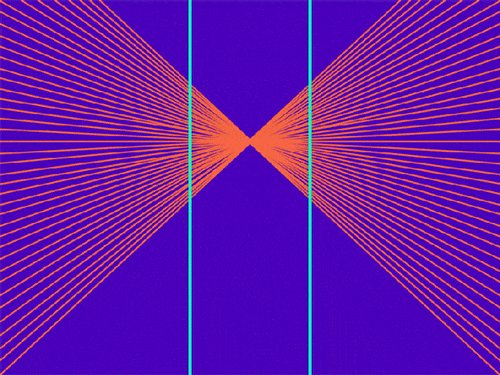
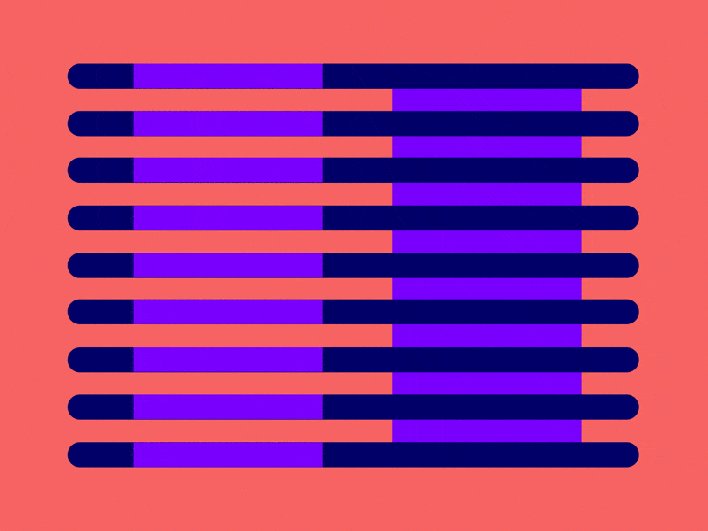
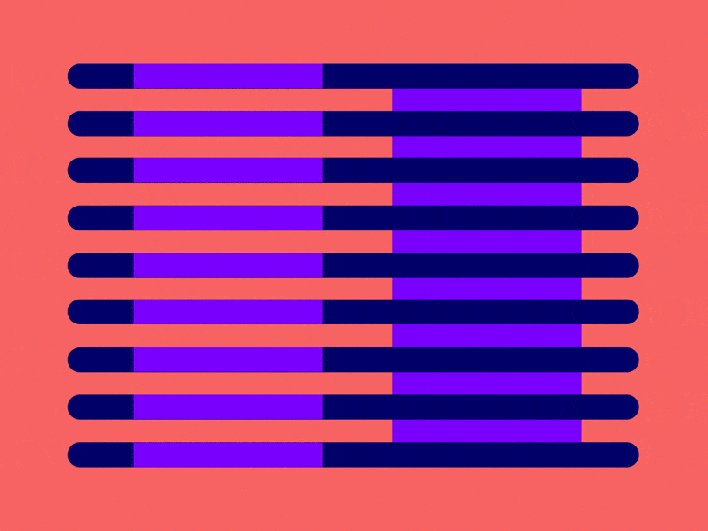
4. 赫林錯覺
兩條垂直線條看起來也會移動嗎? 你有沒有見過類似的網(wǎng)站,背景中包含極細的線條和一些點,當我們滾動的時候,感覺那些線條和不動的點都在跳動。這就是郝林錯覺,兩條平行線因受斜線的影響呈現(xiàn)彎曲狀。還有我們常見的摩爾紋。

滾動你的頁面,線條動起來了嗎?

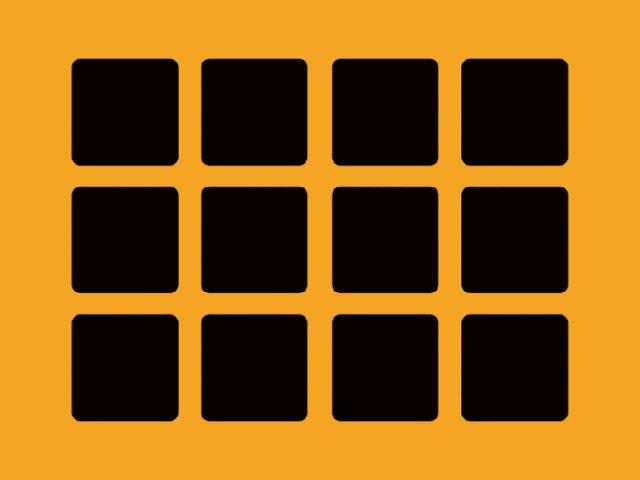
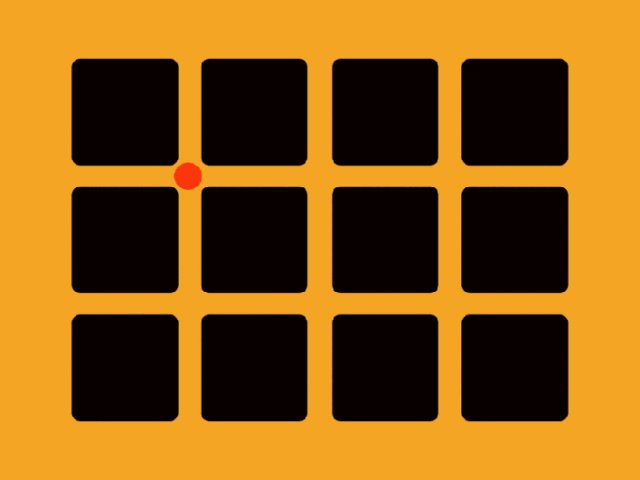
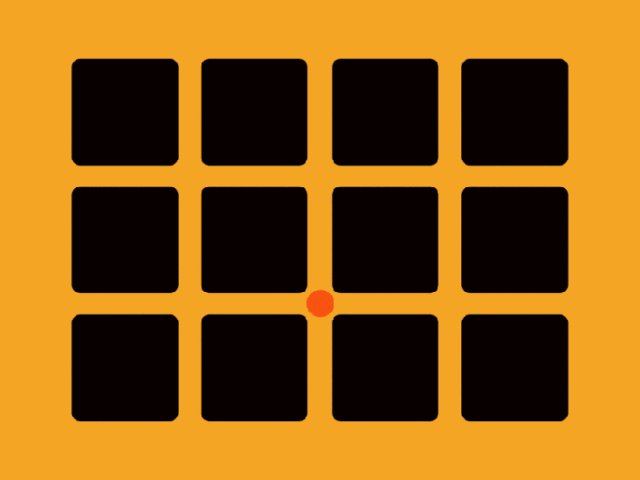
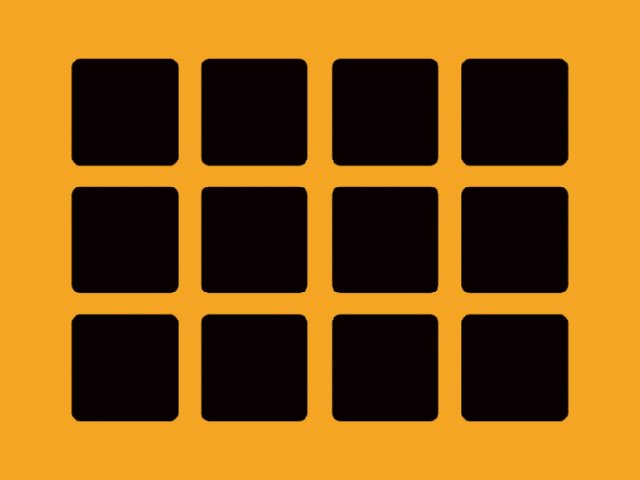
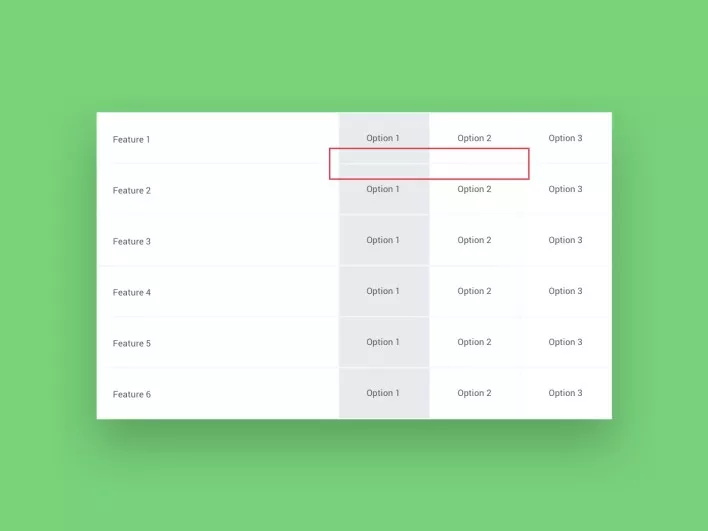
5. 赫爾曼柵格
你有注意到那些若隱若現(xiàn)的灰點么? 在周圍方塊的交叉處會產(chǎn)生幽靈般的灰點,當你嘗試轉(zhuǎn)向那個灰點時,它就神奇的消失了。這就是赫爾曼柵格。

觀察交叉點時會出現(xiàn)灰點。

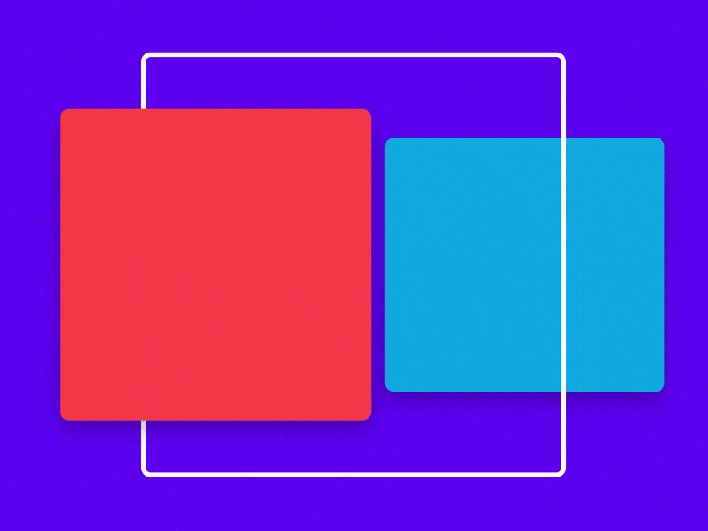
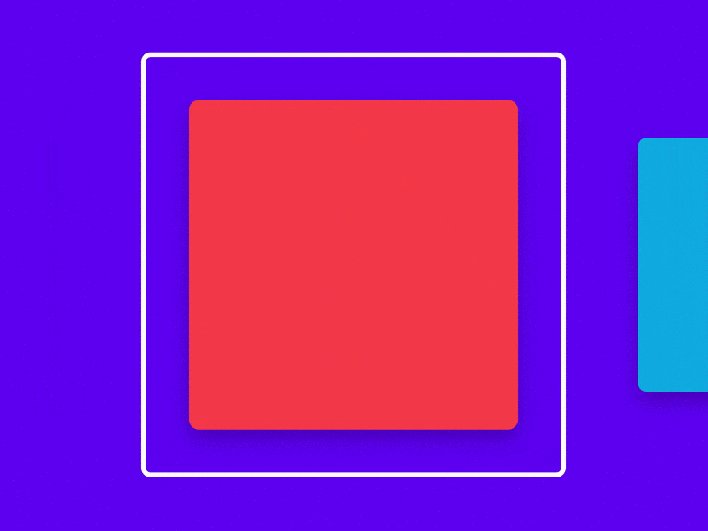
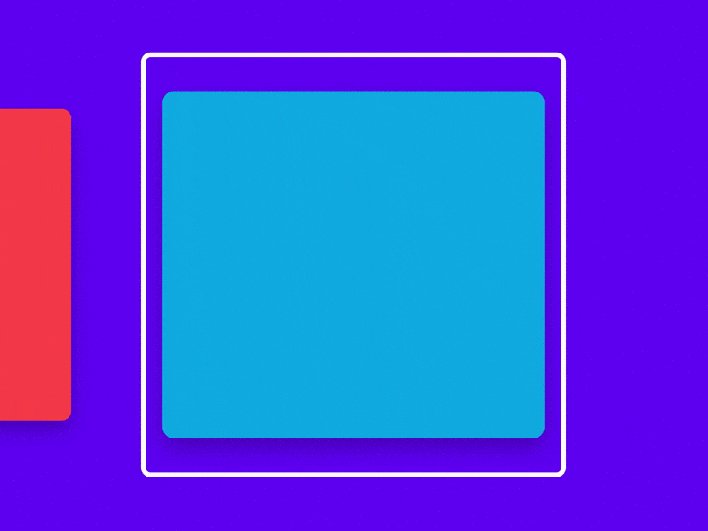
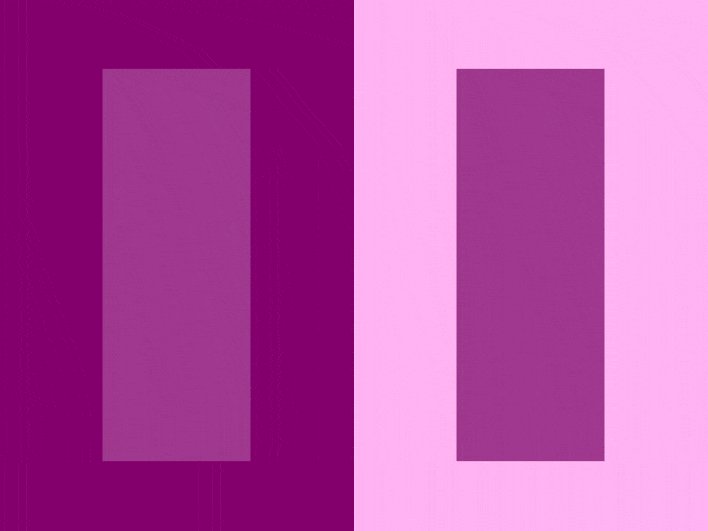
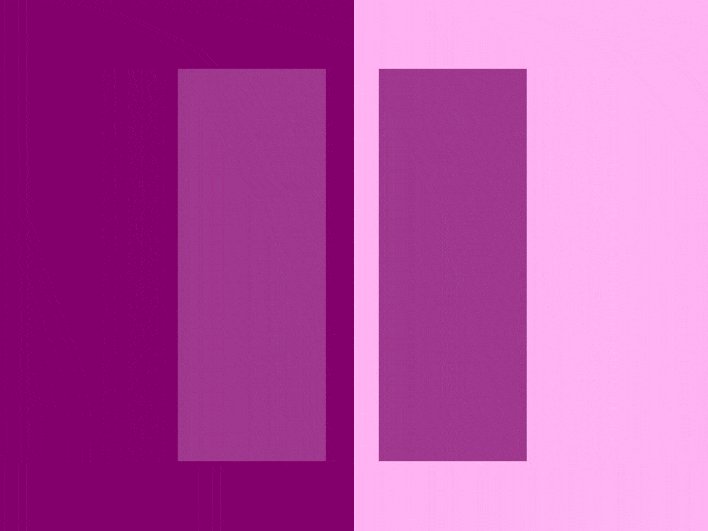
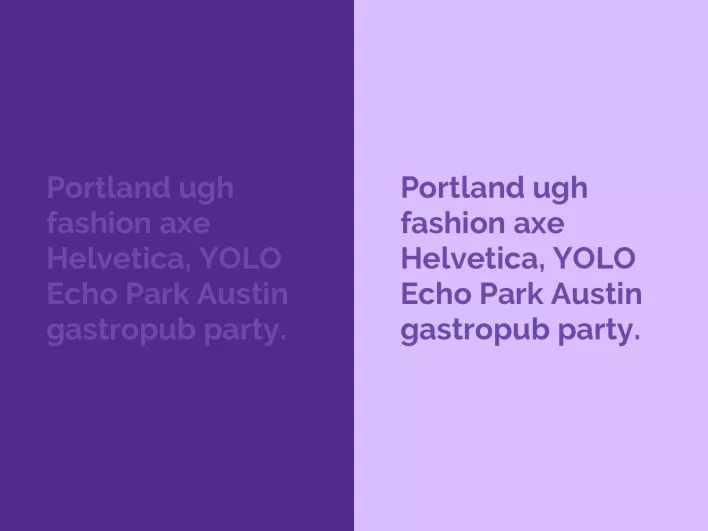
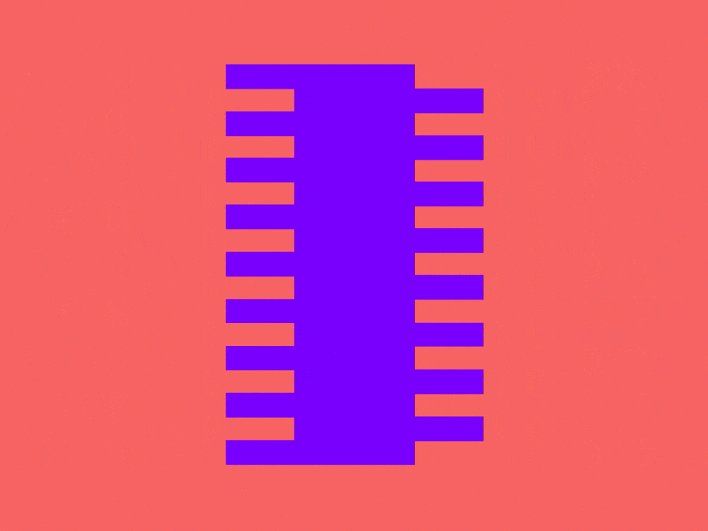
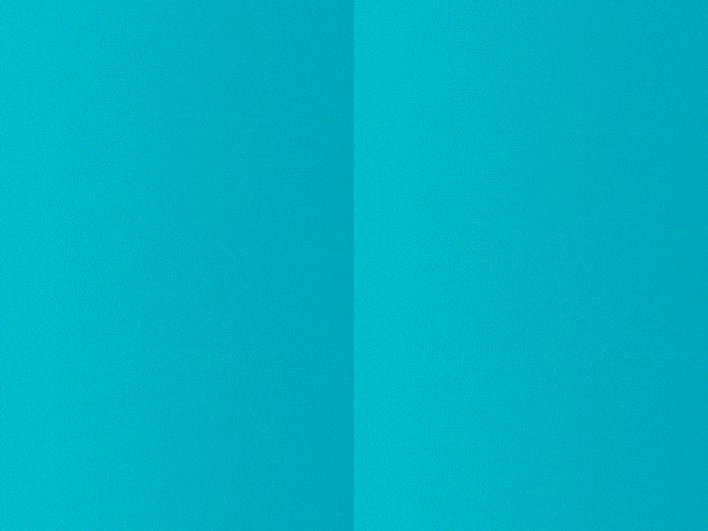
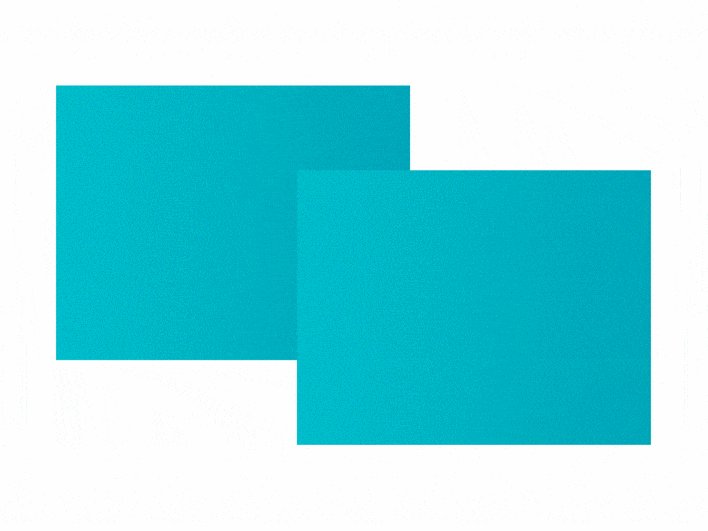
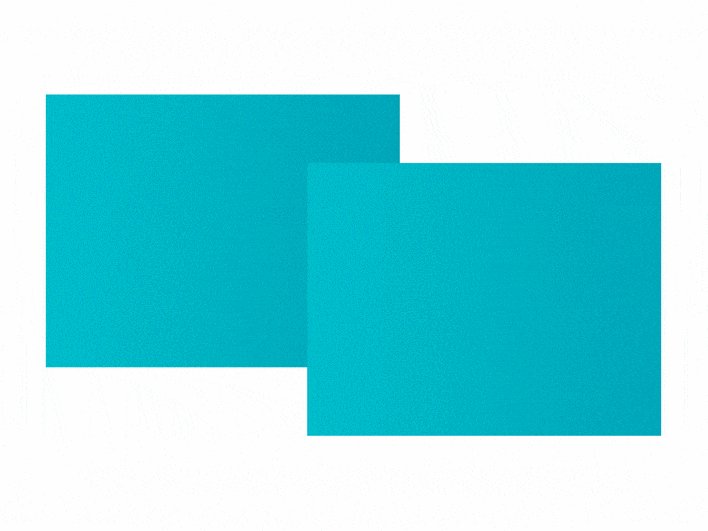
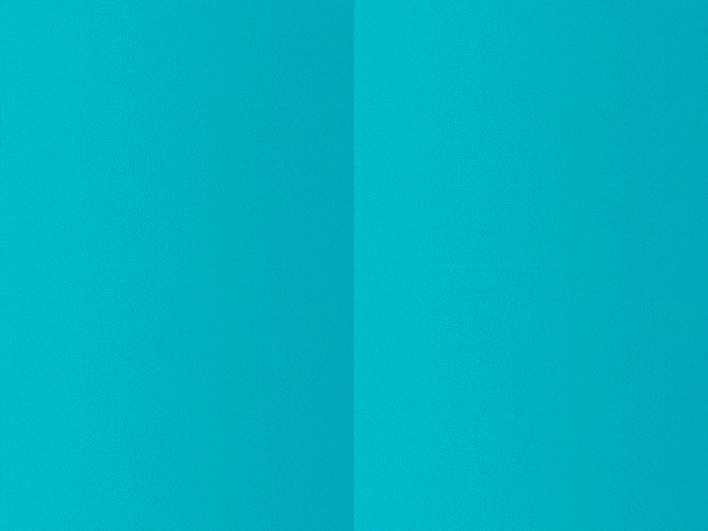
6. 同時對比錯覺
你覺得分開的方塊顏色相同么?最近的網(wǎng)頁設(shè)計中,垂直布局很受歡迎,如果將兩個相同顏色放置在不同的背景上,則兩個對象顏色看起來與實際不同,這種現(xiàn)象稱為同時對比錯覺。

兩側(cè)的文字顏色其實完全相同。

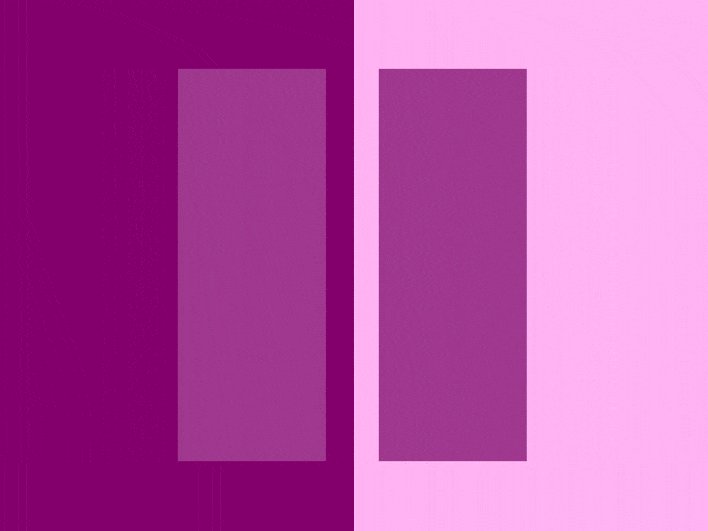
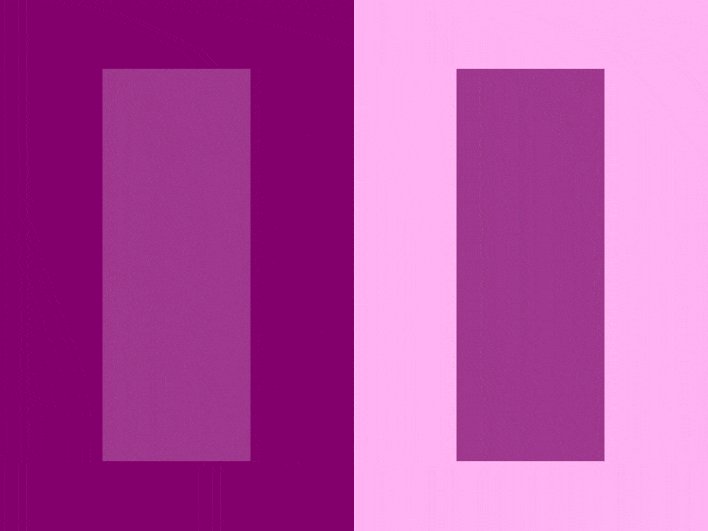
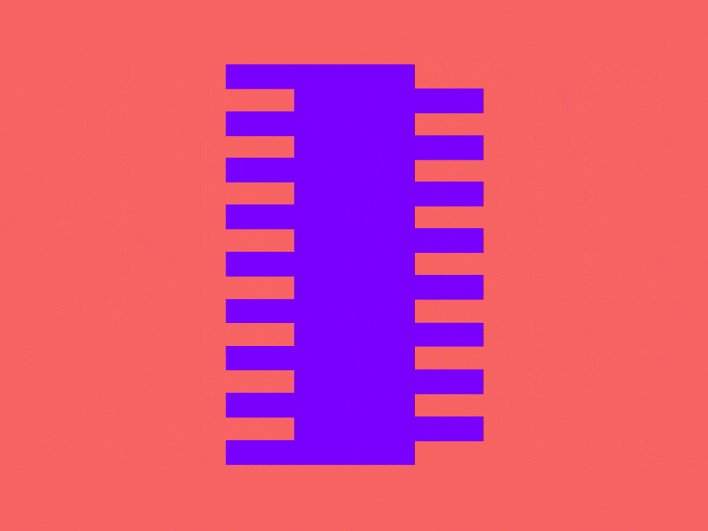
7. 芒克白錯覺
兩個紫色的顏色相同么? 這種錯覺很微妙,但是非常有吸引力,看看上面的動畫,你會發(fā)現(xiàn)左邊的紫色塊比右邊的紫色塊更亮,但實際上兩者都是一樣的。

灰色線條在淺色背景前顯得較暗,在黑色背景前顯得較淺。

8. 水彩錯覺
仔細觀察矩形內(nèi)部的顏色是白色么? 你如果仔細看,可能注意到白色區(qū)域產(chǎn)生了與邊框相同的淡淡的投影。這種現(xiàn)象被稱作「水彩錯覺」。

本來沒有色調(diào)的白色區(qū)域,因為邊框的顏色帶上了色調(diào)。

9. 康士維錯覺
兩個對象的顏色一樣么?漸變產(chǎn)生的印象會讓你感覺圖像的一側(cè)實際上比另一側(cè)更暗,但實際上,兩者都是相同的顏色。

每個菱形都具有相同的漸變,但它們看起來越來越暗。

先別說眼睛到底騙沒騙我,光這個動效我都已經(jīng)看了好幾遍了!
深圳網(wǎng)站建設(shè)公司從這次圖片中可以看出的是網(wǎng)頁設(shè)計者的用心,如果將這種設(shè)計應(yīng)用到網(wǎng)頁中去將會是一個很大的創(chuàng)意,早前有網(wǎng)頁中鼠標移動產(chǎn)生水紋的設(shè)計,那么類似于這種設(shè)計如果要實現(xiàn)應(yīng)該也是能夠引起用戶的興趣的。
標題名稱:眼見不一定為實!頁面設(shè)計中常見的 9 種視覺錯覺!
標題鏈接:http://m.newbst.com/news0/157300.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、ChatGPT、品牌網(wǎng)站制作、定制網(wǎng)站、商城網(wǎng)站、手機網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 建設(shè)企業(yè)網(wǎng)站前,企業(yè)要準備好哪些資料? 2022-05-23
- 人力資源是網(wǎng)站建設(shè)公司不能逾越的一道坎 2022-05-23
- 如何正確截取競爭對手優(yōu)質(zhì)流量? 2022-05-23
- 做營銷型網(wǎng)站怎樣的內(nèi)容才是高質(zhì)量內(nèi)容? 2022-05-23
- 合肥網(wǎng)站優(yōu)化如何利用好長尾詞讓關(guān)鍵詞數(shù)倍遞增? 2022-05-23
- APP運營八大法則 2022-05-23
- 小程序流量主廣告收入分成上調(diào)!部分廣告投放能力升級 2022-05-23
- 這些違規(guī)小程序,微信零容忍!從重處罰惡意對抗行為 2022-05-23
- 關(guān)于整站營銷中網(wǎng)站site的那些事! 2022-05-23
- 導(dǎo)致電商購物類網(wǎng)站流量轉(zhuǎn)化率低下的幾個原因分析 2022-05-23

- 網(wǎng)站優(yōu)化關(guān)鍵詞排名有何技巧 2022-05-23
- 揭秘:企業(yè)官網(wǎng)打開速度慢的幾個影響原因 2022-05-23
- 網(wǎng)頁設(shè)計中不容錯過的10大色彩理論 2022-05-23
- 怎樣使網(wǎng)站的字體排版好看呢? 2022-05-23
- 網(wǎng)站需求客戶常見問題與應(yīng)對策略 2022-05-23
- 掃一掃小程序就可以打印!愛普生無線智慧打印亮相 2022-05-23
- 可以有效解決網(wǎng)站推廣問題的方法有哪些? 2022-05-23
- 知道了這18種小程序推廣方式,分分鐘秒殺競爭對手! 2022-05-23
- 百度蜘蛛到底有沒有低權(quán)重高權(quán)重之說?驗證后的結(jié)果告訴您 2022-05-23