如何加快你的網站
2016-08-25 分類: 網站建設
網站的速度是一個關于創建Web內容和Web應用程序的最重要的東西。
事實上,它已經注意到各種谷歌分析師認為人們不經常坐在視頻的前30秒,那么前15,所以這將是你得到你的網站加載可以使人們能夠作出判斷并同意使用它或不快速的內容。
這可能是人們判斷網站快一點膚淺,但這是通常的情況下,我們不應想當然。
優化你的網站應該是優先考慮的事情,通常使用WordPress和其他引擎有很好的插件,幫助時。我會認為,雖然,你可能不會使用WordPress的,因為有很多不懂,我會給你一些方法來優化任何網站無論在其主辦的。
圖像

圖像優化可以是一個艱難的話題,但是,其實有很多方面可以選擇。有文件格式,圖像優化工具和代碼、CSS好實踐來確保你的儲蓄和以方式的圖像。
我想舉一個例子來解釋為什么這是重要的,所以就拿最近的一個例子。它最近已成為明顯的各種iOS開發者和應用程序開發者,應用程序使用的視網膜圖像以準備好的人的電話2–4倍的空間比以前的版本,它是造成人們的手機簡單地用完了空間,從簡單的應用程序下載。
這不是為我們的Web開發人員和設計人員有關,但它會讓你知道重要的是妥善處理你的圖像在任何平臺。以下是一些我認為是最重要的話題,記得當圖像的網頁優化。
圖像格式
圖像的格式是一個熱門的話題,它似乎是因為大家都認為一個不同的格式將增加的速度,但有一個相當普遍的思想在這所學校,我們可以利用這個阿德的事實上的標準。JPEG的照片,GIF是低的彩色圖像/平板彩色圖像,和PNG的一切。大多數的網站設計者和開發者,我知道喜歡使用PNG的只是一切,除非他們有一個按鈕,也許有一個或兩個顏色,由此他們發現GIF的偉大的工作。
現在,你當然可以玩那些規格,但永遠記住,這些是什么會拯救更小、更輕、更大和更重的標準。如果你在做一個攝影網站,雖然,它將加載很慢無論相比其他網站,嘗試一些這些未來的方法來提高圖像的整體優化。
圖像編碼
最糟糕的事情我們可以做服務器時加載圖片是讓代碼大小為我們做。嗯,可以說任何關于“讓代碼做為我們的____。俗話說,“如果你能做到這一點,那么做”,這是一個非常好的人。使用像寬度= '50px高度= '30px”真的可以把服務器的負載時間就圖像而言,因為服務器解析頁面,有一個已經完成–一個本來可以完成任務看到造物主。所以你一定要去做,你的所有圖片。
圖像優化工具
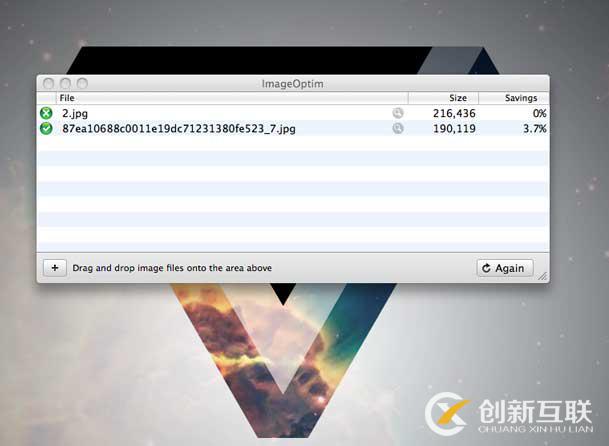
工具總是有幫助的。嗯,大部分的時間。有時他們是負擔和分心,但在這種情況下,他們似乎常常是很有用的。如果你能找到一個很好的圖像優化工具,首先在評論環節,因為我們都在尋找,但我最喜歡的是以下幾。我的愛imageoptim對于Mac和防暴對于Windows。這兩個工具是非常不同的,但執行類似的任務。
你可以把圖像并將破譯的途徑和方法進行了優化,這樣做,然后吐出來的最終結果的同時節省你派他們的格式。他們真的很不錯,有噸有。事實上,有一堆,將分析圖像的位圖格式,告訴你什么是。你可以很容易地看出這是一些在網頁設計工具斗以外的其他文本編輯器和設計程序的最有用的東西,這是理所當然的。
基于服務器的優化圖像
我不是一個專家談到設立服務器,但我肯定會對小規模足夠的背景給這種建議。沒有大量的圖像加載本地存儲。就是說,不要把一個數據庫中的圖像存儲在你的服務器上,你為其他網站的文件。采取的技術如Amazon S3或Flickr服務器記錄,并使用這些服務您的文件。
我最近實施的亞馬遜S3存儲桶到服務器我們的文件,它實際上是相當容易的,隨便試試。這是一個很好的方法。主要的原因是,你不想要一個數據庫的瓶頸在一個實例,你服務的多種載荷發生,因為它可以是一個診斷的噩夢。單獨的文件存儲在不同的服務器上是好的做法(如果在大負荷)除非它只是一個簡單的通用字符串存儲數據庫或類似的東西。
CSS和JavaScript的優化

CSS和JavaScript語言真的很重要,當談到網頁設計,特別是當它來創建動態內容。我認為人們往往忘記了,他們可以優化他們的動態內容,他們忘了,他們可以優化自己的JavaScript和CSS。這些真的不是最重要的事情的小網站,但更大的網站,這是非常重要的-特別是當它涉及到網站,依靠很多設計。讓我們通過一些“CSS和JavaScript的規則”,很規范,說到創建Web應用程序。
CSS和JavaScript的第一法則
如果你可以在CSS做的,然后去做
我們經常忘記我們在我們面前有驚人的工具,我說CSS分類作為一個最驚人的網頁設計師。我也說,設計師們跳得太快的性質為PS圖象處理軟件(但這是他們的工作,所以誰能責怪他們)。你記住,當你設計你的東西在你的瀏覽器,可以快速原型:CSS3。利用它!有一個地方做快速原型,真的很有幫助,它會引領你去做的事情在后來拼裝HTML。而不是“ ”我相信你可以找到一個辦法在CSS中添加空間,這樣做!
CSS和JavaScript二規則
縮小,縮小,縮小!
代碼縮小或許是一個你可以加快你的網站的和最容易的事情。記住,我們說的是毫秒,但它仍然有一個看不到效果,特別是如果你使用像jQuery庫。記住,如果你添加的JavaScript和CSS插件,您可以選擇下載的縮小版(不需要編輯),這樣做。我最喜歡的一些工具來做這個,碼壓縮為Mac,縮小對于Windows,和jscompress/csscompressor對于那些想通過一些瀏覽器的跨平臺解決方案。快樂的削減!
CSS和JavaScript第三規則
線是不
它是利用在線CSS或JavaScript不好的做法,但是,特別是當它涉及到CSS。究其原因,不僅是由于歷史遺留問題,還因為如果我們把CSS在HTML代碼(尤其是在線)它會讀,如:HTML / CSS / HTML / CSS / HTML / CSS / HTML / CSS而不只是一個簡單的HTML CSS = >。你可以看出,這是非常糟糕的服務器的加載時間,并且會導致大多數Web應用程序不應該有一個設計師拒絕使用它在一個單獨的文件。這當然不會使你的網站崩潰,但會引起另一個員工去通過提取它-它是重要的。所以要記住誰是提取它,不是那種讓別人提。
CSS和JavaScript第四規則
向下移動它
如果你要把你的JavaScript在網頁中的HTML本身,并沒有辦法在它的周圍,然后把它放在下面的HTML文檔。這有助于加快網站的加載時間,因為我們可以執行所有這些功能和其他JavaScript網頁本身加載了糖果后。另一件事是,這降低了擠壓整個網站性能的可能性,因為當有一個錯誤的JavaScript,它的視線往往會吃的記憶像沒有明天。所以這是很好的做法,確保您的網站沒有這樣做,并警告未來的事件,它可能沒有我們想要的人訪問我們的網站,然后他們的瀏覽器崩潰。
CSS和JavaScript第五規則
DOM的優化
如果你能減少DOM。舉例來說,一個例子,你使用很多jQuery指各種DOM元素或讀取所有的DOM來找到一些可以減緩你的網站很失望。有一點說我總是喜歡和適合這里,如果你正在做的事情,因為這是唯一的方法,你知道,那有可能是更好的方法。”你也可以說,”如果你正在做的事情,因為這是唯一的方法,你知道,那你就錯了,“但這版本是有點苛刻。
研究發現,與那些事情在這樣的情況下。如果你是在HTML div的工作僅僅是因為你需要一點東西,這是唯一的方法,你知道如何去做,那么它可能不是方式。現在,我當然明白,使用div標簽是因為你需要他們為你的CSS是完全可以理解的,但也許你可以刪除一些,找到一個更廣泛的處理問題的方式,風格。
我最近做了這樣的我自己,因為我將通過對Rails項目紅寶石目前。本周早些時候,我大約5個div的嵌套在彼此在萬物HAML,只是做我想要的東西(在這種情況下的東西,里面一盒一盒)。我只是看著它,知道這是廢話,但不知道一個更好的方式去做,所以我放棄了這一切重新做。重新做了更難,但它強迫我學習一種新的方式來處理問題。最后我從中學到了很多東西,我會推薦方案在未來的人。去吧,抓住這些知識掘金吧!他們肯定是低懸的果實。
一般的優化
這些更廣闊的話題,真的不適合在任何地方,但我還是覺得值得關注。事實上,有些可能是你可以加快Web應用程序或網站中最重要的東西。
斜線的鏈接
這是非常重要的。當用戶打開一個鏈接沒有盡頭一斜線從網站服務器上有什么樣的文件或網頁,地址是。服務器將包括削減,但如果你把它自己就減少加載時間毫秒。這些時間都加起來,我保證。我經常發現設計師特別是誰不想認為他們未優化的代碼將不負擔任何東西,但它到底。如果你把宿舍10年你一定會有很多錢,和相同的概念適用于這里只是一個更小或更大的規模取決于你的網站的流量。
圖標
瀏覽器總是做拉一個favicon.ico文件基層你的服務器上,所以你不妨去把它。即使是暫時的,有總是好的。如果你不這樣做,瀏覽器本身會給一個內部404”,只是緩存,404在瀏覽器的favicon.ico的部分,我們都知道減少404的加速加載時間。
減少大小
這可能并不適用于所有人,但如果你是開發Web應用程序并減少cookie的大小是很重要的。例如,在我所熟悉的Ruby on Rails應用程序可以使用cookie(或其他方法)從會話認證通常人們會喜歡使用其他的方法,因為他們可以與他們的用戶負載次數的減少。
現在,一個cookie并不意味著它是緩存的東西在您的計算機上,你可能認為這會增加加載時間,但通常都是為他們好是認證用戶會話或跟蹤你的網站(如谷歌和臉譜網被指控)。如果你有餅干,不過,你要確保你使用的規模低,他們與你的判斷力。如果你有設置到期時間短,減少加載時間。
高速緩存

這是一個巨大的話題,一個我不是專家。緩存雖然是一個非常簡單的概念。它是存儲文件(通常是HTML / CSS代碼)從你的網站經常訪問你的計算機,你不需要加載你的每一次訪問。
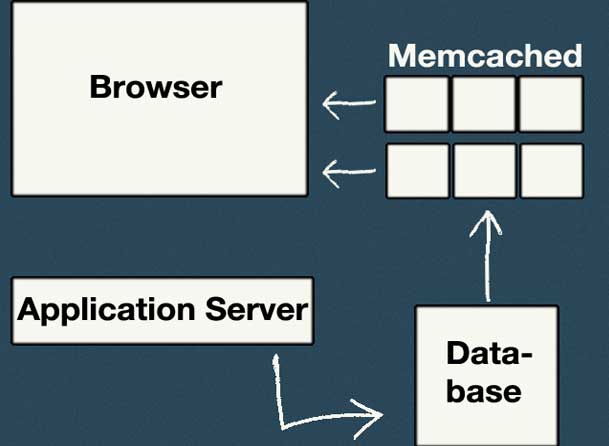
這真是一個非常有用的技術之一,許多Web應用程序開始使用作為過去幾年。已經有一些緩存和最值得注意的是數據庫的解決方案memcached。這是存儲復制數據庫文件到您的瀏覽器為您使用的是Web應用程序。所以,例如,如果你有各種型材你經常訪問它可以儲存的資料圖片到您的計算機,和美麗的memcached是在下一個階段。在你的代碼,你可以調用(在你從DB拉)從memcached服務器,看看你能不能把緩存版本的文件(S)。如果沒有它,當然,從數據庫中取出的文件,如果它不在緩存已經將它添加到下一時間節省時間。這是一個大型的緩存一個美麗的例子,它幫助噸,公司加快服務器和數據庫在過去的2年噸。
這將只是概括。那些不是所有加快你的網站的方式,當然,但它應該開始峰你的好奇心,讓你看起來所有偉大的事情
創新互聯設計文章推薦:
網站欄目:如何加快你的網站
文章分享:http://m.newbst.com/news0/21150.html
成都網站建設公司_創新互聯,為您提供面包屑導航、定制開發、網站營銷、網站設計公司、品牌網站設計、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 單頁網站綜述 2016-08-25
- 如何保證回報客戶 2016-08-25
- 谷歌網頁速度測試工具 2016-08-25
- 制作b2c網站估價 2016-08-25
- 如何優先使用鏈接建設的機會 2016-08-25
- 提升你的企業網站的轉化率的8個技巧 2016-08-25
- 網站模板殺死你的品牌嗎 2016-08-25

- 如何運用心理學原理來提高廣告文案 2016-08-25
- 如何制作導航網站 2016-08-25
- 如何讓你的網頁更具吸引力 2016-08-25
- wordpress制作網站主題模版 2016-08-25
- 怎么制作php網站 2016-08-25
- 卸載應用程序內容搜索結果 2016-08-25
- 不只是吸引本地搜索的需求 2016-08-25
- 工作與生活的平衡的關鍵概念的整合 2016-08-25
- 如何增加你網站的速度 2016-08-25
- 101個轉換技巧來幫助提高你的網站 2016-08-25
- 網站效果圖制作教程 2016-08-25
- 網站專題制作原則 2016-08-25