網站建設之Ajax分頁
2023-02-17 分類: 網站建設
首先我開發網站用的是thinkphp框架,所以,我下面就在thinkphp框架下進行操作。
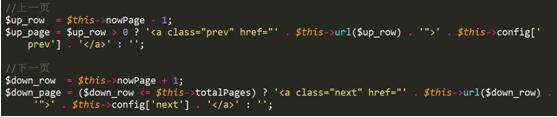
1、先在thinkphp文件包library->Think文件夾下引入ajaxPage.class.php分頁類,這個分頁類與之前的page.class.php分頁類,也沒有太大差別,只是將原來的跳轉取掉了。例如圖一,就是page.class.php原來的格式

圖1:
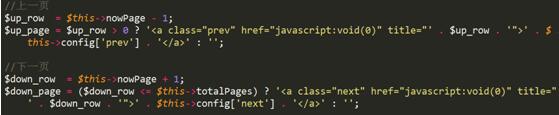
例如圖二,就是ajaxPage.class.php的格式
圖2:
對比兩個我們不難發現,后者只是添加了個title=頁碼的屬性,同時去掉了跳轉。
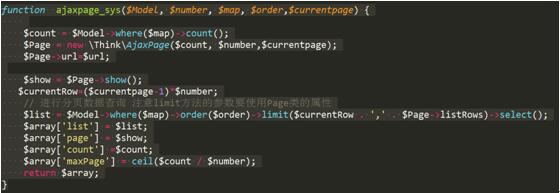
第二步,我們可以創建一個分頁的方法,方便引用,如下圖所示:
然后我們就可以結合數據庫,查詢數據了。
$page=$page?$page:1;
$map1=array('is_show'=>1,'status'=>1,'product_id'=>$id,'muban'=>1);
$data= ajaxpage_sys(M('relate'), 3, $map1, 'order_id asc',$page);
$list1=$data['list'];
$this->list1=$list1;
$this->page=$data['page'];
獲得數據就是前段輸出,然后通過ajax與后臺進行交互,方法如下:
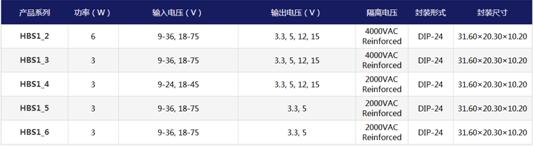
完成這些工作后,基本上已經完成整個分頁過程,頁面最后呈現形式如下圖所示:
最后,在此新春之際,祝大家新年快樂,萬事如意,財源滾滾,早日成為技術大牛,希望可以幫到大家。
名稱欄目:網站建設之Ajax分頁
URL標題:http://m.newbst.com/news1/237501.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站建設之外鏈接的重要性 2023-02-17
- 企業營銷型網站建設價格明細表 2023-02-17
- 老生常談之網站建設的定制與套模板 2023-02-16
- 成都網站建設該注意哪些問題 2023-02-16
- 成都網站建設如何進行seo推廣? 2023-02-16
- 順義網站建設前期必需要做什么工作? 2023-02-16
- 網站建設當中有哪些功能會令用戶喜歡 2023-02-16
- 大型網站扶植與上下流部分的協作與外貿網站建設增添站外鏈接 2023-02-16
- 量身專屬定制的網站建設 2023-02-16

- 海南省政府網站建設_全面加強信息化政務建設 2023-02-17
- 成都網站建設的基本流程和規劃 2023-02-16
- 在高端網站建設中盡量避免這些問題才可讓網站成功運營? 2023-02-16
- 企業網站建設的個性化定制方案有哪些優勢 2023-02-16
- 成都網站建設:哪些操作會影響網站的排名? 2023-02-16
- 企業網站建設做好用戶體驗改變思維是重點 2023-02-16
- 企業進行商城網站建設應注意什么 2023-02-16
- 精品課程網站建設,精品課程網站建設開發方案 2023-02-16
- 如何尋找一家優質的成都網站建設公司? 2023-02-16
- 企業網站建設的價值體現在哪些方面 2023-02-16