響應式網站制作之響應式視頻彈窗實現
2023-03-28 分類: 響應式網站
很多網站都有視頻播放的功能,有些視頻播放需要外鏈出去播放,不太影響網站的加載和網站的使用流量,有些則需要到本地播放,極大的影響了網站的加載和流量的使用,而有些網站還有一系列的視頻列表頁,這樣的情況就跟加嚴重了。
網站中有很多視頻且需要在本地播放時,網站往往同時加載很多和可能很大的視頻文件,怎么解決了?一般本地播放時都有一個視頻彈窗來播放視頻,視頻彈窗只有一個,而視頻文件卻有多個,在這里用視頻彈窗動態的來加載視頻的地址了,當需要播放某個視頻時點擊彈窗加載某個視頻,其余視頻不需要加載。
因為要做的是響應式視頻列表,在這里使用了bootstrap插件的來完善列表和視頻彈窗的表現。
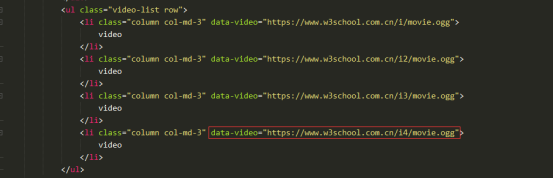
看圖2可知每一項<li>上都有一個data-video屬性,這是用來存放視頻地址的。
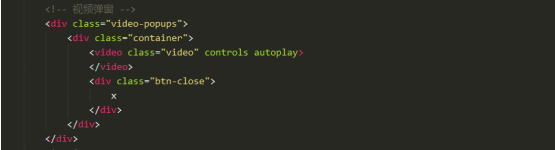
圖3視頻彈窗是不是少了個<source>標簽,這是故意少的,我們需要通過js來增加進去,同時也是把視頻加載進去。
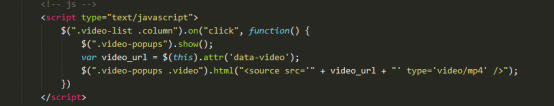
當我們點擊視頻列表上的某一項時,通過js獲取到這一項的data-video的值,也就是視頻的地址,使用video_url來存放這一地址,用jq.html()方法去添加video標簽下的<source>標簽,從而拼接<source>標簽的src屬性的地址,也就是video_url,這樣一個視頻彈窗就完成了。
網站中有很多視頻且需要在本地播放時,網站往往同時加載很多和可能很大的視頻文件,怎么解決了?一般本地播放時都有一個視頻彈窗來播放視頻,視頻彈窗只有一個,而視頻文件卻有多個,在這里用視頻彈窗動態的來加載視頻的地址了,當需要播放某個視頻時點擊彈窗加載某個視頻,其余視頻不需要加載。

因為要做的是響應式視頻列表,在這里使用了bootstrap插件的來完善列表和視頻彈窗的表現。

看圖2可知每一項<li>上都有一個data-video屬性,這是用來存放視頻地址的。

圖3視頻彈窗是不是少了個<source>標簽,這是故意少的,我們需要通過js來增加進去,同時也是把視頻加載進去。

當我們點擊視頻列表上的某一項時,通過js獲取到這一項的data-video的值,也就是視頻的地址,使用video_url來存放這一地址,用jq.html()方法去添加video標簽下的<source>標簽,從而拼接<source>標簽的src屬性的地址,也就是video_url,這樣一個視頻彈窗就完成了。


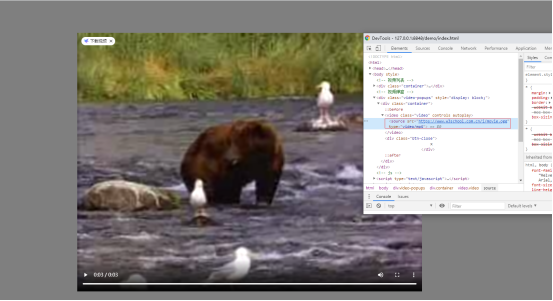
圖6:
網站標題:響應式網站制作之響應式視頻彈窗實現
路徑分享:http://m.newbst.com/news1/248401.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作、響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都響應式網站建設有助于用戶體驗 2023-03-27
- 響應式網站到底適不適合做維護? 2023-03-25
- 哪些企業可以選擇響應式網站開發 2023-03-24
- 未來響應式網站需要改進的地方 2023-03-24
- 響應式網站頁面以及框架設計的注意事項 2023-03-24
- 什么是響應式網站,響應式網站建設需要注意什么 2023-03-23

- H5響應式網站建設,高端定制下的隨心所欲 2023-03-27
- 如何制作一個好的響應式網站 2023-03-26
- 如何設計出吸引用戶的響應式網站? 2023-03-26
- 響應式網站的缺陷以及彌補辦法 2023-03-26
- 響應式網站究竟具有什么優勢呢? 2023-03-25
- 成都響應式網站建設信譽贏得用戶! 2023-03-24
- 如何設計響應式網站可以留住一條“魚” 2023-03-24
- 如何制作一個優秀的響應式網站 2023-03-23
- 響應式網站對企業品牌推廣具有重要意義 2023-03-23
- 響應式網站建設的有關問題解析 2023-03-22
- 醫療設備網站建設醫療行業公司響應式網站 2023-03-22
- 響應式網站建設一般有哪些費用? 2023-03-22
- 自適應網站與響應式網站建設的區別 2023-03-22