那些你想太多的“過度設計”
2021-02-02 分類: 網站建設

過度設計,一般是說過度滿足用戶需求的設計,用戶想要A,你給了他ABCDE,結果BCDE全部用不上,既讓用戶選擇困難,又浪費了團隊開發時間。
即使是有經驗的設計師,有時也容易陷入自己的“小循環”中難以自拔,過度追求一些體驗的好、或者需求的滿足,而導致最終的實際使用體驗下降,或者偏離產品設計初衷的悲劇結果。
本文整理了一些自己踩過的坑,希望能為設計師們提供一些前車之鑒以作參考。
過度追求精準
例1:我們都知道載入內容時需要loading狀態,如下圖:

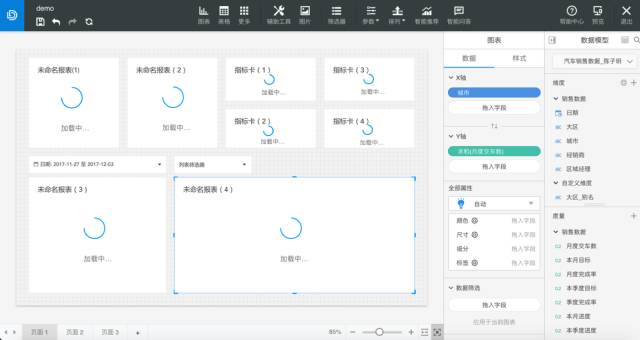
現實的業務場景中,需要加載的內容往往不只一個,如下圖:雖然圖表比較多,但排列整齊有序,所以看上去還是比較舒適的。

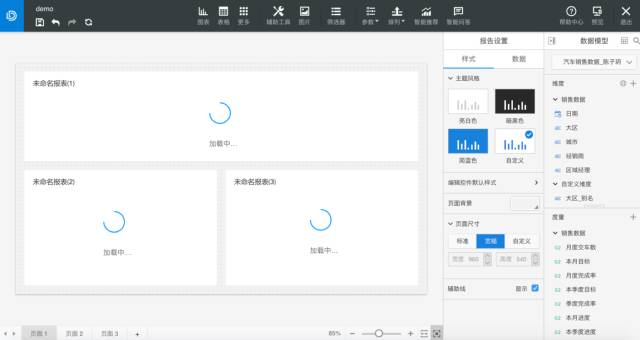
再來看第三張:這樣的loading,是你想要的嗎?

這是一個曾真實存在過的業務場景圖,儀表盤中的圖表排版是用戶自行構建的。大部分儀表盤中的圖表都不少于 5 張,且大小不一。每張圖表中的數據來源于不同的數據模型,模型大小會影響加載速度,所以加載速度有快有慢,再加上網速等一些客觀原因,有時就是會出現參差不齊一片loading的場景,而且出現的頻率還不低。
這時,就不應該過于追求每張圖表與其loading狀態一一對應,用戶需要的是反饋,雖然精準提示了反饋來自于哪張圖表,但如果界面展示反而讓用戶煩躁和混亂,那就得不償失了。
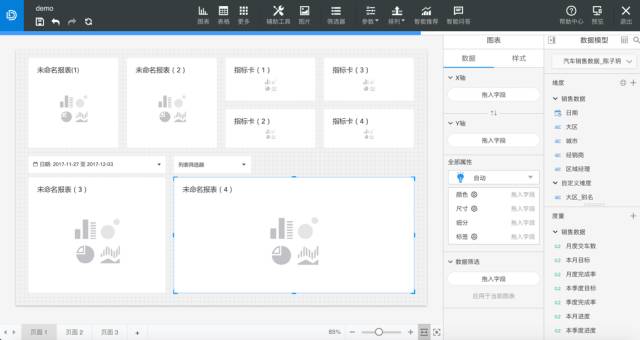
比較合理的做法是,把局部loading設計成全局loading ,起到反饋作用就可以了。如圖:雖然犧牲了一點精確性,但在體驗上用戶會更容易接受。

例2:這是一個篩選器控件的樣式設置頁面,有兩種樣式:縱向、橫向。

縱向的列表篩選器,相信大部分人都能理解。如下圖:當你勾選了需要篩選的內容時,相對應的內容就會被展示。

好了,現在來想象一下,橫向,是什么?是這樣的:

會發現,橫向的列表篩選器比較難理解,甚至之前根本沒有看到過,僅僅從文案,很難聯想到最終的展示形式。橫向和縱向,從文案上來說是一個精準的表達,同樣的功能,只是方向發生了改變,所以你不能說他錯。但用戶理解不了,就得換個設計思維。
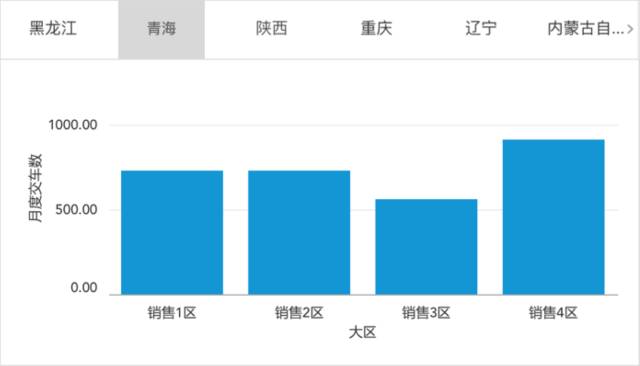
重新從用戶的使用場景著手,大部分用戶習慣將橫向列表篩選器和圖表搭配在一起這么使用:

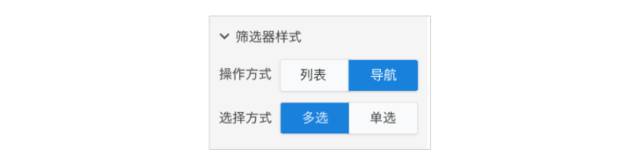
這非常像一個導航,切換導航就是篩選的過程,最終,我們把設置面板改成了下圖:“列表”和“導航”。雖讓從含義上不如前者精準,但對用戶來說,看到文案能夠直觀地聯想到最終展現形式,體驗上會更友好。

死板遵循設計法則
幾乎所有的設計師,在入門時都會接觸設計法則,設計法則為我們提供設計規范和評判標準,運用這些法則,能讓我們在設計時更得心應手,在闡述自己的方案時也會更有底氣。但所有的法則都不能盲目地遵守,得根據不同的場景靈活運用。
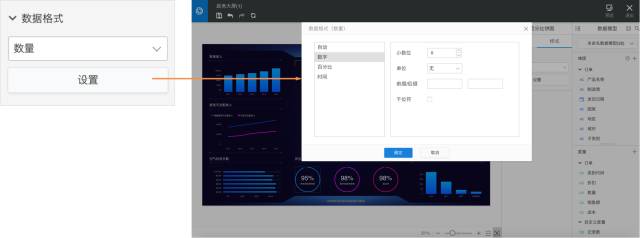
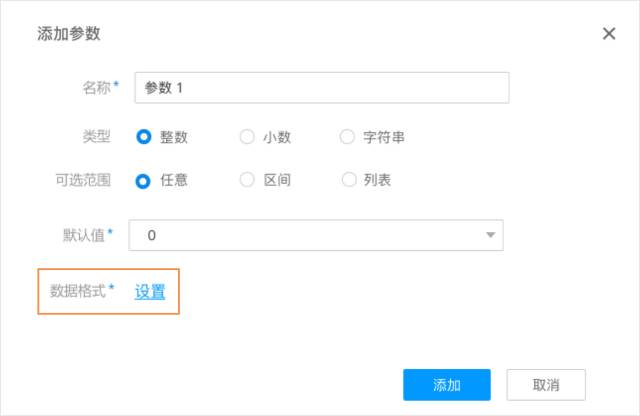
尼而森可用性原則中有一條叫做:一致性原則。同一用語、功能、操作需要保持一致。 這可以幫助我們的產品看起來更加統一和規范,但一些設計師會機械地執行這條原則。如下圖:這是一個數據格式的設定彈窗,通過點擊btn,能夠激活該面板。

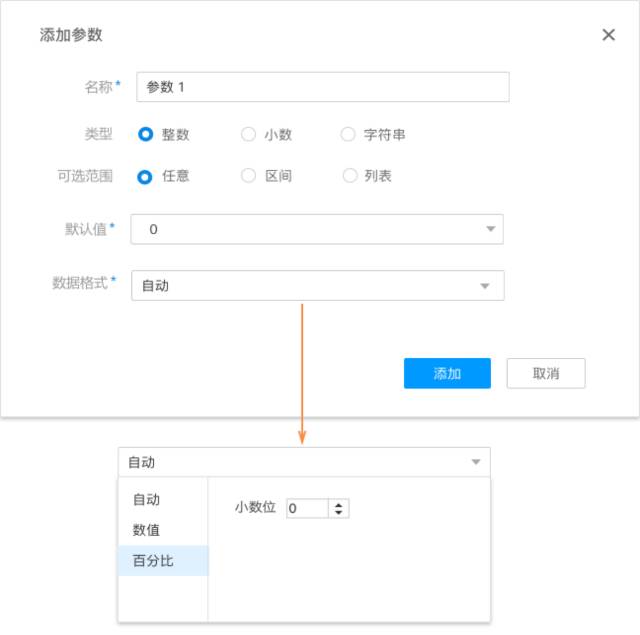
在另一個界面,也有數據格式的設置,為了遵循操作方式一致,設計成了這樣,如圖:


修改一下,這樣看上去是不是順眼多了?
雖然操作方式沒有完全統一,但彈窗和下拉菜單面板中的內容布局是一致的,除此之外,下拉框和上一個表單條目也保持了形式統一,整體更和諧。靈活而不機械地運用設計法則,才能將其作用發揮到大。
過度假設用戶行為
在設計的過程中,經常會走著走著就進入了一個誤區,“用戶可能會如何如何操作,所以我們應該....”這樣的想法經常會伴隨著大量的競品參考愈演愈烈,競品如果有的,而自己沒有就會覺得似乎少了什么。
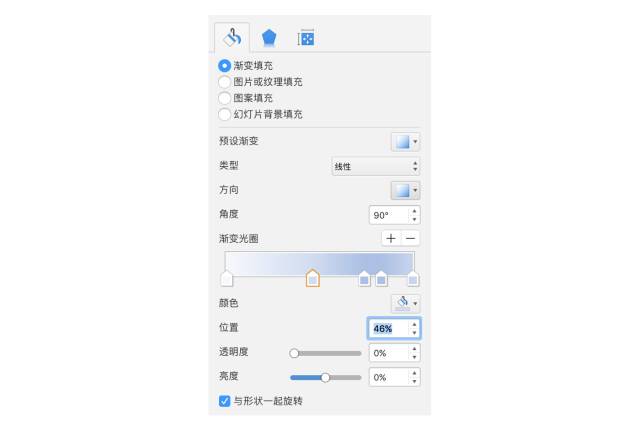
舉個例子:漸變色的設置面板,有的色板是如下圖這樣的:類型、方向、角度、透明度、亮度等等,一眼看過去十分專業。

并不是每一個顏色設置場景都需要使用到到漸變色板,相對于一般的純色色板,它的使用門檻更高。對于這類設置較多的模塊,有時我們并不能確定是所有內容全部提供還是只提供其中最常用的一部分,畢竟每一個功能似乎都有需求,難以舍棄;再加上設計迭代周期短,沒有足夠的時間做一次完整的可用性測試來研究和驗證用戶到底想要那些功能,所以就會陷入糾結。
可以試著先將所有的內容歸類,同類組合,視覺上精簡內容,內容一旦形成區塊就比較容易區分出優先級,優先級低的內容暫時先不放出來,如圖:

建議剛開始選擇較為簡單的方案,同時留出可擴展的空間,如果簡單的設計方案已經能滿足用戶了,就不用盲目做加法,如果根據后期的可用性測試驗證用戶還有新的需求,再逐步添加。不要一下子就把用戶行為想得太復雜,設計太多,吃力還不討好。
過多展示內在業務邏輯
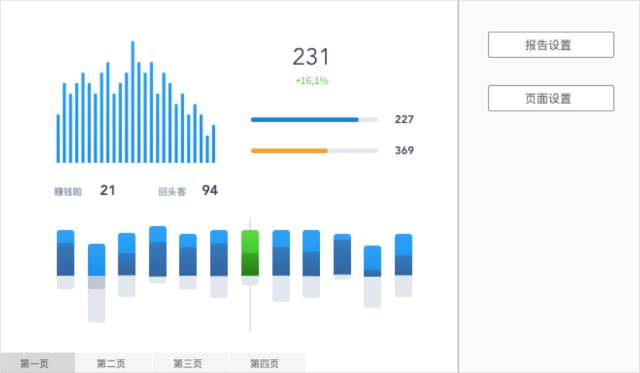
To? b產品往往業務屬性較強,內部邏輯比較復雜,概念定義也多。如圖:

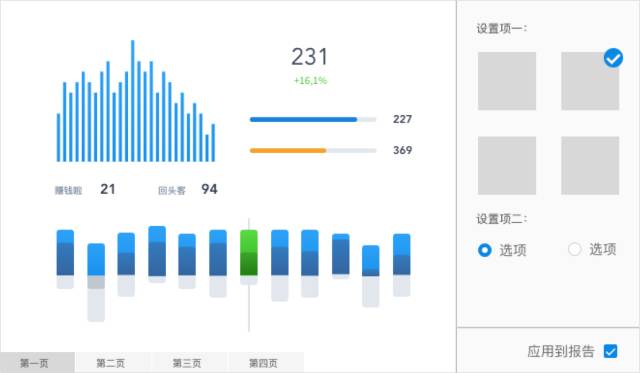
報告設置針對的是全局的內容,頁面設置針對的是當前頁的內容,由于技術是按照兩個入口實現該功能的,邏輯上也清晰,所以設計時兩個入口都暴露給了用戶,但經過可用性測試,這兩者的概念區別對用戶來說都需要一定的理解時間,首次選擇時也容易疑惑。其實這些定義產品內部分清就足夠了,不需要額外暴露給用戶。

把兩個概念合二為一,直接進入當前頁面設置,如果有需要,再勾選應用到全局,用戶不需要在不同的入口之間猶豫選擇,體驗上會好很多。
過于把用戶當“小白”
產品設計中經常會強調:把“用戶當小白”,但這更多適合to c類產品,to c產品的操作流程更有規律性,做好引導或者在操作過程中自然地提示的確能夠幫助用戶更快上手。
而 to b類產品,尤其是工具類產品,使用者本身是有一定的專業基礎的,再加上操作頻繁,形式多樣,想要預判用戶的下一步的操作并不容易。如果老抱著一種我要去教用戶使用的想法,每一步都去提示、引導,只會不停打斷操作流程,降低用戶體驗。
對于工具類的to b產品,與其不斷提醒,造成大量提示文案,不如在一些復雜概念或者復雜操作旁提供幫助,供用戶自己查閱學習。
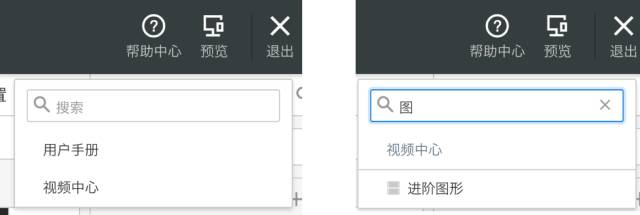
例如:提供搜索入口幫助用戶快速定位到問題。

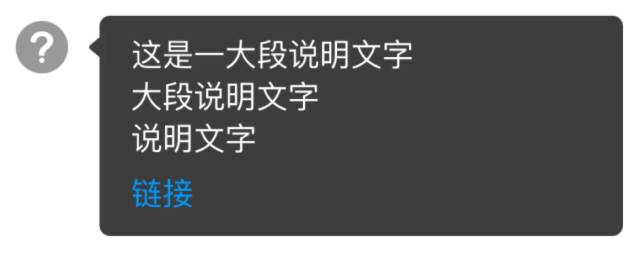
如果一些內容難以理解,可以在一旁放上注釋框,hover時tooltip顯示。

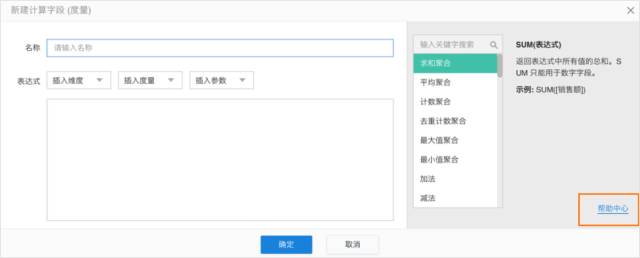
如果注釋框難以解釋清復雜問題,可以直接提供幫助手冊的鏈接,點擊跳轉到新頁面查看詳細說明。

對于有一定專業基礎的用戶來說,提供工具書,當他遇到問題時自行查閱,比強制性的手把手教往往作用更大。
盲目滿足用戶需求
參與過用戶訪談和可用性測試的設計師可能會有一個體會,經常會出現“希望馬上把這個用戶提出的問題解決掉”的心理:”這個用戶提出的問題很有價值一定要記錄下來”,“那個用戶提出的抱怨確實忽略了馬上去改”。
這其實是對用戶的聲音缺乏篩選,很多用戶并不是產品人員,對于一些設計的考慮是缺乏理性的,只是片面的在抱怨一些主觀意見,夾雜了很多個人的喜好,“我不喜歡這個設計,感覺怪怪的”,“這個icon我看不懂,不知道什么意思”,如果不加篩選的就聽取意見,很容易就被上面的問題牽著鼻子走,造成不必要的過度設計,不僅會增加開發成本,還會喪失自己最初的設計原則。
在聽取用戶的聲音時,一定要保持冷靜和理智的頭腦,推演一遍真實的使用場景,判斷出哪些問題是普遍存在的,哪些問題只是個人主觀偏好,哪些問題改動成本小見效快,哪些改動牽一發動全身。不要過度滿足用戶需求。
結語
設計不足,顯得粗糙,設計過度,顯得花哨,剛剛好的精妙設計與這兩者的差別往往就在一念之間,對于度的把握,是需要設計師不斷積累和總結才能有所提升的,注意盡量不要用自己的標準來衡量大部份用戶,當一個方案考慮過多時,需要暫時重新思考,檢查思維有沒有陷入死胡同或者越跑越偏,想出一個解決方案時盡量不要直接下定論,可以多與他人討論,觀察別人是否能直觀、迅速地理解設計,如果沒有,不要第一時間去爭論和捍衛自己的方案,應該詢問別人哪里覺得違和,然后不斷調整和完善,慢慢找到最恰到好處的設計。
網頁標題:那些你想太多的“過度設計”
URL標題:http://m.newbst.com/news1/98801.html
成都網站建設公司_創新互聯,為您提供ChatGPT、App設計、外貿建站、網站策劃、電子商務、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 傳統電商如果結合好短視頻? 2021-02-02
- SaaS特點淺談,知名SaaS公司有哪些? 2021-02-02
- 數字經濟融合新零售,大勢所趨道阻且長 2021-02-02
- 移動互聯網營銷認知很重要 2021-02-02
- 遷移到云端?這就是自動化至關重要的原因 2021-02-02
- 企業開發小程序要考慮哪些事 2021-02-02
- 產業互聯網時代,云計算成企業對外輸出服務重要通道 2021-02-02
- 云計算專題報告:在建的數據中心夠用嗎 2021-02-02

- 線下門店加快互聯網化,這是大勢所趨嗎 2021-02-02
- 中小企業網站推廣流程 2021-02-02
- 小程序商業化 2021-02-02
- 消息隊列、消息代理和消息中間件的區別和聯系 2021-02-02
- 如何高效地使用rpm命令管理Linux軟件 2021-02-02
- Linux查找文件6個高效工具 2021-02-02
- 美妝AI要搶李佳琦的飯碗 2021-02-02
- 企業如何才能做好網絡營銷推廣 2021-02-02
- 九大人工智能發展趨勢,助你一窺未來 2021-02-02
- 網頁設計要怎樣提高轉化率 2021-02-02
- 中小企業要怎樣選擇適合自己的OA系統 2021-02-02