本月最新網頁設計趨勢
2016-08-20 分類: 網站建設
現在是時候打破你的設計思路并嘗試一些粗體。更大膽的技術是本月的主題,以下是本月最新網頁設計趨勢:




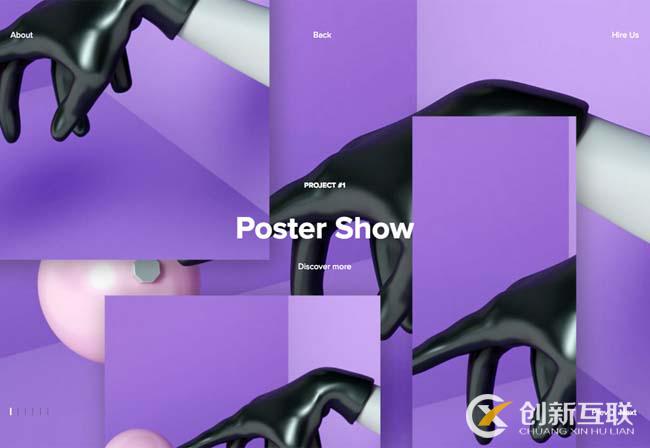
1.顏色紫色

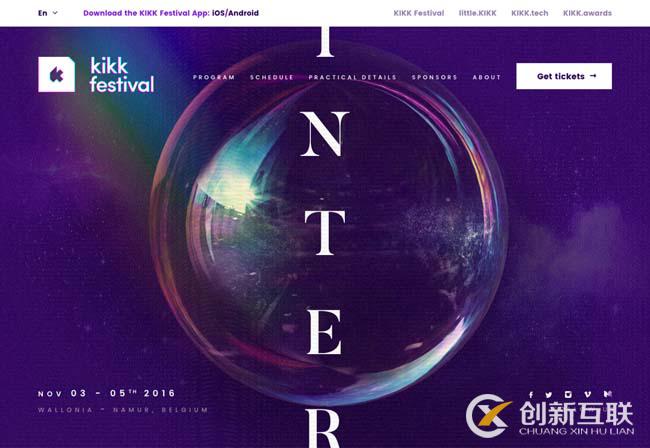
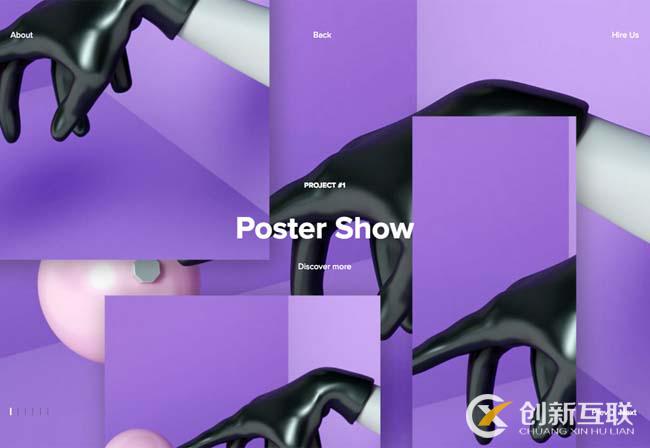
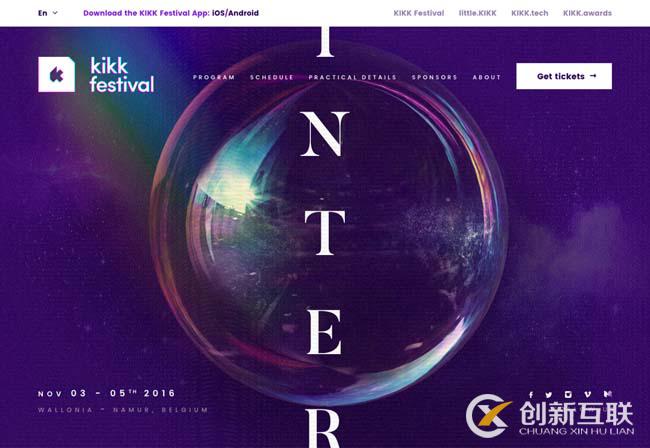
傳統上,紫色調色板有點罕見。在一些情況下,顏色可能難以使用。紫色不是品牌的常見顏色選擇,并且可能經常與調色板的其余部分沖突。但這不會阻止設計師。大膽的紫色的調色板隨處可見,它們都令人印象深刻。
許多這些設計有一些共同點,使紫色更容易使用:
·單色配色方案
·簡單的設計模式沒有很多競爭的元素

·最少使用攝影
·使用較深的紫色色調(而不是柔和的)
因為紫色是如此驚人的顏色,特別是許多設計師使用的黑暗,深紫色,一個簡單的框架是一個理想的選擇。 簡約風格或排版大設計可以從這樣強大的顏色中受益。當選擇紫色時,較暗的色調可能是最好的選擇。
2.大按鈕
按鈕可以是任何設計中最重要的元素。 按鈕執行的任何操作,從用戶到下一頁,幫助完成操作的路徑中的一個步驟,或以表單提交信息。 按鈕是呼吁采取行動的最終目標,并完成用戶和界面設計之間的反饋循環。

雖然按鈕設計近年來有所發展,但還沒有像這樣的大趨勢:設計師將巨大的按鈕融入到設計中。巨大的按鈕是一個有趣的替代用戶,但有一個戲法。 用戶必須知道按鈕是按鈕。 它們不能隱藏為不同類型的設計元素。如果你有更多關于網站設計/開發、印刷服務、品牌設計、營銷推廣、APP/微信開發、數據業務等相關需求,請登錄創新互聯官網咨詢。
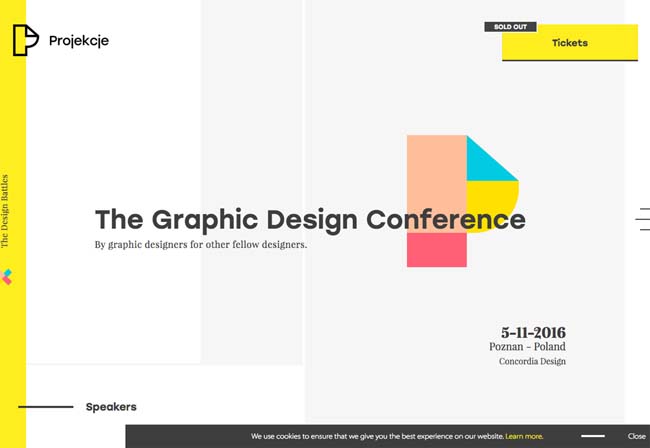
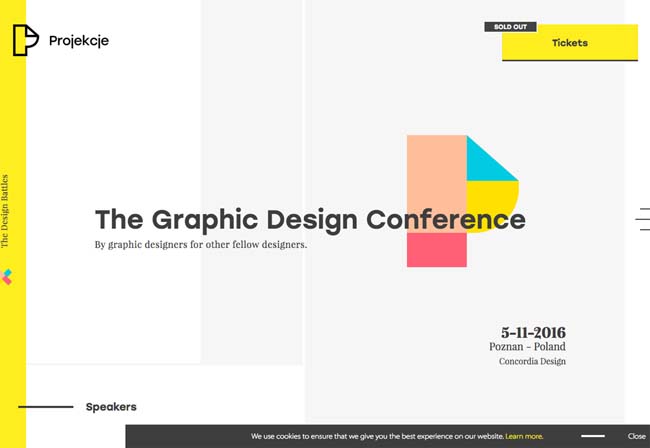
3.幾何形狀

有幾種方法將幾何形狀合并到設計項目中。您可以使用形狀作為導航元素,按鈕或背景圖案。幾何也可以實現一個有趣的整體美學。通過在同一個主導視覺中使用花和互補的幾何形狀。所有真正把元素聯系在一起的是顏色。
這些大膽的設計決定是否吸引你? 每個月的趨勢都是有趣的,因為他們采取共同的元素和超大尺寸。粗體顏色,巨大的按鈕和有趣的幾何都是可用的技術,即使你不是圍繞任何一種技術設計整個項目。
當前題目:本月最新網頁設計趨勢
網頁鏈接:http://m.newbst.com/news10/41210.html
成都網站建設公司_創新互聯,為您提供企業網站制作、企業建站、定制開發、微信小程序、面包屑導航、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何促進一個網絡品牌的成立 2016-08-03
- 網站谷歌排名要遵從哪些規則 2016-08-04
- 如何對營銷型網站進行升級改造? 2016-08-03
- 企業如何建設網站才能讓客戶不請自來? 2016-08-03
- 如何從網頁設計給力網絡營銷 2016-08-20
- 怎樣才是有效的標題和外鏈優化效果 2016-08-03
- 創新SEO:利用軟文推廣網站需要知道的幾點 2016-08-03
- 企業網站如何做好站內的優化 2016-08-03

- PR不在我們如何為網站尋找友情鏈接 2016-08-03
- 網站優化也需要文字優化 2016-08-03
- 網站定位長尾關鍵詞需要合適處理 2016-08-03
- IT小白個人建網站靠譜嗎? 2016-08-03
- 圣誕節主題Logo設計 2016-08-20
- 企業公司網站推廣主流方法探討 2016-08-03
- 北京網頁建設:初次建站企業應該準備什么? 2016-08-03
- 網站優化中需要的幾大要素 2016-08-03
- 企業公司今天你微博營銷了嗎? 2016-08-03
- 5個網頁設計方式會干擾網站轉化率 2016-08-19
- 如何優化LOGO設計,以響應網頁設計的發展? 2016-08-19