Vue使用中的小技巧(2)
2024-05-01 分類: 網站建設
在 Vue 的使用過程中會遇到各種場景,當普通使用時覺得沒什么,但是或許優化一下可以更高效、更優美地進行開發。接下來就由成都網站制作工程師分享日常開發用到的小技巧。
1.全局過濾器注冊
1.1 一般情況
官方注冊過濾器的方式:

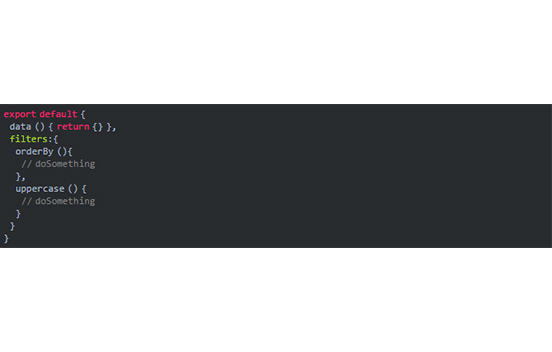
但是對我們做項目來說,大部分的過濾器是要全局使用的,不會每每用到就在組件里面去寫,抽成全局的會更好些。官方注冊全局的方式:

1.2 優化
我們可以抽出到獨立文件,然后使用 Object.keys 在 main.js 入口統一注冊:
/src/common/filters.js

/src/main.js

然后在其他的 .vue 文件中就可愉快地使用這些我們定義好的全局過濾器了。

2.不同路由的組件復用
2.1場景還原
當某個場景中 vue-router從/post-page/a,跳轉到 /post-page/b。然后我們驚人地發現,頁面跳轉后數據竟然沒更新?!原因是 vue-router "智能的"發現這是同一個組件,然后它就決定要復用這個組件,所以你在 created 函數里寫的方法壓根就沒執行。通常的解決方案是監聽 $route 的變化來初始化數據,如下:

2.2 優化
為了實現這樣的效果可以給 router-view添加一個不同的 key,這樣即使是公用組件,只要 url 變化了,就一定會重新創建這個組件。

還可以在其后加 ++newDate()時間戳,保證獨一無二。
如果組件被放在 中的話,可以把獲取新數據的方法放在 activated 鉤子,代替原來在 created、mounted 鉤子中獲取數據的任務。
以上關于Vue 使用中的小技巧屬成都網站制作工程師的個人觀點,大家如果對此有著不同的見解,可以關注公眾號“創新互聯”給我留言,大家可以交流一下自己的心德體會,共同學習進步。
網頁題目:Vue使用中的小技巧(2)
網站URL:http://m.newbst.com/news11/327211.html
成都網站建設公司_創新互聯,為您提供網站維護、云服務器、面包屑導航、做網站、建站公司、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站排名不穩定的分析及解決方案 2024-05-01
- 微成都網站建設之網站更新功能發掘 2024-05-01
- 成都網絡外包:網絡營銷服務都有哪些? 2024-05-01
- 偵探式股權激勵讓員工與成都互聯網企業成為“利益共同體” 2024-05-01
- 關于做網站,不知道你就out了! 2024-05-01
- 如何展望SNS網站未來的發展道路 2024-05-01
- 企業網站制作改版中會遇到的問題? 2024-05-01

- 成都做網站之如何設計好網站底部(二) 2024-05-01
- 網站改版需要注意的地方 2024-05-01
- 四川網站建設能為客戶提供哪些服務 2024-05-01
- 企業建設一個好網站的重要性 2024-05-01
- 域名京客網助合肥固泰自動化啟用固泰自動化.中文域名 2024-05-01
- 合肥網站建設公司:教你優化網站內容和布局 2024-05-01
- 分享怎樣阻止個人信息在百度中發布的方法 2024-05-01
- 上才藝!網站閉站保護的五個問答 2024-05-01
- 寧波企業網站建設|把簡單的事做復雜,把復雜的事說簡單 2024-05-01
- 如何輕松“玩轉”成都360度全景展示? 2024-05-01
- 企業網站建設—企業網站建設中容易被忽視哪些的問題?(滄州企業網站建設) 2024-05-01
- 在成都做網站制作有哪些注意事項? 2024-05-01