流暢的APP動效設計技巧
2022-06-11 分類: 網站建設
流暢的動效設計可以提升UI操作過程中的舒適體驗,減少因等待造成的煩躁感,而且適當的動效設計更加易于被使用。

雖然這是一篇非常重要的APP設計干貨,而且知識點也有一點老舊。但是這四招減少用戶等待感的設計技巧還是到目前為止,還是讓大部分app設計小白受益匪淺的。
閑話少說,我們就來看看是哪四招APP設計技巧可以減少或者忽略 用戶的等待感。

1、APP設計心理學常識解讀一下
等待感是一種負面情緒。
大部分心理學實驗表明,負面情緒會導致人在從事智力活動時效率降低、出錯率提高。
盡管我們可能無法減少絕對的等待時間,但是通過采用一些界面設計技巧,我們將能夠有效地減輕等待感所帶來的負面情緒,從而保證用戶使用軟件完成任務時的效率以及主管滿意度。
以上可以算是用戶的等待感的解釋。
2、四招減少用戶等待感的設計技巧
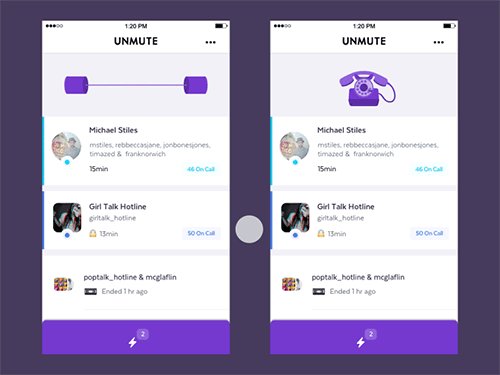
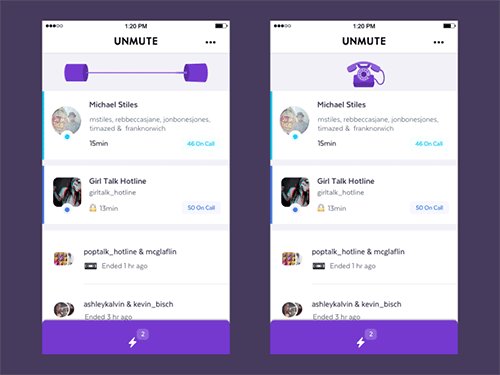
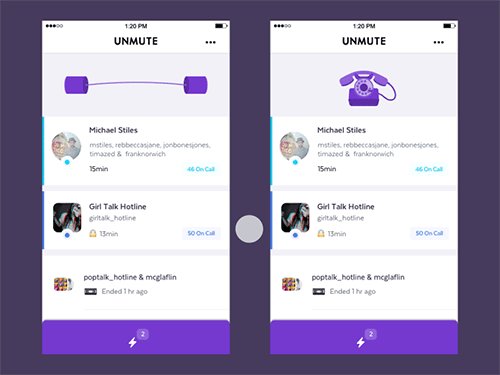
第一招、使用模態加載
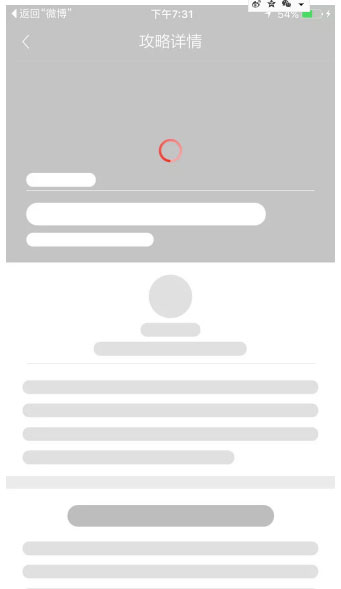
盡量使用非模態的加載方式,在加載的過程不打斷用戶,不需要等待加載完就可以做別的事情的,而不用傻傻等待數據加載完成,大大降低了等待的焦躁感,提升用戶體驗流暢度。

以上為最新app模態設計界面,目前很多app使用了這樣的加載方式。

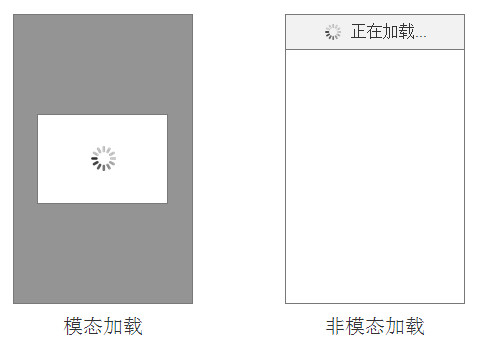
解釋什么是app模態加載和非模態加載
模態加載:app在觸發加載后,出現模態提示層,防止用戶在加載過程中進行其他操作,導致當前加載出錯。
如果采用模態加載,會因為網絡原因或內容過多導致長時間處于加載狀態,建議提供一個“取消”的操作。同時在安卓中的后退按鈕能關閉模態提示。
第二招、情感化的APP加載動畫設計
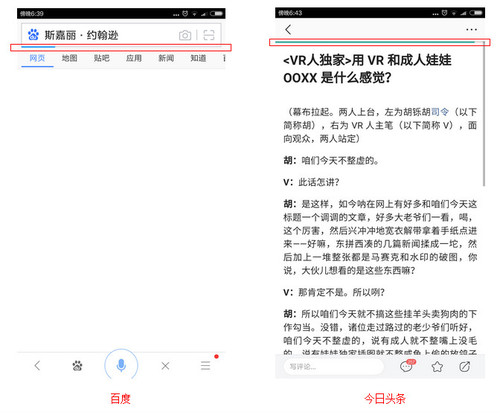
通俗點說就是只要有可能,就把部分的處理結果先讓用戶看到,然后在隨后逐漸地顯示更多的結果,即以一種漸進的方式顯示結果;
用戶等待加載的過程是相當痛苦的,因為他迫切的想看到頁面內容,通過設計一些呆萌可愛的加載動畫,讓用戶在等待的過程中享受動畫的愉悅感,讓產品情感化,在心理層面上去減少用戶的急躁感。

第三招、進度條提示。目的就是分散用戶在等待過程中的注意力;
如果是時間較長的加載過程,最好能清晰的告知過程進度,讓用戶有更加明確的知情權,和加載的時間預期。一個非常經典的體驗設問,同樣是3s的加載時間,勻速的進度條、先慢后快的進度條、先快后慢的進度條,哪個讓用戶感覺上最快?經過科學的實驗證實,先慢后快的進度條是讓用戶心理感受上最快的設計。
這是因為用戶最容易記住最后一瞬間的感覺,如果最后一瞬間,感知到了快,就覺得順暢了。

第四招、 盡量提前加載完成
或是說是降低用戶對于操作完成速度的期望值
盡可能的利用預加載或有WiFi的情況下離線緩存的方式,把內容提前加載下來,這樣能做到大限度的降低加載給用戶帶來的卡頓感。如果能判斷出來用戶下一步 要做的事情,提前幫用戶加載相應的內容,肯定是最符合需求場景的事情。
當我開始讀第一頁的時候,第二頁第三頁就開始陸續緩存下來了。
總的來說:流暢的動效設計可以提升UI操作過程中的舒適體驗,減少因等待造成的煩躁感,而且適當的動效設計更加易于被使用。所以,作為一名專業的APP設計師,想一些辦法來減少用戶等待感。設計出我們自己獨特的創意設計作品。
網頁標題:流暢的APP動效設計技巧
本文來源:http://m.newbst.com/news12/166262.html
成都網站建設公司_創新互聯,為您提供網站改版、定制開發、微信公眾號、動態網站、小程序開發、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 微信營銷的一些小技巧 2022-06-11
- 北京企業該如何選擇尋找靠譜的網站推廣公司呢?有哪些方式? 2022-06-11
- ASP中對應間隔字符串位置數字加減函數使用 2022-06-11
- 如何創建高品質移動網站?6招必學~ 2022-06-11
- 數字營銷如何完善投放策略 2022-06-11
- 制作一個商城類網站大概需要花多少錢? 2022-06-11

- 重構中樣式的作用域,模塊化設計樣式的作用域 2022-06-11
- 網站不被百度收錄的原因總結 2022-06-11
- 怎樣把企業網站做得更好 2022-06-11
- 社交媒體時代的品牌營銷 2022-06-11
- 如何做一份視覺競品分析 2022-06-11
- 如何建設高規則的服裝網站 2022-06-11
- 鏈接程序是如何工作的? 鏈接程序是如何扼殺你的生意的? 2022-06-11
- 淺談購買外鏈的弊端 2022-06-11
- SEO不傳之秘:SEO中錨文本該如何使用? 2022-06-11
- 1000M網站空間到底夠不夠用? 2022-06-11
- 7種頁面導航設計分析 2022-06-11
- 關于網站優化步驟 2022-06-11
- {新浪微博運營之盈利}新浪微博的盈利模式 2022-06-11