7種頁面導(dǎo)航設(shè)計分析
2022-06-11 分類: 網(wǎng)站建設(shè)
本文作者將詳細(xì)闡述組件控件結(jié)構(gòu)體系中的導(dǎo)航系統(tǒng),分別為7類:底部標(biāo)簽式導(dǎo)航、分段控制式導(dǎo)航、列表式導(dǎo)航、下拉菜單式導(dǎo)航、抽屜式導(dǎo)航、宮格式導(dǎo)航和卡片式導(dǎo)航。enjoy~
什么是控件?什么組件?兩者的區(qū)別是什么
Control翻譯為控件,Component翻譯為組件。
通俗的解釋說法就是組件為多個元素組合而成。控件為單一元素組合而成。
如果單純通過組件控件,難以滿足功能劃分的需求,所以我將這個范圍擴大,分類里面不僅僅含有組件和控件,所以請不要在意細(xì)節(jié)。
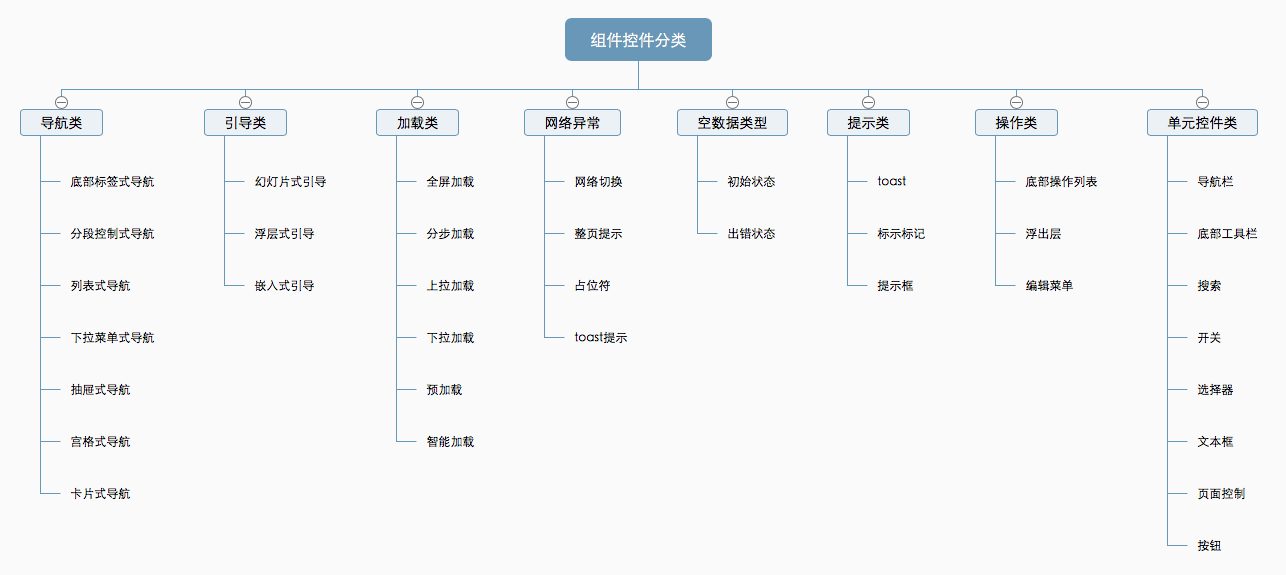
如下腦圖是設(shè)計規(guī)范的重點,這個是系統(tǒng)的學(xué)習(xí)組件控件和功能分類的目錄。

導(dǎo)航類
導(dǎo)航的作用有哪些?
1. 結(jié)構(gòu)化產(chǎn)品內(nèi)容和功能
導(dǎo)航系統(tǒng)相當(dāng)于APP的骨架,支撐著內(nèi)容和功能組成的血肉,導(dǎo)航系統(tǒng)起著組織內(nèi)容和功能的作用,讓它們按照產(chǎn)品的信息架構(gòu)圖進行連接,展現(xiàn)在在用戶面前,導(dǎo)航將零散的內(nèi)容和功能組織成了一個完成的有結(jié)構(gòu)的系統(tǒng)。
2. 突出核心功能
導(dǎo)航就起到了突出核心功能,適度隱藏次要功能的作用。核心功能對目標(biāo)用戶來說是最重要的。
3. 扁平化用戶任務(wù)路徑
可以很好的扁平化信息層級,并同時提供了進入不同信息分類或入口。用戶可以迅速實現(xiàn)不同模塊之間的切換且不會迷失方向。
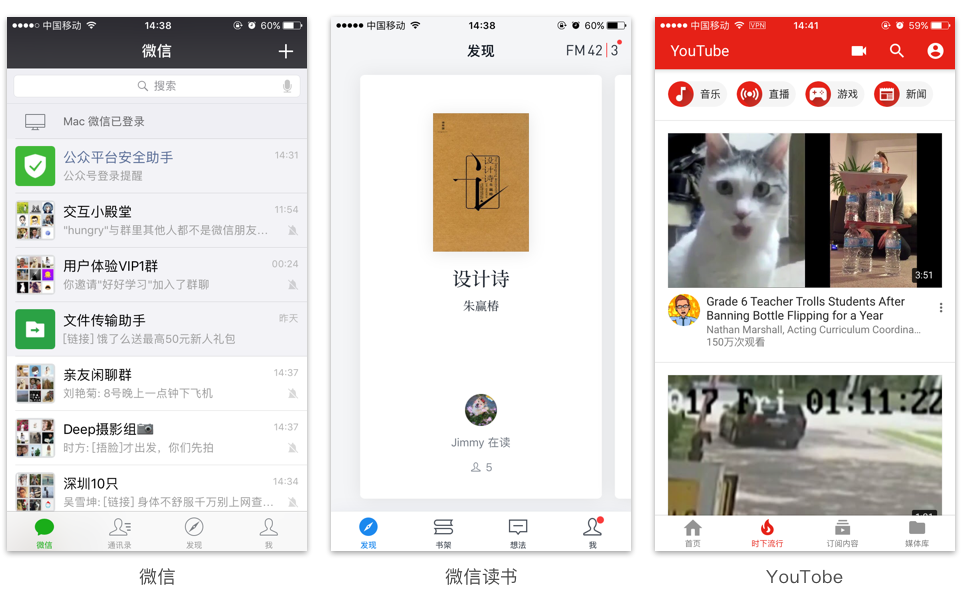
底部標(biāo)簽式導(dǎo)航
定義
用于一級目錄的導(dǎo)航,位于頁面底部,能告訴用戶當(dāng)前位置及用戶切換統(tǒng)一層級之間的不同模塊,一般最多不超過五個標(biāo)簽。
特點
標(biāo)簽導(dǎo)航是目前最常見的導(dǎo)航形式。最常見的原因是標(biāo)簽式導(dǎo)航可以讓流量更大化,分化流量,使得各個模塊都有機會獲取流量提高頁面流量的轉(zhuǎn)化。
將常用的導(dǎo)航放在底部,無論用戶單手還是雙手操作都能輕松點擊,從而實現(xiàn)各功能模塊之間的跳轉(zhuǎn)。
標(biāo)簽式導(dǎo)航有底部導(dǎo)航和頂部導(dǎo)航兩種,底部導(dǎo)航用于全局導(dǎo)航,頂部導(dǎo)航用于二級導(dǎo)航(遵循Material Design規(guī)范的除外)。

優(yōu)點
1. 它可以承載重要性和頻率處于同一級別的功能模塊、信息或任務(wù)。
2. 他能在第一時間支持使用者獲取重要性高、頻率大的信息或任務(wù)。
3. 它能支持用戶在不同模塊、信息和任務(wù)之間快速切換。
4. 他具有包容性,可以將其他信息的框架溶解掉,構(gòu)建出容量更大的模塊、信息或任務(wù)架構(gòu)。也就是說,很多app的整體架構(gòu)都是標(biāo)簽式結(jié)構(gòu),然后又使用其他的架構(gòu)去承載界面中的具體信息。
缺點
1. 由于尺寸限制,標(biāo)簽式導(dǎo)航的數(shù)量上限最好是5個,超過5個就要考慮產(chǎn)品的需求分組是否合適或考慮更換框架。
2. 標(biāo)簽欄占用了一定的空間,所以減少了頁面的信息承載量,有點產(chǎn)品為了更好地展示頁面信息,會使用一種隱藏的標(biāo)簽欄,這種標(biāo)簽欄會在用戶上滑閱讀時隱藏,下滑返回時再顯示。這種做法確實照顧了頁面的信息展示,但是也要具體產(chǎn)品慎重看待,因為他可能會讓導(dǎo)航失去便捷性從而降低切換效率
舵式導(dǎo)航
底部標(biāo)簽式導(dǎo)航的變種。為了突出中間的功能,將中間標(biāo)簽圖標(biāo)設(shè)計的比較突出,鼓勵用戶多使用該功能。
除去兩側(cè)4個標(biāo)簽之外,其他重要的標(biāo)簽都隱藏在舵式導(dǎo)航中,或者將那些重要性高、使用相當(dāng)頻繁的功能入口放在里面。

但是舵式導(dǎo)航本身是存在設(shè)計矛盾的。在舵式導(dǎo)航中位置的應(yīng)該是重要性和使用頻率高的功能,既然他如此重要,為什么要隱藏在舵式導(dǎo)航中?這些功能放在二級界面中相當(dāng)于被埋起來了,會增加用戶的記憶負(fù)擔(dān)和操作負(fù)荷。
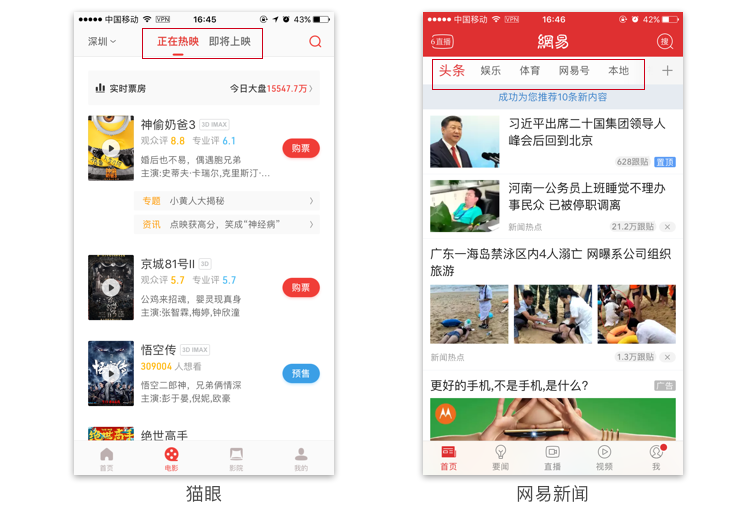
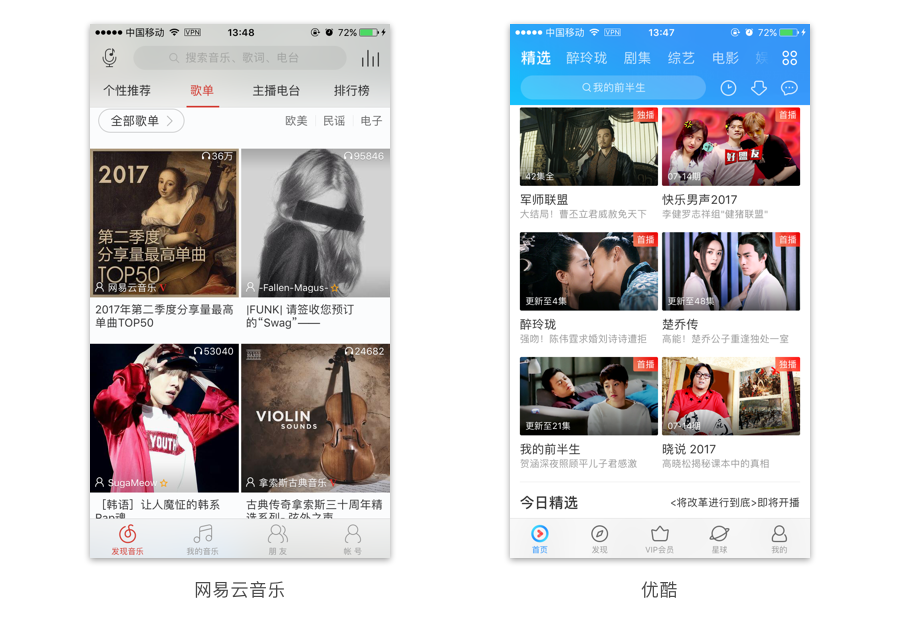
分段控制式導(dǎo)航
定義
通常用于展示同意模塊下不同類別的信息或者篩選不用模塊的信息。
特點
一般為二級導(dǎo)航。

優(yōu)點
1. 可以很好的扁平化的信息層級,并同時提供了進入不容信息分類或模態(tài)的入口
2. 用戶可以迅速實現(xiàn)同一模塊下不同類別信息之間的切換并且不會迷失方向
缺點
1. 分段控制式導(dǎo)航位于頂部,切換起來不方便,雖然ios有左右滑動手勢,但是很多用戶并不知道。
2. 占據(jù)空間,導(dǎo)致屏幕可展現(xiàn)區(qū)域變少。
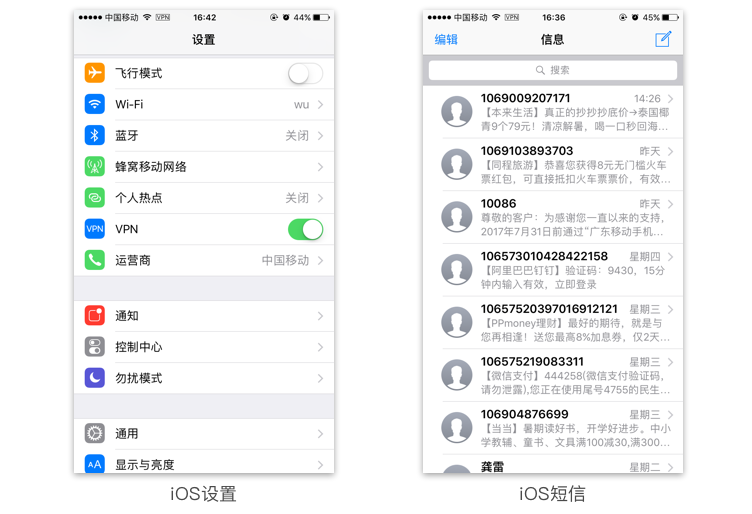
列表式導(dǎo)航
定義
通常針對具體某個模塊內(nèi)容的信息進行分類,以列表的形式去呈現(xiàn)。
特點
1. 將具體的某個模塊的結(jié)構(gòu)以列表的形式進行分類展現(xiàn),結(jié)構(gòu)清晰,便于用戶理解。
2. 多用于輔助主導(dǎo)航來展現(xiàn)耳機甚至更多層次的內(nèi)容。
3. 適用于大量的信息分類展現(xiàn),空間利用效率高。可以展示大量的條目

優(yōu)點
1. 列表式結(jié)構(gòu)具有很強的延展性,可以不斷地增強信息,而且一般來講,她的信息格式都比較一致,調(diào)整的彈性高,抗信息沖擊力也很強。
2. 它的導(dǎo)航效率高,可以引入字母索引
3. 它可以很方便的進行分組分類
4. 適合寬而深的信息層級
缺點
1. 功能重于形式,承載的信息種類也比較單一,容易引起用戶的單調(diào)感,很難讓用戶長時間停留
2. 如果列表中蘊含的信息量比較龐大,往往需要加入搜索功能或者索引,否則用戶會遇到尋找信息的困難。
下拉菜單式導(dǎo)航
定義
通常用于篩選同一模塊下的不同類別的信息或者是快速啟動某些常用的功能模塊。
特點
1. 為了能讓更多用戶在有限的屏幕空間上做更多的動作,減少干擾用戶查看信息。
2. 能將同一模塊的信息做個分類,讓用戶更清晰的了解這個模塊都為我們提供哪些信息或分類。
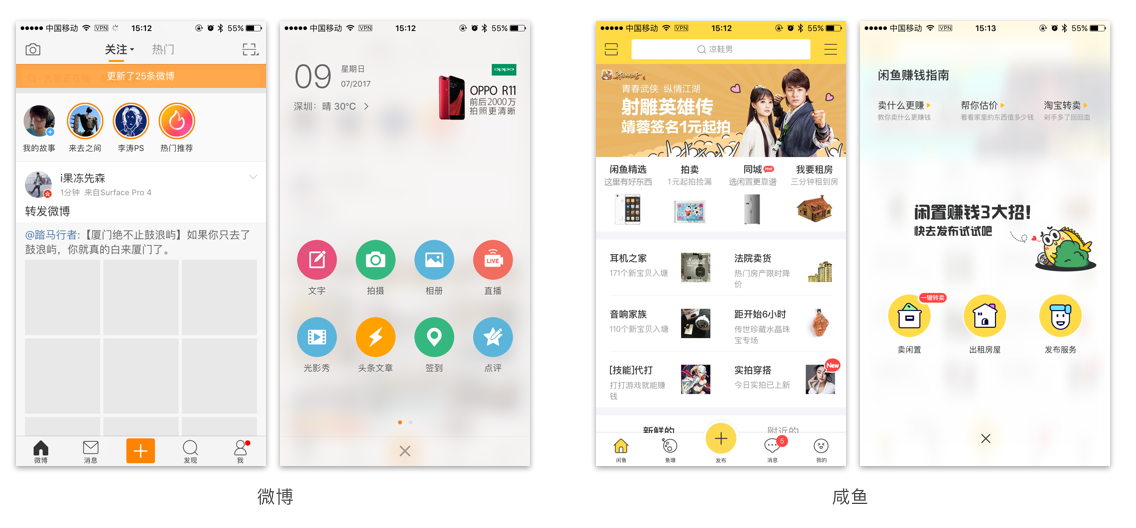
這種導(dǎo)航形式一般不會用于全局導(dǎo)航,多用于瀏覽類的APP的二級導(dǎo)航,用戶一般每次只瀏覽一種類型的內(nèi)容,像刷微博,女生們刷美妝時就會一直刷下去。菜單式導(dǎo)航還有一個好處就是節(jié)省屏幕空間,它用一個展開的圖標(biāo),將幾個甚至幾十個分類都集合在一起,在寸土寸金的移動端屏幕顯得尤為重要。
微博國際版和無秘的二級導(dǎo)航都采用菜單式導(dǎo)航的形式。

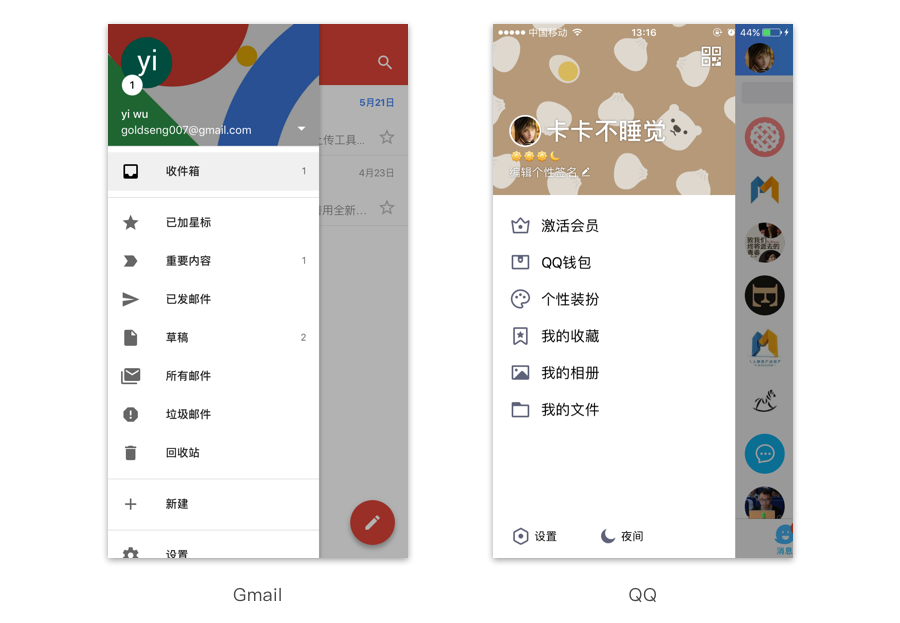
抽屜式導(dǎo)航
定義
通常針對產(chǎn)品偏沉浸式閱讀的情況下,其他模塊切換頻率低,可采用此導(dǎo)航形式。
特點
1. 常與底部標(biāo)簽式導(dǎo)航組合使用,將一級頁面內(nèi)的信息再細(xì)分,給人以清晰的呈現(xiàn)方式。
2. 若該產(chǎn)品追求核心內(nèi)容的突出。可弱化其他信息的展示時,即可采用此導(dǎo)航形式。
抽屜,是整理收起的意思,就是把除了核心功能以外的低頻操作都放到一個抽屜里,使得用戶獲得沉浸式的體驗,而且能夠集中用戶的注意力,讓用戶去更好的完成核心功能,不被打擾。我們可以把抽屜式導(dǎo)航類比成極簡的生活方式,只把必須的東西展現(xiàn)出來,其余的東西要么丟掉,要么整理后收起來。

優(yōu)點
1. 用戶可以將注意力放在首頁,減少其他類型的導(dǎo)航帶來分散用戶注意力的情況。給用戶更沉浸式的操作感和閱讀感
2. 大限度的利用屏幕空間。
缺點
1. 浪費流量,其他模塊的流量會被遏制。不利于整個產(chǎn)品的頁面流量大化。
2. 如果產(chǎn)品框架比較大,需要多功能同時推廣的話。不適合用該導(dǎo)航。
宮格式導(dǎo)航
定義
類似于手機桌面各個應(yīng)用入口的導(dǎo)航方式。每個入口往往是比較獨立的信息內(nèi)容,用戶進入一個入口后,只處理與此入口相關(guān)的內(nèi)容,如果要跳轉(zhuǎn)至其他入口,必須要先回到入口總界面。
特點
信息的呈現(xiàn)內(nèi)容比較少,但是多個項目選取的效率比較高。

優(yōu)點
1. 宮格式結(jié)構(gòu)可以作為信息或平臺的入口,為產(chǎn)品或項目信息提供聚合的載體
2. 他適合承載訂閱類產(chǎn)品或眾多屬性差異非常明顯的分類信息
3. 他可以劃分多個內(nèi)容、多個模式,由不同團隊獨立開發(fā)每個模塊再聚合
4. 在具有較強的延展性,可以無限擴展內(nèi)容
缺點
1. 用戶選擇壓力大。
2. 用戶無法第一時間看到信息,由于宮格式結(jié)構(gòu)是信息或平臺的入口,所以具體的信息往往隱藏在下一級界面。
卡片式導(dǎo)航
定義
一種更加可視化的導(dǎo)航,它能根據(jù)頁面內(nèi)容的變化及時更新圖片,適合以圖片為主的內(nèi)容,像新聞、美食、旅行、視頻圖片等經(jīng)常使用,常作為二級導(dǎo)航。
特點
宮格式導(dǎo)航的一種延展形式。每個條目可以呈現(xiàn)更多的信息。

優(yōu)點
對運營量的要求比較低,而且單個條目的轉(zhuǎn)發(fā)率會相應(yīng)的提高,如果產(chǎn)品的運營量較低或需要較高的條目轉(zhuǎn)化率,可以使用這種設(shè)計。
缺點
當(dāng)運營量較大的時候,這種結(jié)構(gòu)會降低用戶尋找信息的效率。
當(dāng)前題目:7種頁面導(dǎo)航設(shè)計分析
URL鏈接:http://m.newbst.com/news33/166233.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供靜態(tài)網(wǎng)站、品牌網(wǎng)站制作、App開發(fā)、網(wǎng)站維護、服務(wù)器托管、小程序開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 關(guān)于網(wǎng)站優(yōu)化步驟 2022-06-11
- 網(wǎng)絡(luò)技術(shù)支持工程師具體是做什么?應(yīng)具備哪些素質(zhì)? 2022-06-11
- 么是關(guān)鍵詞限制注冊?域名保留?限制注冊名單? 2022-06-11
- SEO 網(wǎng)站優(yōu)化的步驟和技巧有哪些? 2022-06-11
- 優(yōu)秀的設(shè)計過程應(yīng)該是怎樣的? 2022-06-11
- seo是什么意思(seo專員是什么職業(yè)?) 2022-06-11

- {新浪微博運營之盈利}新浪微博的盈利模式 2022-06-11
- 網(wǎng)站SEO優(yōu)化四大步驟 2022-06-11
- 手機營銷網(wǎng)站如何快速向百度提交數(shù)據(jù) 2022-06-11
- 新一波芯片創(chuàng)業(yè)潮來臨,可科創(chuàng)板不是造富天堂 2022-06-11
- 復(fù)古網(wǎng)頁設(shè)計欣賞 2022-06-11
- 百度官方:301跳轉(zhuǎn)問題匯總答疑 2022-06-11
- 河南seo優(yōu)化人員必須要懂得搜索引擎工作性能的3個考核標(biāo)準(zhǔn) 2022-06-11
- 如何才能令營銷型網(wǎng)站的推廣更加穩(wěn)定 2022-06-11
- 簡化網(wǎng)頁的好方法我們專業(yè)設(shè)計師說的三個方面 2022-06-11
- 編寫優(yōu)質(zhì)的API文檔的方法,怎么進行API文檔的編寫,API文檔優(yōu)質(zhì)的編寫方法 2022-06-11
- 國外建筑網(wǎng)頁設(shè)計 2022-06-11
- 國際頂級域名CN的優(yōu)勢 2022-06-11
- 域名沖突如何注銷網(wǎng)站備案 2022-06-11