9個優秀的CSS3按鈕和菜單
2016-08-22 分類: 網站建設
9個優秀的CSS3按鈕和菜單
CSS3是如何改變我們的深圳網站建設。盡管我們成都網站制作中的許多人仍然不愿意開始使用CSS3由于在某些瀏覽器不支持,還有那些正在前進,做一些驚人的東西與它很酷的新功能。我們不再需要依靠太多的JavaScript和圖像來創建漂亮的網站元素,如按鈕和菜單導航。所以,為了鼓勵你開始嘗試CSS3,我們挑出了12個優秀的CSS3按鈕和菜單技術。
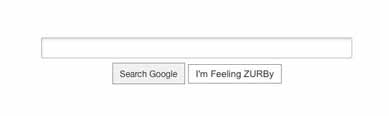
滾動自己的谷歌按鈕

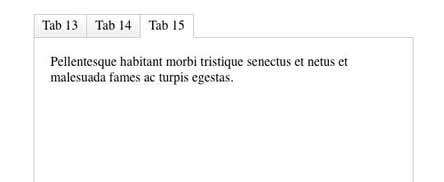
CSS3只有標簽的范圍

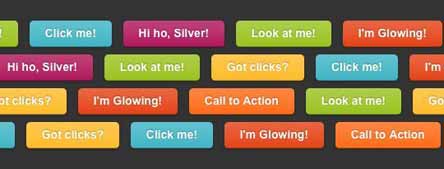
放射性的按鈕

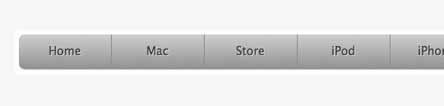
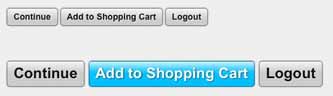
蘋果導航欄只使用CSS

如何用CSS Image Sprites構建一個簡單的按鈕

CSS3創建動態按鈕

如何創建深度和不錯的3D絲帶只使用CSS3

CSS3矮胖的菜單

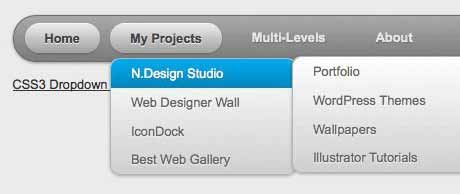
CSS3下拉菜單

9個優秀的CSS3按鈕和菜單深圳網站制作網頁設計的小伙伴們注意了,學習了解在后面的網站制作中,前端頁面就省去很多事情了,希望大家早點學習和運用他
文章名稱:9個優秀的CSS3按鈕和菜單
本文路徑:http://m.newbst.com/news12/21062.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、網站設計公司、移動網站建設、營銷型網站建設、網站建設、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 重新思考你的品牌創造瘋狂的客戶 2016-08-22
- 8個有用的網站分析工具 2016-08-22
- 衡量網絡廣告效果 2016-08-22
- 如何自定義HTML模板 2016-08-22
- 為正確的受眾研究 2016-08-21
- 一個混亂的網站傷害了網站的流量 2016-08-21

- 克服恐懼的地方登陸頁面 2016-08-22
- 重新審視你的數字公關策略 2016-08-22
- 追求完美的頁面 2016-08-22
- 加速收入增長的11種方式 2016-08-22
- 如何觀察和分析客戶的反饋 2016-08-22
- Web 2,Web 3,與物聯網 2016-08-21
- 獲得響應式網頁模板 2016-08-21
- 5種方法提高你的谷歌地圖上的新業務 2016-08-21
- 6種方式來啟動你的客戶服務 2016-08-21
- php如何制作網站 2016-08-21
- 網站拓撲圖制作軟件 2016-08-21
- 2016-08-21
- JavaScript是什么 2016-08-21