實在看不下去了,今天就給大家推薦一款免費在線圖片壓縮工具
2023-11-08 分類: 網(wǎng)站建設(shè)
重慶網(wǎng)站設(shè)計:小編實在看不下去了,在技術(shù)巡查客戶站點時,經(jīng)常看到很多客戶網(wǎng)站上傳的圖片都非常的大,應(yīng)該說是巨大。這里說的不是圖片尺寸的大小,是圖片實際的文件大小,動輒好幾兆。
出現(xiàn)圖片文件巨大的幾種原因有哪些呢?很多公司負責(zé)內(nèi)容維護的編輯人員其實都是“兼職”在維護,可能本職工作是普通文員或者其他行政人員,對圖片處理不擅長,反正相機里拍的什么照片直接上傳就可以了。還有一種情況就是負責(zé)維護的就是公司的媒體運營或者設(shè)計人員(其實也沒這么準確,基本都是身兼數(shù)職的~),日常負責(zé)公眾號內(nèi)容維護啊、公司物料簡單設(shè)計啊等等,他們對圖片大小的理解可能是越大越清楚。在創(chuàng)新互聯(lián)日常巡查過程中,經(jīng)常發(fā)現(xiàn)很多分辨率300的圖片用于印刷設(shè)計的圖片也被上傳到了網(wǎng)站。
那這樣做到底好不好呢?答案肯定是不好,過大的圖片文件會影響網(wǎng)頁的加載速度,給訪客造成不好的體驗感。所以適當?shù)膱D片大小既滿足正常顯示清晰度的要求,又能讓我們打開的網(wǎng)頁速度提速,這不香嗎?網(wǎng)站圖片大小簡單來說大概有2類,一類是網(wǎng)站首頁輪播大圖,相對尺寸會大小,一般寬度1920像素左右,高度一般根據(jù)各自網(wǎng)站預(yù)設(shè)高度來定,分辨率72,這樣的圖片清晰度和大小已經(jīng)可以正常滿足我們?nèi)粘5木W(wǎng)站運維需要了。另外一類就是文章配圖或者產(chǎn)品詳情圖,多半圖片應(yīng)用在內(nèi)容詳情頁中,這類的圖片寬度一般都是固定的內(nèi)容顯示區(qū)域要求。按照目前常規(guī)的內(nèi)容顯示區(qū)域?qū)挾炔粫^1200像素,正常內(nèi)容配圖基本有個700~900像素寬,就完全夠用了,一張圖片保存下來可能就幾十Kb,稍微大點的也就200Kb左右。如果會操作pS軟件的,在pS處理好圖片后,使用快捷鍵“Shift+Ctrl+Alt+S”可以快速調(diào)用出“存儲為Web所用格式”的界面,通過這個功能存儲的圖片,以JpG格式來說的話,同比正常保存的圖,要小很多,而且清晰度也正常滿足網(wǎng)頁使用需要。
當然,網(wǎng)站內(nèi)容維護面對的編輯人員較多,不可能大家都會pS,所以經(jīng)常出現(xiàn)上傳大圖片的情況確實也很難避免。那這樣的情況怎么破呢?今天創(chuàng)新互聯(lián)小譚就給大家?guī)硪豢蠲赓M在線圖片壓縮工具《Squoosh》(文末有福利哦~)。
Squoosh 是谷歌推出的一款在線圖像壓縮工具,可幫助網(wǎng)站開發(fā)人員快速壓縮圖片,在保持圖片質(zhì)量的同時,提升網(wǎng)站訪問速度。使用起來也非常簡單,在瀏覽器中打開頁面后,可點擊選擇或直接往里面拖圖片,在左下方可選擇想要生成的圖片格式,右下方選擇圖片質(zhì)量,再下載即可。

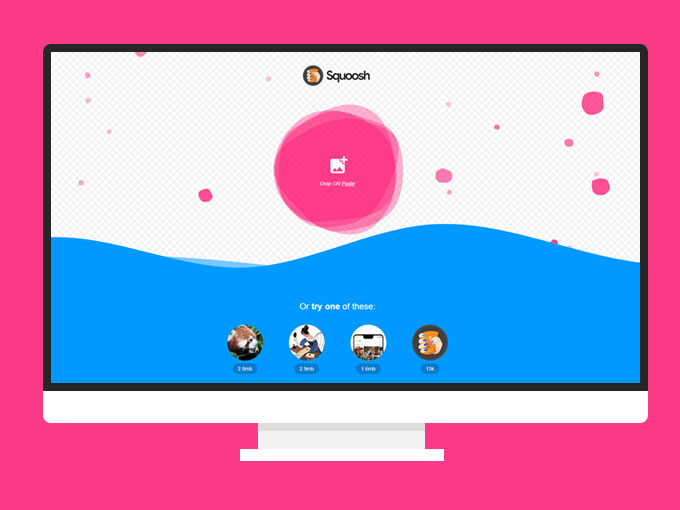
通過瀏覽器打開Squoosh網(wǎng)站后,點擊LOGO下方的“Drop OR paste”按鈕即可上傳本地電腦的圖片,也可以直接將需要壓縮的圖片鼠標拖拽到瀏覽器中。圖片成功上傳后,Squoosh會默認生成圖片壓縮預(yù)覽,拖動中間的分隔線可以對比壓縮前后的效果。如下圖:

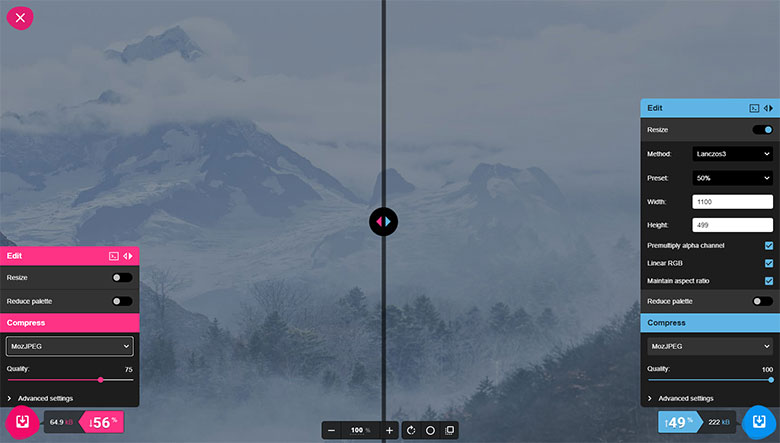
在視窗左下方會顯示壓縮后的大小,點擊按鈕后,可以在彈出的菜單中,對圖片進行設(shè)置,也可以更改輸出的圖片格式類型。圖片壓縮大小也是實時顯示,最終壓縮大小和效果可以根據(jù)自己的需要設(shè)置調(diào)整,調(diào)整滿意后直接下載圖片就可以了,是不是很簡單~有興趣的小伙伴們快來體驗吧~如果覺得的好的話,歡迎轉(zhuǎn)發(fā)分享給身邊的朋友們哦~
Squoosh免費在線圖片壓縮工具地址:https://squoosh.app/
當前名稱:實在看不下去了,今天就給大家推薦一款免費在線圖片壓縮工具
路徑分享:http://m.newbst.com/news12/293162.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計、品牌網(wǎng)站制作、Google、網(wǎng)站收錄、網(wǎng)站設(shè)計公司、用戶體驗
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 福田個人網(wǎng)站建設(shè),網(wǎng)站優(yōu)化中的pV是什么? 2023-11-08
- 淺談新網(wǎng)站如何有效進行網(wǎng)站外鏈建設(shè) 2023-11-08
- 網(wǎng)站被百度K站現(xiàn)在又重新收錄談起 2023-11-08
- 權(quán)重降了怎么辦? 2023-11-08
- 網(wǎng)站制作一般需要多長時間能完成? 2023-11-08
- seo網(wǎng)站優(yōu)化的注意事項 2023-11-08
- 網(wǎng)站建設(shè)軟件有哪些,開發(fā)軟件大全介紹 2023-11-08

- 十年經(jīng)驗專業(yè)網(wǎng)站建設(shè)品牌設(shè)計團隊 2023-11-08
- 網(wǎng)站優(yōu)化創(chuàng)新互聯(lián)優(yōu)化手段,有三種網(wǎng)絡(luò)推廣方法優(yōu)化網(wǎng)站seo網(wǎng)站系統(tǒng)平臺 2023-11-08
- php框架pHp算是框架哪些不算框架框架,你知道嗎?php框架原理php及tp5 2023-11-08
- 網(wǎng)站設(shè)計公司告訴你網(wǎng)站改版要注意什么 2023-11-08
- 創(chuàng)新互聯(lián):專業(yè)建站更加專注網(wǎng)站設(shè)計功能 2023-11-08
- 如何策劃出一個有價值的企業(yè)網(wǎng)站? 2023-11-08
- 【創(chuàng)新互聯(lián)策劃】網(wǎng)站策劃方案 2023-11-08
- 網(wǎng)站如何布局贏得用戶體驗高分-網(wǎng)站建設(shè)分享如何提高用戶體驗 2023-11-08
- 營銷網(wǎng)站建設(shè)前應(yīng)了解哪些方面 2023-11-08
- 當網(wǎng)絡(luò)營銷換上搜索引擎“發(fā)動機” 2023-11-08
- 網(wǎng)站建設(shè)使網(wǎng)站排名靠前的技巧,讓我們一起看下去網(wǎng)站易用性建設(shè)a-z 2023-11-08
- 成都成都網(wǎng)站制作公司哪家是客戶公認的可靠呢? 2023-11-08