成都網(wǎng)站建設(shè):Vue使用中的小技巧
2024-01-17 分類: 網(wǎng)站建設(shè)
在 Vue 的使用過(guò)程中會(huì)遇到各種場(chǎng)景,當(dāng)普通使用時(shí)覺(jué)得沒(méi)什么,但是優(yōu)化一下可以更高效更優(yōu)美地進(jìn)行開(kāi)發(fā)。接下來(lái)就由成都網(wǎng)站建設(shè)工程師給大家分享Vue使用時(shí)的小技巧吧。
1. 多圖表resize事件去中心化
1.1 一般情況
有時(shí)候我們會(huì)遇到這樣的場(chǎng)景,一個(gè)組件中有幾個(gè)圖表,在瀏覽器 resize 的時(shí)候我們希望圖表也進(jìn)行 resize,因此我們會(huì)在 父容器組件中寫:

這樣子圖表組件如果跟父容器組件不在一個(gè)頁(yè)面,子組件的狀態(tài)就被放到父組件進(jìn)行管理。為了維護(hù)方便,我們自然希望子組件的事件和狀態(tài)由自己來(lái)維護(hù),這樣在添加刪除組件的時(shí)候就不需要去父組件挨個(gè)修改。
1.2 優(yōu)化
這里使用了 lodash 的節(jié)流 throttle 函數(shù),也可以自己實(shí)現(xiàn),這篇文章也有節(jié)流的實(shí)現(xiàn)可以參考一下。以 Echarts 為例,在每個(gè)圖表組件中:

1.3 再次優(yōu)化
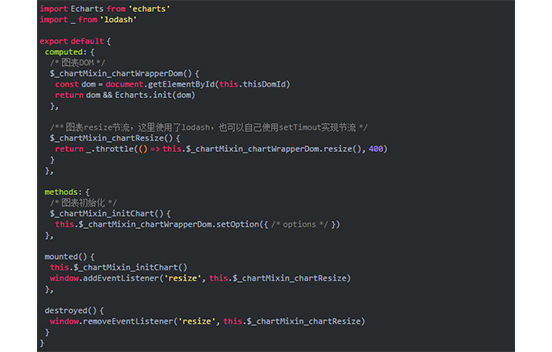
這里因?yàn)槎鄠€(gè) chart 實(shí)例都使用同一套初始化邏輯,可以使用 extends 來(lái)考慮復(fù)用,因此我想到了 Vue 提供的 Mixins,所以我在這里做了點(diǎn)優(yōu)化,可以讓每個(gè)同類型的 chart 組件更優(yōu)雅一點(diǎn),新建一個(gè) mixin.js 文件:

然后在每個(gè) chart 組件中:

這樣就可以在每個(gè)圖表組件中混入之前在 mixin.js 中定義的 resize 事件邏輯,且自動(dòng)初始化,并在 destroyed 的時(shí)候自動(dòng)銷毀事件。
當(dāng)然可以進(jìn)一步優(yōu)化一下,比如一個(gè)頁(yè)面有多個(gè)圖表的話,上面的代碼就不能滿足了,這里需要重構(gòu)一下,具體代碼可以參照 chartinitMixin - GitHub 的實(shí)現(xiàn)。
以上關(guān)于Vue 使用中的小技巧屬成都網(wǎng)站建設(shè)工程師的個(gè)人觀點(diǎn),大家如果對(duì)此有著不同的見(jiàn)解,可以關(guān)注公眾號(hào)“創(chuàng)新互聯(lián)派”給我留言,大家可以交流一下自己的心德體會(huì),共同學(xué)習(xí)進(jìn)步。
文章名稱:成都網(wǎng)站建設(shè):Vue使用中的小技巧
新聞來(lái)源:http://m.newbst.com/news12/314112.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)網(wǎng)站制作、Google、面包屑導(dǎo)航、網(wǎng)頁(yè)設(shè)計(jì)公司、網(wǎng)站維護(hù)、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 品牌手機(jī)網(wǎng)絡(luò)營(yíng)銷推廣如何策劃? 2024-01-17
- 企業(yè)做網(wǎng)站有哪些作用優(yōu)勢(shì)?需要哪些功能? 2024-01-17
- 成都綜合型網(wǎng)站建設(shè)注意事項(xiàng) 2024-01-17
- 成都做網(wǎng)站:企業(yè)做網(wǎng)站的好處 2024-01-17
- 成都微信小程序開(kāi)發(fā)定制需要注意哪些問(wèn)題?如何開(kāi)發(fā)出好的小程序? 2024-01-17
- 扁平化設(shè)計(jì)在定制網(wǎng)站中的應(yīng)用以及其缺點(diǎn)(不正確的是) 2024-01-17
- 做企業(yè)營(yíng)銷型網(wǎng)站不容忽視的五個(gè)數(shù)字(企業(yè)型營(yíng)銷網(wǎng)站例子) 2024-01-17

- 響應(yīng)式網(wǎng)站建設(shè)的主要成本是什么? 2024-01-17
- 網(wǎng)站建設(shè)中關(guān)于文章發(fā)布后是否能更改影響網(wǎng)站收錄 2024-01-17
- 分析色彩的基本知識(shí) 2024-01-17
- 什么是美國(guó)服務(wù)器,我需要一個(gè)嗎? 2024-01-17
- 成都網(wǎng)站建設(shè)——只要三步成為英雄! 2024-01-17
- 成都app開(kāi)發(fā):網(wǎng)游業(yè)迎來(lái)暑期檔“90后”玩家成中堅(jiān)力量! 2024-01-17
- 成都網(wǎng)站建設(shè)開(kāi)發(fā)ICP年檢,創(chuàng)新互聯(lián)SEO提醒千萬(wàn)不要錯(cuò)過(guò)了! 2024-01-17
- 在網(wǎng)站建設(shè)中如何做好網(wǎng)站SEO優(yōu)化 2024-01-17
- 如何做好中小企業(yè)網(wǎng)站建設(shè)的一些技巧 2024-01-17
- 如何把握企業(yè)建站的主導(dǎo)線 2024-01-17
- 了解共享主機(jī)和VPS主機(jī) 2024-01-17
- php網(wǎng)站開(kāi)發(fā)多少錢(php網(wǎng)站開(kāi)發(fā)實(shí)例教程第二版答案) 2024-01-17