導航欄設計樣式的定義、作用及種類樣式
2021-04-06 分類: 網(wǎng)站建設

前言
一次優(yōu)秀的用戶體驗必不可少的就是一個優(yōu)秀的導航設計,但往往大家總是容易忽略這一點!試想如果用戶在使用產品的時候不知道自己在哪里、該到哪里去,這種情況下會給用戶造成極差的用戶體驗,導致用戶直接放棄當前操作。所以今天和大家分享一下關于導航設計的匯總以及優(yōu)缺點的分析。
1.導航的定義
導航設計的定義是:元素的組合,允許用戶在信息架構中穿行。
簡單點理解就是:我們從用戶的心智模型出發(fā),結合業(yè)務目標,對信息架構的一個梳理,來幫助用戶完成目標。
2.導航的作用
導航設計大的作用就是:告訴用戶當前在哪里,從哪里來,能到哪里去。
當然我們還需要為用戶跳轉提供方法,并且能明確讓用戶感受到導航欄元素與頁面的關系,最后是表達出內容與用戶瀏覽界面的關系。
3.導航的種類&樣式
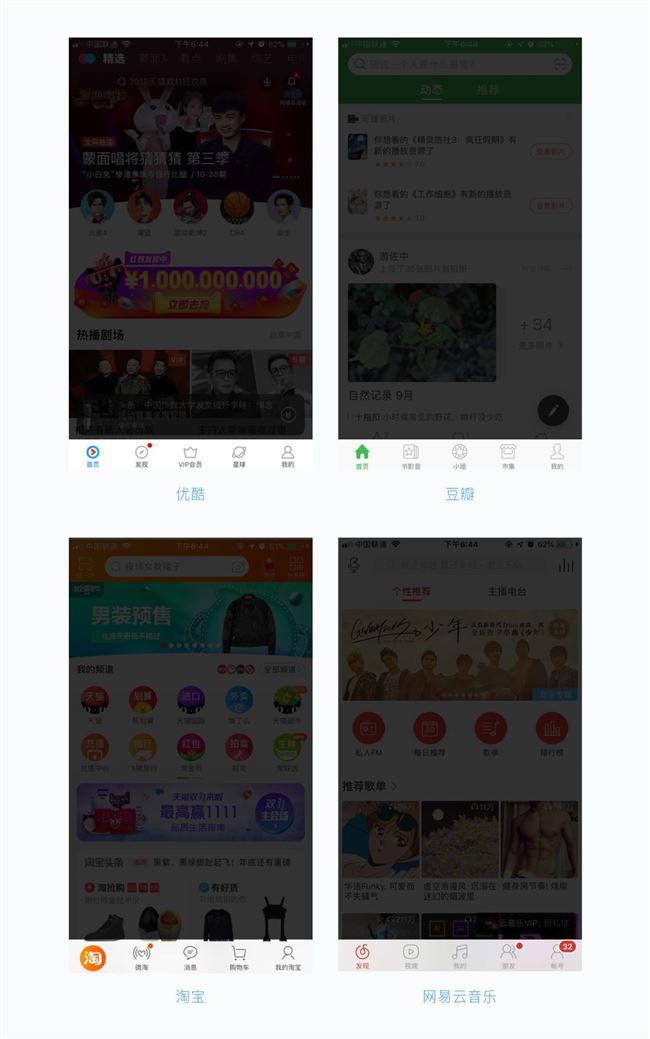
a.底部導航欄設計
底部導航欄設計是我們最常見的導航模式之一,位于頁面底部,用于一級頁面當中負責各主業(yè)務模塊的切換,一般會保持3~ 5 個標簽,適用于頻繁切換業(yè)務模塊的產品。例如優(yōu)酷、豆瓣、淘寶、網(wǎng)易云音樂:

優(yōu)點:切換快速方便,用戶不會輕易迷失;ios 原生系統(tǒng),開發(fā)成本低;屬于拇指熱區(qū)范圍內,操作方便,用戶體驗好。
缺點:導航數(shù)量有限,最多3~ 5 個,可擴展性不高;占用一定的空間,沉浸式體驗不足,且在小機型上極其容易影響顯示區(qū)域的視覺大小。
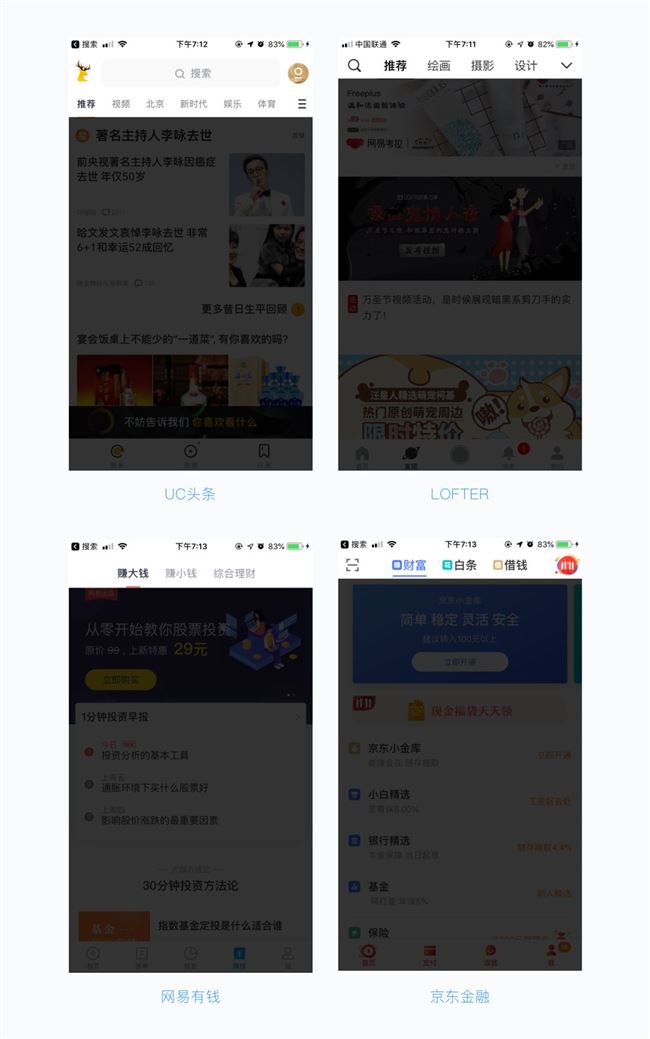
b.頂部導航
頂部導航欄位于頁面頂部,一般位于導航欄或者狀態(tài)欄下方,用作于二級導航,基本都以純文字的形式出現(xiàn)(避免干擾用戶瀏覽頁面核心內容),常見的頂部導航欄有:固定頂部標簽導航&可滑動標簽導航。例如uc頭條、lofter、網(wǎng)易有錢、京東金融:

優(yōu)點:滑動式頂部標簽可無限添加標簽,可擴展性強;技術上,適配簡單,減少開發(fā)成本;占據(jù)空間比底部導航欄小,節(jié)省空間;劃屏切換,簡單便捷。
缺點:標簽數(shù)量多,容易導致產品頁面過多,用戶需要耗費大量精力不斷滑動;越是后面的標簽容易被遺忘,導致流量遺失。
c.舵式導航
舵式導航一般位于底部標簽欄中間,以“+”號 的形式出現(xiàn),是產品中需要重點突出的功能,一般用于ugc內容生產發(fā)布。例如閑魚、微博、lofter、轉轉:
優(yōu)點:以顏色或大小的區(qū)別來展示核心,視覺沖擊力強,讓人更加有有點擊的欲望;展示效果上靈活多變,增添了交互趣味。
缺點:層級較深,需要用戶二次點擊才能到達目標,增加了用戶的交互路徑,不適合頻繁切換;其次隱藏的功能不能太多,如果過多會給用戶造成選擇壓力,引起用戶的反感情緒。
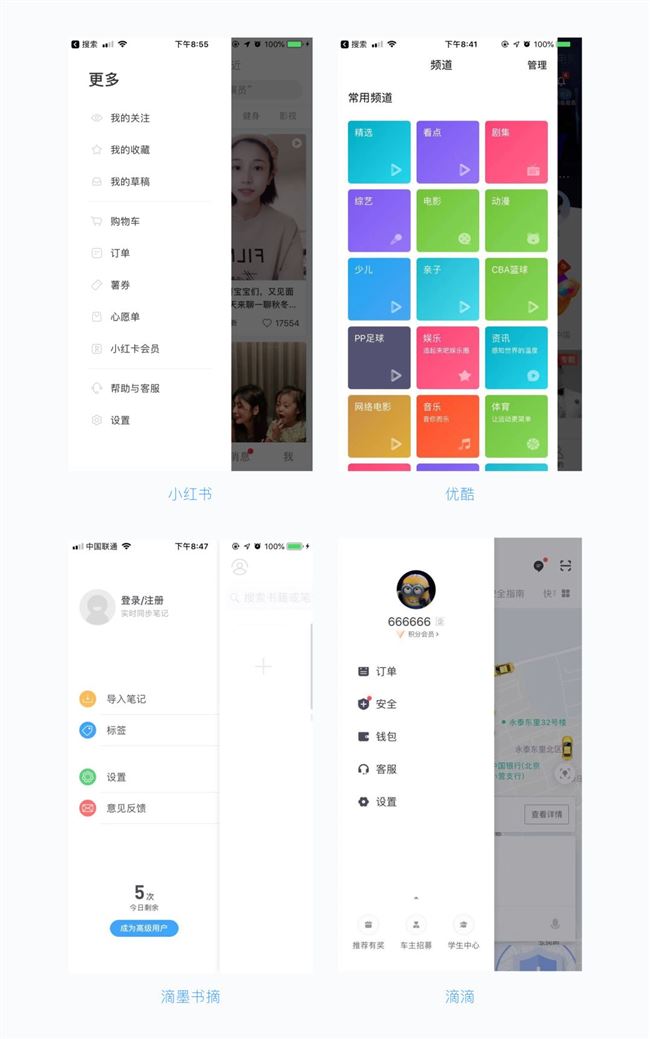
d.側邊欄導航
側邊欄導航是除了核心功能意外的主要功能全部隱藏在側邊欄里,一般通過點擊左上角的 icon 彈出,左側區(qū)域現(xiàn)實導航中的內容。例如小紅書、優(yōu)酷、滴墨書摘、滴滴:

優(yōu)點:隱藏次要功能,聚焦核心內容;隱藏減少非核心功能,沉浸式體驗優(yōu)秀;節(jié)省頁面空間;標齊選項可擴展性強。
缺點:其他功能使用率低;切換功能操作麻煩,交互路勁長。
名稱欄目:導航欄設計樣式的定義、作用及種類樣式
URL分享:http://m.newbst.com/news13/106563.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站建設、網(wǎng)站收錄、ChatGPT、面包屑導航、微信公眾號、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 用對一個數(shù)字可以提升文案轉化率 2021-04-06
- 移動應用程序相關的10條交互設計 2021-04-06
- 人工智能已出現(xiàn)種族和性別偏見 2021-04-06
- 做品牌營銷不能犯的5個錯誤 2021-04-06
- 讓頁面布局變得簡單 2021-04-06
- 平淡無奇的設計終將會給淹沒,只有創(chuàng)新能屹立不倒 2021-04-06
- 網(wǎng)站頁面布局的差異,可能會毀掉你的心血 2021-04-06

- 建網(wǎng)站對于剛起步的企業(yè)是很有必要的 2021-04-06
- 網(wǎng)站網(wǎng)頁中按鈕設計的注意知識點 2021-04-06
- 企業(yè)要建網(wǎng)站的原因 2021-04-06
- 關于創(chuàng)新互聯(lián)招聘網(wǎng)站程序員的相關要求 2021-04-06
- 網(wǎng)站運營之必備精神有哪些? 2021-04-06
- 產品介紹文案到底該怎么寫?這些技巧你知道嗎? 2021-04-06
- 學會用這些工具,升職加薪不是夢 2021-04-06
- 如何才能做出一個"牛逼哄哄"的網(wǎng)站? 2021-04-06
- 小看文字排版,那對你的網(wǎng)站來說是致命的 2021-04-06
- 網(wǎng)站運行時間久了后該如何 2021-04-06
- 制作—制作常犯的十個錯誤 2021-04-06
- 真相:你與運營大師只差十招 2021-04-06