網頁設計之表單設計8大原則
2022-06-01 分類: 網站建設
關于表單設計和建立的內容,創新互聯小編也與大家分享過不少了,今天為大家分享的是《網頁設計之表單設計8大原則》
一、表單解析
表單的目的、內容、大小長度等雖然各不相同,但基本元素比較固定;合理組織這些元素有助于用戶輕松完成表單填寫。

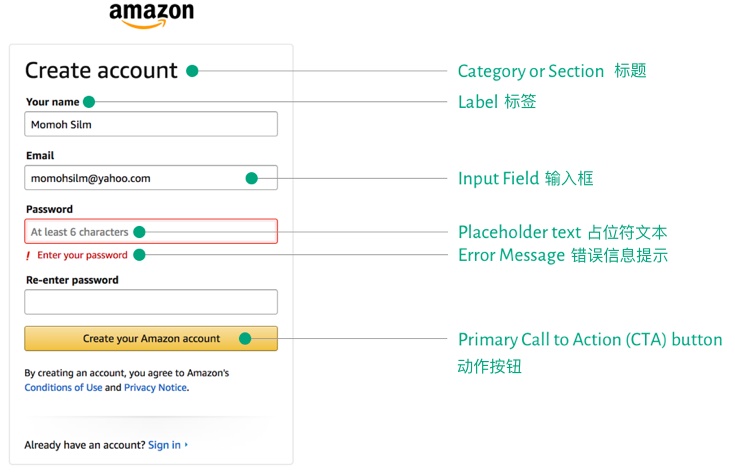
△ Amazon創建賬戶表單解析
- 標題:這個元素幫助用戶引導完成表單填寫的整個過程,當你把信息分成很多組來讓用戶填寫的時候,標題就特別有用。例如:個人資料、職業詳情、財務明細。
- 標簽:標簽告訴用戶在任何特定的輸入區域期望他們填寫什么內容。
- 占位符 :占位符是對標簽進行額外的信息描述。
- 錯誤信息提示:錯誤信息提示給予用戶錯誤反饋,提醒用戶為什么填錯了。
- 動作按鈕:動作按鈕是在表單的結尾,有個確認提交的動作控件。
二、表單狀態
基本上,表單在用戶的交互過程中需要經歷三個階段。
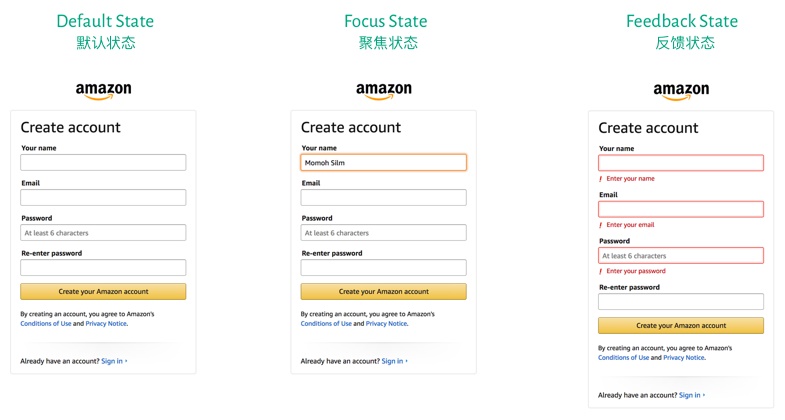
- 默認狀態:用戶在未進行任何操作前表單的狀態。
- 聚焦狀態:這個狀態強調用戶正在填寫的區域,幫助用戶聚焦和減少反復掃描屏幕的時間。
- 反饋狀態:反饋狀態是指用戶收到反饋時的頁面狀態(大多數是指錯誤信息反饋)。有時候對于上一個輸入信息的反饋在用戶聚焦到下一個填寫區域時就會顯示。然而,如果數據不能得到立即驗證的話,就要等到用戶點擊提交按鈕后再給予反饋提示。

△ Amazon創建賬戶表單的「默認、聚焦、反饋」頁面狀態
三、好實踐
1. 保持簡潔
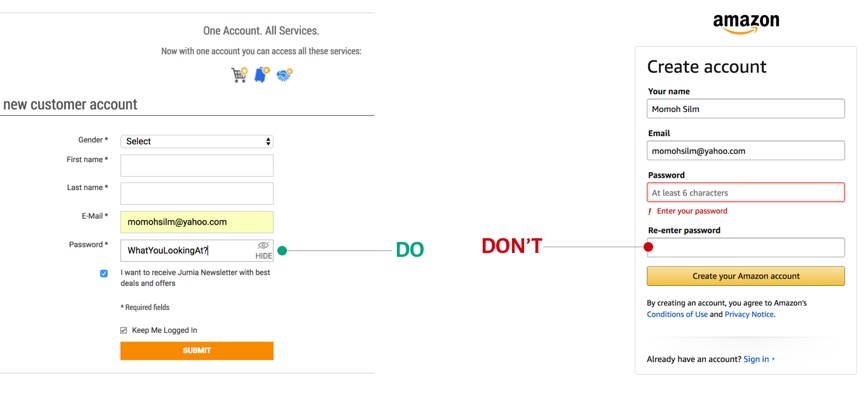
讓你的表單保持簡短精煉,只保留最有必要的數據,避免以驗證的名義讓用戶重復輸入,例如不要重復密碼字段,取而代之的是要讓用戶直接看到他們輸入的密碼。

2. 使用及時驗證
當給予用戶輸入進行報錯時,最好將反饋定位到具體位置。

△ Facebook和Amazon采用了兩種不同的驗證反饋方式
3. 將相近的字段打組
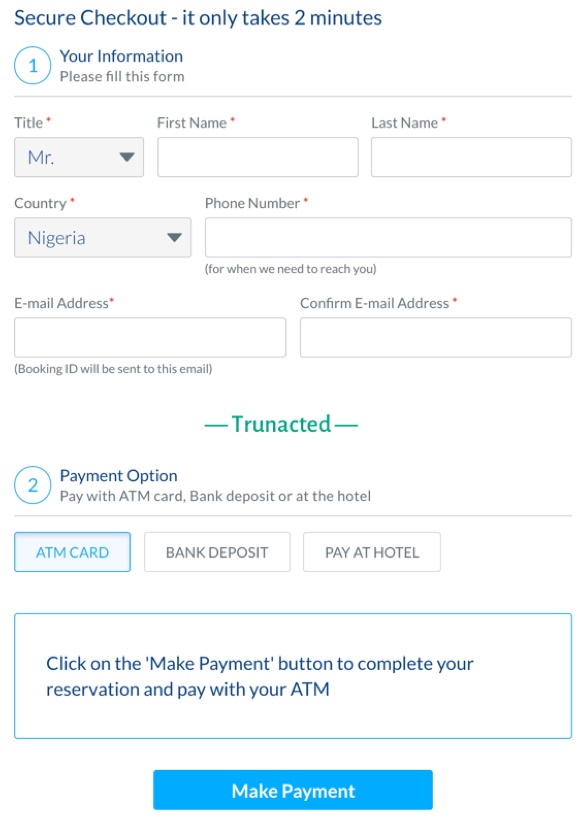
將相關信息進行分組并按照常見規則排序很重要。這樣的話可以幫助用戶減少認知負荷和注意力消耗。

△ 付款頁面相近的功能區域被適當地分組
4. 將標簽左對齊
要將標簽放置到輸入框上面(像上面所解析的 Amazon 的表單一樣)。不要把占位符文字作為輸入框的標簽,那樣的話用戶輸入完成后將看不到標簽,用戶將很難對已輸入的內容做最終的核對,會讓他們思考很多。
始終將標簽放置在輸入框上面并左對齊,這是高效率的做法。
5. 輸入區域與內容類型或尺寸相匹配
簡單地說,要保證輸入字段的長度與預期的輸入類型相匹配,例如:地址就要比郵政編碼長。

△ Flutterwave’s Rave的登錄頁面,輸入區域的尺寸與預期的輸入字段的長度比例一致

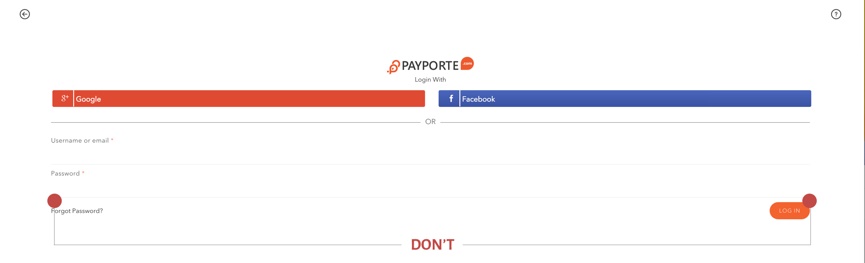
△ payporte的輸入區域與預期的輸入字段的長度比例不匹配
6. CTA(call to action)按鈕
在表單的末尾通常會有個確認按鈕或者下一步按鈕,在有些場景下,必須有一個以上的按鈕。要強調主要的按鈕,弱化次要按鈕。

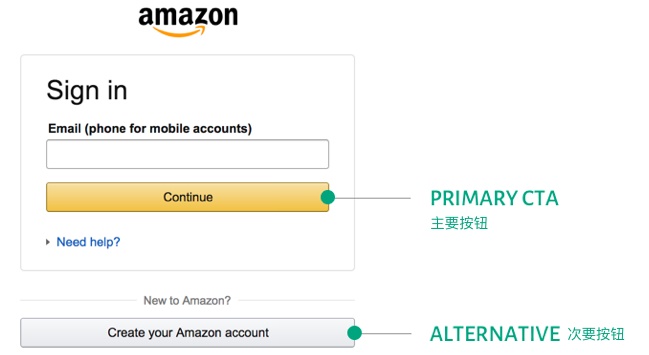
△ Amazon的主要次要按鈕處理的很好
當運用模態彈窗進行信息收集時(表單在模態彈窗上),那么次要按鈕有時候就是關閉按鈕,另一種弱化它的方法就是使用 X icon 代替關閉按鈕,如下所示。

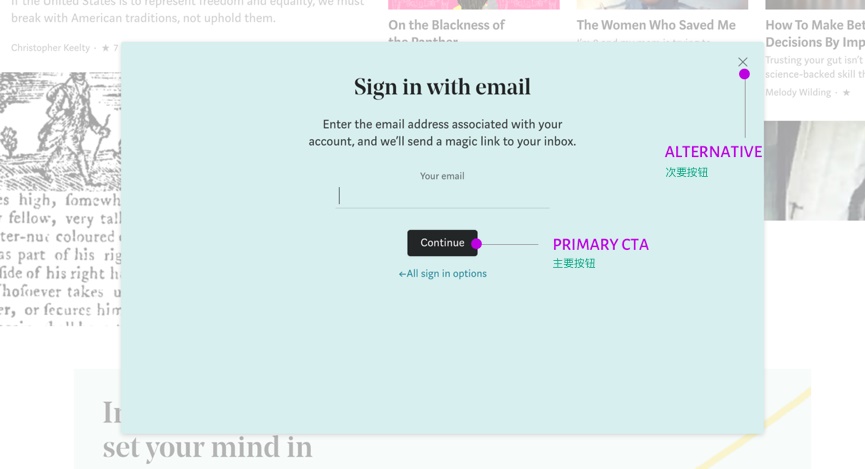
△ Medium的登錄模態彈窗使用X icon 來代表關閉按鈕
7. 搜索區域
不要隱藏你的搜索框,特別是你的網站內有大量內容時,搜索或許是最好的選擇。

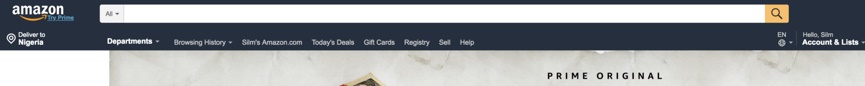
△ Amazon的搜索框特別的顯眼
當用戶執行了搜索操作后并顯示了搜索結果,不要立即清除搜索框內的內容,以便可以讓用戶很容易地去回顧他起初所搜索的內容。

△ Medium沒有清除搜索后的輸入內容
8. 清晰
給用戶傳達清楚的信息,給予他們所預期的,不要模棱兩可。沒有人喜歡填寫表單,沒有人愿意填寫兩遍。

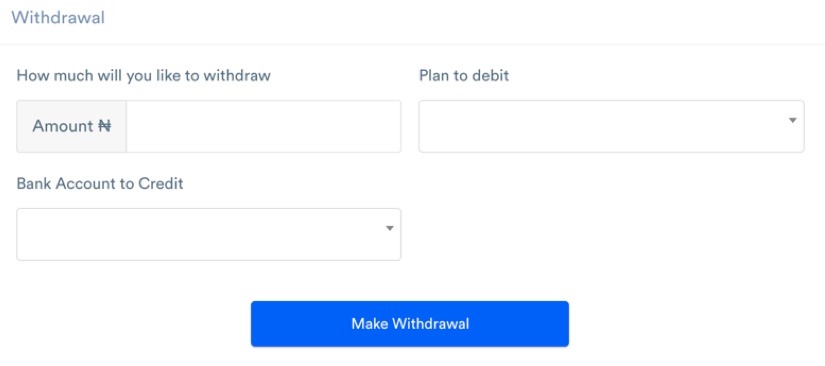
△ Cowrywise的標簽內容非常的清晰,甚至按鈕的文字都描述得很好。
綜上所述是上海網站制作公司——創新互聯與你分享的全部內容,找網頁設計服務、網站建設服務、網站優化服務都可直接聯系在線客服。
文章名稱:網頁設計之表單設計8大原則
當前地址:http://m.newbst.com/news13/162413.html
成都網站建設公司_創新互聯,為您提供網站制作、動態網站、標簽優化、移動網站建設、網站設計公司、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 小程序限行業?你的行業適不適合做小程序? 2022-06-01
- 成功的營銷思維的幾個關鍵因素 2022-06-01
- 營銷型網站的定義 2022-06-01
- 無錫seo人感悟,原創內容是SEO的根本 2022-06-01
- 營銷型網站公司創新互聯讓您的網站更賺錢 2022-06-01
- SEO難道只是發外鏈寫軟文,你怎么看? 2022-06-01
- 成為自由設計師之前你必知的13件事 2022-06-01

- 東莞網絡營銷師的一些見解 2022-06-01
- 最常見的網頁交互控件怎么用 2022-06-01
- 成都網絡公司網站為什么要及時更新 2022-06-01
- seo優化之網站無快照應該如何解決 2022-06-01
- 成都創新互聯對接的準備事項 2022-06-01
- 怎樣把一個網站運營得更好 2022-06-01
- 搜索引擎收錄時效性信息的相關知識 2022-06-01
- 36個網頁設計工具 2022-06-01
- SEO3.0時代來臨 論壇外鏈如何做 2022-06-01
- 如何表達:通過字體添加設計的意義 2022-06-01
- 成都網絡推廣在企業運營中的重要性 2022-06-01
- 打開網頁速度慢?那是你不會這幾招優化方法 2022-06-01