APP頁面的Android導航設計
2022-06-05 分類: 網站建設
今天,我們一起來看看在 Android 中最常見的一些設計模式,聊聊它們在系統中所起到的作用,并且您該如何合理搭配這些模式來使其適用于您的界面及用戶。

“ 什么是導航?用來在各個場景之間切換的工具,這就是導航。”
只要您試圖在 App 中 “串聯” 兩個場景,那么就需要 “導航”。這種串聯 —— 無論是什么形式 —— 其實就是讓用戶得以在各個場景之間切換的工具。盡管創建導航本身來說并不復雜,但是創建 “正確的” 導航卻并不是一件容易的事。今天,我們一起來看看在 Android 中最常見的一些設計模式,聊聊它們在系統中所起到的作用,并且您該如何合理搭配這些模式來使其適用于您的界面及用戶。
一、導航的定義
在一股腦地扎進去研究常見的導航模式之前,不妨重新思考一下您的應用導航規劃的出發點。在 Material Design 中我們其實已經給出了詳細的指導方針,用來幫助您規劃整個導航架構,但是本文中我們可以將所有的這些歸納成兩個非常簡單的點:
基于任務及內容來創建導航;
基于用戶來創建導航。
基于任務和內容創建導航,其實就是分解用戶可能發生的操作,以及在這過程中所觸及到的內容,并試圖描繪出這二者之間的關系網絡。與此同時,您還需要確定這些操作之間的關系 —— 哪些操作更為重要,哪些操作之間互相關聯,哪些操作相互嵌套,以及哪些操作將會被更多地使用。
明白了第一點之后,第二點 —— 基于用戶來創建導航 —— 就理所當然了。畢竟用戶都是帶著目的在使用您的 App,他們自然可以分辨您的設計是否合理,畢竟導航創建的目的就是為了讓他們順利抵達自己想要到達的頁面(目的地)。
只要您弄明白了應用中的多個操作如何協同運作,就可以順勢決定每個步驟所需要呈現的內容以及其呈現形式 —— 如此便可以很好地確定哪些模式最適合您的應用體驗。
1. 標簽導航

(1) 定義
標簽可以為同一層級下的子畫面提供快速導航,因為它們是共面的 —— 這意味著它們處于同一個展開的標簽欄中,可隨時相互切換。
標簽非常適合用來過濾、分割或者提供不同的展示維度。如果您要展示的內容彼此毫不相關,或者是深度層級明顯不同的內容的話,可以考慮使用其他的導航模式。
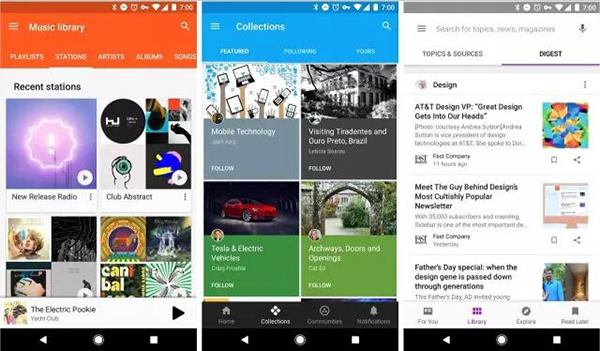
(2) 實例說明

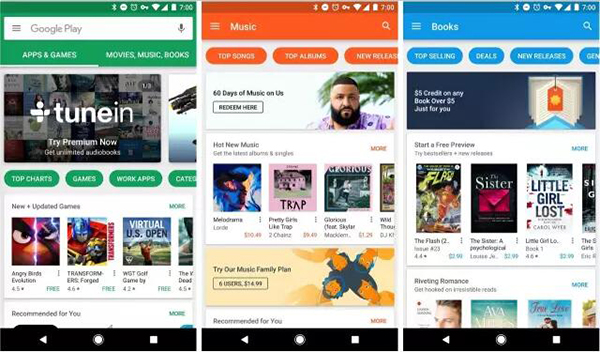
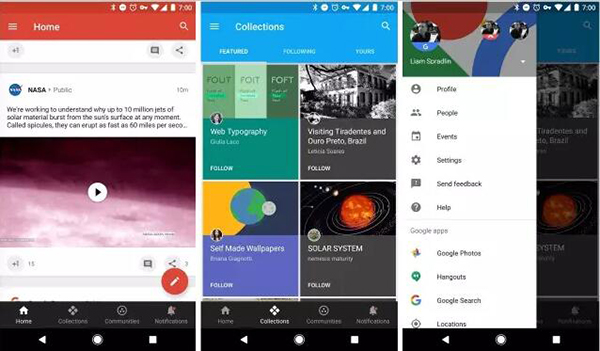
△ 從左到右分別是 Play Music,Google Plus 及 Play Newsstand
Play Music(上左)使用標簽來劃分瀏覽維度。通過用不同的方式組織相同的基本內容來適應不同的探索方式。
Google Plus (上中)使用標簽分割不同來源的收藏集,這就使得這一單一的導航樣式足以承載非常異構的內容。
Play Newsstand(上右)在圖庫屏幕上使用標簽來提供相同信息的不同呈現形式 —— 一個標簽展示出整體、多層次的集合,而另一個則顯示出一套扼要的標題。
(3) 歷史(返回)記錄
標簽在同一個父屏幕中共同存在于一個層面上。因此,在標簽之間的導航行為不應該為系統返回按鈕或應用的后退按鈕創建歷史記錄。
2. 抽屜式導航

(1) 定義
抽屜式導航通常指畫布左邊緣的垂直面板(入口一般都很像一個漢堡包或者中文的 “三” 字)。抽屜可以是可見的或者隱藏的,持續存在的或者不持續存在的,但它們都保有一些共同特征。
通常,抽屜式導航可以列出同層級的視圖,所以常被用于擁有多個頂級視圖的情況下,但也可以在里面直接增加 “設置”、“幫助” 等特殊功能視圖的入口。
如果您將抽屜與另一個主導航控件(例如,底部導航)組合使用,那么抽屜中可以包含次級視圖,或不完全遵循底部導航層級結構的重要入口。
當使用抽屜式導航時,要注意您想要呈現什么樣的視圖 —— 如果加入過多的、或者不同層次的視圖,很容易會讓用戶感到困惑。
此外,您還要注意可視性 —— 抽屜本來就是用來減弱對 UI 可視區域的影響的,但這同時也可能讓您的抽屜難以被用戶發現,所以如何設計還是得取決于您的 App 中的視圖究竟應該如何呈現并訪問。
(2) 實例說明

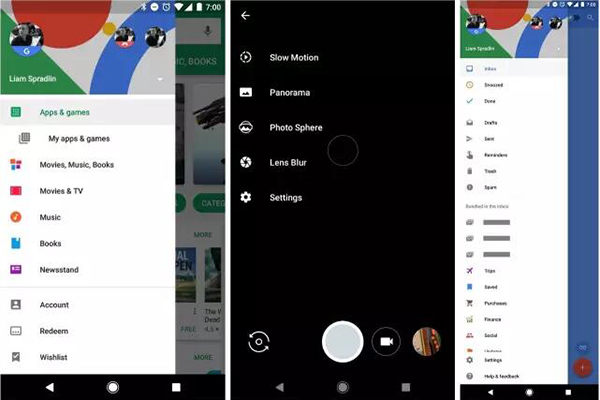
△ 從左到右分別是 Play Store,Google Camera 及 Inbox
Play Store(上左)使用抽屜導航來導向商店的不同部分,每個部分都是不同類型的內容。
Google Camera(上中)使用抽屜來展現不同的功能 —— 旨在提升拍攝體驗。同時也將 “設置” 的入口放了進來。
Inbox(上右)有一個非常長的、可擴展的抽屜導航。頂部是展示電子郵件中的頂級功能視圖,下方則是其擴展功能。此外,由于 Inbox 中的導航欄相當長,所以 “設置” 及 “幫助與反饋” 的條目永遠錨定在屏幕區域的底部,就算導航欄上下滾動,您也可以隨時訪問這兩個功能。
(3) 歷史(返回)記錄
通常,當應用擁有明確的 “Home” 視圖時,點擊抽屜導航通常會給系統返回(Back)按鈕創建歷史記錄。舉例說明一下:在 Play Store 中,home 視圖是 “Apps&Games”,它主要使用了標簽導航以便用戶查看各類型的推薦應用或游戲,所以當用戶使用抽屜導航離開這里之后,點擊手機的 Back 按鈕即可迅速返回。
同樣的,Google Camera 也會使用 Back 按鈕將用戶帶回到默認拍攝模式。

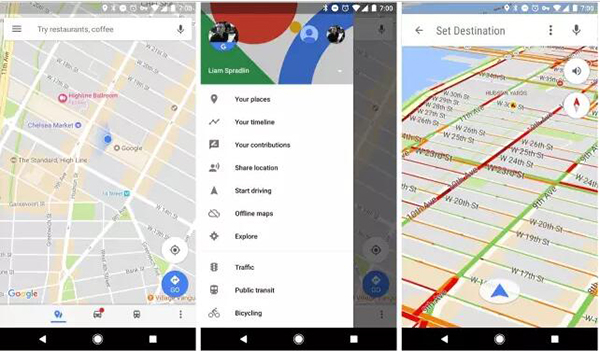
△ “開始駕駛” 是主視圖的擴展
Google Maps(上圖)也是如此 —— 抽屜中的任何一個視圖基本上都是在 “您的位置” 上疊加一些額外的信息,所以點擊 Back 按鈕會直接帶您回到最干凈的視圖里。

再給一個例子。如上所示,即使您用標簽導航進入到了新的視圖, Play Store 中的抽屜導航圖標也沒有更改為 “返回上一層” 的字樣 —— 這是因為抽屜中的頂級視圖處于整個導航架構中的同一層級,您并沒有更深入地進入應用,仍然處于同一層級當中。
3. 底部導航

(1) 定義
在 Android 上,底部導航控件通常包含 3 到 5 個頂級視圖。需要注意的是,“更多” 不算頂級視圖。
要想底部導航運作良好,您需要控制頂級視圖的數量 —— 畢竟底部導航不允許滾動。擁有底部導航的主要優點之一在于,您可以當即從任意子視圖跳轉到與其并不相關的父級視圖,而不需要先返回到其對應的父級視圖。
不過,您要注意的是,盡管底部欄中的各個視圖在整個應用的導航層級中是相互平等的,但它并不像標簽導航中的內容那樣存在邏輯上的關系 —— 底部欄中的各個視圖之間毫無關聯,每個視圖是作為獨立的、相互不關聯的父級存在,而不是互相關聯的兄弟項。如果兩個視圖之間的內容是相關聯的,那么最好使用標簽導航來呈現。
(2) 實例說明

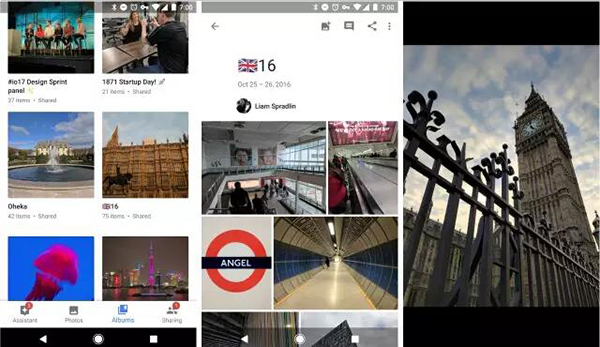
△ Google Photos,注意諸如助手、照片和分享這樣完全獨立的視圖就適合使用底部導航。
在其定義之外,底部導航有一些有趣的地方需要注意。其中最為復雜的,可能是底部導航是否需要永久展現。但根據我們的經驗,我們只能回答 “視情況而定” —— 與其他很多設計決策類似,設計模式最終還是會需要滿足實際業務的需求,沒必要過于刻板。
通常,底部導航貫徹于整個應用的所有場景,但是有些情況下可以選擇性地隱藏底部欄。如果用戶處在非常次級的視圖 —— 例如消息編寫等用途單一的視圖,或者是呈現更為沉浸式的體驗,那么底部欄隱藏起來能帶來的收益會更高。
在 Google Photos(上圖)中,底部導航在用戶進入相冊這個視圖時就消失了。相冊在整個層級架構中屬于次級視圖,唯一的進一步操作是打開一張照片。這種情況滿足了隱藏底部導航的 “功能單一” 的條件,同時又能夠為用戶提供比帶底部導航的頂級視圖更好的體驗。用戶用著開心,何樂而不為呢?
(3) 再想深一點
如果您決定讓底部導航欄在整個應用中永久展現,那么下一個需要考慮的則是利用導航欄在各個視圖之間切換的操作設計邏輯。當一個用戶處在一個頂級視圖的子視圖中,然后他們跳轉到另外一個視圖,隨后又切換回最初的視圖,那么這個時候他們看到應該是哪個視圖?是最初的頂級視圖,還是他們離開時的那個子視圖呢?
我們的回答依然是 “視情況而定”。這其實是由使用您的應用的用戶來決定 —— 一般來說,點擊底部導航中的條目應該會進入該頂級視圖,而不是之前停留的子視圖,但這并不是絕對的,這同樣要根據實際情況及目的來決定。
(4) 歷史(返回)記錄
底部導航不應該為系統返回按鈕創建歷史記錄。但是訪問底部導航的頂級視圖中的更深層的子視圖可以創建歷史記錄,底部欄也可以作為歷史導航用來直接返回它所代表的頂級視圖。
4. 上下文結合式導航

(1) 定義
上下文導航是由除去以上所講的所有導航控件之外的導航交互所組成的導航模式。包括按鈕、方塊、卡片以及其他所有可以將用戶導向其他頁面的一切工具。
一般來說,上下文導航相比之前介紹的那些顯式導航,更不具備線性規律 —— 它可以讓用戶在不同層級間乃至不同層級間的不同操作之間切換,甚至可以跳轉離開這個 App。
(2) 實例說明

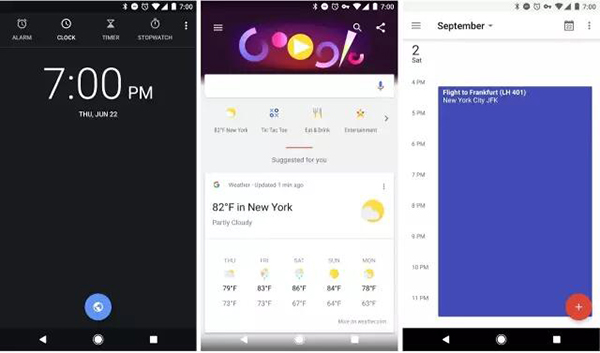
△ 從左到右分別是 Clock,Google 和 Google Calendar
在 Clock 應用(上左)的屏幕底部有一個很大的懸浮按鈕(FAB);Google 應用(上中)主要提供卡片內的資訊; 而 Google Calendar(上右)則為事件創建瓷貼式(Tile)窗口。
在 Clock 中點擊懸浮按鈕,您會進入世界時鐘選擇屏幕;點擊 Google 應用中的天氣卡,將您帶入 “天氣” 的搜索結果頁面,在 Calendar 中點擊事件窗口,將會看到詳細的活動信息。
我們還在這些 UI 中看到,上下文導航可以用不同的方式來引導用戶。在 Clock 應用中,我們來到了時鐘的下一個層級;在 Google 應用中,本質上講,我們來到了主視圖的功能擴展頁面;而在 Calendar 中,我們則打開了一個全屏對話框。
(3) 歷史(返回)記錄
在上下文導航中,對于是否生成歷史記錄并沒有硬性規定,這完全取決于您用了什么樣類型的上下文導航以及在哪使用了它。如果不清楚應該創建什么樣的歷史記錄,參考一下 “返回上一級” 按鈕和 “返回” 按鈕的一般設定也可以。
二、向上、向后和關閉按鈕

這三個按鈕對于 Android UI 的導航非常重要,但它們的使用通常模糊不清。從 UX 的角度來看,這三個按鈕的行為實際上非常簡單,記住以下規則可以幫助您擺脫任何令人困惑的情況。
“向上” 按鈕:當用戶已經深入到較深的層級時,操作提示會顯示 “向上”。它按照時間順序在層級結構中進行回溯導航過程,直到用戶到達父級視圖。由于向上按鈕不會顯示在頂級視圖上,所以它并不會把用戶引導出應用。
“返回” 按鈕:“返回” 按鈕始終存在于系統導航欄中。即使用戶的上一個屏幕在另一個應用中,它也會按從后向前的時間順序排列,不管應用的層次結構如何。它還會關閉臨時元素,如對話框、底部選項和彈出窗口。
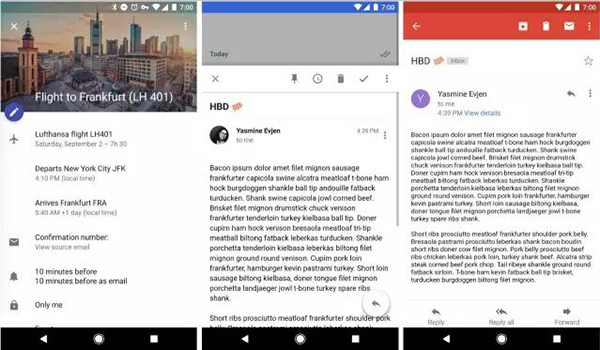
“關閉” 按鈕:“關閉” 通常用于關閉界面的臨時層級或是在全屏對話框中放棄更改。比如 Google Calendar 中的事件詳情屏幕(如下左所示),使用臨時的全屏視圖來展現詳情能夠使其更加清晰。在 Inbox(如下中所示)中,從收件箱到郵件的轉換表明,郵件的 UI 是 “疊加” 在收件箱上的,因此關閉按鈕用在這里是合理的。Gmail (如下右所示)將郵件詳情定位為應用中的特定級別,并使用向上按鈕。

△ 從左到右分別是 Calendar,Inbox 和 Gmail
三、組合模式
我們已經分析了 App 中可用的各種導航模式,現在我們來看看一些案例,了解他們是如何將這些不同的導航模式加以組合,來形成適用于用戶的導航架構。

△ Google Plus
也許最明顯的例子就是 Google Plus(上圖)了,它融合了我們以上討論的所有模式 —— 標簽導航、抽屜式導航、底部導航以及上下文導航。拆解來看,我們會發現底部導航欄是 G+ 的關鍵所在。它提供了四個頂級視圖的訪問通道。通過標簽導航將其內容分割到各個主要類別并加以呈現。然后在抽屜導航中涵蓋其他訪問較少的頂級及次級視圖。

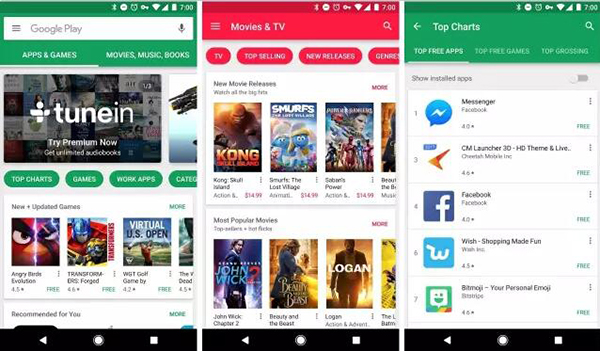
△ Play Store
Play Store(上圖)為了更多展示應用信息,選擇了抽屜導航來承載頂級視圖入口,然后經常使用上下文導航來輔助,偶爾使用標簽導航。在上面的圖片中,我們看到了通過抽屜導航訪問的頂級視圖(從 “應用與游戲” 切換到了 “電影與電視”)。這時在抽屜的下方我們可以看到使用了上下文導航來過濾內容。而在最右邊的應用排行榜中,標簽導航用于將整個排行榜分割成不同維度的榜單。

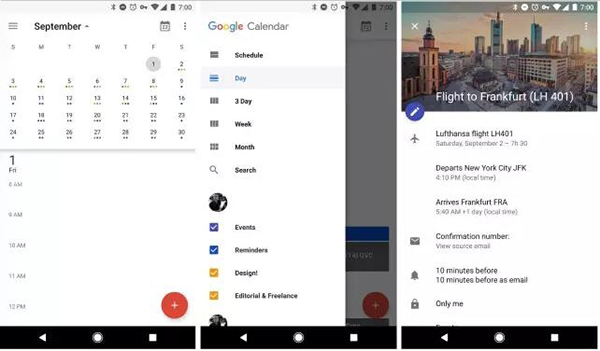
△ Google Calendar
Google Calendar(上圖)則使用來抽屜導航和上下文導航,并且方式非常有趣。注意 Calendar 中的抽屜并沒有遵循通常的規范用法,而是主要用于擴展日歷功能。日歷本身由擴展的工具欄面板控制,彩色的瓷貼式窗口會將用戶引導到活時間詳情頁中。
當前文章:APP頁面的Android導航設計
網頁路徑:http://m.newbst.com/news13/163513.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、響應式網站、Google、網頁設計公司、小程序開發、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 產品的情感設計 如何安慰你的用戶 2022-06-05
- 新手網頁設計應如何入門? 2022-06-05
- 無錫網站優化有關URL長度的SEO頁面技術 2022-06-05
- 裝修網頁設計欣賞 2022-06-05
- 內容營銷健力寶教你“軟飯硬吃” 2022-06-05
- 超贊!極簡主義設計實用方法 2022-06-05
- 深色界面設計技巧 2022-06-05
- 咨詢網站建設的四大核心原則 2022-06-05
- 網站建設主要分為哪些部分? 2022-06-05

- Alexa排名有什么作用 2022-06-05
- 從6到1,人脈理論的顛覆 2022-06-05
- 【微信營銷技巧】你得注意幾點? 2022-06-05
- 企業專業網站建設 2022-06-05
- 關于把控細節降低網站跳出率的討論 2022-06-05
- CMS程序需要留意的幾點 2022-06-05
- 一個優秀的產品,應該做到情感傳遞 2022-06-05
- 今天的營銷,為什么越來越難? 2022-06-05
- 設計掃盲貼系列之什么是UI? 2022-06-05
- 鑄就形象品牌 對中國企業博客營銷的思考 2022-06-05