超贊!極簡主義設計實用方法
2022-06-05 分類: 網站建設
隨著移動設備的越來越多的使用,極簡主義熱度正在上升。極簡主義為應用和網站帶來額外的好處,加載速度更快,屏幕尺寸之間的兼容性更好。美麗的極簡應用令人印象深刻的是具有很大的實用性:一個簡易導航,簡單的應用程序是溝通的一個非常強大的存在。極簡主義風格早已超越簡約主義被稱為最低限度藝術,簡單到極致,純粹到近乎空白!
任何精致、高貴、優雅、或者美的物件,在這樣的風格之下都可能是累贅。所追求和奉行的設計理念往往需要用哲學思維來填補,在很多設計師那里甚至成為一種嗜好、信仰,被時刻寵愛、保護著。

極簡設計秉承了極簡主義的思想,對各種文字、圖形、色彩、構成等元素進行重組,然后用一種更直接傳達的方式來表現。往往有人認為極簡就是簡約設計,但個人不以為然,兩者有本質上的區別,思想思維也是大有不同。極簡設計是一種反對過度設計、裝飾而產生的,我們需要耗費的時間與精力可能會是更多。一個成功的極簡設計往往能以最少的元素、最直接的打動人心。相信在未來,極簡設計會是一個更大的趨勢,會有更多人加入到其中。
在H5頁面中,我們可以通過極簡設計理念,將頁面設計的更加輕量化。如之前甚至如今在APP中一直很火爆的扁平化設計風格,就是一種極簡設計的體現。在扁平化設計中,會把按鈕的投影、寫實部分去掉,而采用更加直觀的輕量化的設計元素(色彩、塊、組合),讓用戶在第一時間就獲取到真正的核心內容,而不受花花草草裝飾的干擾。然而做扁平化設計也是非常不簡單,需要有很強的歸納提取再組合、色彩搭配、圖形概括等等非常專業知識。
設計師想通過較少的元素來展現更多內容,但同時,做好極簡主義是棘手的。它迫使設計人員能夠用更少的元素展現更多內容。對于那些想要嘗試極簡主義的人,在開始之前,確保你知道一些基本的經驗法則。這里有一些提示,讓簡約為你工作:

刪除所有額外元素
您的設計中的每個元素都應該有它存在目的
簡約的設計,你沒有空間發揮。頁面上的每個元素是經過深思熟慮的。每個元素都有一個目的。極簡主義設計剝離了絕對必要的元素之外的所有元素。正如Antoine De Saint-Exupery說的:
“達到好,并不是好得不能再好,而是正好一點都不多余。”
消息清楚地說明,屏幕上沒有不必要的雜亂信息
溫馨提示:決定什么去保持什么時候是嚴重的。
忘記泛型的股票照片。不應包含圖片,除非它們是使您的信息清楚所必需的。 擺脫所有不必要的單詞和盡量簡潔,你可以溝通。文本副本應僅包含徹底解釋您的郵件所需的最低限度的信息。同時,文本副本應包含所有有意義的信息,因為有意義的信息的減少導致混亂和有缺陷的用戶體驗。

我們要創建的就是簡約的設計,或者是簡化布局,不是簡簡單單地削減了大部分的圖形,而是要重新思考的內容和去掉無用的要求。只有到那時,最重要的元素在頁面上才能實現預期的效果。就像你去策劃任何網站,寫下你需要什么樣的內容:Logo,描述,導航等,去掉所有沒有必要的模塊。盡可能的去刪減 。下面就是一些你可能不需要的元素。謹記,這僅僅是一些指導。特定的設計會根據特定的需求去決定。下面中有些就是我們在設計網站中可以簡化的:
- 社會化媒體的圖標或圖形,或者相關的章節
- 標語和詳細的描述或介紹
- “相關的”,“最受歡迎的”和“最近瀏覽的”等等列表(包括Twitter和RSS列表)
- 超過三個主要部分(如“簡介”,“關于”和“服務”)的網頁
- 二級導航頁面
這里最關鍵不是去削減網站的功能,而是削減不必要的元素(從而突出必要的主題內容),或者組合一些模塊成為一個,組成簡單的布局。您也可以分割單獨模塊的內容,讓分開的內容更加受關注。
如何簡化設計,現在的要做的是盡可能去簡化設計。極簡的設計應該是少許的質感紋理,顏色,形狀,線條,內容等類型 。也不能太大膽,這樣設計出來的感覺會變得枯燥 。我們拋開一切,通過去制造亮點來突出主題。那么怎樣去制造視覺亮點呢,記住下面展現出來的一些方法,靈活的去運用在你工作或設計的過程中。
在每個屏幕上創建單個焦點

屏幕上的元素越少,剩余的元素就越有效。極簡哲學集中在,你必須圍繞內容的設計理念是:內容為王。 這個想法是使消息更清晰,不僅僅是通過消除干擾,而且通過保持關注內容。因此,一個干凈的簡約設計應該以清晰,不模糊的方式突出顯示您的內容和按鈕。
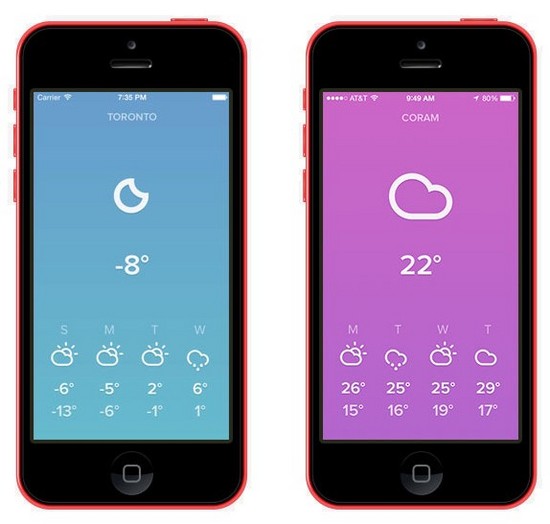
簡化配色方案
限制使用的顏色數量
簡化了顏色方案,同時具有少的顏色可以減少負面影響,改善了用戶體驗。但是,限制顏色方案并不意味著您需要使用黑白和一種強調顏色設計。使用簡約設計的想法是只使用必要的顏色準確地描繪您的設計和創建層次結構。
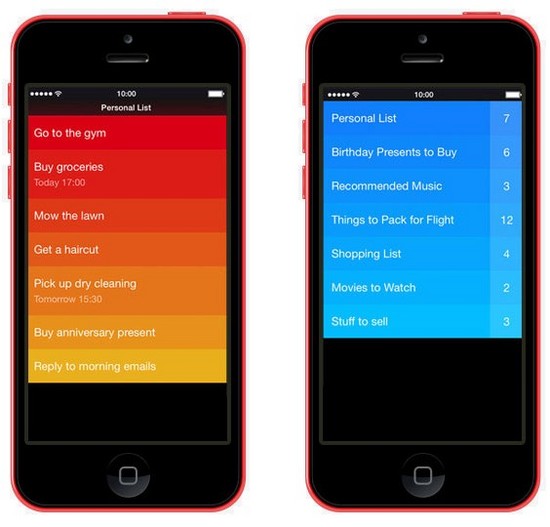
iOS的清除應用程序使用類似的配色方案,可視化優先級任務。
提示:考慮為您的設計使用大膽的色彩。增加的字體大小和顏色將用戶的注意力吸引到屏幕的特定區域,而沒有額外的視覺提示。
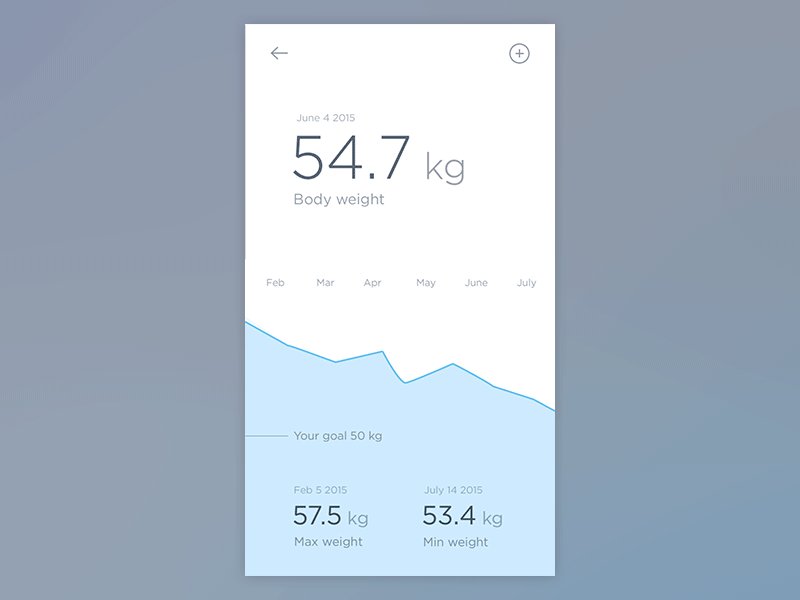
顏色的流行將用戶的注意力吸引到屏幕的特定區域。圖片來源:Dribbble
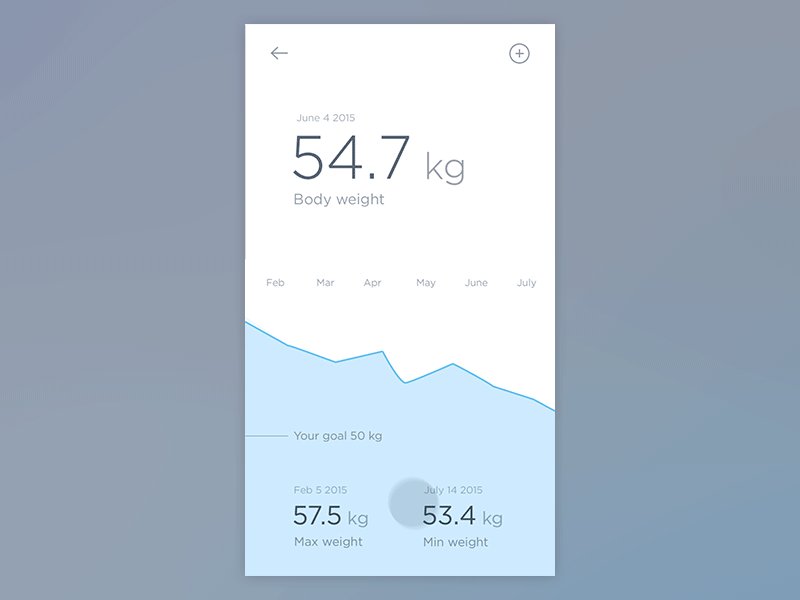
使用會呼吸的空白
呼吸空間有助于避免混亂的外觀
空白的內容之間的空白,不一定是白色的,空格。它是極簡主義的一個重要組成部分 - 它使得風格在視覺上全面,易于閱讀。而不是將空格視為需要填充的空白空間,而是將空格視為您的內容的框架和邊框。
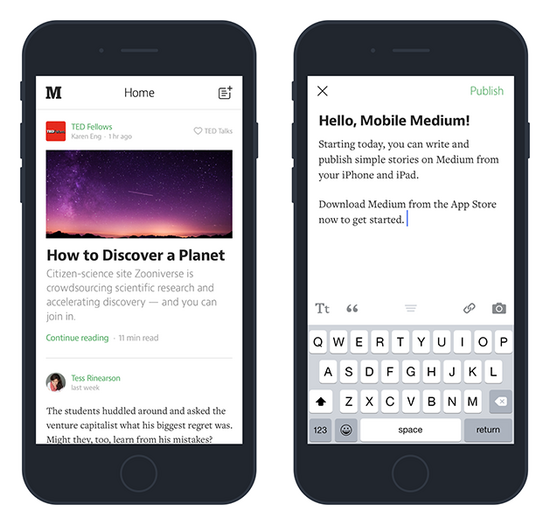
這種使用光滑的排版,白色空間和淺灰色的木炭色調特別是在iOS的中級應用程序執行
提示: 距離較大力量的重視。你可以通過增加它們周圍的負空間使元素更顯著。只要確保空的空間通過內容在邏輯模式引導眼睛。
iOS的Sky應用程序使用空格創建層次結構,使內容更容易理解
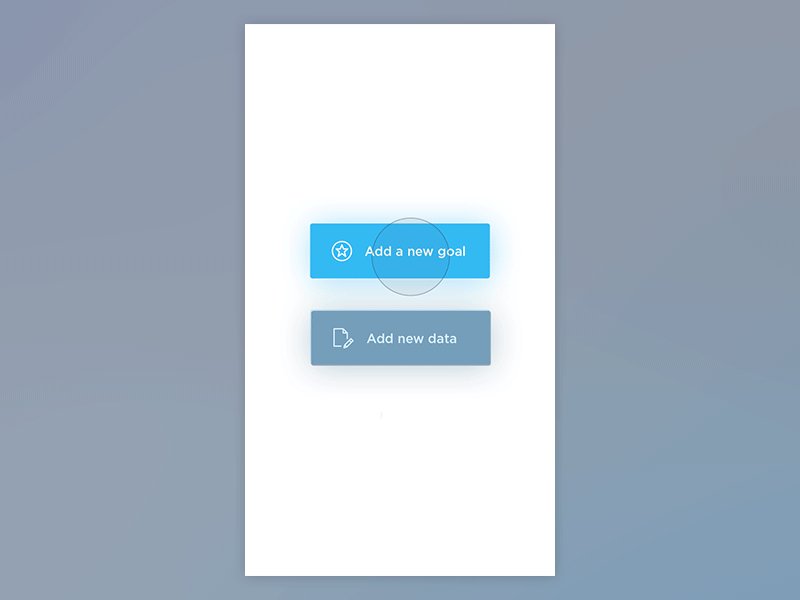
使用一個大的線框
在瀏覽下面展示部分,我們看到一些設計師添加了微妙的色彩,獨特的排版或有趣的形狀增加了視覺效果 。雖然只是一個線框,但卻是最重要的元素,創建這樣一個頁面線框需要額外的細心。有了正確的線框,可以突出的頁面的主題和層次,并創造出視覺效果。
使用線框時,可以按照下列步驟操作:
確定你最需要什么樣的內容
在列舉的模塊中,優先考慮的內容
畫些重要模塊的線框草圖試驗,看下視覺效果
當我們畫線框時,考慮下位置,怎么進行視覺處理。例如,如果您的標志有一種顏色,你就可以重用logo的顏色設計,加上一定的輔助色來突出主題。
有趣的圖案
以有趣的圖案為基礎的Web設計是極簡主義不可缺少手段之一。當設計師很少用其他方法激發用戶時,他們往往抓住有趣的圖案去排版。你甚至可以站的離頁面很遠,我們可以看到唯一的視覺元素就是圖案了。這是一個大膽的創意,也是一個趨勢 。尋找辦法用排版去提高設計,制造獨特 。

黑與白
最顯著的趨勢之一是大量使用黑色和白色 。這是顯而易見的:顏色,質地,形狀和內容應簡化。看看上面展示的幾個大面積顏色網站,看看他們如何從其他方面去簡約設計的。
平衡,對齊,對比
雖然大部分的頁面加載可以通過留白和線框進行,設計的基本原則還要考慮些特殊的情況。包括這三塊:網站的平衡,對齊和內容的對比 。務必堅持這些原則,這樣你的設計就不需要補充其他的內容來說明便是一個完整的設計。
要記住這些基本設計原則。去回顧,并嘗試用不同的方法,以達到好的效果 。可以點擊上面圖片的地址去了解更多的設計原則 。
形式跟隨功能
請記住,極簡主義是不是剝離掉的元素,它是不增加其他元素就足以讓他們講述自己的故事。簡約的設計有多種形式,我們可以常常看到相同的形式反復的運用。我們可以在模仿的同時去創造一些新的想法,看到新的趨勢。未來幾年內,極簡主義設計將是重點要去研究運用的。
當前文章:超贊!極簡主義設計實用方法
網站地址:http://m.newbst.com/news46/163496.html
成都網站建設公司_創新互聯,為您提供網站策劃、網站收錄、搜索引擎優化、營銷型網站建設、商城網站、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 深色界面設計技巧 2022-06-05
- 咨詢網站建設的四大核心原則 2022-06-05
- 網站建設主要分為哪些部分? 2022-06-05
- CMS程序需要留意的幾點 2022-06-05
- 一個優秀的產品,應該做到情感傳遞 2022-06-05
- 設計掃盲貼系列之什么是UI? 2022-06-05
- 網頁banner設計10種版式 2022-06-05
- 什么叫網頁設計? 2022-06-05

- 從6到1,人脈理論的顛覆 2022-06-05
- 【微信營銷技巧】你得注意幾點? 2022-06-05
- 企業專業網站建設 2022-06-05
- 關于把控細節降低網站跳出率的討論 2022-06-05
- 今天的營銷,為什么越來越難? 2022-06-05
- 鑄就形象品牌 對中國企業博客營銷的思考 2022-06-05
- 網站不收錄怎么辦?5個方法幫你解決 2022-06-05
- 【精華】5個方法教你尋找關鍵詞 2022-06-05
- 提升核心競爭力,助網站推廣企業“角逐市場” 2022-06-05
- 網站的響應時間多少合適? 2022-06-05
- PHP中過濾常用標簽的正則表達式 2022-06-05