個(gè)性LOGO設(shè)計(jì)技巧
2022-06-30 分類: 網(wǎng)站建設(shè)
之前創(chuàng)新互聯(lián)小編,也一直給大家推送關(guān)于LOGO設(shè)計(jì)技巧,顏色搭配類的文章,下面我們來說點(diǎn)之前LOGO設(shè)計(jì)技巧中還為提到的技巧,《個(gè)性LOGO設(shè)計(jì)技巧》,其技巧就是輔助圖形,它不僅給品牌加分,還可以使品牌價(jià)值得到提升,豐富品牌的傳播,強(qiáng)化品牌形象。
說了怎么多好處,怎么證明呢,我們先看兩張圖,第一眼其實(shí)很難辨別出來這2輛車來自于哪2個(gè)汽車品牌。或者第一眼看出來是路虎和陸風(fēng),但是不知道哪輛是路虎哪輛是陸風(fēng),是否有同感?
看到正面之后,我們看到LOGO和一些差異化的設(shè)計(jì),以及一些輔助元素的露出之后才能輕易識(shí)別出來。

這就是視覺無差異化造成的品牌識(shí)別混亂。那么決定視覺差異化的元素有哪些呢?大體上可分別為LOGO、顏色、造型、字體、輔助圖形等等一些元素。今天創(chuàng)新互聯(lián)探討的重點(diǎn)就是輔助圖形。
一. 什么是輔助圖形
輔助圖形,是VI系統(tǒng)中不可缺少的一部分,它可以讓品牌價(jià)值得到提升,豐富品牌的傳播、強(qiáng)化品牌和企業(yè)形象,使其產(chǎn)品與競(jìng)品更具差異化。
日常生活中隨處可見的輔助圖形——紋身,它有好看的,也有不好看的,以下兩個(gè)可能還算好看的。

但有一些就是比較失敗的案例了,雖然有性格,但如果用不好,它將會(huì)顯得很糟糕。

所以,輔助圖形它應(yīng)該是,量身定做、有美感、有個(gè)性、有含義的。
另外,如果把人當(dāng)成產(chǎn)品來看待的話。那么我們穿的衣服就是輔助圖形,比如你今天穿紅的,明天穿綠的,后天穿個(gè)小碎花。衣服就成了輔助人的元素了。
我們也常常看到娛樂圈的明星們?yōu)榱吮让罓?zhēng)艷而恰巧撞衫。其實(shí)明星們并不想撞衫,她們都希望自己是獨(dú)一無二的,誰都不愿意自己像誰。

但是在產(chǎn)品設(shè)計(jì)里,我們常常看到撞衫的產(chǎn)品,甚至有些產(chǎn)品是故意撞衫。這到底是好還是不好呢?

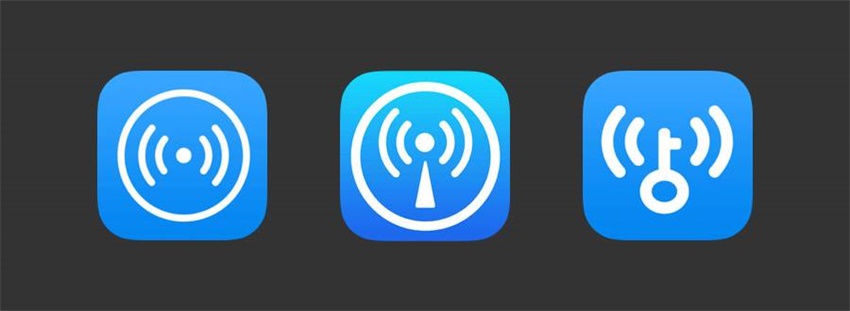
我們?cè)賮砜催@幾個(gè)撞衫的產(chǎn)品,其實(shí)不說名字真的傻傻分不清楚,如果同時(shí)安裝了它們,還會(huì)常常點(diǎn)錯(cuò)。

所以個(gè)人認(rèn)為在產(chǎn)品設(shè)計(jì)中,盡量避免撞衫。
輔助圖形設(shè)計(jì)需要注意的幾個(gè)方面:
有含義:每一個(gè)設(shè)計(jì)都要有它貼題的意義,不能無中生有。
有性格:它是屬于活潑的?可愛的?還是什么性格?要提前設(shè)定好。
有美感:如果不好看,說的再好聽也是爛泥扶不上墻。
非通用:它是量身定做的產(chǎn)物,而不是到處可以使用的。
二. 輔助圖形的常見問題
1. 輔助圖形的3種層次

在做品牌設(shè)計(jì)的過程當(dāng)中,輔助圖形是很容易被忽略的,很多人不知道怎么去設(shè)計(jì),一般有以下三大階段。
- 初中級(jí)設(shè)計(jì)師,通常是直接使用素材,就像一個(gè)走模仿路線的演員,只會(huì)模仿,沒有自己的風(fēng)格形象。
- 高級(jí)設(shè)計(jì)師,掌握了一些經(jīng)驗(yàn)和理論,能獨(dú)立完成創(chuàng)作。在業(yè)內(nèi)得到行業(yè)的認(rèn)可或者獎(jiǎng)項(xiàng),這個(gè)屬于高級(jí)設(shè)計(jì)師。
- 資深設(shè)計(jì)師,要么不做,要做就做精品。這種態(tài)度就是資深設(shè)計(jì)師。
有輔助圖形和沒有輔助圖形有什么區(qū)別呢?下面我們可以看一些例子,首先是網(wǎng)易七魚官網(wǎng)。

沒有輔助圖形的模塊好像很干凈,有輔助圖形的好像復(fù)雜些。干凈是沒錯(cuò),但會(huì)像沒做完的東西,設(shè)計(jì)的完整性不夠,同時(shí)也缺乏一些氛圍。
再來看另外一個(gè)例子:網(wǎng)易易盾,在同一個(gè)頁面上用了兩種完全不同的輔助圖形,這是很不好的習(xí)慣和做法。

然后我們做了一個(gè)改版,把網(wǎng)易七魚的那套輔助圖形用在這里,美感上也沒問題,但之前我們講過輔助圖形有個(gè)特點(diǎn)就是「非通用」,不能串用,所以這樣也是不可行的。因?yàn)榇昧艘院笥肿兂勺采懒耍彩且环N不好的現(xiàn)象。

產(chǎn)品還是需要有它的獨(dú)特性,輔助圖形也要有差異化,于是我們針對(duì)網(wǎng)易易盾量身定制了全新的輔助圖形。如下:

2. 輔助圖形太密集,缺乏美感,喧賓奪主

3. 圖形缺乏美感

三. 優(yōu)秀輔助圖形展示
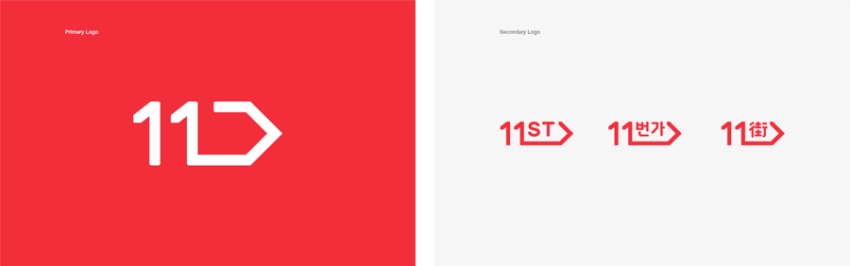
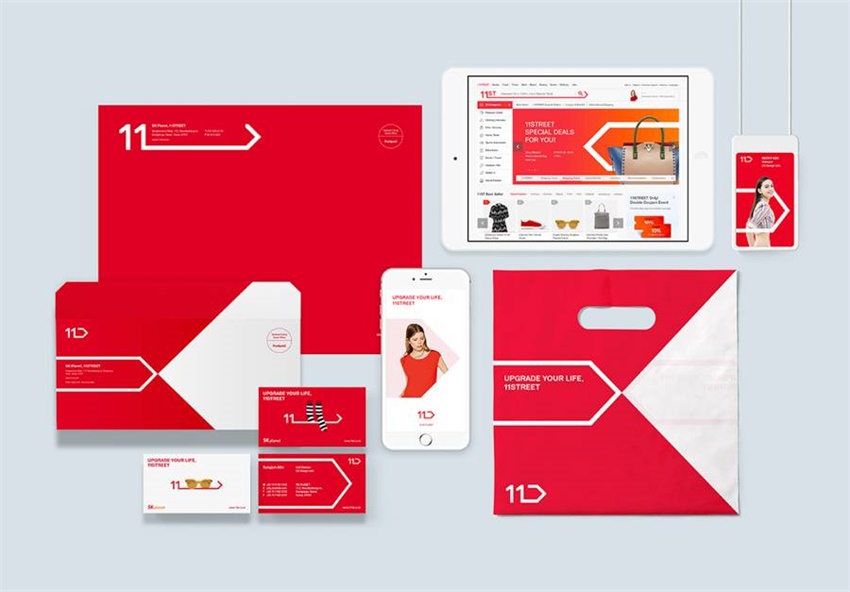
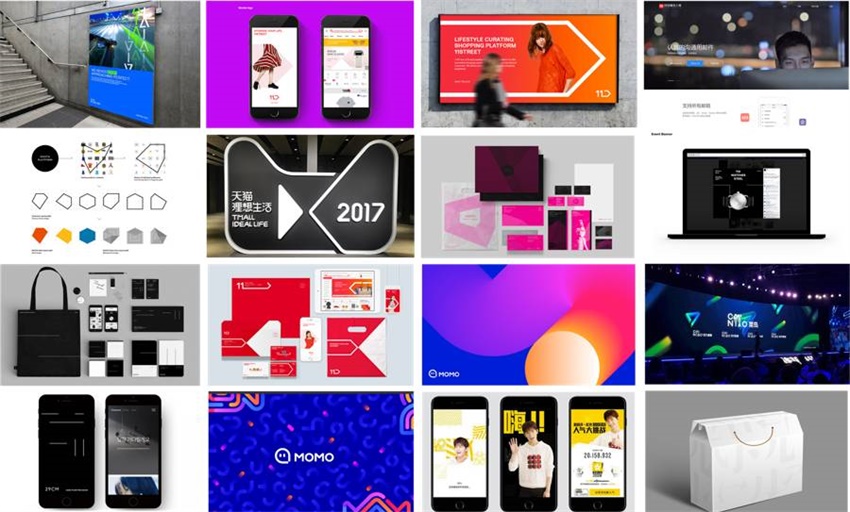
1. 韓國電商品牌「11街」

在箭頭上做了延展,在LOGO基礎(chǔ)上延伸出了輔助圖形。英文、韓文、中文都做了適配。個(gè)性鮮明、造型特征明顯,容易識(shí)別,同時(shí)具備設(shè)計(jì)感。

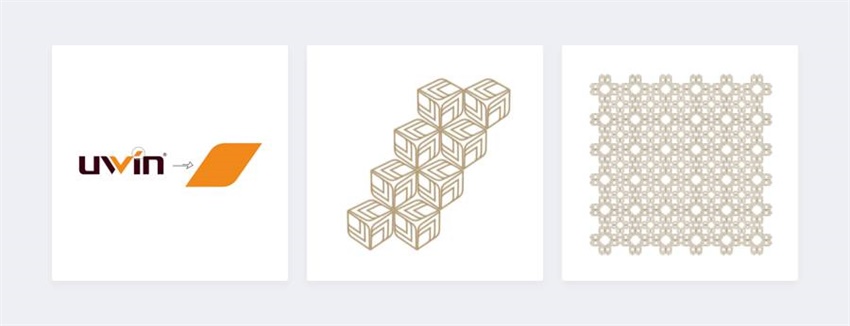
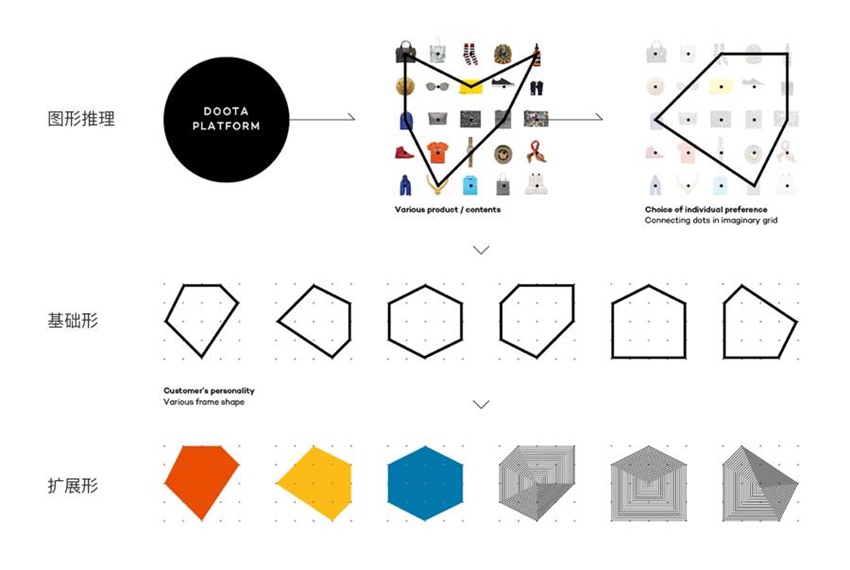
2. 韓國購物中心「DOOTA」
將商品按規(guī)律排列后,從上到下推理出造型,最后賦予它顏色、含義。最后的成品也是相當(dāng)有美感和設(shè)計(jì)感。



輔助圖形設(shè)計(jì)需要注意的5個(gè)問題:
- 形式感:是否過于呆板、過于普通?
- 美感:是否缺乏設(shè)計(jì)感,比如造形、輪廓、配色都有美感嗎?
- 統(tǒng)一:是否過于凌亂?
- 不喧賓奪主:輔助圖形只是輔助,平輔使用時(shí)不能過于明顯。
- 可用性強(qiáng):它能適用于各種情況下的組合嗎?比如,獨(dú)立使用時(shí),平輔使用時(shí),或是與LOGO結(jié)合時(shí)都可以和諧使用嗎?
四. 如何設(shè)計(jì)輔助圖形
1. 局部應(yīng)用法
直接沿用LOGO圖形的某個(gè)局部,如天貓。

2. 拆分組合法
將LOGO的元素進(jìn)行拆分組合,應(yīng)用于相關(guān)延展設(shè)計(jì)。

3. 聯(lián)想發(fā)散法
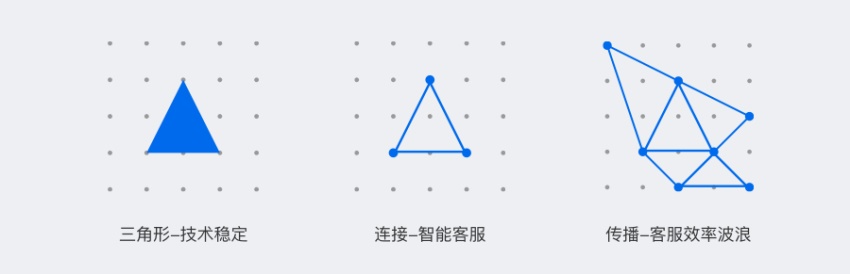
有些LOGO很難從圖形延展出輔助圖形,所以要從產(chǎn)品本身去聯(lián)想發(fā)散設(shè)計(jì)思路,把聯(lián)想到的內(nèi)容都先記下來,取一個(gè)最靠譜最容易實(shí)現(xiàn)的。比如七魚這個(gè)案例,設(shè)計(jì)師就是這樣做的,最后采用了「水波」這個(gè)元素來進(jìn)行設(shè)計(jì),成為網(wǎng)易七魚這款產(chǎn)品的輔助圖形。

案例1:網(wǎng)易七魚——客服系統(tǒng)
產(chǎn)品功能:客服。于是我們會(huì)聯(lián)想到,對(duì)話氣泡、耳機(jī)、聲波。
「七魚」:水、波浪、魚

七魚最終采用了穩(wěn)定的三角形的連接形成「水波」一樣的輔助圖形,比喻「魚」在一片藍(lán)海中遨游,生命力旺盛的感覺。三點(diǎn)連接形成穩(wěn)定的三角形,表達(dá)七魚通過專業(yè)、穩(wěn)定的技術(shù)支持連接客戶+用戶。無限延伸的三角形組合蘊(yùn)含了七魚云客服的智能與高效,全智能。
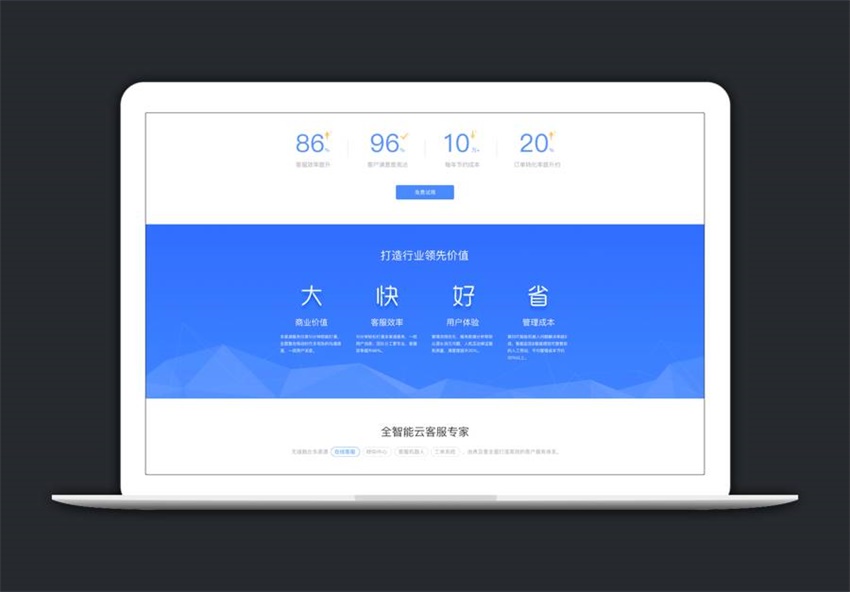
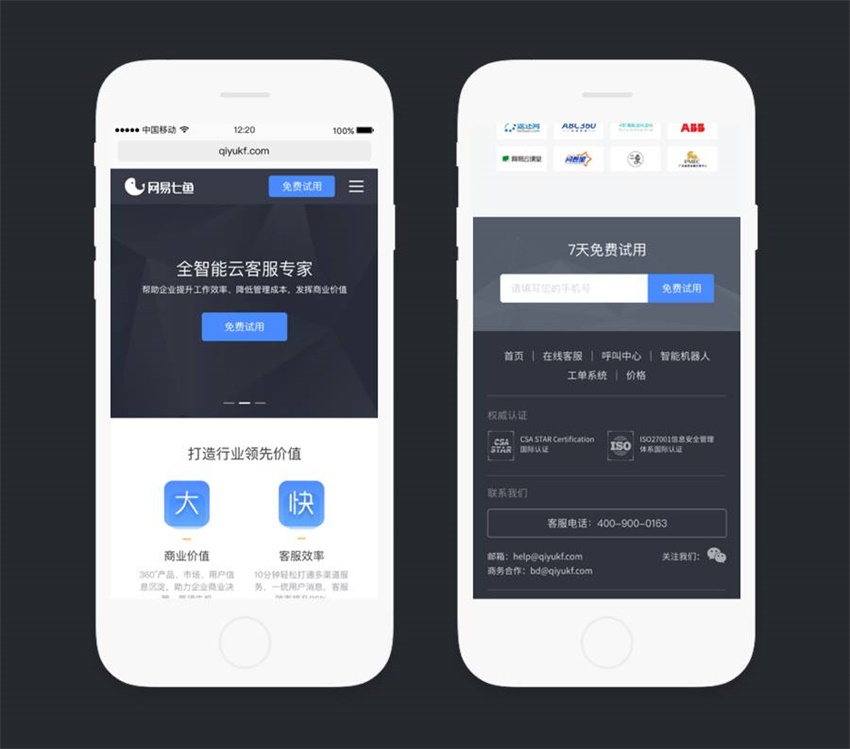
以下是七魚輔助圖形落地應(yīng)用,最終成品,讓我感覺「七魚」活躍在大海之上,生命力非常頑強(qiáng)的感覺。


△ web端

△ 移動(dòng)端
案例2:網(wǎng)易文學(xué)
想到文學(xué),從字面理解,我們會(huì)想到文字、作家文豪、先古圣人、歷史……進(jìn)而慢慢會(huì)聯(lián)想到與文化感相關(guān)的事物,比如墨水、毛筆一些相關(guān)的聯(lián)想。
這個(gè)設(shè)計(jì)最終還是從眾多發(fā)散點(diǎn)集中在書法上進(jìn)行了設(shè)計(jì)。用橫豎撇捺等等筆畫,以書法的一個(gè)方式來做了輔助圖形,應(yīng)用到了品牌推廣及一些線下物料中。




設(shè)計(jì)輔助圖形的過程需要注意的事項(xiàng):
- 明確設(shè)計(jì)方向:產(chǎn)品特征、服務(wù)范圍、產(chǎn)品功能是什么?
- 提取關(guān)鍵詞:進(jìn)行相關(guān)的聯(lián)想,最后提取有效的、有意義的關(guān)鍵詞進(jìn)行設(shè)計(jì)。
- 圖形設(shè)計(jì):避免出現(xiàn)LOW的感覺,學(xué)會(huì)分寸拿捏,考慮可用性。
- 圖形應(yīng)用場(chǎng)景設(shè)計(jì):設(shè)計(jì)好的輔助圖形要進(jìn)行場(chǎng)景試用包裝一下,發(fā)現(xiàn)問題及時(shí)改正。
文章標(biāo)題:個(gè)性LOGO設(shè)計(jì)技巧
URL地址:http://m.newbst.com/news14/173314.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站策劃、網(wǎng)頁設(shè)計(jì)公司、外貿(mào)建站、定制網(wǎng)站、Google、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 上海大型網(wǎng)站開發(fā)需要注意的細(xì)節(jié)有哪些 2022-06-30
- 炫酷的障畫面特效怎么設(shè)計(jì)?用PS簡(jiǎn)單三步搞定! 2022-06-30
- 關(guān)鍵詞的排名有哪些規(guī)則需要我們遵守? 2022-06-30
- 企業(yè)網(wǎng)站影響交互設(shè)計(jì)感的三要素 2022-06-30
- 企業(yè)品牌如何推廣引流 2022-06-30
- echarts坐標(biāo)和值不符合問題 2022-06-30
- CMS對(duì)SEO的影響 2022-06-30
- 告訴你導(dǎo)入鏈接是什么? 2022-06-30

- 網(wǎng)頁的藝術(shù)設(shè)計(jì),是技術(shù)與藝術(shù)的結(jié)合 2022-06-30
- 成都網(wǎng)絡(luò)公司怎么做出符合企業(yè)的網(wǎng)站 2022-06-30
- MYSQL控制臺(tái)命令操作 2022-06-30
- 大數(shù)據(jù)的設(shè)計(jì)師用法!幫你快速搞定一個(gè)極簡(jiǎn)風(fēng)格網(wǎng)站 2022-06-30
- 微信營銷怎么做看過這篇文章就知道 2022-06-30
- 基于猜測(cè)還是數(shù)據(jù)?——關(guān)于產(chǎn)品設(shè)計(jì)決策 2022-06-30
- 網(wǎng)站群發(fā)帶來的對(duì)網(wǎng)站優(yōu)化的危險(xiǎn) 2022-06-30
- 明確客戶需求才能做出有價(jià)值的網(wǎng)站 2022-06-30
- 如何管理政府網(wǎng)站? 2022-06-30
- 自己怎么創(chuàng)建網(wǎng)站才比較合理 2022-06-30
- 怎樣設(shè)計(jì)網(wǎng)頁的內(nèi)容,讓它更加豐富起來。 2022-06-30