微信小程序開發(fā)
2022-11-09 分類: 微信小程序

想開發(fā)小程序,就得先學(xué)會(huì)一套微信特制的「開發(fā)語言」。
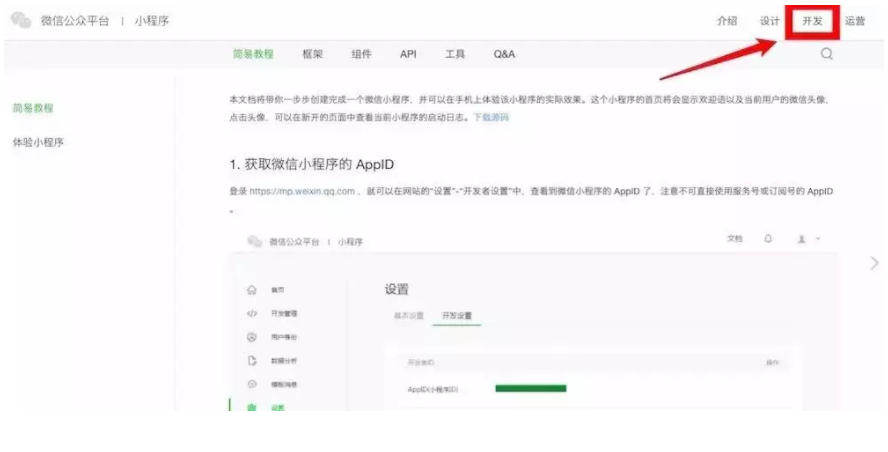
為了讓大家上手這門開發(fā)語言,微信官方提供了一份十分詳細(xì)的開發(fā)文檔:

知曉程序(微信號(hào)zxcx0101)準(zhǔn)備了一份官方開發(fā)文檔的超簡(jiǎn)濃縮版,不僅囊括了官方文檔的所有重點(diǎn)信息,而且篇幅只有原文的三分之一。
只要看完這篇文章,你就能快速上手小程序開發(fā)。
注:本文適宜有一定編程基礎(chǔ)的人閱讀。要想零基礎(chǔ)學(xué)習(xí)小程序開發(fā),請(qǐng)繼續(xù)關(guān)注知曉程序(微信號(hào)zxcx0101)的后續(xù)內(nèi)容。
語言與文件
各位可能已經(jīng)知道,微信小程序開發(fā)與其他平臺(tái)的開發(fā)大差異在于:微信使用的開發(fā)語言和文件很「特殊」。
小程序所使用的程序文件類型大致分為以下幾種:
WXML(WeiXin Mark Language,微信標(biāo)記語言)
WXSS(WeiXin Style Sheet,微信樣式表)
JS(JavaScript,小程序的主體)
在語言方面,看上去小程序幾乎重新定義了一套標(biāo)準(zhǔn)。但是實(shí)際上,它們與「前端三件套」——HTML、CSS和JavaScript——差不太多。
下面,我們就來對(duì)比一下小程序開發(fā)語言和「前端三件套」有什么異同點(diǎn):
HTML與WXML:兩者差異比較大,如果之前沒有接觸過Android開發(fā),可能會(huì)覺得有些頭疼。事實(shí)上,WXML更像是Android開發(fā)中的界面XML描述文件,更適合于程序界面的構(gòu)建;而HTML則傾向于文章的展示(這與HTML的歷史有關(guān)),以及互聯(lián)網(wǎng)頁面的構(gòu)建。
WXSS與CSS:兩者在語言上幾乎沒有差別,可以直接通用。
JS文件:小程序的JS文件與前端開發(fā)使用的JS幾乎沒有區(qū)別,小程序的JS新增了微信的一些API接口,并去除了一些不必要的功能(如DOM)。
在語言上,小程序完全向?qū)W習(xí)成本低的前端開發(fā)看齊,但這不代表所有前端開發(fā)者都能直接無縫遷移。
如果你是從前端開發(fā)轉(zhuǎn)向小程序,就需要注意這兩個(gè)點(diǎn):
HTML與WXML兩種文件的構(gòu)建思想差異較大,如果之前只接觸過前端開發(fā),需要一點(diǎn)時(shí)間才能適應(yīng)WXML的編寫方法。
雖然小程序使用的是前端語言,但不代表可以繼續(xù)沿用前端的開發(fā)思想進(jìn)行開發(fā)(類似前端向Node.js發(fā)展)。小程序?qū)η岸碎_發(fā)的要求從「構(gòu)建界面」升級(jí)成「開發(fā)完整應(yīng)用」,前端開發(fā)依然需要在意識(shí)上進(jìn)行轉(zhuǎn)變。
界面構(gòu)建
基本邏輯
WXML和WXSS兩種文件是小程序界面元素聲明及樣式描述文件。WXML大的特點(diǎn)是以視圖(view)的方式串聯(lián)界面元素,并通過程序邏輯(AppService),將信息更新實(shí)時(shí)傳遞至視圖層。
view類似于HTML中的div元素。在構(gòu)建的時(shí)候,view可以被多級(jí)嵌套,view內(nèi)可以放置任意視覺元素。
需要注意的是,元素一旦超出屏幕之外,用戶是無法再看到的,這與HTML有較大不同。舉一個(gè)例子,將手機(jī)屏幕想像成一個(gè)舞臺(tái),在舞臺(tái)之外的演員是無法被觀眾看到的。
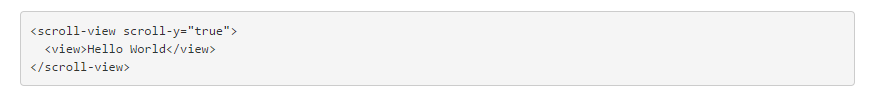
小程序有專門用于滾動(dòng)的視圖,如果希望界面是一個(gè)可以自由滾動(dòng)的界面(例如列表等),可以使用scroll-view視圖,在WXSS中將其大小調(diào)整為整個(gè)屏幕,并設(shè)置scroll-y(上下滾動(dòng))或scroll-x(左右滾動(dòng))為true。

還有一點(diǎn)需要注意的是:小程序的柵格排版系統(tǒng)使用的是Flex布局,它是W3C在2009年提出的一種排版標(biāo)準(zhǔn)。
綁定數(shù)據(jù)
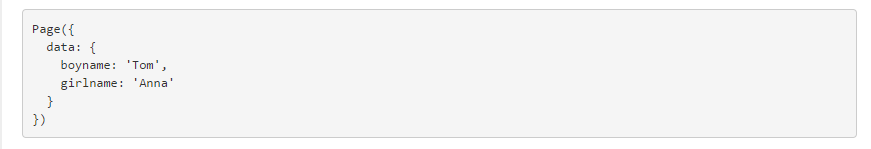
對(duì)于單個(gè)字段,開發(fā)者可以使用數(shù)據(jù)綁定的方法進(jìn)行信息更新。綁定的數(shù)據(jù)除了在加載的時(shí)候可以更新,也可以在JS主程序中以函數(shù)形式進(jìn)行更新,更新同樣可以反映到界面上被綁定的數(shù)據(jù)中。
條件渲染與列表(循環(huán))渲染
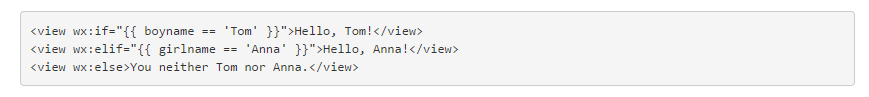
條件渲染適合帶有意外情況提示的頁面(如無法加載列表或詳情時(shí)做出提示等等)。它的渲染帶有觸發(fā)條件,即符合條件時(shí)渲染這個(gè)頁面,否則忽略或渲染另一段代碼。

兩個(gè)花括號(hào)所包含的判斷條件中的變量于主程序JS代碼中的data中聲明。

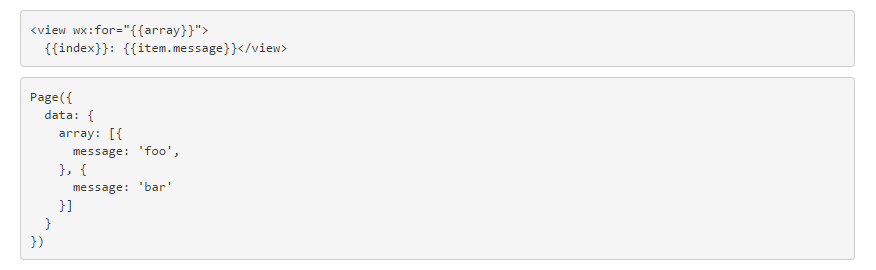
若需要在界面中構(gòu)建一個(gè)列表,可以使用WXML中的循環(huán)渲染,將同一元素渲染代碼進(jìn)行集合。循環(huán)的數(shù)據(jù)可以通過數(shù)組的方式寫入data中供WXML訪問。

渲染完畢后,渲染判斷條件的變動(dòng)可以影響界面變動(dòng)。
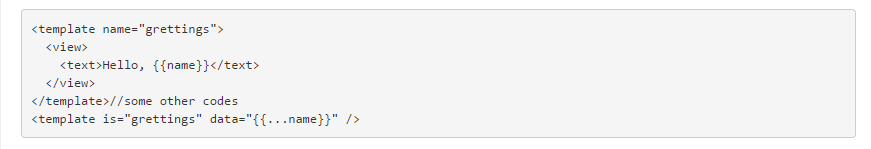
模板與引用WXML支持使用模板與引用減少代碼體積。
模板是在WXML代碼中對(duì)相同的代碼進(jìn)行復(fù)用的方式。
可以將多個(gè)模板寫入至同一文件,并使用import在其他文件中進(jìn)行引用。

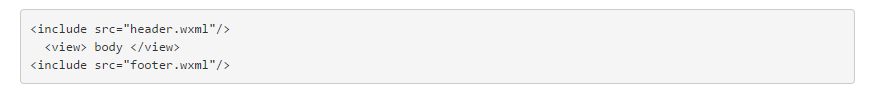
如果需要整個(gè)頁面引用,需要使用到include。

通過WXSS樣式表,開發(fā)者可以定義WXML中的元素樣式。WXSS與CSS代碼一樣,可以直接使用選擇器選擇元素。在WXML中也可以直接定義元素的id和class以便于在WXSS文件中進(jìn)行樣式定義。
用戶操作與事件響應(yīng)
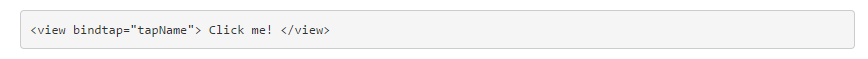
由于微信使用的不是HTML,所以也不能通過添加超鏈接(a元素)的方式來監(jiān)測(cè)用戶的點(diǎn)擊事件。對(duì)于需要監(jiān)聽點(diǎn)擊事件的元素,應(yīng)該在WXML中使用bindtap屬性或catchtap屬性進(jìn)行綁定。

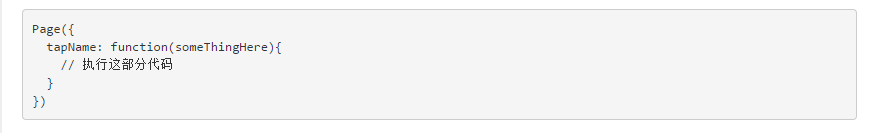
在WXML中綁定好一個(gè)事件之后,就能在主程序JS中使用。

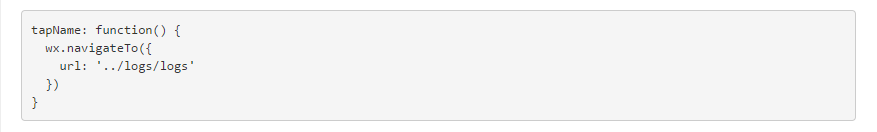
當(dāng)需要在小程序的頁面間進(jìn)行跳轉(zhuǎn)時(shí),應(yīng)該使用wx.navigateTo()方式。

網(wǎng)絡(luò)訪問
小程序支持三種請(qǐng)求方式。一種是直接的HTTP連接請(qǐng)求,請(qǐng)求后直接返回結(jié)果,連接結(jié)束。另一種是Socket持續(xù)性連接,當(dāng)一方主動(dòng)關(guān)閉連接時(shí),連接結(jié)束。
除了以上兩種收發(fā)純文本的連接方式,微信還提供了一個(gè)文件收發(fā)接口。小程序中錄制的語音以及選擇的照片都需要這個(gè)方式來進(jìn)行上傳。
通過小程序訪問網(wǎng)絡(luò)需要服務(wù)器端必須支持HTTPS安全連接,且端口號(hào)必須為443。同時(shí),小程序只能訪問開發(fā)者在登記小程序時(shí)所設(shè)定的服務(wù)器地址。
多媒體與存儲(chǔ)
若需在小程序中播放多媒體(包括音視頻)或進(jìn)行數(shù)據(jù)存儲(chǔ),不能使用HTML 5中所提供的標(biāo)準(zhǔn),必須使用微信提供的小程序多媒體播放控制接口及存儲(chǔ)接口等。
有關(guān)于聲音的接口有音頻播放與音樂播放兩種接口。音頻播放提供了播放、暫停和停止播放三種接口,不提供跳轉(zhuǎn)至某個(gè)播放時(shí)間點(diǎn)的功能,也不能獲取目前的播放進(jìn)度。音樂播放接口提供除以上的基礎(chǔ)播放控制外的音樂狀態(tài)檢查和監(jiān)聽等功能。
小程序提供照片和視頻數(shù)據(jù)交換接口。通過這個(gè)接口,小程序可以訪問用戶選定或拍攝的照片與視頻。
通過音頻錄制和視頻照片接口獲得的多媒體信息是臨時(shí)的,需要通過小程序存儲(chǔ)文件接口對(duì)文件進(jìn)行永久保存。
對(duì)于文本數(shù)據(jù),小程序也提供了存儲(chǔ)這類數(shù)據(jù)的接口。從諸如Android或其他app平臺(tái)轉(zhuǎn)向的開發(fā)者需要注意的是,小程序不提供數(shù)據(jù)庫(kù)式的本地?cái)?shù)據(jù)保存形式,而是通過「字段–值」的一對(duì)一形式進(jìn)行保存。
硬件相關(guān)
小程序依托于微信,提供許多與硬件有關(guān)的API。以下數(shù)據(jù),小程序可以通過API獲取到。
系統(tǒng)相關(guān)信息(包括網(wǎng)絡(luò)狀態(tài)、設(shè)備型號(hào)、窗口尺寸等)
重力感應(yīng)數(shù)據(jù)
羅盤數(shù)據(jù)
通過以上API,應(yīng)該可以輕松寫出「搖一搖」等互動(dòng)性頁面。但需要注意:由于這些數(shù)據(jù)只能主動(dòng)獲取,而不能通過這些數(shù)值變化的回調(diào)實(shí)時(shí)獲取。
推送服務(wù)
小程序提供有推送服務(wù),可以隨時(shí)向用戶發(fā)送必要的通知。但請(qǐng)注意,推送服務(wù)只能用于通知提醒,不能用于群發(fā)。
小程序中,推送服務(wù)叫做「模板消息」(之前有開發(fā)過服務(wù)號(hào)的開發(fā)者應(yīng)該比較熟悉)。開發(fā)者需要在微信小程序后臺(tái)登記新的模板推送消息(比如:購(gòu)買成功通知等)并審核通過后,才能在小程序中使用模板消息推送服務(wù),具體審核標(biāo)準(zhǔn)建議參考相應(yīng)文檔。
模板消息審核通過后,開發(fā)者需要先向微信服務(wù)器獲取Access Token,隨后將該值、模板編號(hào)和模板中的動(dòng)態(tài)變量(比如:訂單號(hào)、價(jià)格等)提交給微信,由微信向用戶推送通知。
用戶信息與微信支付
小程序可以在用戶同意的前提下獲取到用戶的信息。小程序先要通過微信登錄的接口,讓用戶授權(quán)登錄。之后,小程序就可以展示并使用用戶信息。使用微信登錄的時(shí)候需要注意,消息需要經(jīng)過簽名確認(rèn)其完整性之后,方能保證數(shù)據(jù)未經(jīng)篡改。
小程序中也可以使用微信支付。需要注意的是在發(fā)送支付請(qǐng)求時(shí),需要在發(fā)送的消息中添加簽名,以確認(rèn)消息完整性。
以上便是知曉程序?yàn)榇蠹艺淼墓俜介_發(fā)文檔「重點(diǎn)信息」。
不過,想要熟悉小程序,光看是不行的,還需要?jiǎng)邮秩プ觥?br />如果開發(fā)過程中遇到問題,知名的辦法還是查閱微信官方的小程序開發(fā)文檔,相信在文檔中,你能找到絕大部分問題的解決辦法。
當(dāng)前題目:微信小程序開發(fā)
本文路徑:http://m.newbst.com/news14/211764.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有小程序開發(fā)、微信小程序等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 微信小程序開發(fā)工具即速應(yīng)用正在推動(dòng)小程序市場(chǎng)發(fā)展 2022-11-09
- 如何推薦微信小程序 2022-11-07
- 微信小程序開發(fā)之不能使用eval函數(shù)的問題 2022-11-06
- 微信小程序和APP程序區(qū)別 2022-11-06

- 微信小程序?yàn)槭裁词瞧髽I(yè)必須要開發(fā)的? 2022-11-09
- 企業(yè)商家是否有必要開發(fā)屬于自己的微信小程序 2022-11-08
- 微信小程序開發(fā)不懂代碼怎么制作? 2022-11-08
- 微信小程序的價(jià)值是什么? 2022-11-07
- 微信小程序新動(dòng)作注冊(cè)認(rèn)證不要材料了 2022-11-06
- 微信小程序有哪些特點(diǎn)? 2022-11-06
- 定制一個(gè)微信小程序費(fèi)用多少 2022-11-05
- 微信小程序頁面開發(fā)注意事項(xiàng)整理 2022-11-05
- 微信小程序能做什么?微信小程序怎么用? 2022-11-05
- 微信小程序開發(fā)流程 2022-11-05
- 微信小程序會(huì)成為餐飲業(yè)“新契機(jī)”嗎? 2022-11-04
- 微信小程序開放了新的能力-“小程序·云開發(fā)” 2022-11-04
- 微信小程序引流裂變的3個(gè)技巧 2022-11-04
- 你的微商城如何比得了我的微信小程序商城,可同步可更新? 2022-11-04
- 微信小程序復(fù)活了傳統(tǒng)PC游戲 2022-11-04