4種方式來改善可用性和網站的用戶體驗及設計
2016-09-24 分類: 用戶體驗
我們經常談到從壁櫥或儲物等物質角度來看,垃圾清理。但是,我們也可以談論關于清理設計。清理可以幫助提高可用性和網站上的用戶體驗。這里有四個秘訣你的設計。
1.縮短復印
尼爾森諾曼集團(NielsenNormanGroup)的歷史可追溯至1997年,他們開展了一項研究,以了解用戶如何在網上閱讀。研究發現用戶都不會去閱讀一個網站,大多數人只會掃描頁面。所以網站需要縮短有效信息,刪除不必要的詞。縮短運行的句子,并刪除重復的句子。每段總是有一個想法。這是一種很好的寫作方式,對那些掃描的讀者來說更好。最后,特別是對于長篇內容,這是真實的,使用倒金字塔結構。從結論開始,隨著內容變長,添加更多細節。

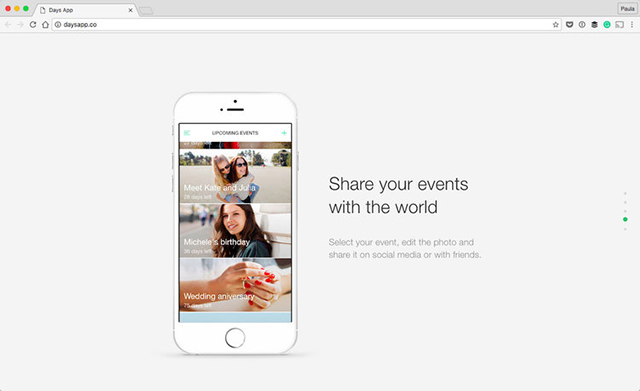
這是我最喜歡的應用之一,Days。這是一款應用程序,可以計算出事件發生的天數。這款應用的登陸頁面每部分的拷貝數非常少。上面的截圖來自于登錄頁面的單個部分。注意超級短的副本。它看起來不錯,而且讀起來更好。

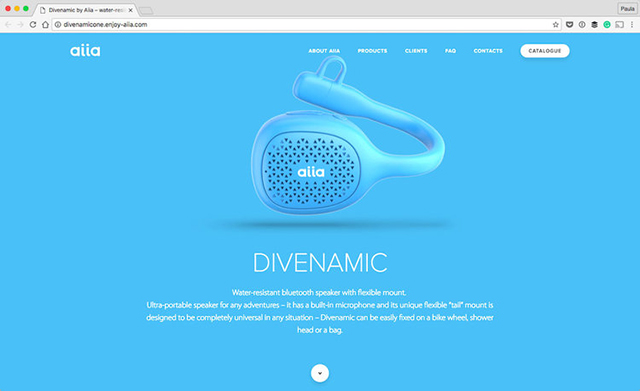
Aiia是防水揚聲器,它的著陸頁非常棒。盡管有書卷的怪癖,我還是很喜歡這個頁面的整潔。有限的拷貝是一種很好的方法,可以把主要的想法傳達給用戶,而不會迷失在語言的大山中。
2.刪除視覺裝飾
當談到視覺效果時,有時我們想要添加一個額外的元素來讓事情變得更漂亮。我們都希望設計好看。盡管這些意圖是好的,但是執行可能會變得太多。這就是為什么我堅決主張移除不必要的裝飾品。裝飾最重要的一點是,如果你移除它們,它們不會傷害用戶體驗。

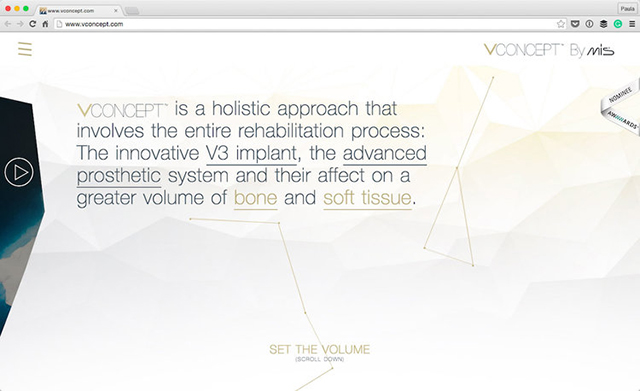
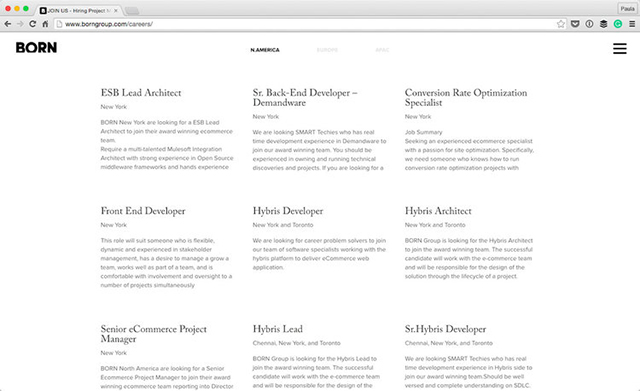
我們想比較兩個網站。VConcept(上)和Born(下)。VConcept在頁面上的內容更少,但它更難以消化。VConcept頁面上的所有裝飾都礙事。有一個三角形圖案背景和一個移動的線背景。該副本有三種不同的樣式――純文本復制、下劃線和金色下劃線文本。更不用提這個標志也在那一段。只是太多了。另一方面則是出生的職業頁面。是的,它有更多的文本,但它是有效的,因為沒有裝飾來分散注意力。想象一下,如果這些工作職位是用一個單一像素的邊界框起來的。信息將很難被掃描。

3.重用設計元素
合并和重用重復的元素。例如,當有許多顏色、字體或樣式的變化時,它將變得混亂。重用設計元素以保持一致;一致性使得設計更加簡潔。有一些經驗法則,例如“不要使用超過兩到三種字體”,因為這個特殊的原因。顏色和元素也是一樣。如果你在頁面底部有一個簡訊捕捉,確保它在所有頁面上都是相同的。不一致會導致嚴重的混亂。

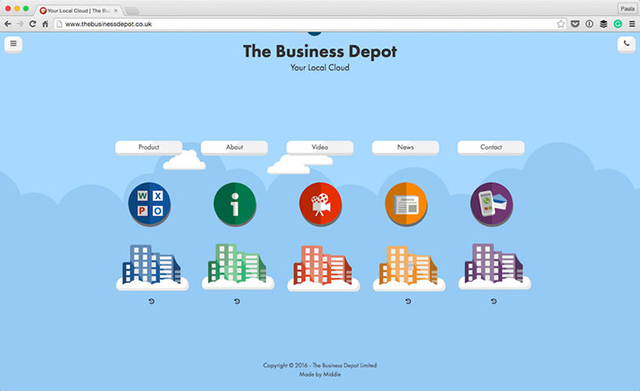
讓我們來討論一下商業倉庫的顏色選擇。他們是企業客戶的IT云產品,這解釋了厚顏無恥的網頁設計。在主頁、產品頁面和聯系人頁面之間,他們使用了太多不同的顏色。在主頁上,顏色是主要的。他們甚至看起來好像對每一頁都有意義。但是,一旦你點擊了,你就會意識到它們實際上并沒有任何意義,因為顏色的變化取決于你所在的頁面。例如,當你進入about頁面時,顏色是柔和的。然而,當你前往接觸頁面時,他們是充滿活力和強大的。保持顏色一致會提高設計的質量。

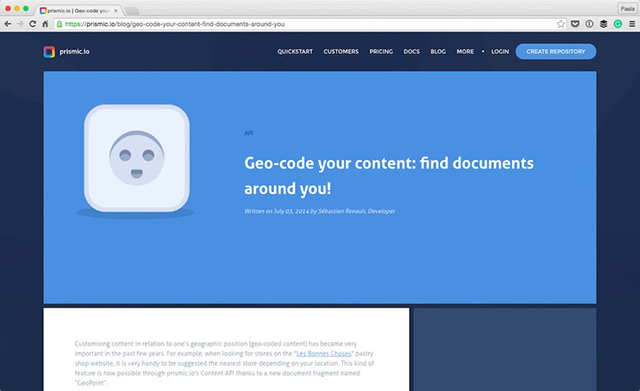
Prismic使用了太多的顏色,特別是在博客上。他們用彩色代碼寫博客文章。這可能是一種危險的游戲,但是整體的顏色方案是有凝聚力的。更好的是,在截圖上,顏色變成單色。這篇文章用了其他色調的藍色來保持熟悉。如果這個頁面上的所有東西都是不同的顏色,那將是一個視覺上的噩夢。我想指出的是,英雄的藍色與logo和CTA按鈕是一樣的。一致性讓事情看起來更清晰。

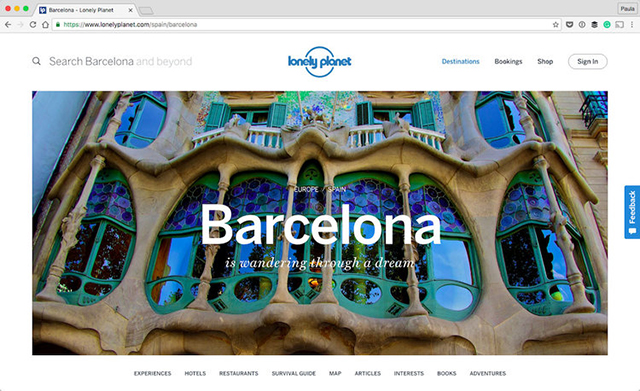
我們一直是孤獨星球的粉絲。當前的設計風格非常棒,因為它們重用了類似的設計元素。每個城市的頁面都使用相同的模板,這讓我們熟悉了一些東西。《孤獨星球》有很多內容,所以使用模板讓讀者很容易閱讀。
4.始終有一個單一的用戶目標
我對整理的最后一點建議是理解給定頁面的目的或目的。最好是從用戶的角度來構建目標。一個用戶目標的例子是注冊一個免費試用,了解一個特定的食譜或注冊一個通訊。如果你正在設計一個新的網頁或網站,你要仔細檢查目標,確保沒有任何阻礙。
永遠要有一個明確的目標。這將幫助你移除分散注意力的東西。例如,如果您希望用戶下載一本書的示例章節,不要在本章中推廣另一本書。展示下載按鈕的前面和中心。如果是長頁面,重復CTA幾次。并且,刪除所有不幫助用戶下載示例的內容。

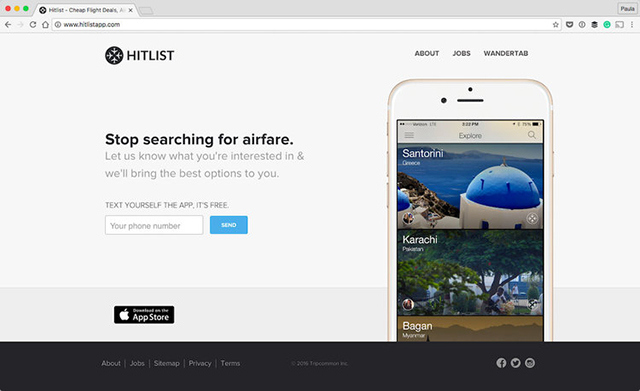
讓我們來看看移動旅游應用程序Hitlist的登錄頁面。用戶能做的最明顯的事情就是下載應用程序,有幾種不同的方法。用戶可以輸入一個電話號碼以獲取文本鏈接或點擊AppStore按鈕。當然,用戶也可以點擊其他鏈接。頁面的主要焦點不會被其他東西阻塞。

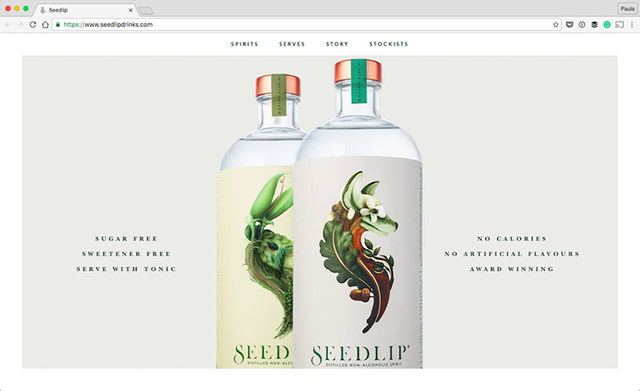
Speedlip是一種不含酒精的烈酒。我喜歡這個網站的視覺風格。我喜歡主頁不會把用戶拉到太多的方向。整個頁面只有四個CTAs。其中兩個人購買一瓶酒,其余的則是為了獲得更多的信息,以進一步說服用戶購買Speedlip。只要他們不互相競爭就可以擁有不止一個CTA。
結論
在這篇文章中,我們描述了四種方法來整理你的網頁設計。通過這樣做,我希望它能改善您的網站的用戶體驗和可用性。清理設計并不是那么難,而且可以大大改善用戶與站點的交互方式。畢竟,可用性和用戶體驗是密切相關的,網站如何影響兩者。
文章標題:4種方式來改善可用性和網站的用戶體驗及設計
本文路徑:http://m.newbst.com/news14/48214.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何通過用戶體驗提高客戶忠誠度 2016-09-23
- 如何提升網站制作的用戶體驗 2016-09-27
- 電商做網站需要花錢嗎如何增強用戶體驗 2016-09-10
- 從首頁做好用戶體驗需要做什么 2016-10-24
- 企業網站需要改版?這樣做可以提高企業形象和用戶體驗! 2016-10-21
- 建設移動網站應該注意什么?這五點讓用戶體驗翻倍 2016-10-20
- 建站之初要考慮的用戶體驗因素 2016-10-12

- 成都網站建設中提高用戶體驗的7個要素 2016-09-21
- 成都手機網站建設四個關鍵點以及如何做好用戶體驗 2016-10-22
- 向百度學習如何做好用戶體驗優化? 2016-10-08
- 成都網站要做好用戶體驗到底該如何優化? 2016-10-01
- 你知道,怎樣建站才能兼顧用戶體驗嗎? 2016-10-19
- 分享提升APP應用用戶體驗的幾個實用技巧 2016-10-15
- 提高用戶體驗是成功網站致勝法則 2016-10-15
- 想提高網站用戶體驗要避免哪些雷區 2016-10-10
- 外貿企業制作英文網站,如何提高用戶體驗和轉化? 2016-10-07
- 專注網站的用戶體驗研究,是讓用戶付出最小成本滿足需求 2016-09-29
- 網站動畫的功能性與用戶體驗! 2016-09-28
- 谷歌的用戶體驗新框架HEART! 2016-09-26