網(wǎng)頁設(shè)計排版F型布局可讀性更強
2022-07-01 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)編者為你推出《網(wǎng)頁設(shè)計排版F型布局可讀性更強》。
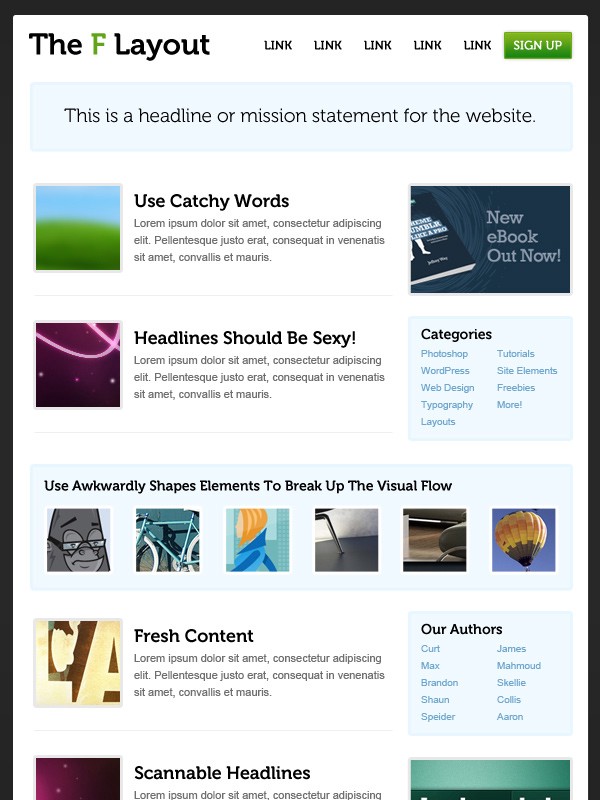
雖然網(wǎng)頁排版方式千變?nèi)f化,但是布局方式通常都遵循著幾種常見的規(guī)則。在諸多布局方式當(dāng)中,F(xiàn)式布局是可用性較強,且適用范圍較廣的一種。今天的文章同你來探討F式布局在網(wǎng)頁中的運用。
F式布局的設(shè)計基礎(chǔ)是用戶掃視內(nèi)容的時候,實現(xiàn)的運動軌跡和字母F相似,而布局匹配這種這種閱讀方式可以讓用戶更快(Fast)地獲取信息,因此得名為F式布局。
F式布局從何而來
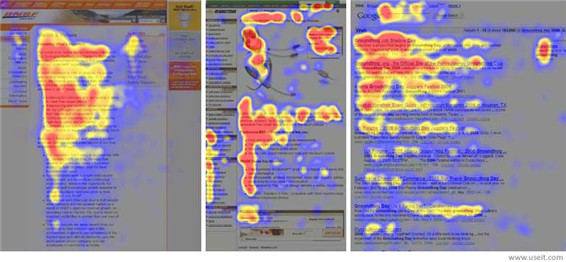
F式布局源于NNGroup的一項眼動研究項目,他們跟蹤了超過200名用戶瀏覽各種網(wǎng)頁時的眼動軌跡,發(fā)現(xiàn)用戶的眼球快速瀏覽網(wǎng)頁時,尤其是在快速瀏覽文字內(nèi)容的時候,眼球的運動軌跡類似字母F,并且整個運動過程遵循下面三個部分:
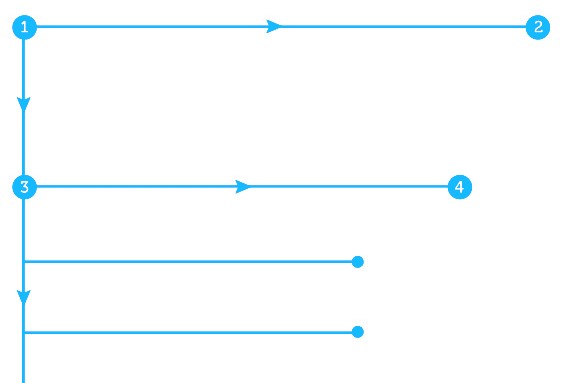
用戶先會沿著水平方向瀏覽,優(yōu)先瀏覽內(nèi)容塊的上部,這個時候的眼動構(gòu)成了字母F 最上面一橫。
接下來視線會沿著屏幕左側(cè)向下垂直掃視,尋找段落中能引起興趣點的內(nèi)容,當(dāng)他們發(fā)現(xiàn)引起他們興趣的內(nèi)容之時,繼續(xù)橫向仔細瀏覽,而通常這些內(nèi)容對應(yīng)的視線范圍會比第一次橫向瀏覽的范疇要更小一些,而這個視線軌跡則構(gòu)成了字母F 中間的一橫。
接下來用戶會將視線移到屏幕左側(cè),繼續(xù)向下瀏覽。

我們?yōu)g覽內(nèi)容的方式被訓(xùn)練為從左上角開始水平瀏覽,回到左側(cè)向下掃視找到興趣點,繼續(xù)橫向瀏覽。

NNGroup 的眼動跟蹤研究證明了這一點,紅色的部分是用戶感興趣的區(qū)域,黃色的區(qū)域次之,不感興趣的則為藍色的區(qū)域,灰色的區(qū)域是用戶直接忽略不作停留的部分。
顯然,用戶的瀏覽過程并不全是分為三個部分,但是它的模式是沿用下來的。
為何要使用F式布局
F式布局能讓你創(chuàng)造出更加富有層次感的設(shè)計,這樣的設(shè)計更容易為用戶瀏覽和獲取信息。對于世界范圍內(nèi)絕大多數(shù)的國家和地區(qū)而言,F(xiàn)式布局是非常符合閱讀習(xí)慣的。這種規(guī)則使得它可以廣泛運用在UI和網(wǎng)頁設(shè)計上。
什么時候使用F式布局
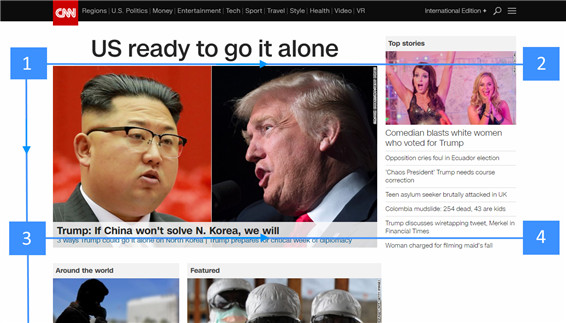
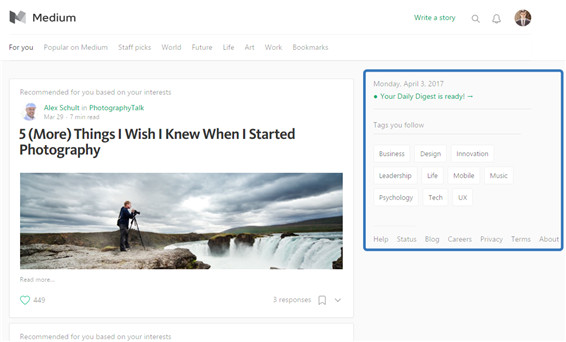
諸如新聞和博客這種重文本內(nèi)容的網(wǎng)站是適合F式布局的,它主要適用于文本的閱讀。

CNN 就是使用F式布局的
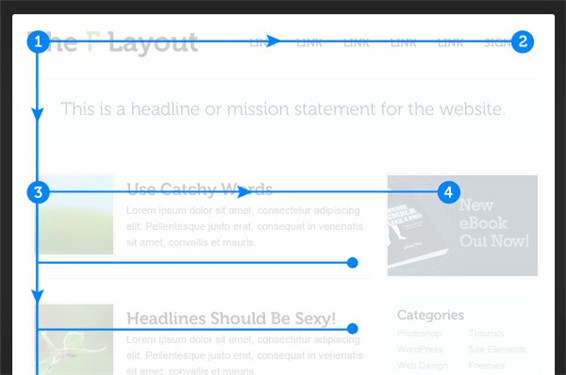
如何運用F式布局
F式布局讓設(shè)計師能夠更好控制內(nèi)容的可見性。
1、確定內(nèi)容的優(yōu)先級
如果你對于頁面中內(nèi)容的輕重緩急有著足夠的了解,那么就可以結(jié)合用戶的瀏覽習(xí)慣,將重要的內(nèi)容排布在用戶視線時常停留的位置。讓這些呈現(xiàn)重要內(nèi)容的“熱點區(qū)域”承載核心的交互。
2、設(shè)置初始預(yù)期
文本的前幾段內(nèi)容是非常之重要的。盡量讓最核心、最重點的內(nèi)容放置在頁面的頂端,這也是為什么標(biāo)題、引言和導(dǎo)航欄是如此的重要的原因。

用戶能夠在幾秒鐘之內(nèi)快速讀取內(nèi)容。
3、為速讀而設(shè)計
- 用戶通常不會一個字一個詞地閱讀文章,而是通過意群來獲取內(nèi)容,所以,你需要將可能包含用戶感興趣內(nèi)容的意群按照F式布局來排布,這樣可以盡可能高效地呈現(xiàn)內(nèi)容:
- 段落以新鮮有趣、關(guān)鍵核心的詞匯開頭。
- 用戶會優(yōu)先查看優(yōu)先級高的元素(也就是視覺重量最重的區(qū)域)。因此,在文本為主的網(wǎng)站中,你應(yīng)該突出文本本身的重要性(比如關(guān)鍵詞),并且借助配色等元素,強化按鈕等涉及關(guān)鍵交互的元素的存在感。
- 每個段落陳述一件事情,并盡量有針對性地陳述。
- 將最重要的元素(諸如CTA按鈕等)置于最左側(cè)或者最右側(cè),也就是用戶閱讀的起始部分。這個時候,用戶通常會有閱讀的停頓,而這個時刻可以讓他們有額外的時間來考慮并且選擇下一步的交互。
4、善用側(cè)邊欄
側(cè)邊欄通常可以幫助用戶深入到下一個層級,用戶的交互也更加的深入:
提供用戶想要看到的內(nèi)容,而不是廣告、相關(guān)文章和小控件這樣的東西。
將它設(shè)計成為用戶找到特定內(nèi)容的工具。最常見的設(shè)計是目錄列表,標(biāo)簽云和“最多點擊”文章列表。相關(guān)的網(wǎng)頁設(shè)計排版技巧,可點擊直接瀏覽。

5、避免無聊的布局
F式布局大的問題是它會讓整個頁面看起來比較無聊。相似而重復(fù)的內(nèi)容出現(xiàn)在整個頁面的不同位置,用戶很可能在相似的布局中快速感到疲倦。所以,你需要創(chuàng)造一些和打破尷尬格局的元素,讓用戶不斷調(diào)整注意力,持續(xù)的閱讀。

結(jié)語
當(dāng)然,F(xiàn)式布局是遵循人類瀏覽信息的趨勢和習(xí)慣的,它能幫你優(yōu)化布局與結(jié)構(gòu),你并不一定非得這么用。有趣的設(shè)計和良好的可讀性同等重要,有的時候兼顧兩者并不難。更多的網(wǎng)頁設(shè)計行業(yè)動態(tài)供你閱讀。
文章名稱:網(wǎng)頁設(shè)計排版F型布局可讀性更強
文章來源:http://m.newbst.com/news15/173715.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供動態(tài)網(wǎng)站、關(guān)鍵詞優(yōu)化、面包屑導(dǎo)航、軟件開發(fā)、網(wǎng)頁設(shè)計公司、搜索引擎優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站內(nèi)部鏈接的作用 2022-07-01
- 用戶隱私和設(shè)計:您可以為更安全的網(wǎng)絡(luò)做些什么 2022-07-01
- 高品質(zhì)網(wǎng)站banner設(shè)計的五大基本要素 2022-07-01
- 淺談印像派首頁改版之視覺篇 2022-07-01
- 初學(xué)者如何認識網(wǎng)頁制作三劍客? 2022-07-01
- 衡量內(nèi)容營銷對品牌知名度貢獻的方法 2022-07-01
- 無錫網(wǎng)站優(yōu)化影響網(wǎng)站關(guān)鍵詞排名關(guān)鍵因素有哪些? 2022-07-01
- 如何做好EDM郵件營銷 2022-07-01

- 伊春網(wǎng)站如何做推廣才能有效的提升排名和流量? 2022-07-01
- 平面構(gòu)成之線的風(fēng)格軌跡 2022-07-01
- 如何您讓你的網(wǎng)站瀏覽的更快些,讓網(wǎng)站打開速度飛起來 2022-07-01
- 分析網(wǎng)站流量來源的三大途徑 2022-07-01
- 互聯(lián)網(wǎng)未來十年面臨三難題 2022-07-01
- 25個寫出好文案技巧 2022-07-01
- 只有專注才能把網(wǎng)站優(yōu)化排名做上去 2022-07-01
- 網(wǎng)頁設(shè)計思維讓您聯(lián)想到什么? 2022-07-01
- 企業(yè)怎樣做好手機網(wǎng)站的著落登陸界面? 2022-07-01
- 成都網(wǎng)絡(luò)公司可以開發(fā)的網(wǎng)站類型 2022-07-01
- 網(wǎng)站的建設(shè)全過程分享 2022-07-01