移動界面中的下拉菜單設計
2022-06-30 分類: 網站建設
使用下拉菜單的形式似乎已是司空見慣:它不占用太多空間的界面,它自動驗證輸入,所有瀏覽器和平臺都支持它,實現(xiàn)下拉菜單非常的方便且容易,用戶都覺得它使用起來很好。
與此同時,根據(jù)Luke Wroblewski和被多人提及的原則:“下拉菜單應該是最后的選擇”的說法,那么下拉菜單卻是最經常被誤用的。
讓我們看一看下拉菜單的局限性和令人擔憂的地方
下拉菜單控件的可用是選項不可見的,直到你點擊或點擊打開它。同時, 在第一眼看到列表時,列表的長度是隱藏的,即用戶無法預測一個下拉菜單是包含2個還是50個元素。
從下拉列表中選擇一個選項,(尤其是在移動設備上)是一個多步驟的過程:你必須點擊下拉菜單打開選項列表,然后滾動和瀏覽項目并選擇一個,然后關閉下拉。
下拉菜單可以讓設計師懶惰:設計師很容易就把所有可能的選項不分任何優(yōu)先級一起放到下拉列表里(這很類似于漢堡菜單的做法)。
像國家地區(qū)選擇這種很長的下拉菜單,用眼睛掃描起來簡直是噩夢,尤其是在鍵盤搜索通常是不可用的移動端。
在可見、可滾動但面積很小的屏幕上滾動去選擇想要的選項是一件非常痛苦的事情。

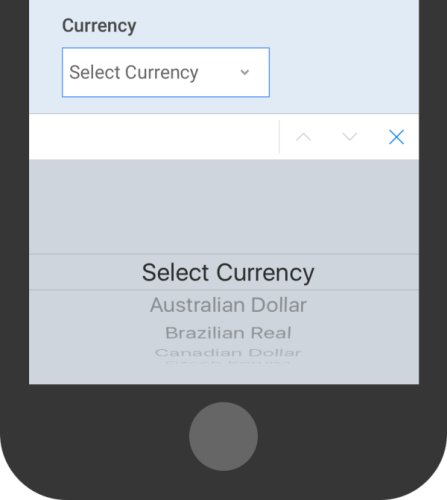
△ 在iOS系統(tǒng)上,第一眼可見的選項少的驚人。
但是好消息是這里有大量的很棒的可替代下拉菜單控件的選擇,能為你在不同的情況下所用到。
考慮選項的數(shù)量
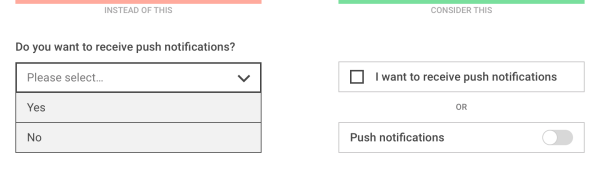
若只有兩個選項(例如開/關),那么使用下拉菜單就是一個錯誤的選擇。這里你需要用復選框(CheckBox)或者用切換開關(toggle switch)。

如果你的下拉菜單僅僅包含是/否、開/關這樣的選項,那么就用開關控件來替代它。
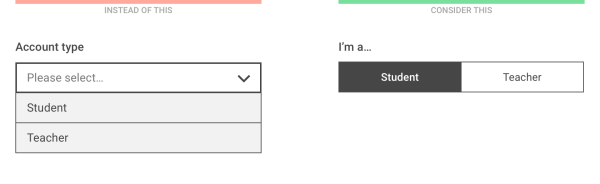
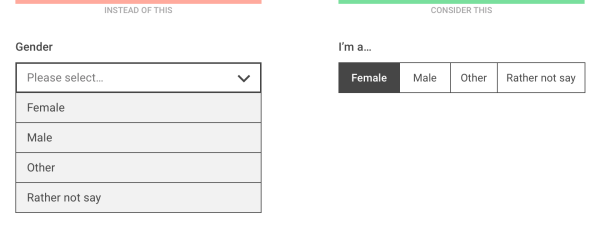
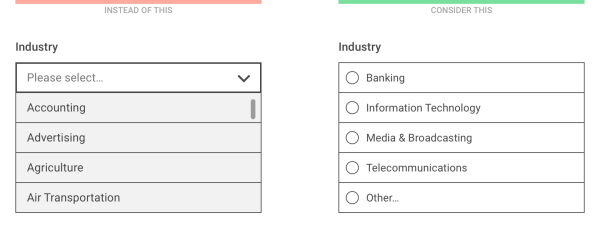
對于個數(shù)少且互斥的選項 ,建議使用單選按鈕(radio buttons)或分段控件(segmented),使所有可用的選項第一眼可見,且無需打開列表。

分段控件(Segmentedcontrols)可以一次性展示出所有的可選項。

可見選項的數(shù)量取決于屏幕寬度和選項標簽的長度,但不要超過5項
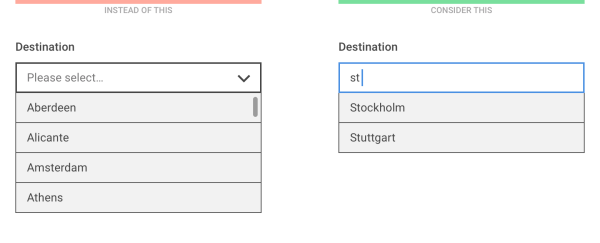
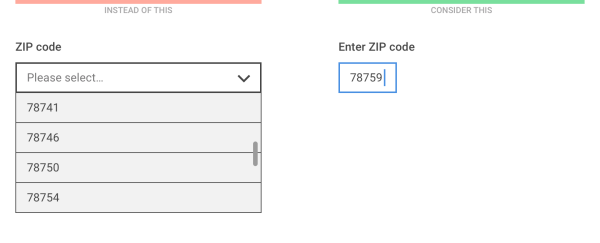
當用戶確切地知道他們在尋找什么時,對于大量確定的選項,考慮使用“請輸入…”這樣的解決方案,其中篩選選項列表在輸入第一個或兩個字母之后顯示。

用讓用戶來輸入文字來篩選選項的方式替代滑動下拉菜單。
對于大型和多樣的列表,嘗試使用現(xiàn)有的用戶數(shù)據(jù)來排列優(yōu)先級,只列出幾個用戶常選的選項。這種方式有一個好處就是90%的用戶會立即發(fā)現(xiàn)自己偏好的選擇項,只有10%的人選擇立即“其他”然后跳到指定的下一個問題。

雖然“其他”不適一個優(yōu)雅的解決方案,但是優(yōu)先級排序的方式能夠提高大多用戶的體驗
考慮預填寫
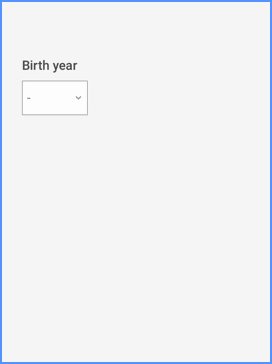
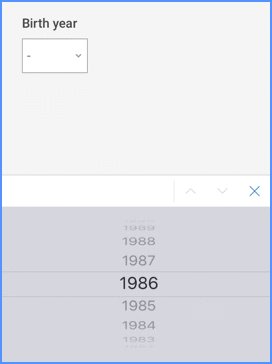
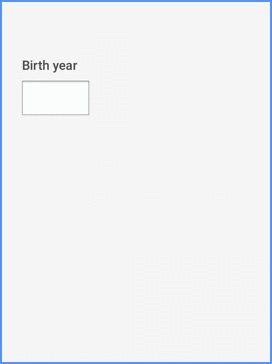
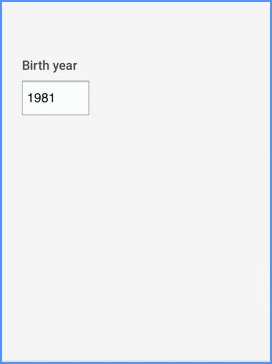
下拉列表的好處之一是用戶不必輸入很多內容。然而,如果預期的輸入不是太長并且經常被問到(例如個人信息),通常用輸入的方式是比較容易的,而不是從列表中選擇:

在移動設備上輸入生日的年份,使用數(shù)字鍵盤比滑動長列表要容易的多
通常,在移動設備上輸入數(shù)值會比數(shù)字下拉列表效率高。

盡管數(shù)字下拉列表是清晰的,但是輸入數(shù)值依然比滑動選擇要方便。
如果驗證用戶輸入的內容很重要,輸入內容用于篩選可用選項時,“請輸入……”這個方法可能是有用的。

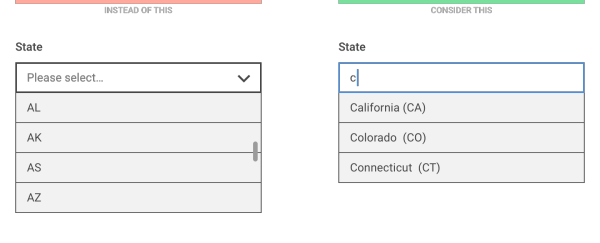
當選擇美國時,輸入一個字母就可以篩選出來。
當列表元素的排序順序不清晰時,在選項列表中搜索的能力特別有用。

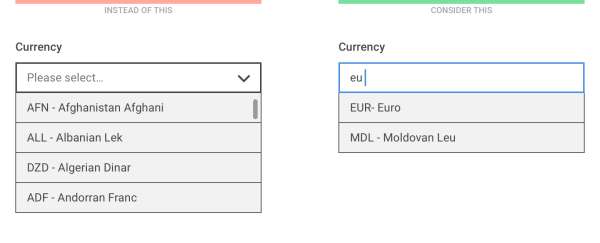
不清楚貨幣代碼排列順序的用戶,能確保他們能在名稱和貨幣代碼間進行搜索。
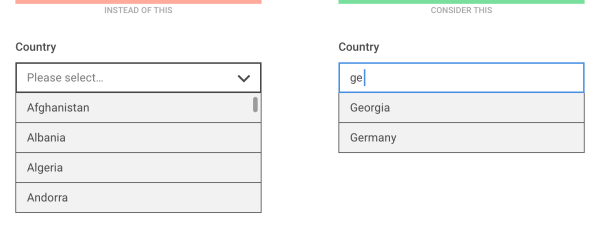
同樣的技術也應該應用于國家列表上面:使用讓用戶盡快開始鍵入并過濾結果來替代列出200多個條目的方案。

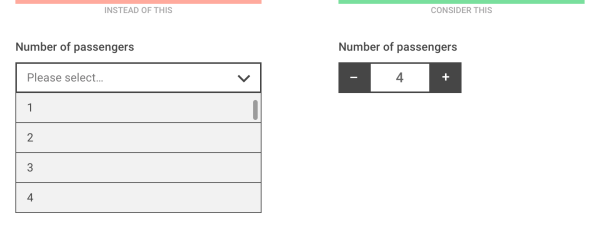
對于表示數(shù)量的謹慎的數(shù)值選擇(例如乘客數(shù)量或購物車中的商品數(shù)量),步進器(stepper)允許用戶點擊來快速增加或減少數(shù)值。

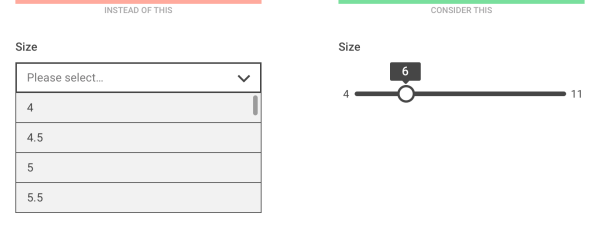
對于刻度范圍上的非謹慎數(shù)值,請考慮使用滑塊。

顯示大值和最小值的范圍有助于用戶理解。
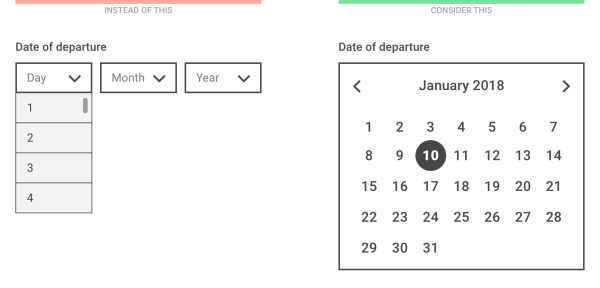
選擇當下最近日期,使用多個選擇菜單選擇可能是一次非常痛苦的體驗,因此我們選擇使用日期選擇器(date picker)。(但千萬別用它輸入出生日期)

設計更智能的下拉菜單
通常下拉菜單不是總要被避免使用的。當你發(fā)現(xiàn)選擇菜單是最合適的輸入控件,這很好,那就讓它對用戶盡可能的友好。
使用有意義的標簽:當菜單打開時菜單標簽或描述也應該清晰和可用。在“選擇”菜單中使用一個描述性標簽,告訴用戶他們正在選擇什么(即“選擇類型”而不是“請選擇”)。
按合理的方式排序條目:基于用戶數(shù)據(jù)嘗試將最流行的選項放在列表的頂部。甚至預先選擇用戶最常選的選項作為默認選項。
使用智能默認值:手機和瀏覽器知道用戶的位置、日期等大量的信息。利用已知的數(shù)據(jù)預先為每個用戶選擇最有可能的選項。
減少字段的數(shù)量,讓計算機做一些工作:如果用戶輸入郵政編碼,毫無疑問計算機已經知道這個郵政編碼所屬的國家和城市。如果用戶輸入信用卡號碼,計算機也毫無疑問的已經知道這是MasterCard 。
考慮使用API:使用第三方的方式注冊比填寫注冊表要容易。PayPal支付比輸入你的信用卡信息更容易。
分享名稱:移動界面中的下拉菜單設計
網站網址:http://m.newbst.com/news16/173266.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供動態(tài)網站、營銷型網站建設、App開發(fā)、做網站、App設計、網站設計公司
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 如何樹立網站風格呢,網站風格是獨特的,網站風格是有人道的 2022-06-30
- 服務器重裝ISS的要點 2022-06-30
- 你會犯哪些網頁設計最常見可用性錯誤? 2022-06-30
- 提高企業(yè)網站轉化率的五個要點 2022-06-30
- 百度搜索引擎細雨算法橫空出世大家真的得悠著點 2022-06-30
- 網站推廣企業(yè)勇追“年輕者”的步伐 2022-06-30
- 語音搜索排名原因解析 2022-06-30
- 大神解說:網站文章加多少錨文本合適? 2022-06-30

- 成都手機網站告訴您如何提高新站SEO收錄 2022-06-30
- 百度競價通過數(shù)據(jù)分析正確精調賬戶 2022-06-30
- 如何合理有效的利用SEO的關鍵策略? 2022-06-30
- 玩具網站_玩具制造網站 2022-06-30
- 關鍵詞堆砌是什么意思? 2022-06-30
- 旅游品牌如何用數(shù)據(jù)做內容營銷 2022-06-30
- 如何優(yōu)化網頁代碼加快網站訪問跟速度? 2022-06-30
- 企業(yè)怎樣做才能讓用戶快速記住你營銷網站的網址呢? 2022-06-30
- 網站為什么會被降權恢復權重的方法 2022-06-30
- SEO優(yōu)化技巧 教你怎么被收錄 2022-06-30
- 百度關鍵詞排名推廣哪家專業(yè)?百度快照推廣 2022-06-30