8個令人興奮的開源框架
2016-08-08 分類: 網(wǎng)站建設(shè)
8個令人興奮的開源框架
成都網(wǎng)站建設(shè)每個CSS開發(fā)者應(yīng)該知道深圳網(wǎng)站制作看它能提供什么。這徹底改變了樣式表CSS的超集就像jQuery JavaScript的革命。
并與眾多CSS的UI框架我們也有標(biāo)準(zhǔn)/薩斯前端框架。這些大部分都是很新的但很快獲得牽引。
我們策劃的9個免費的標(biāo)準(zhǔn)框架在這里,所以如果你是一個非用戶的話,你一定要檢查這些了。
1。Bootstrap樣式的前端框架
這個該框架被吹捧為一個市場上最輕最小的組合框架。目前在V2.0它重達(dá)37kb。
這可能不是字面上的最小的選擇,但即使縮小的Bootstrap樣式表總計~ 120kb所以塞拉利昂很輕。這也是由單獨的文件進(jìn)行混合,按鈕,表格,字體,和其他常見的網(wǎng)頁元素。
這個文件分離是SASS開發(fā)標(biāo)準(zhǔn)和使你的工作更容易,當(dāng)定制框架。
2。Dropbox的前端框架
在Dropbox的團隊組建自己的前端框架小型摩托車。這是一個比最簡單多了因為這是前端原型創(chuàng)建。
Dropbox其實有很多開源的東西在GitHub上包括自己風(fēng)格指南格式化CSS /標(biāo)準(zhǔn)代碼。這一點可以證明非常有用的資源,如果你想進(jìn)入滑板車和修改默認(rèn)的源。
3.es2016和flexbox
些更詳細(xì)的你可以試試開球圖書館這是一個蔬菜基地,有自己的命名規(guī)則添加新的變量。但開球和一點點的一切從CSS網(wǎng)格更復(fù)雜的js組件的所有交付與維護gulp.js。
如果你不已經(jīng)用大口然后這個框架有一點點學(xué)習(xí)曲線。但整個代碼庫很未來的中心與焦點es2016和flexbox。
這是一個只有8.6kb和微不足道的2KB的JavaScript的CSS樣式表非常瘦。啟動是指作為一個樣板,它僅僅是一個起點,所以你可以建立一些纖細(xì)的或詳細(xì)的必要的任何項目。

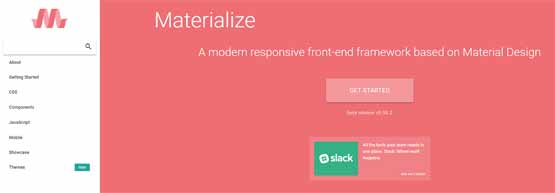
4。一個CSS框架實現(xiàn)
大家都知道谷歌的材料設(shè)計而如何快速傳遍互聯(lián)網(wǎng)。這導(dǎo)致許多開發(fā)者創(chuàng)建自己的樣式以模仿谷歌的指南和一些樣式表是免費在線。
實現(xiàn)一個例子是一個CSS框架/薩斯專谷歌的指導(dǎo)方針。該框架的技術(shù)仍然是測試版本,在本文寫作0.9。
但我認(rèn)為這是足夠完整的生產(chǎn)網(wǎng)站還有SASS正確選項的介紹頁面。所以你可以下載基本的CSS、JS文件和CSS + SASS的進(jìn)一步發(fā)展。
這是如此受歡迎,它是可用的在CDN所以你甚至不需要下載CSS局部。

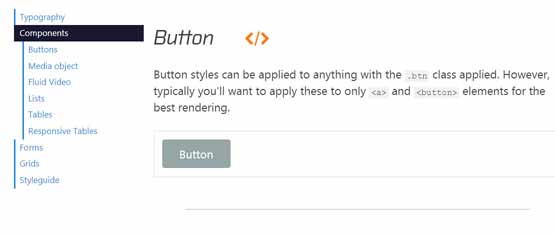
5。用戶界面工具包restyles
這個是騙人的框架不考慮本身的框架,而是一個啟動器套件設(shè)計新的項目。
這個用戶界面工具包restyles所有默認(rèn)的HTML元素的網(wǎng)頁上,它配備了一個很好的響應(yīng)網(wǎng)格將這些元素。當(dāng)然,整個事情依靠Sass使開發(fā)過程更簡單。
Hocus Pocus給人的感覺更像是與引導(dǎo)。你不會用這個直接在網(wǎng)站直播。但你會以此為出發(fā)點,原型和快速構(gòu)建思路。雖然它能很好地工作,因為它太基礎(chǔ)規(guī)范。
從前期風(fēng)格的表格按鈕和自定義表單元素,Hocus Pocus增加了一個簡約的觸摸所有的瀏覽器默認(rèn)樣式。

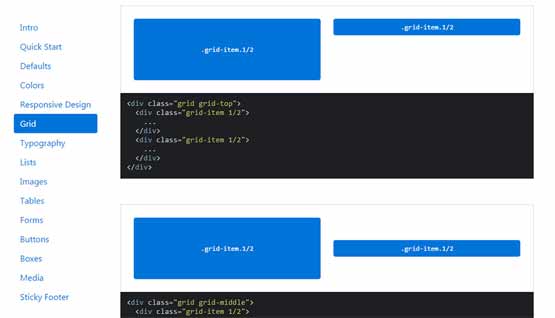
6。Gridle的框架
這個Gridle的框架是一個最可定制的標(biāo)準(zhǔn)網(wǎng)格框架你會發(fā)現(xiàn)。它采用SASS和它與自定義的混入和十幾個功能專為該網(wǎng)格系統(tǒng)。
你會在找到一個實時預(yù)覽演示頁面,在這里免費托管在GitHub上。還有一個完整的安裝指南對主要回購這包括如何從簡單到更復(fù)雜的定義網(wǎng)格。
值得注意的是,Gridle確實需要一些現(xiàn)有的知識網(wǎng)格系統(tǒng),這當(dāng)然不是一個神奇的子彈。
但它會為你節(jié)省很多時間,手工制作一個網(wǎng)格從無到有,更不用提它的可重復(fù)使用的幾乎任何項目你設(shè)計。
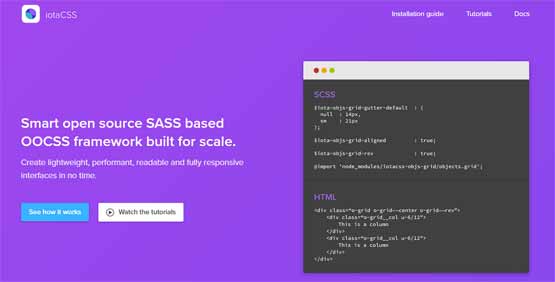
7。iotacss的開源框架
構(gòu)建CSS的好方法之一是OOCSS風(fēng)格這是一個對象結(jié)構(gòu)在你的設(shè)計更多的類和關(guān)系而不是嵌套的特異性。
iotacss是少數(shù)OOCSS框架和它的使用很簡單。你可以瀏覽迷你預(yù)覽源代碼中看到的命名約定和如何使用邊界元/ OOCSS語法。
關(guān)于點唯一不同的是它不是專門的UI工具包。取而代之的是一個框架,來幫助你創(chuàng)建一個用戶界面工具包僅通過Sass。這意味著它不是一個即插即用的解決方案,但它也提供了更多的定制。

8。布爾瑪
現(xiàn)代的CSS是走向一個靈活的模塊化結(jié)構(gòu)與flexbox。這似乎是新的正常布爾瑪領(lǐng)導(dǎo)負(fù)責(zé)。
這個免費的SASS框架讓你單獨與flexbox工作從頭開始創(chuàng)建充分響應(yīng)網(wǎng)格系統(tǒng)。這意味著簡單的垂直和水平居中,固定高度的格子,和一大堆的默認(rèn)樣式。
你可以在找到現(xiàn)場演示主頁隨著安裝說明在GitHub。
默認(rèn)情況下,Bulma只是一個CSS文件,它甚至主辦CDN免費。但開發(fā)商建議下載SASS文件和工作與變量添加您自己的特點。

本文題目:8個令人興奮的開源框架
新聞來源:http://m.newbst.com/news16/20716.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、商城網(wǎng)站、域名注冊、用戶體驗、響應(yīng)式網(wǎng)站、營銷型網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 瑞士CSS動畫的國際風(fēng)格 2016-08-08
- HTML5和CSS3的網(wǎng)站高分辨率顯示器 2016-08-08
- PPC策略規(guī)劃超出點擊 2016-08-08
- 如何免費測試你的網(wǎng)站 2016-08-08
- 如何用你的品牌來書寫 2016-08-07

- 我們的生活數(shù)據(jù)對UX的影響 2016-08-08
- 深圳制作網(wǎng)頁公司幫助商家提高知名度 2016-08-08
- 怎樣選擇深圳建設(shè)網(wǎng)站的公司 2016-08-08
- UGC對消費者的影響大于搜索引擎和廣告 2016-08-08
- 網(wǎng)站視頻主持人制作 2016-08-08
- 你的網(wǎng)站的樂趣與錨鏈接導(dǎo)航 2016-08-08
- htc金卡制作網(wǎng)站 2016-08-08
- 網(wǎng)頁制作中的實踐意義 2016-08-08
- 網(wǎng)站按鈕在線制作 2016-08-07
- 分析競爭對手的網(wǎng)站鏈接建設(shè)策略 2016-08-07
- Android,iOS,和MAC OS X中測試IE 2016-08-07
- 深圳網(wǎng)絡(luò)公司是哪家 2016-08-07
- 移動流量的增加也打開了許多新的趨勢 2016-08-07
- 制作網(wǎng)頁需要什么工具或步驟呢 2016-08-07