不同的視覺設計元素是如何影響網站用戶體驗
2022-06-21 分類: 用戶體驗
文章主要分析了不同的視覺設計元素是如何影響網站用戶體驗,希望通過文章的解讀能夠對你的產品設計帶來些啟發。

也許是因為我在視覺設計上沒有太多經驗,我發現平常在與視覺設計師討論設計方案時,我們常常討論的是:“我覺得這樣布局很奇怪”、“我覺得A不太好看”、“這個地方給我帶來了某種XXX的感覺”、“這樣顯示會不會給用戶帶來某種誤解”……
不難發現,大多數時候我們討論的是一種捉摸不透的“感覺”。視覺設計固然需要美感和源于直覺的創造力,但是作為一個“設計”領域,它需要有更多理性的思考。為什么應該是這樣?這對用戶的情緒和行為帶來了怎樣的影響?我們需要一些研究結果和經驗法則作為參考,知其所以然才能做出好的設計。
以下是原文:
介紹
為網站、APP或產品設計一個漂亮的用戶界面需要技能、天賦和靈感的特殊組合。
但是用戶界面的設計不是漂亮就行。它應該幫助用戶去做他們需要做的事情。
為了創造出不但有吸引力,而且能夠服務于用戶體驗的設計,你需要清楚地認識到你的設計決策是如何幫助或者阻礙你的用戶的。
我們在UserTesting執行和分析過數十萬個可用性研究,從中看過了很多有效的(以及不那么有效的)視覺設計決策。現在我們想分享一下我們從這些研究中學到的東西。
本文是關于不同的視覺設計元素是如何影響網站、APP或產品中的用戶體驗的。我們將會談到以下內容:
- 顏色
- 排版
- 圖標
- 和用戶一起測試你的設計
你將會學到如何做出對用戶友好的設計決策,并且為你的公司帶來最好的結果。
顏色
在設計師的工具箱中,顏色是最有力的工具之一。
你可以使用顏色去影響用戶的情感,吸引他們的注意力,把他們置入適于購物的情緒體驗中。顏色同時也是客戶對一個品牌認知的主要因素之一。
由于可能的顏色組合是無限的,很難去決定哪種顏色會對你的網站或應用產生大影響。去測試所有的顏色是不可能的,但是我們總結了關于顏色如何影響用戶的態度和行為的一些技巧和趨勢。
顏色理論與用戶體驗
基礎顏色理論的原理是雕琢用戶體驗的一個重要起點。
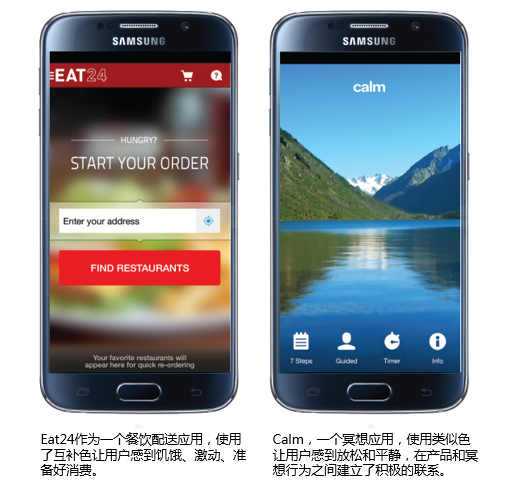
互補色可以用來吸引觀看者的注意力并且創造活力,而類似色可以用來在設計中創造協調感和一致感。考慮一下在主頁或者主屏幕上你可以如何使用互補或類似的配色方案,去為用戶奠定基調并且讓用戶進入能夠促使他們采取你期望的行為的心態中去。

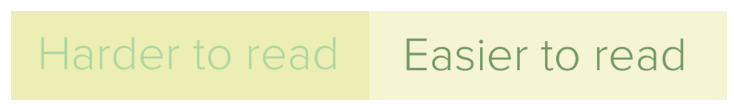
當你在文本中使用顏色時,記住把兩種低對比度的顏色放在一起會使它們非常難以閱讀(不管它們是互補色還是類似色)。

在手機屏幕上尤其如此,因為用戶更可能在戶外或者明亮的地方使用手機以致屏幕比較刺眼。
(譯注:原文描述了他們做的一個關于顏色偏好的性別差異的研究,但由于樣本只有50人且差異不大,在此不譯,感興趣的同學可以查看原文。)
顏色帶來的聯想在不同文化下,對不同的個體都不一樣。不同性別經常有不同的顏色偏好,年度流行色對年輕人或者高收入人群都可能更有吸引力。
色彩心理學與關聯
眾所周知,顏色可以喚起情感,以下是傳統上與顏色關聯的情感:
- 紅色:力量,熱情,食欲,愛,危險
- 橘色:自信,高興,友好
- 黃色:青春,幸福,溫暖,陽光
- 綠色:成長,金錢,治愈,環境,嫉妒
- 藍色:信任,和平,忠誠,陽剛,安全
- 紫色:皇室,神秘,靈性,創造
- 棕色:戶外,食物,保守,地球
- 黑色:正式,奢華,高雅,死亡
- 白色:春節,樸素,善良,新鮮
商標與行業
很多著名公司在客戶購買之前很久就已經用顏色喚起了特定的情緒。

客戶也會將顏色和特定的行業建立聯系,比如藍色和科技,綠色和健康,紅色和快餐。當有些公司為了匹配客戶期望而選擇用行業通用色時,有些公司發現反其道而行之可以快速讓人留下印象。
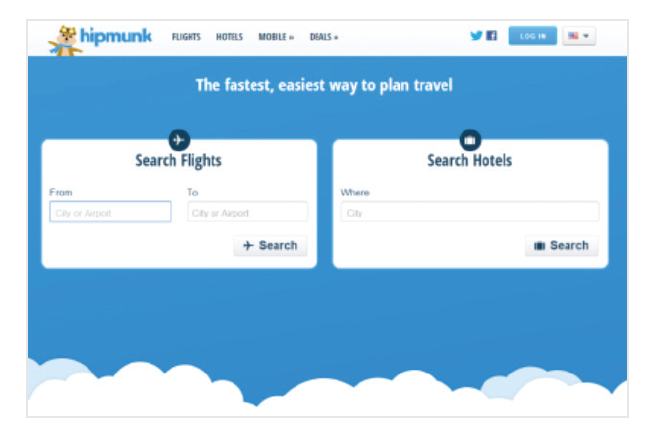
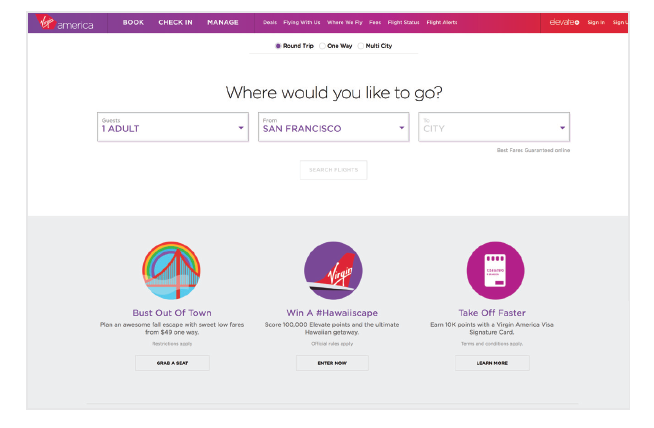
舉個栗子。在旅游業中,藍色對于網站和應用來說是非常常用的。看一看下面這個網站主頁:

藍色代表著可信賴,這對旅游公司來說是一個好事。但是旅游網站使用藍色并不是一個鐵則。
維珍美國航空在設計網站時就選擇了反其道而行。
當它與用戶對航空網站的期待不同時,就會顯得比較突出。選擇一個意料之外的顏色可以有效地讓用戶體驗到高興,并且讓他們記住你的公司。
考慮你的目標客戶有多傳統。
他們對背離規范有什么反應?
這會令他們感到開心還是迷惑?
如果你的配色背離了傳統預期,你的公司傳達出了什么信息?

顏色與可及性
你的網站或應用對有視覺障礙的用戶來說是什么樣子的?
大約8%的男性和0.5%的女性患有某種形式的色盲。色盲有多種情況,但紅綠色盲是最常見的。紅綠色盲患者無法區分紅色,綠色和具有相似值的黃色,尤其是當綠色中含有的黃色比藍色更多時,比如下面的橄欖色背景色。

同樣的按鈕,左邊是視力正常者看到的,右邊是紅綠色盲看到的
如果你在使用低對比度的顏色,要知道色盲用戶可能根本無法辨認文字或者圖片。在寒假這個問題尤其嚴重,大量網站充斥著節日喜慶的紅色和綠色。記住,如果有8%的男性訪客無法看到按鈕上的文字“Buy Now”,那么你可能正在流失掉數量可觀的轉化。
如果你不得不使用對色盲患者來說難以區分的顏色組合,你仍然可以通過提高顏色之間的對比度來保證可及性。比如下面這張圖使用了非常暗的紅色和非常亮的綠色,不管是否色盲都很容易看清楚。

同樣的按鈕,左邊是視力正常者看到的,右邊是紅綠色盲看到的
還有一些關于可及性的要點:不要忘記那些可能在使用屏幕閱讀器訪問你的網站的用戶。你是否曾經在填寫表格的時候收到一個錯誤信息,比如“標紅的字段是必填的”?這對于那些無法看到紅色字符的人來說是極其糟糕的體驗。最好避免在網站或者應用中提到顏色,并且提供更加具體的錯誤信息,比如“郵件地址是必填的”。
可及性測試工具
有一些很棒的工具可以幫助你測試網站的可及性。
下載Color Oracle的色盲模擬器,有Windows,Mac和Linux版本;
將你的靜態圖片上傳到Coblis,可以用九種不同的顏色視角去體驗它們;
甚至可以邀請色盲患者去測試網站,看是否有他們難以看清的東西。
顏色對轉化率的影響
有些優化轉化率的專家會聲稱對按鈕來說最好的顏色是大膽的、吸引眼球的紅色,但也有人說綠色好因為綠色表示“開始”。
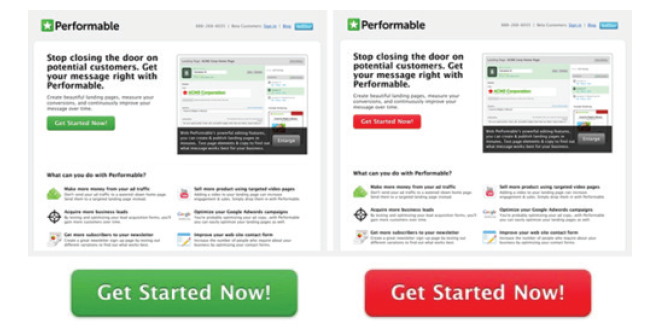
有大量的A/B測試顯示了CTA按鈕(CallToAction)的顏色改變會對轉化帶來極大的影響。HubSpot在以前仍叫做Performable的時候分享了這個著名的測試:

HubSpot的A/B測試
盡管他們原來預測綠色按鈕會表現得更好,但是紅色按鈕帶來的點擊量高了21%。但是他們仍然提醒讀者,這個測試結果本身不應該使所有人都把按鈕變成紅色。可能的解釋是他們的用戶就是喜歡紅色,盡管其他的用戶可能更喜歡綠色。或者,更可能的情況是,這個紅色按鈕得到了更多注意是因為它是這個頁面上唯一的紅色物體。
壞消息是并不存在一種魔法顏色能在所有網站上都表現最優。好消息是有一些經驗法則可以幫助你有效地使用顏色。
經驗法則
對比是關鍵
這看起來很明顯,但是我們還是要說:如果你希望用戶點擊某處,你要讓它足夠突出。如果你的網站或應用使用了很多橘色,用戶可能不會馬上注意到一個橘色的按鈕,不管這個橘色按鈕在其他公司的A/B測試中表現多好。
在我們的研究中,我們讓用戶指出他們在每個網站上首先會點擊的東西。不出意料,用戶更可能點擊與背景形成強烈對比的CTA按鈕。
明亮令人難忘
在上面提到的那個50人的研究中,我們問的最后一個問題是用戶訪問的哪個網站最令人印象深刻。
50%的用戶選擇了明亮的網站。有趣的是很多選擇深色或者白色網站的用戶是出于一些與設計無關的原因。比如一個用戶認為Dropbox是最印象深刻的因為她已經有了Dropbox賬號。
字體
文字的主要目的是幫助用戶去做你需要讓他們做的事情——不管是探索產品,學習如何玩一個游戲,還是瀏覽一些令人愉快的故事。
遺憾的是,在網站和應用排版中有很多相互矛盾的選項,并且沒有一個適用于所有情況的嚴格規則(否則事情也太簡單了吧)。但是你可以做一些事情,以保證你為網站或應用選擇的字體對你和你的用戶有所幫助,而不是跟你唱反調。
字號與行長
文字的尺寸和布局會對在線閱讀的體驗帶來巨大影響。年齡較大的人或者有視力障礙的人在面對小字的時候尤其痛苦。即使是視力正常的人盯著屏幕太久后也會覺得疲勞——當他們為了閱讀不得不斜視或者放大時會感到激怒。
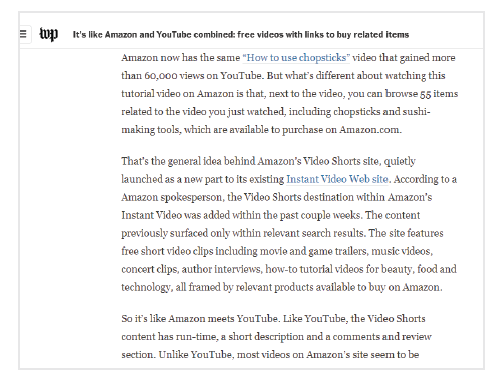
看看下面這個例子:對于臺式機來說,正文較好的處理方式是每行50-75個字符,字號不低于16pt。

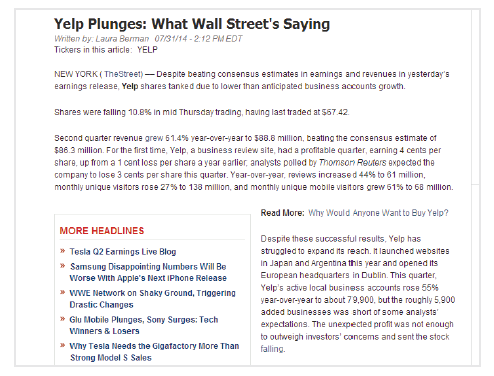
對比下面這個頁面,每行有100個字符,并且字體更小。

這個問題在手機上有所延伸。對用戶來說在一個小的明亮的屏幕上閱讀是一件很頭疼的事情。比較好的做法是在手機上每行顯示30-40個字符。下面是在智能手機上看到的兩個網站,第一個使用了30-40個字符,而第二個使用了為臺式機設計的網站上的尺寸。

因為寫死的字號(比如,16px)在不同的設備上顯示效果不同,所以試著使用rem單位去定義字號(譯注:rem是CSS3引入的字體大小單位,是指相對于根元素的字體大小,便于實現響應式設計)。
文本的顏色對比度
關于文本顏色和可讀性,有兩種不同意見:
一種認為高對比度更好,白底黑字是最具有可讀性的組合;
另一種認為太大的對比度反而難以閱讀,使用灰色陰影更好。
應用多少對比度需要微妙的平衡。因為屏幕之間的差異太大,在設計師的屏幕上顯得足夠深的灰色在用戶的屏幕上可能更淡。
在手機上有足夠的對比度尤其重要,因為用戶可能需要在戶外或者明亮的地方使用。
W3C網站內容可及性指南是一個不錯的開始。他們設定了最小對比度的標準,保證適度低視力的用戶能夠閱讀你的文本。你可以使用一個對比率工具快速找到你設定的對比度是否在合適范圍中。
但是純黑的文本(#000000)對于誦讀困難者來說更難以閱讀,并且經過長時間閱讀后會導致眼睛疲勞。
很多設計師選擇使用非常深的灰色或者實際的黑色(而不是純黑),比如#0D0D0D,#0F0F0F,或者#141414。
一旦你選擇了顏色,讓真實用戶在自然環境中使用任何你能想到的設備試用是絕對需要的。如果任何測試用戶在閱讀你的文本時遇到了麻煩,那么有理由相信你的客戶正在遭遇相同的問題。
我們的研究結果:襯線與非襯線
在傳統的印刷排版中有個常識,襯線字體可以通過在水平方向上溫和地引領視線而提高可讀性和閱讀速度。
但是關于這兩種字體的實際區別的研究結果非常不確定。我們需要自己做試驗,所以我們做了一個研究,讓30個用戶閱讀兩個除了字體之外完全相同的頁面(A使用的是Arial,B使用的是Times New Roman),并測量閱讀時間和理解程度。
我們得出的結果同樣是難下定論的。
閱讀非襯線字體頁面的用戶平均閱讀速度高了9%,但是差異沒有達到統計顯著水平。并且,用戶的理解率也非常接近:閱讀襯線字體頁面的用戶的理解分數高了1%,同樣也是不顯著的。
唯一值得注意的區別是閱讀襯線字體的用戶抱怨的次數是另一組的兩倍(表示段落很難閱讀的用戶在襯線字體組和非襯線字體組分別是6人和3人)。
所以襯線字體有什么問題呢?
首先,襯線改變了每個字母的輪廓,所以它們對有誦讀困難癥或視力障礙的人來說更難識別。
第二,因為這些水平線非常小,它們在低分辨率的老計算機屏幕上顯示效果很差。(智能手機和平板上的Retina屏幕有更高的分辨率,會讓襯線字體更容易閱讀。)
這意味著我們在電子產品上只應該使用非襯線字體嗎?
絕對不是。這只是意味著當你選擇使用襯線字體的時候,要確保使用干凈而準確的在線字體,并且——你知道的——用真實用戶去測試你的選擇。
選擇對用戶來說合適的字體
你選擇的字體是用戶在你的網站或應用中的整體體驗中的主要部分。考慮完整的情境,而不是只是在設計的時候依賴某些規則。
你的用戶期待什么?
有什么更復雜的東西嗎?樂趣?極簡主義?在訪問網站或打開你的應用之前,用戶對你的品牌已經有哪些了解?你想要創造怎樣的第一印象?
客戶在使用什么設備?
對于大多數電子設備來說,你的用戶會在火車上,在電視前,在陽光明媚的露臺上閱讀你的文本。確保保持他們的注意力,不要用難以閱讀的文字把他們趕跑。
用戶試圖完成什么?
購物?學習?娛樂?確保你提供的體驗與用戶的需求(以及你的商業目標)相匹配。
如果你希望客戶快速理解你的產品特點以便他們決定下單,那么選擇讓他們瞄一眼就能夠理解的字體。如果你希望用一個長而吸引人的故事保持讀者的注意力,那么選擇讓用戶容易保持盯住頁面的字體。
圖標
不管設計的是網站還是應用,在用戶界面上的任何圖標都應該為某個目的服務。當然,圖標的存在是為了節約屏幕空間。但是更重要的是,圖標應該幫助你的用戶。如果得到正確的處理,圖標可以幫你指導用戶快速而直觀地完成任務,而不需要過多地依賴文本。但是如果處理得不好,圖標也會迷惑用戶,把他們帶向錯誤的路徑,并摧毀他們使用產品的體驗。
因為有很多的應用和網站都在使用令人迷惑的圖標,我們想知道一個問題:讓一個圖標達到用戶友好需要做什么呢?
我們做了一個遠程可用性研究去探索移動應用上的圖標帶來的用戶體驗。我們觀察了35個用戶與一系列安卓應用上的190個圖標的交互過程。有些圖標是很明顯的,比如放大鏡表示搜索功能。有一些不太明顯,比如一個旗幟表示群成員。有一些有文字標簽,有一些則沒有。
圖標類型及其對用戶體驗的影響
令人舒服的圖標
有一些圖標幾乎是通用的。一個房子形狀的圖標會帶你到主頁或者主屏幕,一個購物車會讓你購買東西,這都是相當安全的猜測。
在大多數情況下,圖標不是一個用來發揮創意的地方。你可以依賴其他設計元素去傳達品牌信息。你的圖標的首要工作是指導你的用戶到他們想要去的地方。用奇特的或者過度聰明的圖標表示基本功能,會摧毀用戶體驗。保持簡單就好。
圖標的作用是指導用戶。請保持簡單。
令人迷惑的和矛盾的圖標
當你使用有著矛盾或者多重含義的常用圖標時,麻煩就來了。

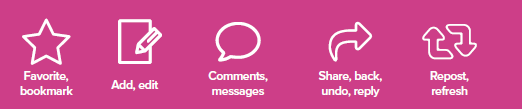
想象一下你在一個應用中的一張圖片下面看到這個圖標。它表示什么?如果你點擊了它會發生什么?這個圖標是用來表示你喜歡某些東西,這非常清楚。
但是它會把這個圖片或項目保存到收藏夾列表嗎?它會通知某人你喜歡了它嗎?它會塑造你的偏好并在你的信息來源中添加相似的圖片或項目嗎?或者它只是對支持的一種通用表達?
就像這個心,有很多圖標我們常常在多種情境下見到,但是它們在不同圖標中的的功能都稍有不同。考慮以下這些有多重含義的常用圖標:

即使是在應用本身的情境中,這些符號也可能很令人迷惑,用戶可能期待某個結果但卻得到了一個不同的結果。
更別說iOS和安卓系統慣例的不同了。不同操作系統的欄圖標可能非常不同,給用戶帶來了額外的困惑。如果你對這件事情不太確信,請閱讀這篇描述了分享圖標的12種變化的文章,其中幾種很容易被誤解為其他東西而不是分享。
過時的圖標
很多常用的圖標參照了過時的或者廢棄的技術。很多應用中保留的保存圖標,對于大多數使用過軟盤的人來說沒有問題,但很多95后會認為這些老人家們堅持使用這種圖標是個怪癖。繼續使用像軟盤這種圖標會讓你的品牌對年輕用戶群來說顯得過時。即使是電話圖標也可能需要演變,因為年輕的用戶已經不太能夠辨認出電話機了。
獨一無二的圖標
最棘手的圖標挑戰之一是當你的產品有獨一無二的功能,不在分享、喜歡、上傳圖片、輸入文本等標準動作之內時,應該怎么做。你如何使用一個簡單的符號傳達更加抽象的概念——比如觀看你即將到來的旅游,向朋友發送一個有聲讀物,查看你的歷史訂單,或者追蹤你的睡眠模式?
很多設計師在做嘗試,很多設計師失敗了。無論在你知道一個圖標應該代表什么之后圖標具有怎樣的意義,對于第一次使用的用戶來說它都可能帶來完全不同的體驗。
這并不是說如果你想要創造一個可用的用戶界面,就不能遠離通用圖標。有一些獨特的圖標不管對新用戶還是老用戶來說都能有效地傳達它們的意義。
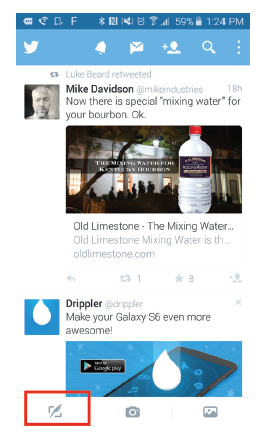
推特著名的羽管筆圖標就是很好的例子。盡管沒有標簽,在我們的研究中仍然有80%的用戶正確地猜到它是干什么的。

讓我們看看推特在這個圖標上做了些什么:
布局。推特將用來創造(寫推特,拍照,以及上傳圖片)和用來探索(消息來源,通知,信息,人和搜索)的圖標分開了。如果用戶想要寫一篇帖子,屏幕的底部就是一站式服務區。
在桌面版上的文字。很多人是首先在電腦上使用推特的。這樣他們就會很明顯地看到這個圖標旁邊的解釋文字。
可記憶性。雖然羽管筆可以被認為是過時的技術,就像軟盤一樣,但是它是非常獨特的,并且容易記憶。你不會在很多應用中看到羽管筆,所以用戶不必嘗試去分辨與其他產品功能上的細微差異。
品牌化。筆上的羽毛與推特logo上的羽毛對應。這在品牌和發表推文的動作之間創造了一種整體感。
標簽與可用性
針對于那些認為一圖勝千言的人來說可能會有些失望:
文本標簽會極大地提高圖標的可用性。
我們很容易期望用戶(尤其是手機用戶)會到處點,高興地嘗試所有不同的圖標直到他們發現了每個圖標是干嘛的。
但實際上,用戶會被新的用戶界面嚇到并且不會像我們期望的那樣在他們的舒適區之外探索。在一個不熟悉的產品中,用戶想要在采取動作之前就清楚地知道這樣做會發生什么。
你的圖標需要在用戶點擊之前為用戶設定清楚的期望,而這通常意味著使用文本標簽。
我們的研究結果:有標簽VS沒有標簽
在我們的研究中,我們發現對有標簽的圖標來說,在88%的情況下用戶能夠在點擊之前正確地預測將會發生什么。
而對于沒有標簽的圖標來說,這個比率只有60%。
并且如果沒有標簽的圖標在應用中是獨一無二的,那么用戶在點擊之前正確預測將會發生什么的比例只有34%。
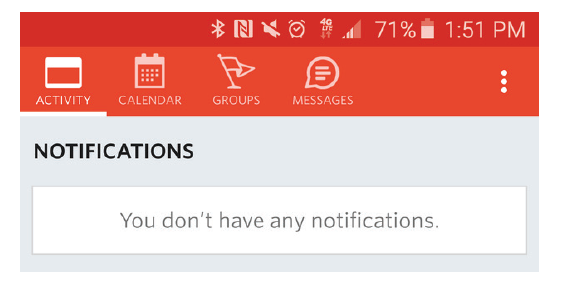
比如說,Meetup應用使用一個名牌圖標表示小組活動并加上了一些額外的品牌識別。但是,因為一個空的名牌不會讓大多數人想起活動或者通知,所以他們增加了標簽。100%的測試參與者能夠正確地猜測出這個加了標簽的圖標能干什么。

變通方法
有一些設計師發現加標簽違背了使用圖標的目的,并且使用戶界面顯得雜亂。為了避免使用標簽,他們在教程或者引導頁面中加上了關于使用圖標的說明,希望訓練用戶如何與圖標交互。
雖然這可能是用來介紹獨特的或者不通用的圖標的好方式,但是這不應該替代更加直覺化的設計。記住一件事:用戶常常跳過教程或者很快地忘記了他們學過的一切。教程應該是一個工具,而不是一個依靠。
對設計決策進行測試和驗證
在做一個新的設計的時候,跟隨好實踐比如高對比度按鈕和可讀性強的字體是一個很好的開始。但是最終,正確的設計決策是能夠帶來預期結果的那個。去發現你的設計決策是否給用戶帶來直覺并且以你希望的方式影響他們。
驗證你的假設
把你的設計當做是你需要常常去驗證、反證或改進的假設。這會給你信心去嘗試很多實驗并發現什么才能夠帶來最好的商業結果以及愉悅你的用戶。
做定期的用戶測試,去聽用戶如何描述他們在使用你的網站、應用或者產品時的體驗。你將會聽到他們描述你的品牌與什么情感聯系在一起,你會看到很多因為令人疑惑的圖標或者難以閱讀的文字而讓他們感到困惑的地方。
但是你不必等到有了一個開發完成的真實的產品才能去收集用戶反饋;你可以在原型設計階段就開始用戶測試。這會幫助你驗證你的設計決策并帶著信心繼續,或者快速發現和修復所有不起作用的設計。
如果你的設計已經實現了,使用A/B測試驗證你的設計決策是否影響了用戶行為,轉化率以及以你期望的方式帶來的收益。
簡單的用戶測試問題
這是當你在驗證你的設計時可以詢問用戶的一些問題:
- 在使用【你的網站或應用】之前,請告訴我們你對一個從事【你的公司的業務】的公司的期望。你認為它能夠做什么?你覺得這個網站或應用應該長什么樣子?
- 你首先會點擊的是什么東西?
- 你會用哪三個詞描述這個網站或應用?
- 使用1分(非常不愉快)到5分(非常愉快)評價這個網站或應用給你的感覺?
- 你有多大可能性信任這家公司?
- 這個網站或應用相比起你的期望如何?
不要點擊,告訴我們你認為點擊了一個這種形狀的圖標會發生什么?然后點擊它,實際上發生了什么?
如果你的設計決策對用戶起作用并且能夠指導他們使用你的用戶界面,那么用戶就能夠完成你期望他們完成的事情了。這不只是一個有效的設計——這也是一種巧妙的商業行為。
網頁標題:不同的視覺設計元素是如何影響網站用戶體驗
瀏覽路徑:http://m.newbst.com/news19/169919.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何用故事板做用戶體驗設計 2022-06-21
- 網站要做到商業化與用戶體驗最大結合 2022-06-20
- 網站制作過程中可以提升用戶體驗的一些小技巧 2022-06-20
- 如何在網站建設中提高輪播圖用戶體驗 2022-06-20
- 怎樣更好提升網站用戶體驗 2022-06-19
- 成都網站建設之如何提升網站用戶體驗 2022-06-19

- {設計干貨}用戶體驗之動態設計 2022-06-20
- 網站建設如何做好用戶體驗 2022-06-20
- 網站的用戶體驗與網站運營之間的關系 2022-06-20
- 關于網站設計應注意的用戶體驗 2022-06-20
- 網站用戶體驗度差是什么原因? 2022-06-20
- 網站用戶體驗設計與優化指南 2022-06-19
- 優秀的圖標是如何影響用戶體驗 2022-06-19
- 適應更好移動用戶體驗的7種方法 2022-06-19
- 用戶體驗好的APP登錄頁面如何設計? 2022-06-19
- 重新網頁設計的時候考慮好用戶體驗 2022-06-19
- 中小企業網站發展的核心動力主要需要提高用戶體驗 2022-06-18
- 搞定UI中報錯信息的用戶體驗設計只需抓住這4個核心 2022-06-18
- 網站細節優化提升用戶體驗度 2022-06-18