網頁中的霓虹色搭配設計
2022-06-28 分類: 網站建設
霓虹色真的是讓人又愛又恨的一種設計元素啊。作為設計趨勢,你會看到別人的設計中,霓虹色的運用是如此的帥氣和炸裂,可是自己上手的時候,卻一下子將逼格拉回到80年代,尷尬。現實世界中的霓虹燈所帶來的效果本就參差不齊,在網頁設計當中運用,稍不注意……就會整段垮掉。
這種局面讓我忍不住去仔細審視那些成功的霓虹色運用案例,并且有了今天這篇零碎但是有用的文章。霓虹色是大膽而有自由的,同時它的特性也是有規律的。如果你希望霓虹色可以出現在你的設計當中,不妨讀下去。
試試檸檬綠吧
“檸檬色是新的中性色。”
我聽說過草木綠是新的中性色這種說法,但是我做婚慶的姐們兒信誓旦旦地告訴我其實應該是檸檬綠。她幾乎將檸檬綠塞到任何一個配色方案里面,并且看起來還不錯。

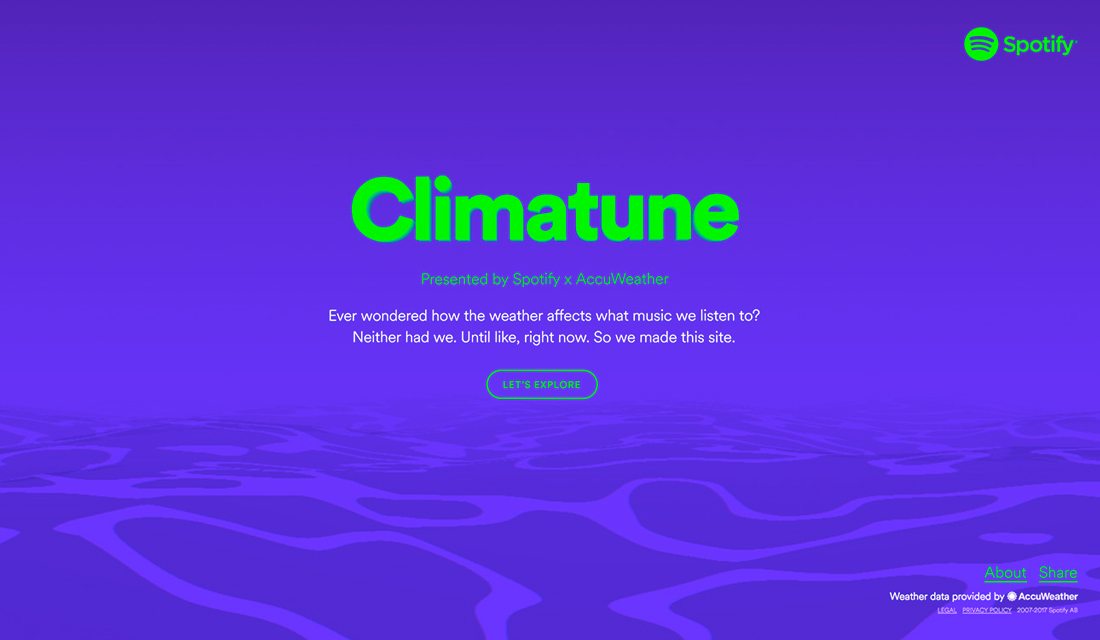
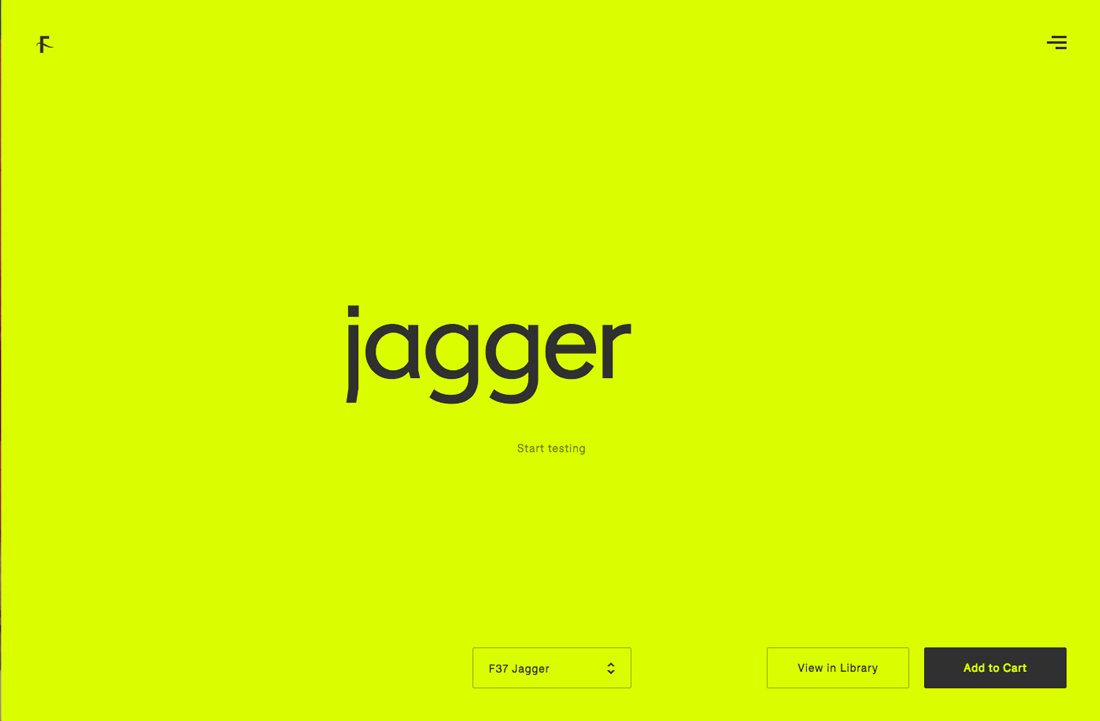
不過說道霓虹色,至少在這套色彩體系當中,檸檬綠確實是中性色。檸檬綠,或者說霓虹綠,在黑色的背景下所創造的效果非常醒目,它是為數不多可以讓整個設計鮮活起來,又不需要大幅調整的設計技巧。
不要一次使用過多霓虹色
雖然一些明亮的霓虹色可以協調地組成配色方案,但是霓虹色并不適合這么玩兒!大多數的霓虹色在飽和度上非常接近,在屏幕上看起來會很接近,當它們組合到一起的時候,對比度和可讀性會大打折扣的。
大膽地用一種霓虹色做主導吧
將整個屏幕染成一種霓虹色,效果絕對炸裂。這種近乎霸道的使用手法,絕對具有視覺沖擊力,你不用考慮配色方案中誰作主導這種問題,糊滿就對了!

小心地把屏幕上其他的元素保持在最低限度,文字使用黑色,其他的東西能省則省。
白色背景不合適的
霓虹色的驚艷源于黑夜所營造的深沉氛圍,象征日光的白色背景怎么會合適呢?霓虹色的飽和度是如此的高,當它們在白色背景下,很難突出它們在飽和度上的特色。
品牌設計與霓虹色

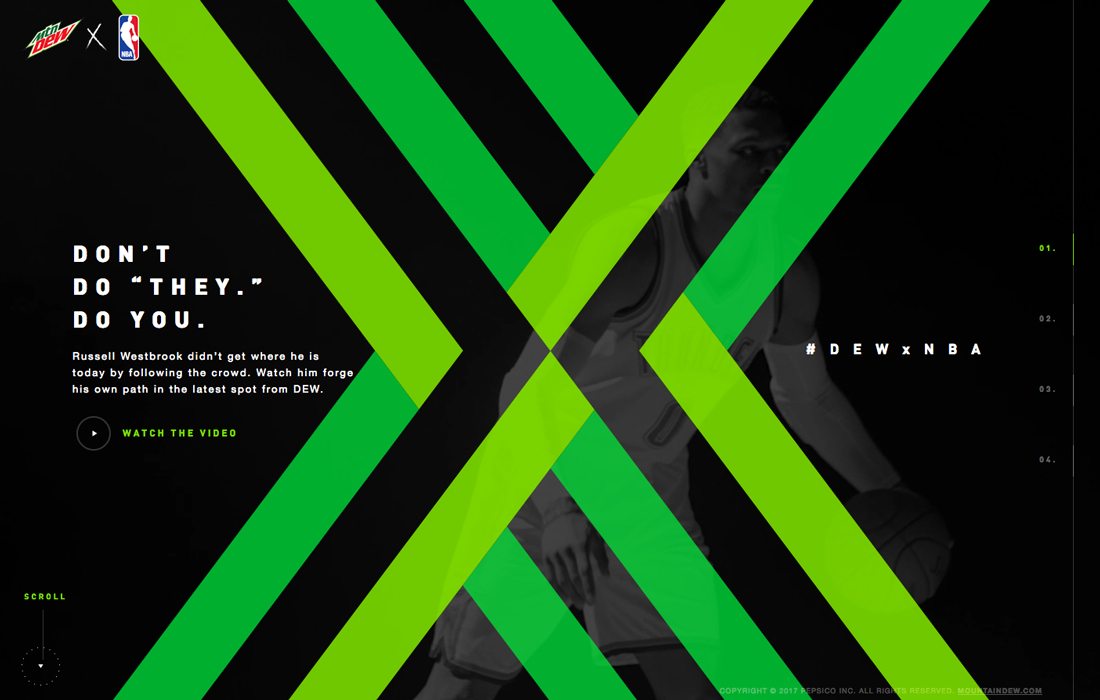
有些品牌在設計LOGO的時候就采用了霓虹色,在進行相應的網頁和廣告設計的時候,就不應該避開這一元素。就像 Mountain Dew 一樣,充分利用霓虹色的特點,大膽地投入到視覺設計中去。由于絕大多數的網頁不會這樣去用色,擁有霓虹色的網頁無疑就可以通過這種差異,脫穎而出。
其他的特效就別加進來了
霓虹色本身就足夠引人矚目了,再加入其他的特效,會讓整個設計顯得過于凌亂的。如果你在使用霓虹色的同時還加入了其他特效,很容易讓設計顯得過重,對用戶產生壓力的。
用霓虹色來提亮

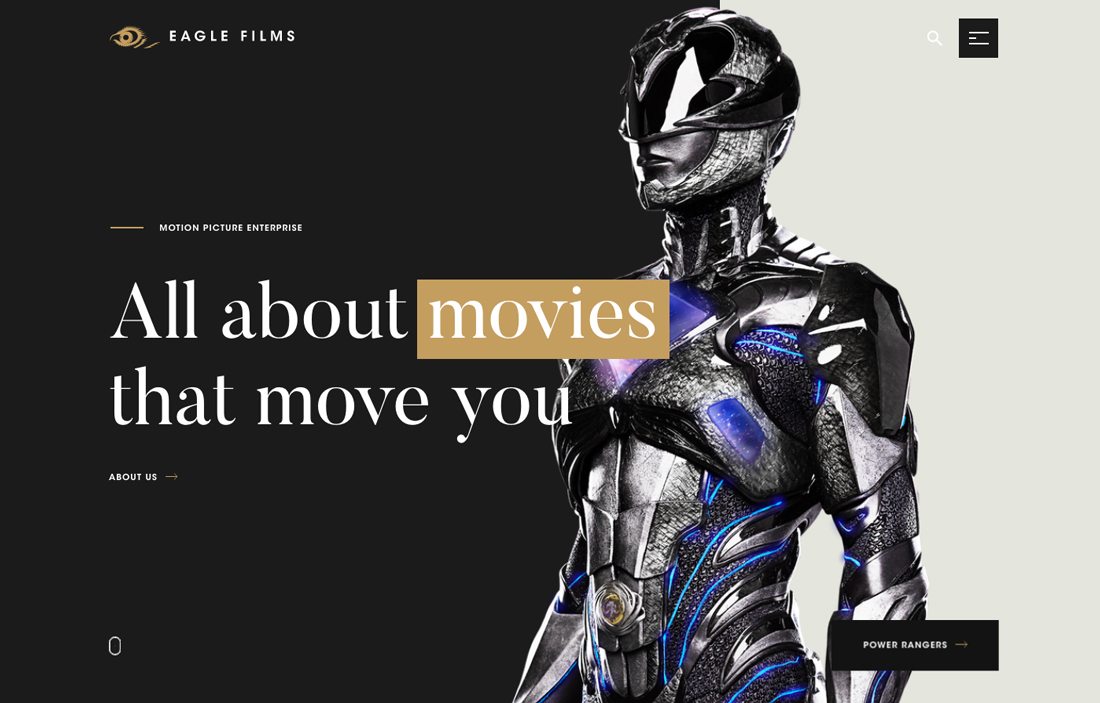
將霓虹色加諸線條、按鈕和標記上,能夠起到明顯的強調的作用。當你決定讓某個元素吸引用戶的注意力的時候,可以使用霓虹色來提亮。不過,要注意一點,高飽和的霓虹色需要搭配深色的背景,這樣有對比度才能發揮它的特點。
霓虹色的文本是什么鬼
雖然霓虹色可以用來呈現各種各樣的元素,但是并不適合用在大量的文本內容上!由于用戶需要一定時間來專注閱讀其中的內容,但是霓虹色所帶來的炫光效果會對部分用戶產生不適,而且會影響內容的可讀性。
霓虹色的精髓在于……發光

像霓虹燈一樣,霓虹色的特點在于高飽和度的色彩和醒目的光線。在你的設計中使用霓虹色的時候,應該考慮參考顯示中霓虹燈的特色融入其中,要讓它“亮”起來!
想要造成這種擬真的效果,瘋狂地模擬復雜燈光特效可能會過猶不及,簡單的發光效果可能就夠了。另外一種思路是模擬霓虹燈的脈沖光效,同樣能帶來逼真的體驗。
撞色并不可取
霓虹色本身就是黑暗中的螢火蟲,在整個設計中已經是視覺焦點了,如果再嘗試使用其他色彩來吸引用戶的注意力,會打亂整個設計。在一個配色方案中使用霓虹色,再加入一個其他的提亮色,不僅可能讓人分心,而且可能會給人以錯位感和陌生感。
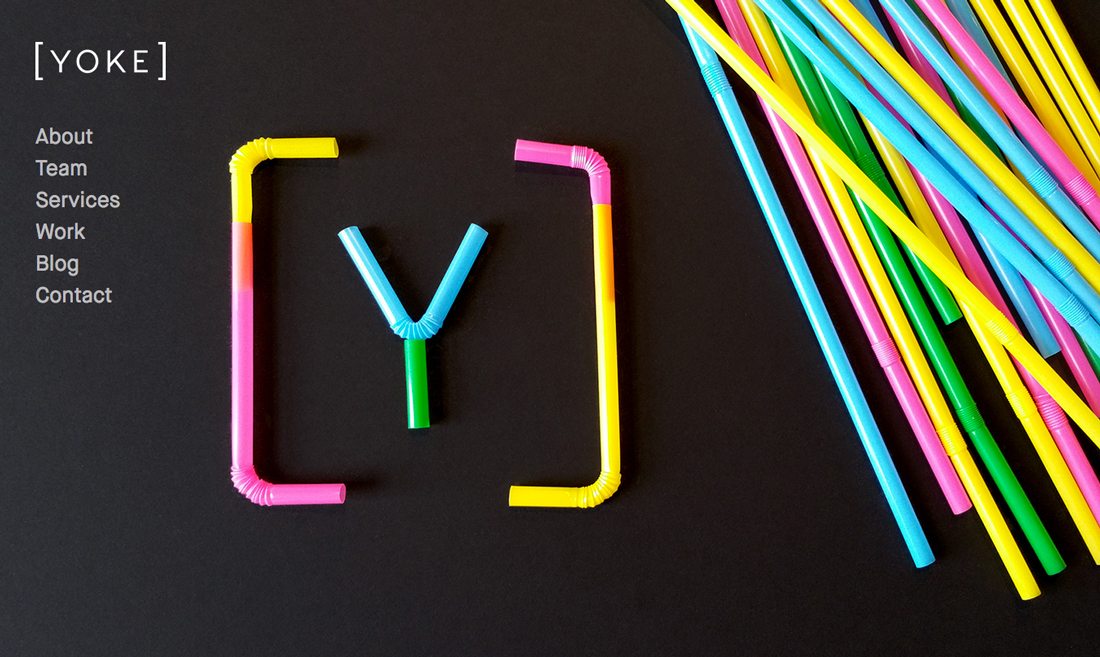
還可以試試霓虹色的圖片
霓虹色更多是作為設計中某些元素的提亮工具而存在,有些采用霓虹色的圖片能讓整個設計顯得有趣。

但是,真正的霓虹色的元素,很難被鏡頭捕捉到,這也使得許多包含霓虹燈的圖片,并不夠優質。如果要使用,盡量使用簡單、簡約、對比強烈、空間感十足的帶有霓虹色的圖片,就像上面的Yoke 網站一樣。
合理的情緒
霓虹色很有趣,很好玩,但它也是劍走偏鋒的設計元素。很多霓虹色的圖片、元素所傳遞的情緒是強烈而明顯的,你的網站的內容和霓虹色所表達的情緒應該保持著一致,這也意味著霓虹色并不適合所有的網站。
試試自己混搭出霓虹色
實際上,你是可以通過調整現有的色彩的亮度,來調整出你想要的霓虹色的。你可以有意識地創造符合品牌氣質的霓虹色,也可以簡單的混合、調整來創造出一些有趣的霓虹色。

霓虹色是有趣的,不要被你所創造的色彩局限住,多嘗試,多調整。常見的霓虹色有霓虹綠,霓虹黃和霓虹粉,在這些顏色之間探索,在現實世界的霓虹燈里尋找靈感。
自然地探索
霓虹色應該是自然的,如果你是為了使用霓虹色而使用,有的時候并不一定能夠達到效果。并且,值得一提的是,霓虹色并不一定符合每個人的品味,跟隨趨勢,但是自然的設計更重要。
在背景中試試
霓虹色大膽,明亮,它會讓你平淡的生活更加有趣。霓虹色的背景可以很好的提升屏幕上其他的元素的視覺體驗,甚至能夠創造一定的層次感。在背景中使用霓虹色,尤其要注意色彩的深度和亮度,會不會喧賓奪主。
網站欄目:網頁中的霓虹色搭配設計
URL網址:http://m.newbst.com/news19/172719.html
成都網站建設公司_創新互聯,為您提供軟件開發、網站營銷、外貿建站、小程序開發、靜態網站、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站推廣如何提升排名增加網站流量? 2022-06-28
- 編程入門分享,編程經驗分享 2022-06-28
- 網站外鏈每天多少條合適 2022-06-28
- 進行市場細分 網站推廣企業重新規劃發展布局 2022-06-28
- 市場競爭環境下 網站推廣企業如何化解經營壓力 2022-06-28
- 天天說優化,基本三點你做好了嗎? 2022-06-28
- 驗證機制執行缺陷之故障開放登錄機制 2022-06-28

- 企業網站如何做微信網絡推廣 2022-06-28
- 自己想要制作網站的步驟有哪些呢? 2022-06-28
- 新手站長免費申請哪一類網站域名對日后的優化有利? 2022-06-28
- 微信營銷之用內容打動用戶 2022-06-28
- 好的設計不僅僅是為了審美 2022-06-28
- 高級營銷運營管理者必須具備的知識和姿勢 2022-06-28
- blog終止網絡推廣有哪些? 2022-06-28
- 如何獲取微信支付接口信息 2022-06-28
- 外貿網站應該具備什么 2022-06-28
- 淺談:網站優化排名中的關鍵詞等級制度 2022-06-28
- 怎樣才能提高企業網站關鍵詞排名 2022-06-28
- 談談新手是如何兼顧設計和優化的 2022-06-28