佛山網(wǎng)站設(shè)計中簡約設(shè)計原則編輯
2022-11-13 分類: 網(wǎng)站設(shè)計
我們為什么要選擇簡約設(shè)計?毋庸置疑的,簡單事情容易上手,簡約的設(shè)計更容易使用。
當整個屏幕只有一個按鈕的時候,你會做什么?兩個呢?十個呢?
回想一下,你是怎么教你的爸媽使用電腦的(假如有這個場景存在),“點擊開始,哦,不是手指,是鼠標,哦,不是不是,是鼠標這個小箭頭,直接用鼠標點會砸壞顯示器的……”還記不記得很早以前買手機都會有一本厚厚的使用說明書?而現(xiàn)在,你買一部iPhone還有去看使用說明書嗎?

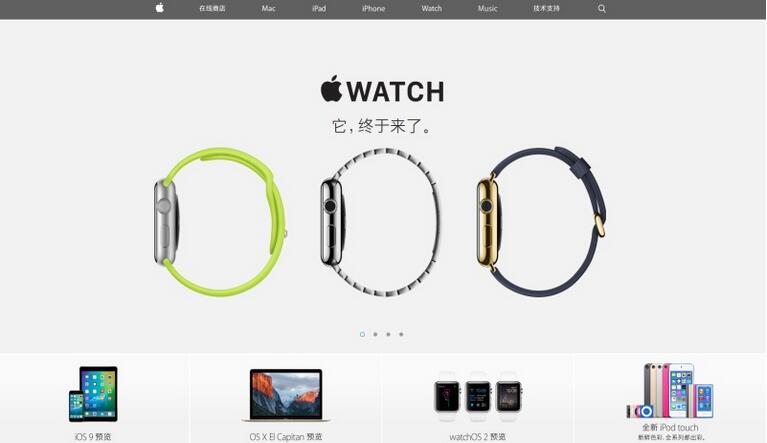
蘋果官網(wǎng)頁,你所接收到的信息,就是蘋果所希望傳遞出來的——產(chǎn)品。
我們進入一個應(yīng)用下載頁面,屏幕上有兩個按鈕,一個按鈕寫著“點擊下載”,一個寫著“輕輕松松獲取,瀟瀟灑灑玩耍。”你會點哪個?簡約設(shè)計就是在內(nèi)容與形式上都直觀明確的表達目的。
做簡約設(shè)計,學習下這些原則會有比較大的幫助。
一、模擬產(chǎn)品
準確的說不是模擬,是分析。要分析產(chǎn)品意圖,產(chǎn)品目的。做到每一個像素點都有理有據(jù)的服務(wù)于產(chǎn)品目的。我做一個app產(chǎn)品,目的是讓用戶點擊我加在里面的廣告,用戶的留存率活躍度美譽度等等一概不考慮,那先就要取一個霸氣的名字,一定要熱門,要和色情掛鉤,要讓用戶以為點擊下載還可以賺錢…… app產(chǎn)品設(shè)計肯定是廣告面積大,做一些錯誤的鏈接,做一些不點廣告就無法關(guān)閉的彈窗…… 很多設(shè)計師會僅僅做一個“美工”的工作,只是把文字改改大小,調(diào)調(diào)顏色,根本沒有自己的思想,所以,要試著去了解產(chǎn)品熟悉產(chǎn)品,明白產(chǎn)品意圖。
二、簡單明確
所有表達要直接明了,避免讓用戶產(chǎn)生疑惑。除非產(chǎn)品特殊需要。
場景切換的時候,如果載入需要一段時間,那么必須簡單明確的告訴用戶正在載入中,不能靜默的后臺數(shù)據(jù)載入,讓用戶無法明確當前所處狀態(tài)。數(shù)據(jù)提交成功,簡單明確的告訴用戶“成功”,失敗則告訴失敗,而不是直接跳轉(zhuǎn)到下一個發(fā)展狀態(tài)。在整個流程的結(jié)尾尤其如此。
三、統(tǒng)一的設(shè)計理念
產(chǎn)品的各個組成部分,用相同的設(shè)計理念,而不是每個局部一個設(shè)計理念。包括排版方式、顏色、交互方式等等。這也是我們在設(shè)計時,會先設(shè)計若干組成部分(比如網(wǎng)站的幾個代表性頁面),再提煉出設(shè)計規(guī)范,后用這個規(guī)范設(shè)計完成剩余所有設(shè)計。
另外,一般情況下,我們會選擇用戶已經(jīng)養(yǎng)成的習慣,比如紅色為警告提醒,綠色為鼓勵安全,灰色為可以但不鼓勵等作為貫穿產(chǎn)品的一致設(shè)計理念。
四、用戶傻瓜模式
當然不是用戶是傻瓜,是要有模擬新用戶的思維。大多數(shù)情況用戶對產(chǎn)品認知是空白的,不要理所當然的認為用戶“應(yīng)該知道這么用”,“應(yīng)該知道點這個按鈕就是開始”。所以要避免以自己的喜好和“”角度來做僅僅自己喜歡和好用的設(shè)計。
可能還會有些原則,但原則也是一個普遍的情況,偶爾產(chǎn)品允許的情況下也是可以“違反”這些原則的。比如游戲為了渲染氣氛,用很多筆墨裝飾背景環(huán)境,讓用戶有身臨其境的感覺。比如有些產(chǎn)品的主色調(diào)就是紅色,這時候紅色可能就不具有警告功能了。
網(wǎng)站欄目:佛山網(wǎng)站設(shè)計中簡約設(shè)計原則編輯
文章路徑:http://m.newbst.com/news19/213269.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 佛山網(wǎng)站設(shè)計要求簡單更富有內(nèi)涵 2022-11-13
- 網(wǎng)站設(shè)計師必看移動頁面設(shè)計核心知識 2022-11-13
- 單頁網(wǎng)站設(shè)計頁面有哪些效果 2022-11-13
- 怎么做好企業(yè)網(wǎng)站設(shè)計? 2022-11-13
- 手機網(wǎng)站設(shè)計必知的技巧點 2022-11-13
- 企業(yè)網(wǎng)站設(shè)計在網(wǎng)站建設(shè)中有多重要 2022-11-13
- 網(wǎng)站設(shè)計優(yōu)化方案 2022-11-13
- 要想讓網(wǎng)站鶴立雞群請先從改善網(wǎng)站設(shè)計開始 2022-11-13
- 如何讓別人認可你的設(shè)計-佛山網(wǎng)站設(shè)計分享 2022-11-13
- 企業(yè)網(wǎng)站設(shè)計需要明確哪些問題-廣州網(wǎng)站設(shè)計分享 2022-11-13
- 佛山網(wǎng)站設(shè)計用戶體驗需注意哪些方面 2022-11-13

- 佛山網(wǎng)站設(shè)計網(wǎng)站診斷常用技巧 2022-11-13
- 電商網(wǎng)站設(shè)計六要素-佛山網(wǎng)站設(shè)計 2022-11-13
- 張家港企業(yè)網(wǎng)站設(shè)計應(yīng)該注意哪些? 2022-11-13
- 怎么快速提高網(wǎng)站設(shè)計水平 2022-11-13
- 如何利用網(wǎng)站設(shè)計來幫助企業(yè)? 2022-11-12
- 四種網(wǎng)站設(shè)計囊括所有類型網(wǎng)站 2022-11-12
- 網(wǎng)站設(shè)計的基本思路有哪些? 2022-11-12
- 扁平化網(wǎng)站設(shè)計有哪些要素,適合哪些行業(yè) 2022-11-12