成都網站建設講解如何跟蹤Web頁面性能
2016-08-28 分類: 網站建設
成都網站建設講解如何跟蹤Web頁面性能
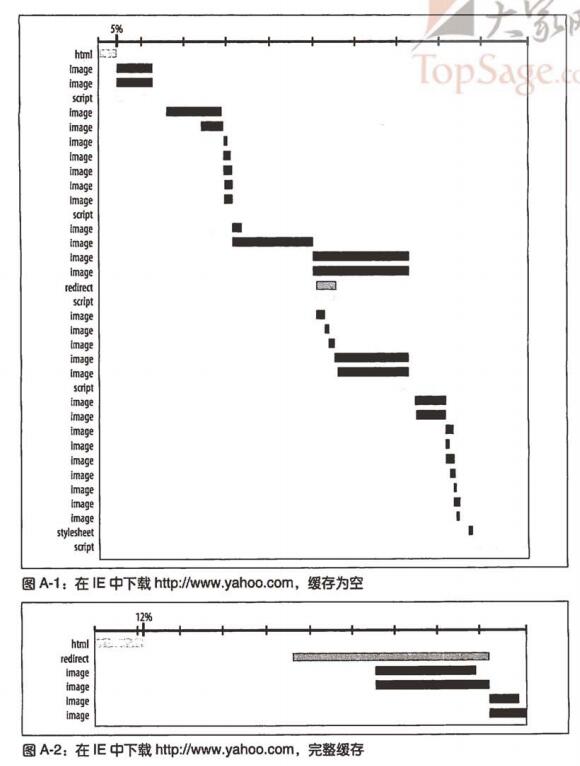
為了知道能夠改進哪些地方,我們需要了解用戶的時間都花在等待哪些東西上了。圖A-1展示了當使用Internet Explorer下載Yahoo!的首頁時產生的HTTP 流址。每個橫條都是一個HTTP請求。第一個橫條,標有html,是對HTML文檔的初始請求。瀏覽器會解析HTML并開始下載頁面中的組件。在這種情況下,瀏覽器的緩存是空的,因此必須下載所有的組件5%,HTML文檔只占總響應時間的5%。用戶需要花費其余 95%的時間中的大部分來等待組件的下載。還有一小部分時間花在解析HTML、腳本和樣 式表上面,從下載橫條的空白間隙可以看出這一點。
圖A-2展示了在IE中第二次下載同一個URL的情況。HTML文檔只占了總響應時間的 12%。很多組件無需下載,因為它們已經存在于瀏覽器的緩存中了。

在第二次頁面査看時仍然有五個組件需要重新請求:
一個ffi定向
這個重定向之前已經下栽過了,但瀏覽器需要再一次請求它。http響應的狀態碼是 302 (Found或Moved Temporarily),并且在響應頭中沒有緩存信息,因此瀏覽器無 法緩存該響應。我們將在緒言B中深入討論HTTP。
三個未緩存的圖片
接下來的三個請求用于初次頁面査看時未下栽的圖片。這些圖片用于經常變化的新 聞照片和廣告。
一個緩存的圖片
最后的HTTP請求是一個條件GET諧求該圖片已經被緩 存,但由于這個HTTP響應頭的存在,瀏覽器必須在將這幅圖片顯示給用戶之前對 其檢査更新。
文章標題:成都網站建設講解如何跟蹤Web頁面性能
轉載來于:http://m.newbst.com/news19/42419.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站建設風格設定 2016-08-28
- 成都網站建設怎么提升網站的轉化率 2016-08-28
- 企業網站建設JSP和ASP技術的應用研究 2016-08-27
- 網站建設導航欄的重要性 2016-08-27
- 企業網站建設門戶價值分析 2016-08-27
- 企業網站建設色彩的作用 2016-08-27
- 網站建設應該是選模板網站還是定制網站? 2016-08-27
- 成都手機網站建設公司 2016-08-27
- 如何做好房地產網站,房地產網站設計經驗之談 2016-08-27

- 網站建設之性能黃金法則 2016-08-28
- 成都網站建設講解網站改版細節問題 2016-08-27
- 成都網站建設過程中注意事項 2016-08-27
- 成都政府網站建設公司 2016-08-27
- 成都高端網站建設公司 2016-08-27
- 成都網站建設前的需求分析 2016-08-27
- 成都網站建設技術哪家強? 2016-08-27
- 成都網站建設需要分析網站結構 2016-08-27
- 網站建設的相關技術 2016-08-27
- 企業網站建設明確網站頁面 2016-08-27