如何避免糟糕的app頁面設計
2022-05-30 分類: 網站建設
如果你不相信自己能夠做好設計,那么請記住傳說中的人物David Eric Grohl說過的這段話:
我從不學習打鼓課程,從不學習吉他課程,我靠自己摸索。我認為倘若你真的對什么東西有所熱誠,你就會有動力,你就會集中注意力,你可以做任何你想做的事情。
——Dave Grohl,噴火戰機樂隊

記著上面那段話,你準備好要開始速成課了嗎?讓我們開始吧(沒有特定順序):
1. 足夠強烈的色彩對比
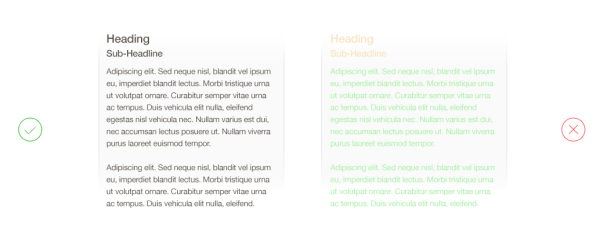
背景和字體必須有足夠區分,閱讀起來不傷眼睛。白底黑字是最容易辨認的。最好不要使用淺灰、黃色或綠色。如果別人必須瞇著眼睛才能看清文字,那肯定是有問題的。

圖片來源:UI Design Do’s and Don’ts
2. 深灰比黑色更好
如果可以的話,嘗試使用#333333 RGB(51, 51, 51),而不是黑色,作為文字顏色。黑白對比晃眼睛,讓人更難集中注意力。

3. 重要內容放在前面
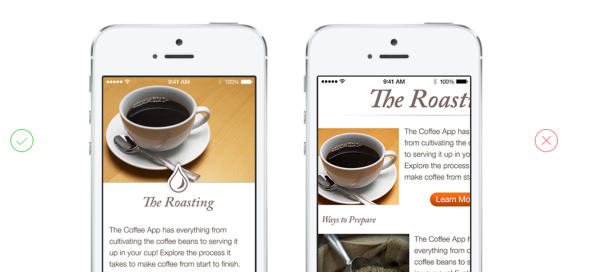
布局是幫助使用App或網站的重要信息。重要的內容應該是第一眼可見的,不需要縮放、滾動或點擊。

圖片來源: UI Design Do’s and Don’ts
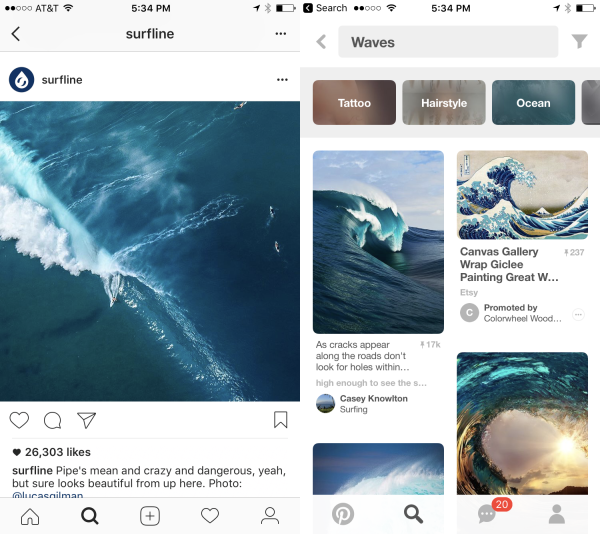
讓我們看看幾個視覺層級設計的正面實例。
Instagram(下圖左側)將讓用戶發布的圖片/視頻作為焦點。
Pinterest(下圖右側)的主要功能是搜索,人們在上面瀏覽翻找信息。

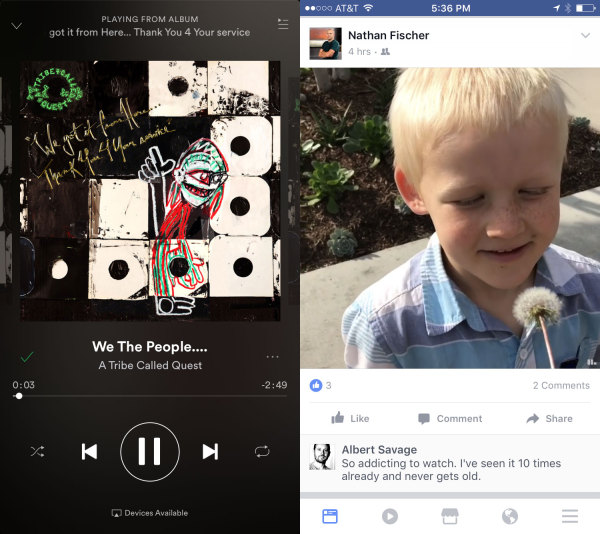
再看兩個例子。
Spotify(下圖左側)顯然把唱片封面和音樂標題放在第一位,將用戶操作放在第二位。盡管操作是第二位,Spotify仍然保證播放暫停按鈕的比重大于前進后退。
Facebook(下圖右側)看起與Instagram非常相似,把好友發布的內容放到前面和中心。

4. 對齊一切
如果你感覺哪里有些不對,最快的解決方式很可能是把不對齊的東西全部對齊。有時設計師會念叨需要使用“柵格”,這其實是在提醒團隊需要解決對齊的問題。保證元素對齊是改進任何App或網站的最簡單的方法,可以立馬讓視覺效果提升10倍。

圖片來源:UI Design Do’s and Don’ts
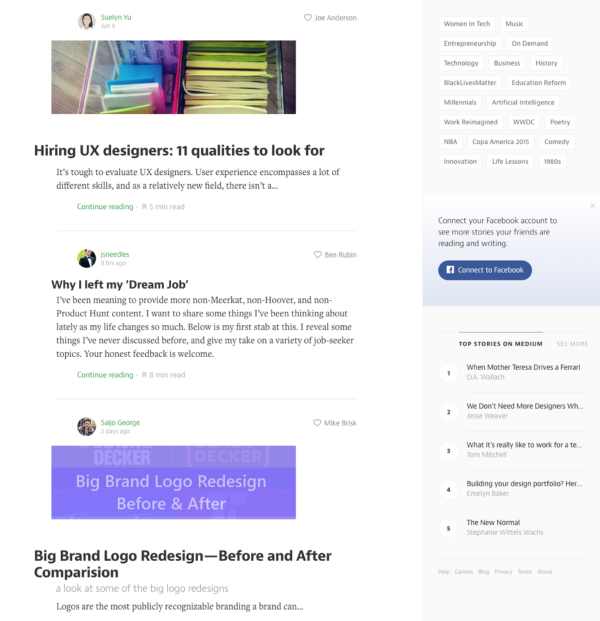
讓我們再看看其它對齊案例,這次是Medium。
下面是一個Medium的頁面,你覺得看起來如何?是不是有哪里不對?提示:注意左側的對齊情況,看起來怎么樣?

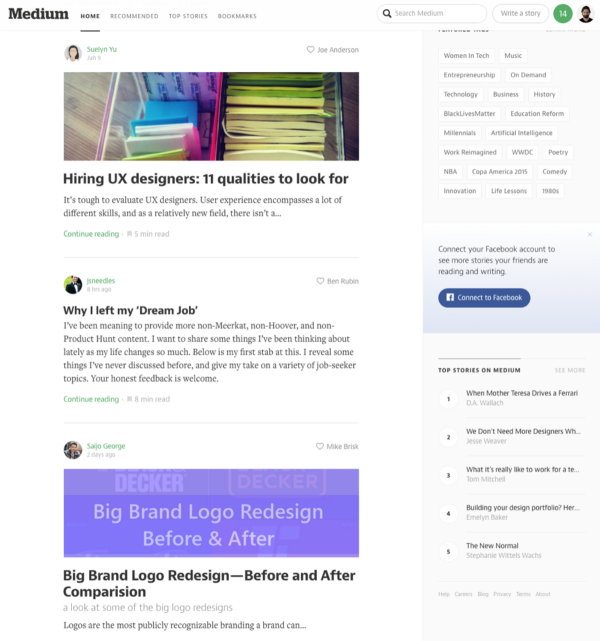
下圖我僅僅將內容左側對齊了。

5. 文字尺寸和留白
我們是給人做設計的,不是給螞蟻做的。增加文字尺寸并多留些空白能夠保證內容更加易讀。
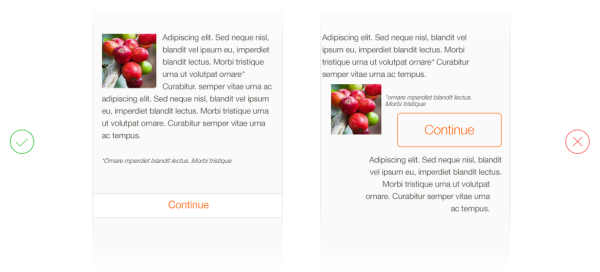
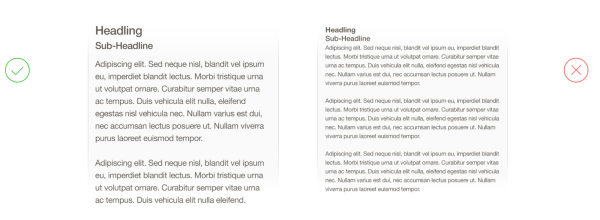
好的文字尺寸VS不好的文字尺寸:

圖片來源:UI Design Do’s and Don’ts
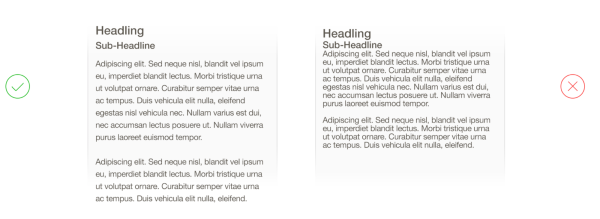
好的留白 VS 不好的留白:

圖片來源: UI Design Do’s and Don’ts
6. 如果順序很重要的話,使用列表
大部分移動/網頁App有搜索功能,對于應該如何展示搜索結果,可能有些爭議。
如果順序是很重要的,那么列表是最有效的。
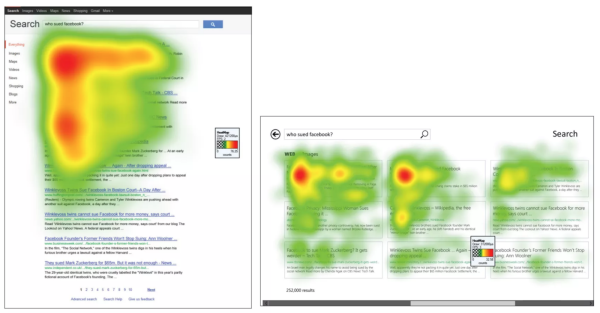
如果順序不重要,并且還鼓勵用戶多瀏覽探索(像是Pinterest或Airbnb),那么網格視圖就可以提供更多的信息,方便用戶瀏覽探索。

來源:《用戶如何查看網格布局的搜索結果?》
7. 先做灰度設計,再上色
灰度設計能夠保證聚焦于關鍵的用戶體驗。顏色牽扯到較多的情緒反射,并且容易打擾我們所聚焦的關鍵問題。

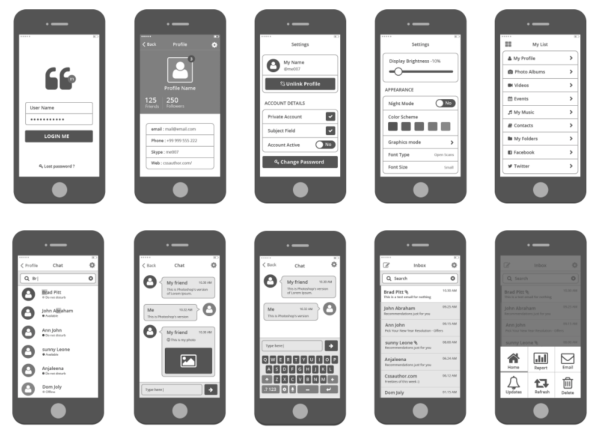
8. 讓設計用起來舒服
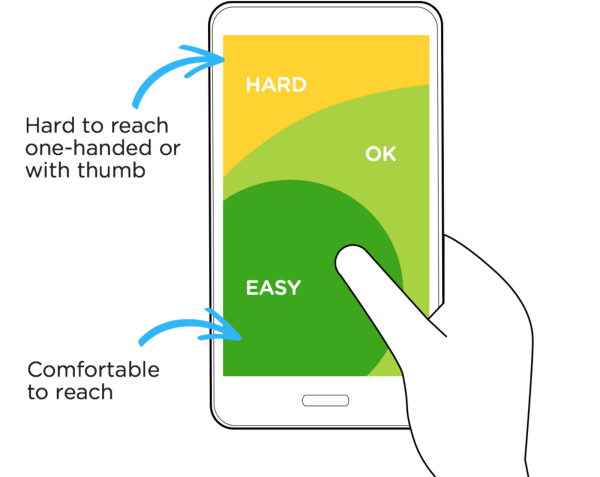
手的使用是一個重要的問題,建議參考Luke Wrobluewski的文章《Responsive Navigation: Optimizing for Touch Across Devices》
Luke畫出了手機上最容易使用的部分(對于右手來說)——我挺喜歡哪些可以設置左右手的App的。
很多高效的手機App保證導航和主要操作在手機的底部。

圖片來源:《Responsive Navigation: Optimizing for Touch Across Devices》
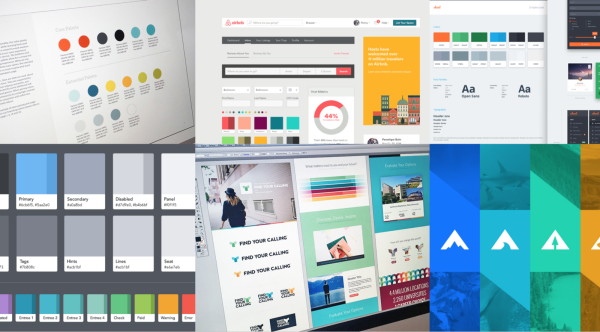
9. 借用色板
色彩是一種難以捉摸的藝術。我強烈推薦大家去Dribbble搜索“Color Palettes”或者使用色板編輯器,如Coolors或者Color Claim。這樣做可以節約好幾個小時的爭論、糾結的時間。

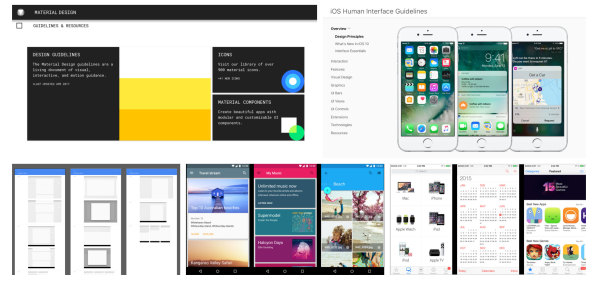
10. 使用Apple和Google的系統設計規范
這兩家公司都有很棒的資源幫助任何人搭建Android或iOS的App。
例如,Google的Material里有設計原則、資源、色彩、圖標和控件,能夠幫助你快速開始App設計。
Apple則有HIG(Human Interface Guideline),里面羅列了有所有設計iOS平臺App所需要知道的東西。

圖片來源: Google Material Design和The Apple Human Interface Guidelines
記住,設計需要練習
需要一些時間和練習才能夠訓練出一雙辨別設計的銳眼,但是你會發現上面的建議會大大提高你的設計。
網站名稱:如何避免糟糕的app頁面設計
網頁地址:http://m.newbst.com/news2/161602.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、云服務器、網站改版、網站策劃、網站設計公司、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 「營銷推廣計劃」企業營銷推廣計劃該如何制定? 2022-05-30
- APP推廣思路有哪些 2022-05-30
- 漲姿勢!偉大的Logo是如何誕生的? 2022-05-30
- 重廣告輕視覺的網站將被網民舍棄 2022-05-30
- 高轉化文案套路集合 2022-05-30
- 關于企業建設營銷型網站的好處有哪些 2022-05-30
- 網站優化外鏈建設之百度新聞源收錄常識 2022-05-30
- 分享建站時的經歷和思路感悟 2022-05-30

- 團購免費的網絡推廣方式,團購投放廣告推廣 2022-05-30
- 【行業資訊干貨】企業為什么要建網站 2022-05-30
- 陌陌:移動營銷將成商業化首要方向 2022-05-30
- 交互譯文-如何合理的在移動應用中使用動效 2022-05-30
- 企業為什么要做手機站呢 2022-05-30
- 企業要如何對網站進行網絡營銷分析定位?能運用的策略有哪些? 2022-05-30
- 我們要的網站優化到底是什么? 2022-05-30
- 在無錫頁面優化怎么樣才能夠突出效果以及優化技巧 2022-05-30
- TDK標簽如何進行seo優化 2022-05-30
- 沒權重、沒PR和沒流量的網站該如何優化 2022-05-30
- 無法刪除XXX,訪問被拒絕。請確定磁盤未滿或未被寫保護,而且文件未被使用 解決方法 2022-05-30