app中的交互手勢和意符設(shè)計
2022-05-31 分類: 網(wǎng)站建設(shè)
這篇文章作者對app的意符設(shè)計展開了十分詳細的描述,希望這篇文章能對你對app的設(shè)計有一些幫助。

本期文章13108字,一篇頂過去兩篇。
PART 1 – 唐納德諾曼關(guān)于交互設(shè)計的可視性的基本原則
唐納德·諾曼所著《設(shè)計心理學1-4》一直被認為是設(shè)計行業(yè)經(jīng)典,我在讀這一套書的時候最令我感到共鳴的不是后來被大家大書特書第四本《情感化設(shè)計》,而是第一本《日常的設(shè)計》,這本第一本書最精華的內(nèi)容是闡述了交互設(shè)計的基本原則,這個原則無論是對工業(yè)設(shè)計中的人和物件交互,還是說是建筑中的人和空間交互都有很深刻的指導意義。
作為一名app產(chǎn)品設(shè)計,對于這幾個含義理解之后,融匯到app設(shè)計的情境下,會讓你對之前工作流中的『交互設(shè)計』有全新的認識。
眾所周知,交互設(shè)計借鑒了心理學/設(shè)計/藝術(shù)和情感等基本原則來保證用戶得到積極愉悅的使用、情感和操作體驗。交互設(shè)計之所以可以成為一門學科,本質(zhì)在于可交互,而可交互的前提,是可以被感知(這個我在app的視覺美成因分析那篇文章里面已經(jīng)說到過了),那么被感知的方式,往往是和人的五感有關(guān)。
觸覺,聽覺,視覺,味覺,嗅覺。只要能被人的五感所感知到,不論是和空間,和機器,和生活中的物件還是和人,只要發(fā)生五感的共情,我們就說是可以被交互的。(注意,本文中不考慮復雜多感交互,并且只考慮交互的一方是正常生物人。)
在人的五感之中,本文依舊著重討論視覺,因為科學研究表明,在人五感的感知信息中,視覺視覺占比達到了驚人的83%。(其中聽覺11%,嗅覺、觸覺、味覺機加起來占比6%),而不管是什么設(shè)計,如果可視性不佳,都不能算得上優(yōu)秀。
唐納德·諾曼將交互的可視性原則歸納為和五種基本心理概念相關(guān),這五中基本概念分別是:示能(Affordance)、意符(Signifiers)、映射(Mapping)、反饋(Feedback)和概念模型(Conceptual Models)。
1.示能(Affordance)
示能的概念和內(nèi)涵來源于吉普森(J. J. Gibson)。此外,關(guān)于有形物品如何傳達出人們與它們互動的重要信息,這個特性被吉普森命名為“示能”。
“示能”這個詞,狹義的理解一下,是從可視性的角度明確了一個物理對象與人之間的關(guān)系。示能是物品的特性與決定物品預設(shè)用途的主體的能力之間的關(guān)系。示能的體現(xiàn),由物品的品質(zhì)同與之交互的主體的能力共同決定。示能的存在與否取決于物品和主體的屬性。
還是舉那個諾曼最經(jīng)典的例子,如下圖所示:

從視覺上看這張圖,我們從以往的生活經(jīng)驗聯(lián)想一種方形的,帶紋路的黃色物質(zhì),再配合長期的視覺線索,我們會知道這張圖上是一個木塊,那從我們的視覺線索上,知道這個木板很細,(應(yīng)該)能夠輕易被折斷;而且很輕,(應(yīng)該)可以輕易被搬走。這些就是我們通過視覺判斷這張圖上呈現(xiàn)的”示能”,而明確的我們和圖上這個木材的交互關(guān)系。
那再看這張圖:

我們通過生活經(jīng)驗的聯(lián)想可以知道這是一個木門,為什么會區(qū)別這是木門而不是上面的木材呢?主要原因是因為這上面有個『把手』。在人的視覺中,有時候觀測物體的某項”示能”是清晰可見的,比如上圖那個木材可以被輕易搬動,而有很多物品的”示能”是不可輕易被感知的,比如上面那張木材的圖,我們就不能感知到這個木材是可以被『軸轉(zhuǎn)動』的。
而這張門的圖上,大家想象自己是一個什么都不知道的野人,看到上面這個圖,只有一塊特別顯眼的『把手』,你作為高智慧生物,是不是應(yīng)該去觸摸一下,并且企圖能夠與『把手』進行互動?
所以總結(jié)一下,如果這個門上沒有把手,作為我們?nèi)祟惖恼J知而言,可能會認為這個門不能從外面被打開,但是如果這就是一個能從外面被打開的門,但是忘記設(shè)計外面的把手,那就意味著,這個物體”示能”的視覺通道被堵塞。(視覺通道被堵塞的”示能”可以被認為是一種”反示能”),”反示能”對交互作用是起到抵制作用的。也就是說,如果這個門是可以從外面被打開,但是我為了不讓大家從外面打開,我在設(shè)計之初不加從外面打開的把手,一定程度上就可以抑制大家從外面打開的這種行為。
大家明白了么?
所以為了更有效的展現(xiàn)某些物體的視覺可交互,示能和反示能都必須被揭示出來,即可被覺察到。如果示能和反示能不能夠被覺察到,就需要人為的把它們都標識出來,我們聽過一些有效的手段就可以做到,比如在直立的木頭一側(cè)加上一個『把手』,這個把手就是”木頭這種物體可以被人軸轉(zhuǎn)動”這種”示能”的一個提示線索,你只需要旋轉(zhuǎn)把手,稍加用力即可發(fā)現(xiàn)這個”示能”。
所以,我們把這種揭示”示能”的符號、提示功能、線索、稱為『意符』
2.意符(Signifiers)
劃重點:示能決定可能進行哪些操作。意符則點名操作的位置。
在我的文章《App中的非必要功能和用戶界面上的流量路徑》中,我對app中的意符進行了自己的定義:
用戶界面上的意義符號,簡而言之,就是一切用戶感知中可以點擊產(chǎn)生反饋的功能集合。
但是這是在以屏幕為介質(zhì)的用戶界面中我個人下的定義,但是在實際生活中,人們尋找蛛絲馬跡,尋找任何可以幫助他們應(yīng)對和理解的符號。任何可能標識出有意義的信息的符號都顯得非常重要。人們所需要的和設(shè)計師必須提供的視覺線索,就是意符。
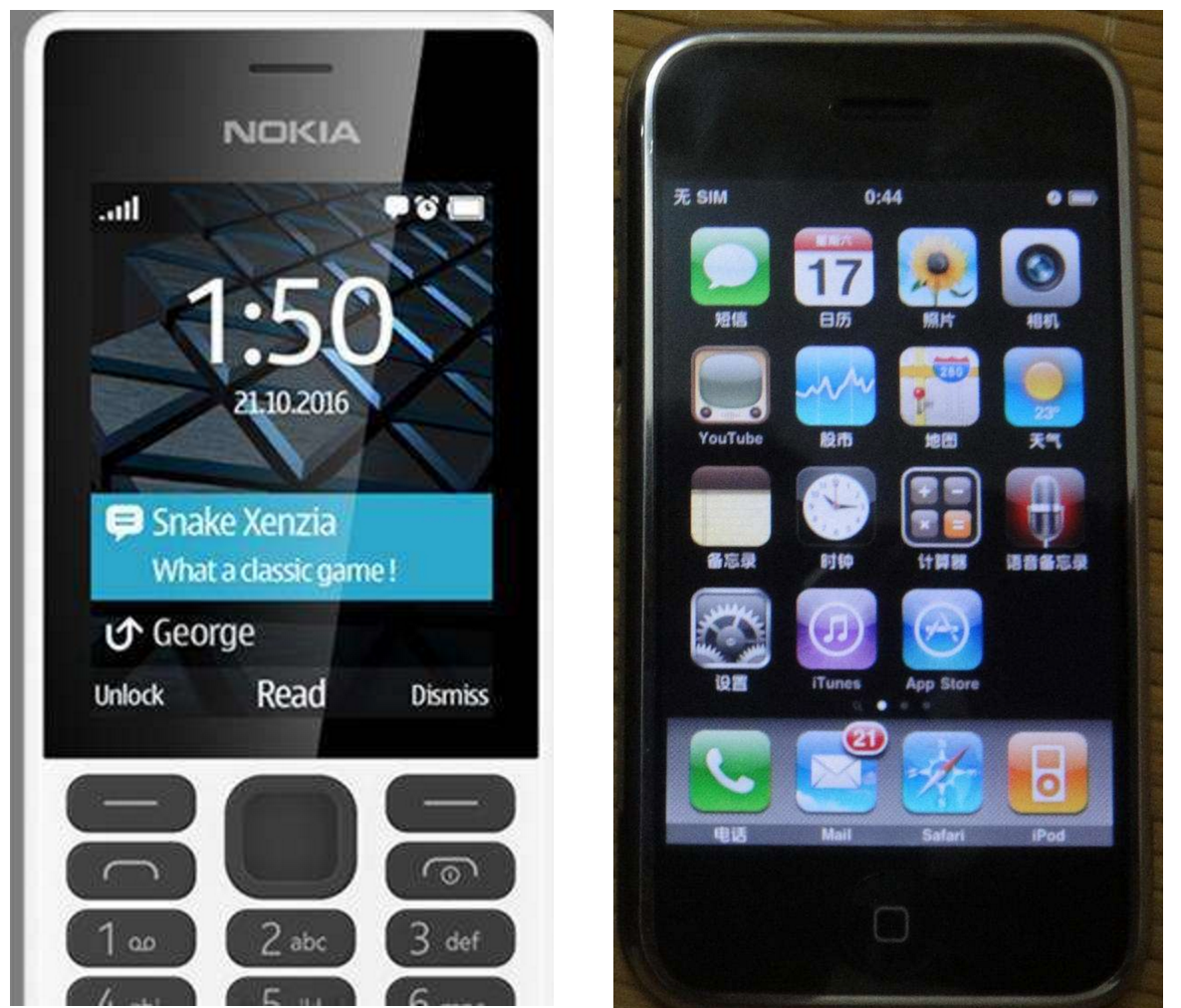
這就是為什么蘋果第一代手機出來的時候會被大家奉為圭臬的原因,他在視覺上示能和意符都及其突出,一塊屏幕和一個按鈕,屏幕用戶點擊滑動交互,按鈕用于點擊交互,學習成本很低。大家試想一下之前的塞班系統(tǒng),左上角和右上角兩個按鈕是和屏幕左下方的功能和右下方的功能映射,雖然也很易于理解,但是當大家看到蘋果這么簡單的手機的時候,相信所有人都是驚訝的:

示能和意符的關(guān)系
示能揭示了世界上作為主體的人(這里只考慮人),如何與其他東西進行互動的可能性。
一些示能是可視覺感知的,一些則是需要視覺之后聯(lián)想感知(即不可直接感知)的。
意符指示能操作的位置。
一些意符是生活中的符號、標簽和圖樣,如門上用符號標記的“推”、“拉”或“出口”,或指示所要采取行動的箭頭和圖示,或是朝向某個方向的手勢,或其他的說明。一些意符僅僅是預設(shè)用途,譬如門的把手,或某個開關(guān)的物理結(jié)構(gòu)。
劃重點:在設(shè)計中,(尤其是UI設(shè)計中)意符比示能更重要。
示能和意符是本文中最重要的,下文會說到在app中的意符設(shè)計。
后面的映射,反饋和概念模型內(nèi)容我簡略說:
3.映射(Mapping)
有一些自然映射是生物本能的或者是文化賦予的,比如如按照通常的習慣向上移動手勢意思是增加,向下移動意味著減少,。當一系列可能的操作是可見的,當控制和顯示契合自然映射時,設(shè)備就會容易使用。(具體參考我寫的交互閑談丨01里面那個視頻手勢的例子)
4.反饋(Feedback)
反饋是控制論、信息論的著名概念。當我們做出了一個操作的時候,內(nèi)心的預期是需要獲得反饋的,如果在一個該獲得反饋的地方?jīng)]有獲得反饋,人就會很疑惑,比如如果一個app的按鈕點擊之后沒有跳轉(zhuǎn)或者沒有新的變化,那么人就會呆滯,如果反饋不及時,人還有可能會放棄。(比如網(wǎng)絡(luò)不好導致的跳出率,比如一個不可點擊的按鈕做得太逼真用戶瘋狂點擊發(fā)現(xiàn)沒反應(yīng)之類的 = =)
過多的反饋可能比過少的反饋更惱人。設(shè)計拙劣的反饋可能是旨在降低成本,最糟糕的是不恰當?shù)臒o法解釋的反饋。指手畫腳的人通常是正確的,但他們的評論和意見如此之多,嘮叨不停,會令人分心,而不是給予幫助。我記得很多年前(大概是2010年左右),還曾經(jīng)見到過一款應(yīng)用,用戶但凡點擊無效位置就會彈出一個Error的模態(tài)框,簡直是令我絕望。 = =
5.概念模型(Conceptual Models)
概念模型通常是高度簡化的使用說明,告訴你事物是如何工作的。概念模型只要有用就行,不必完整或準確。概念模型通常可以從設(shè)備本身推斷出來,一些模型通過人與人相授,還有一些來自手冊。(比如app新版本中那些半透明箭頭加上文字的功能指引就是概念模型的一種,手游中一開始的新手指引也是。)
PART 2 – 屏幕的示能與基本的交互方式
一個人和一塊(未通電的)觸摸屏幕,在不借助道具的情況下到底能衍生出多少種交互方式?從五感出發(fā)去深入剖析的話大概分為:
嗅覺:用鼻子聞一聞這塊屏。(發(fā)現(xiàn)并沒有味道)
聽覺:用耳朵聽那塊屏發(fā)出的聲音。(發(fā)現(xiàn)并聽不到什么聲音)
味覺:用舌頭舔一舔這塊屏。(誒有點咸?)
視覺:用眼睛去看這塊屏。(這是一塊光滑的類似于玻璃的物體)
你們發(fā)現(xiàn)了么,對于一個原始的屏幕設(shè)備,比如手機,我們忽略按鈕什么的物理按鍵,光思考那塊沒用通電的屏幕,如果你作為一個心智未開化的人(或者現(xiàn)在假設(shè)你就是一只猴),你真正對屏幕有建設(shè)的交互一定是在觸覺上,我這么說大家能理解吧。我們不妨換位思考一下下,你現(xiàn)在是20年一個準備做概念手機的交互專家,你去窮舉任何人和屏幕的交互,唯一有『肢體接觸』的方法就是用手指(或者腳趾)去觸摸,還有就是用舌頭舔。用舌頭舔會有口水,不利于屏幕的識別,萬一漏電了畫面太美不敢想。
所以,結(jié)論是,人類看到一塊屏幕設(shè)備,這塊屏幕設(shè)備的視覺示能最終導向了,人和屏幕的交互手段被定位在觸覺上,而腳趾相對于人類來說沒有手指靈活,所以最終我們把交互規(guī)定到手與屏幕的交互(簡稱交互手勢)。
觸覺:
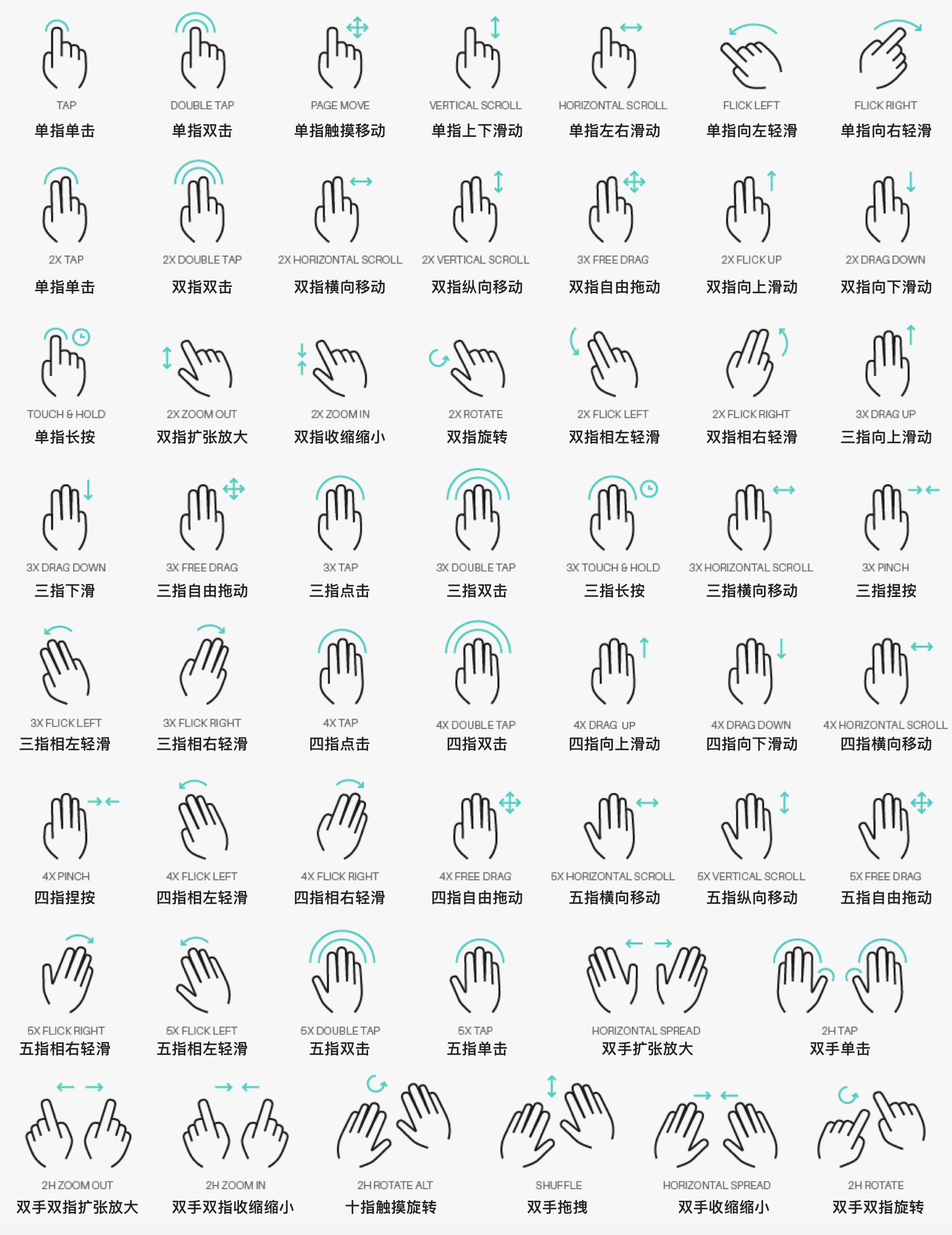
我們來窮舉一下手指和屏幕的交互方式:(圖片來自Graphicpear,中文是我自己加上的。)

不要糾結(jié)于圖,往下看,其實現(xiàn)今的所有的手勢交互,我們基本操作分為:
一根手指:單擊、雙擊、長按、拖動、上下滑、左右滑。
兩根手指:單擊、雙擊、長按、拖動、上下滑、左右滑、擴張放大、收縮縮小、旋轉(zhuǎn)。
三根手指:單擊、雙擊、長按、拖動、上下滑、左右滑、擴張放大、收縮縮小、旋轉(zhuǎn)、捏按。
四根手指:單擊、雙擊、長按、拖動、上下滑、左右滑、擴張放大、收縮縮小、旋轉(zhuǎn)、捏按。
五根手指:單擊、雙擊、長按、拖動、上下滑、左右滑、擴張放大、收縮縮小、旋轉(zhuǎn)、捏按。
雙手雙指:單擊、雙擊、長按、拖動、上下滑、左右滑、擴張放大、收縮縮小、旋轉(zhuǎn)。
雙手十指:單擊、雙擊、長按、拖動、上下滑、左右滑、擴張放大、收縮縮小、旋轉(zhuǎn)。
(上面寫的雙手雙指是指每只手出一個手指,比如你們在手機修圖時候的某些旋轉(zhuǎn)操作)
其實你如果還要窮舉的話,還有雙手每只手一個指頭、雙手每只手兩個指頭、雙手每只手三個指頭、雙手每只手四個指頭這些奇怪的情況,但是由于現(xiàn)階段手勢足夠完成日常操作,所以日常的人和屏幕交互并沒有引入這些別的奇怪的方案。
我相信隨著科技的進步和發(fā)展,其他的雙手的交互操作也會大面積的被引入進來,起碼我個人在看類似于黑鏡啊還有別的歐美科幻片的時候,不止一次見到了這樣的畫面。(我印象最深的是黑鏡第三季06,女主角操控手機方式是四指橫滑,然后胖大叔操作無人駕駛的騎車的時候是雙手旋轉(zhuǎn)打開一個屏幕,然后再通過指頭拖動目標完成導航交互。)這些電影里面反應(yīng)的人的未來科技中蘊含了很多交互方法,大家可以看電影的時候多留意一下。
有點扯遠了,回到手機app的交互手勢,(除開游戲以外)一般單指雙指即可解決。而先現(xiàn)今科技下,相對于大屏幕一些的平板電腦,無論是ipad還是Andriod廠商,都會引入三指,四指甚至五指的部分交互手勢。
由于今天的主題是手機app,那我們下一部分就著重主要來說說手機app的交互。
PART 3 – 手機app中的意符分析
在設(shè)計中,尤其是UI設(shè)計中,意符比示能更重要。
理解這句話的本質(zhì)是因為一塊屏幕上人需要設(shè)計圖形、按鈕、內(nèi)容。去讓他完成一些具體事情,所以在屏幕顯示的軟件中的意義符號就需要有很深的引導性。
還記得之前我的定義么?用戶界面上的意義符號,簡而言之,就是一切用戶感知中可以點擊產(chǎn)生反饋的功能集合。
我們閑言少敘,先來看一個例子:

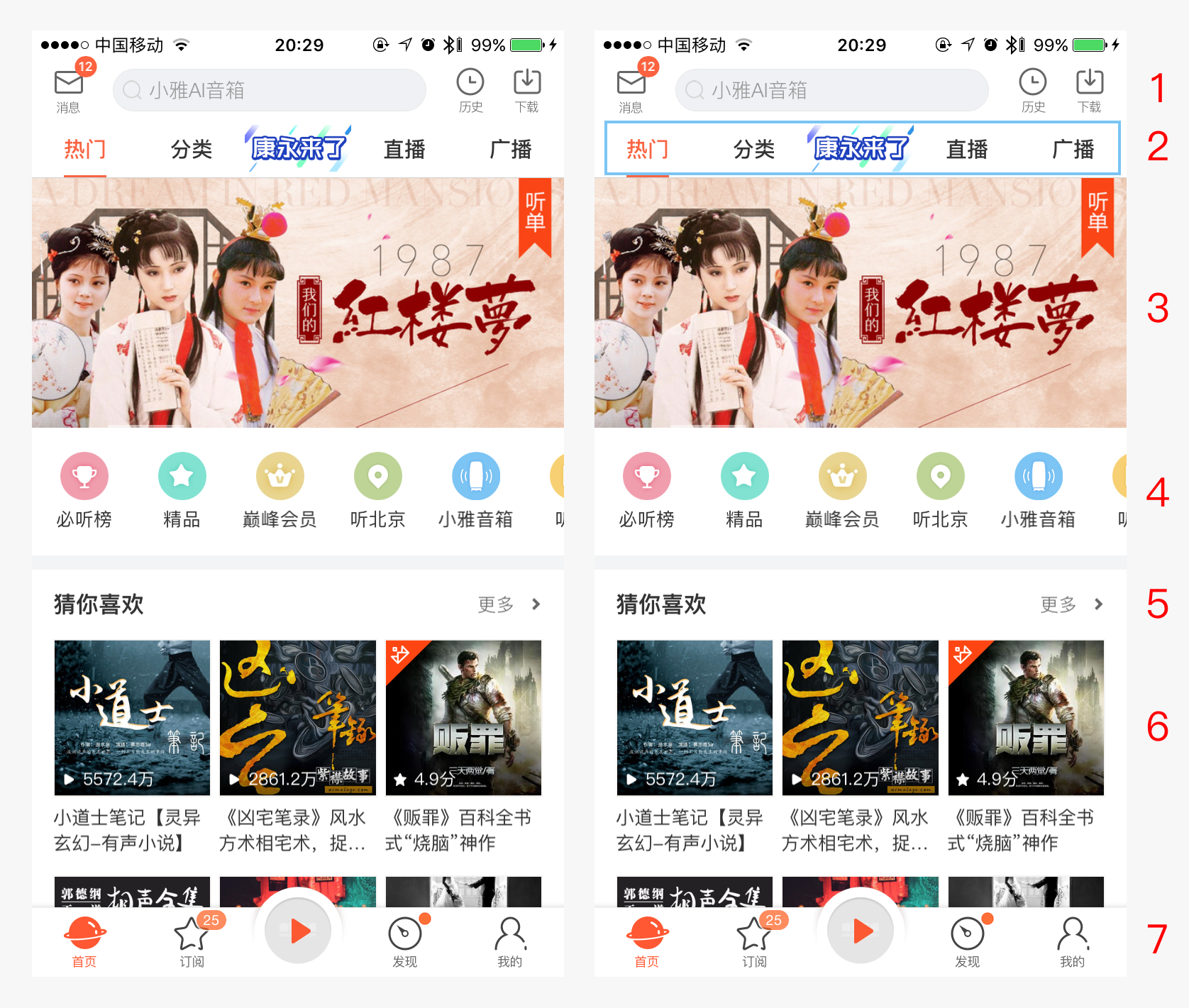
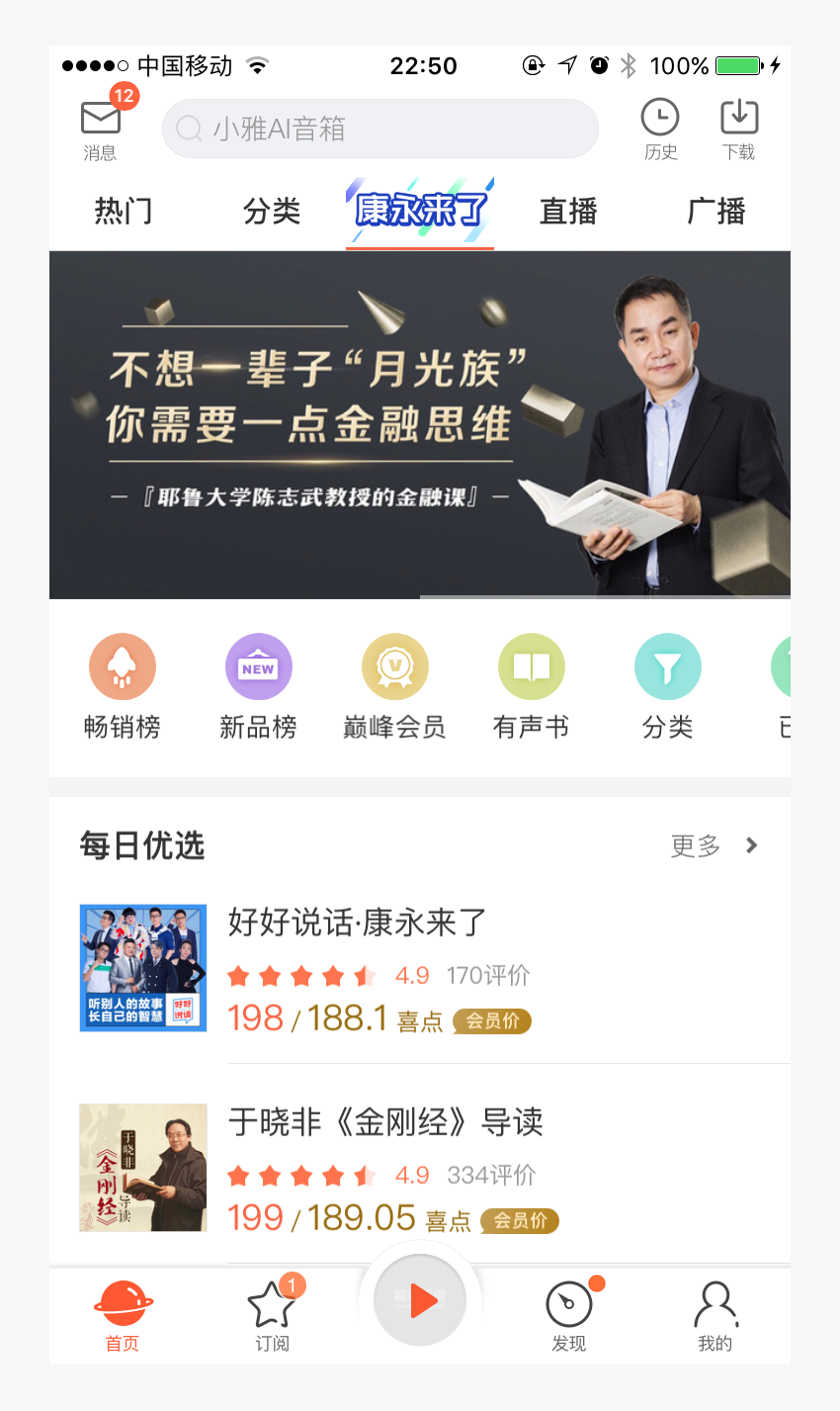
如圖是喜馬拉雅FM的app首頁UI,我將從功能屬性、視覺焦點兩個角度,一排一排的進行分析:
角度一、首先從功能屬性上進行分析:
第一層:NavigationBar上的意符為『消息』、『搜索框』、『歷史』和『下載』,本質(zhì)上是以功能名字命名的意符,其意符的表現(xiàn)形式為圖片+文字。沒啥好說的,每一項映射到自己的功能詳情。
第二層:Tab的分類共有『熱門』、『分類』、『康永來了』、『直播』和『廣播』,其意符的表現(xiàn)形式為文字,這里大家看到『熱門』標簽本身變成橘黃色且下面有一個橘黃色細線,這是兩個符號是通過這么多年的用戶教育之后形成的意義共識,意義為:當前頁面狀態(tài)。這里我有一個小問題,大家猜如果這時候我右滑界面(采取的交互手勢是單指向左輕滑),會發(fā)生什么事情?提供兩個選項:
A、到『分類』頁面。
B、到『訂閱』頁面。
詳細絕大多數(shù)人都能答對,這里的正確答案是A,滑動到下一個tab『分類』。大家只知其所以然,感覺這里的tab本身就是靠滑動手勢來控制的,但是更深層次的原因呢?為什么?
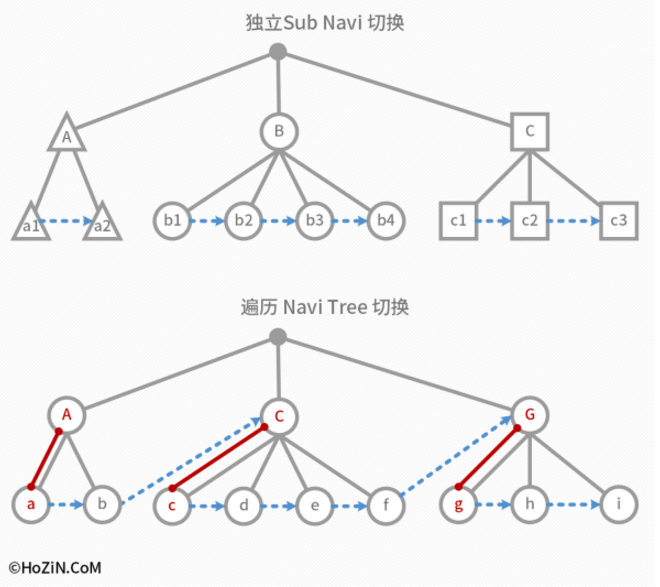
這里涉及到一個滑動切換tab的遍歷解構(gòu),關(guān)于這個,我的網(wǎng)友@HoZiN老法師(大霧)的《淺議滑動Flick切換Tab導航 – 知乎專欄》這篇文章寫得很棒,大家可以去看看。在這里我做粗淺的解釋,在喜馬拉雅這個app中,『首頁』UI中的TabBar上的『熱門』、『分類』、『康永來了』、『直播』和『廣播』都是歸屬于當前BottomBar『首頁』的,所以我們在滑動操作的時候應(yīng)從當前深度的最近層開始交互。
如@HoZiN的下圖所示:

如果用戶滑動這個頁面只能在首頁的5個tab之間切換,我們認為他是下圖的第一種,也即是在單一Bottom模塊下切換(Hozin將其命名為獨立Sub Navi切換,Sub Navi的意思其實也就是底部的Bottom navigation bar的意思,我上文中就直接簡稱BottomBar了,個人命名習慣而已大家能懂是這個意思就行),而另一種情況是有些app當滑動到最后一個tab,再右滑屏幕會進入到第二個Bottom模塊,既是下圖第二種的b-C和f-G的過程。
雖然現(xiàn)在這種設(shè)計方式已經(jīng)鮮有app在繼續(xù)使用了,但是我在2017年的今天仍然是遇到了一些。并且有個特別而精彩的地方在于,一般情況下,b-C和f-G的滑動切換Bottom模塊的這個交互往往是不可逆的。這點就比較有趣了,關(guān)于這個更深層次的原因可能是開發(fā)的原因,可能是產(chǎn)品沒法做到每一個Bottom都有tab,也可能是因為別的app信息架構(gòu)方面的原因,在這里就不展開了。
我們再繼續(xù)單獨看這個第二層:

是不是發(fā)現(xiàn)有一個奇怪的格格不入的叫做『康永來了』的東西混了進來?
這里我就必須吐槽一下喜馬拉雅的產(chǎn)品設(shè)計團隊了,作為一個普通用戶,我本能的以為這個tab下一定是和康永來了有關(guān)的內(nèi)容整合,放在這里是因為運營需要,這個其實在內(nèi)容平臺上很常見。大家看QQ視頻和愛奇藝他們不也經(jīng)常這么干,本身是一件無可厚非的產(chǎn)品推廣的入口常態(tài),然后我滑過去了發(fā)現(xiàn)其實他是『每日優(yōu)選』的一個頻道,只不過最近主推蔡康永的這擋音頻節(jié)目:

如上圖所示,這個奇怪的『康永來了』的tab歸屬到的不是康永來了的音頻詳情頁,而是一個『每日優(yōu)選』的列表頁,那我就認為這個設(shè)計是欠妥的。
我為什么說這樣的設(shè)計欠妥,其原因如下:
因為我確實是有幾個月沒有使用過喜馬拉雅了,我不記得『康永來了』這個位置之前是不是叫『每日優(yōu)選』,還是之前首頁只有四個tag,這個希望有關(guān)注的讀者下方給我留言確認一下。
那既然我不確定,我們不妨分兩種情況去分析:
第一種情況:之前首頁只有四個tag,而新加了一個以具體內(nèi)容ip產(chǎn)品名(比如康永來了也好,或者明天老羅來了也罷)作為顯示,實則是每日優(yōu)選的一個強視覺tag,為的是引導用戶點擊具體ip產(chǎn)品之后看到每日優(yōu)選的這個列表,從而為別的每日優(yōu)選這個列表頁導流。(我認為對于一個成熟的產(chǎn)品團隊,不太可能是這種情況)
第二種情況:之前首頁就有『每日優(yōu)選』這個tag,只不過后來為了運營或者強視覺需求,改成了具體ip產(chǎn)品名。(我傾向于第二種假設(shè))
我猜測喜馬拉雅的團隊本質(zhì)上是希望借助類似于康永來了這樣大的ip露出,通過從視覺上的突出(視覺突出這一點確實做得很好)從而博取用戶流量,然后讓用戶通過查看『康永來了』這個具象的興趣點tab,進入每日優(yōu)選的這個列表,從而為別的每日優(yōu)選產(chǎn)品導流。
從文案層面來說『康永來了』確實比『每日優(yōu)選』更吸引人,但是如果是我來設(shè)計這個地方的話,我個人傾向還是放一個每日優(yōu)選的tag,畢竟這是所有用戶都能懂的語言,而康永是誰?這個問題畢竟不是所有人都知道的。
如果實在是通過數(shù)據(jù)或者產(chǎn)品運營需求表示,我們需要強調(diào)『每日優(yōu)選』的話,那我會把每日優(yōu)選的視覺也做得像現(xiàn)在康永來了一樣突出,但是名字不能變,還得叫『每日優(yōu)選』。
那如果康永來了這個ip市場運營那邊吩咐了,確實需要持久強推怎么辦?
辦法有,比如banner位就可以直接推,而且banner位可以直接跳轉(zhuǎn)到具體ip的詳情頁,路徑更加簡短,用戶馬上就可以購買,不像現(xiàn)在跳到的是一個每日優(yōu)選的列表,用戶還得通過一次點擊才能進入詳情。
還有另一種極端的情況,如果有一天運營同學告訴我,banner位不允許一直放康永來了,但是市場同學又告訴我康永來了這個ip很重要,需要長時間強推。那我的辦法可能是有以下兩種:
第一種辦法是在第三層的最前面(必聽榜的前面)加一個獨立的康永來了tag,這樣的做法是開發(fā)成本簡單易行,但是不夠優(yōu)雅。但是你連『小雅音響』這種智能硬件購買頁入口都放在上面了,多放一個運營強推ip也沒毛病啊。_(:зゝ∠)_
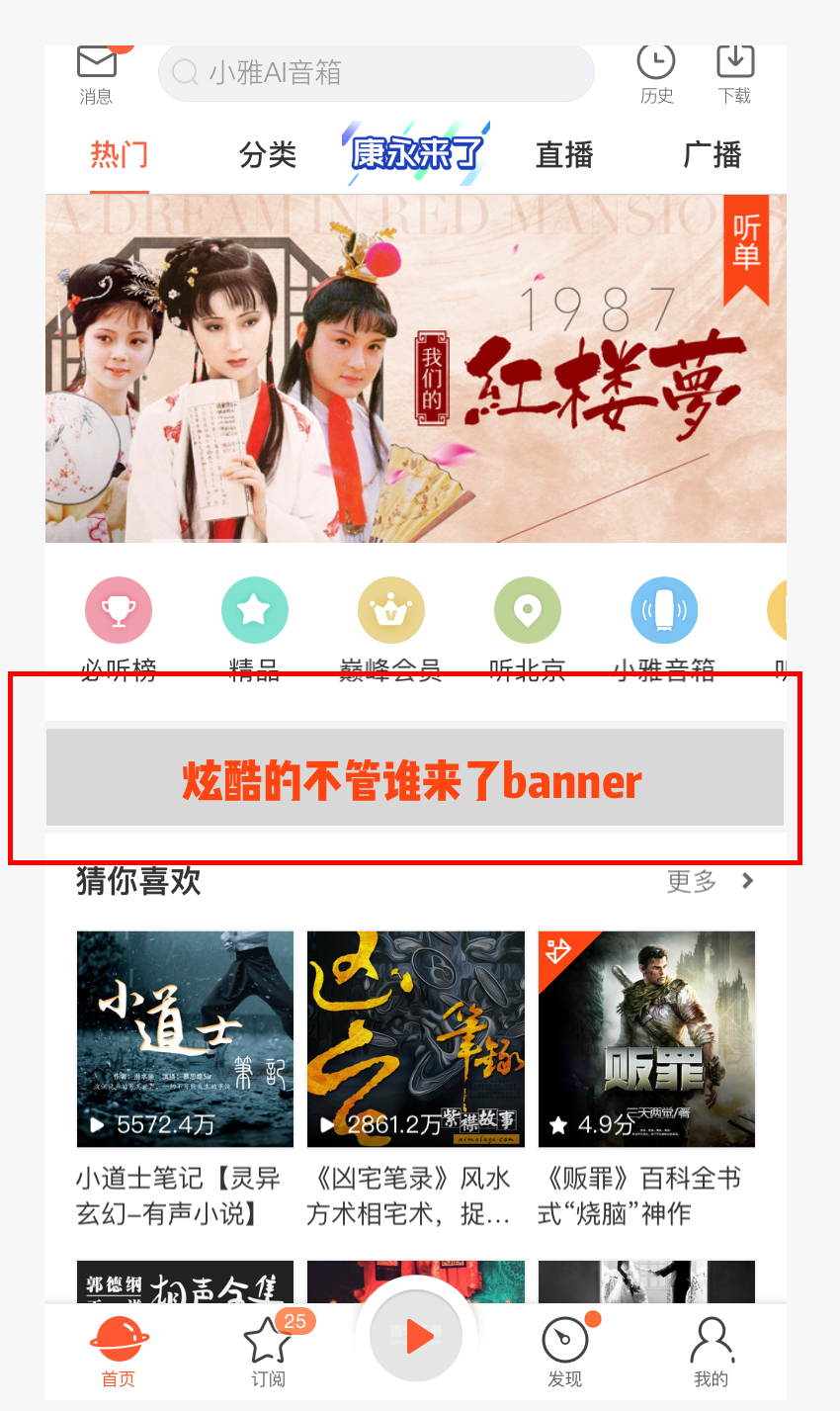
第二種辦法雖然比較decent一些,是在第四層和第無層的中間開辟一塊很小的次banner位去放,如下圖所示:

但是我個人是不推薦這種做法的,哪怕未來這個次banner可以擴展為多個次banner輪播我也不推薦,因為如果是這樣的話,用戶首頁第一屏留給『猜你喜歡』的內(nèi)容展示就很有限了。
總而言之吧,第二層tab的『康永來了』一定是一個待埋點考量的爭議設(shè)計。我只是提出我個人的見解,不一定對,大家切勿偏聽偏信。好了我們繼續(xù)往下看。
第三層和第四層:圖片banner和分類頻道icon,其意符的表現(xiàn)形式為純圖片/圖像+文字,banner嘛這個沒啥好說的,通過自動左右切換的圖片告知用戶一些產(chǎn)品需要告訴用戶的信息而已。分類頻道icon我之前的幾篇文章里面都有提到一些,記得在我的文章里我說到的格式塔原理么,大家打眼一看這個分類頻道icon就知道右側(cè)還有一些,是可以滑動的。
第五層和第六層:這個就更沒啥好說的了,就是一個常規(guī)的帶圖片的宮格列表(我習慣這么叫他們,你們想怎么叫都行)頁,其意符的表現(xiàn)形式為圖片+文字,右上角有點擊更多有一個向右的圖標表明是可以點擊跳頁的(具體參看我寫的分割線那篇文章)。到一個內(nèi)容更豐富的item列表頁。那么我問大家一個問題,為什么猜你喜歡的這個圖片不也做成左右滑動的而要做成這樣固定展示6張的呢?
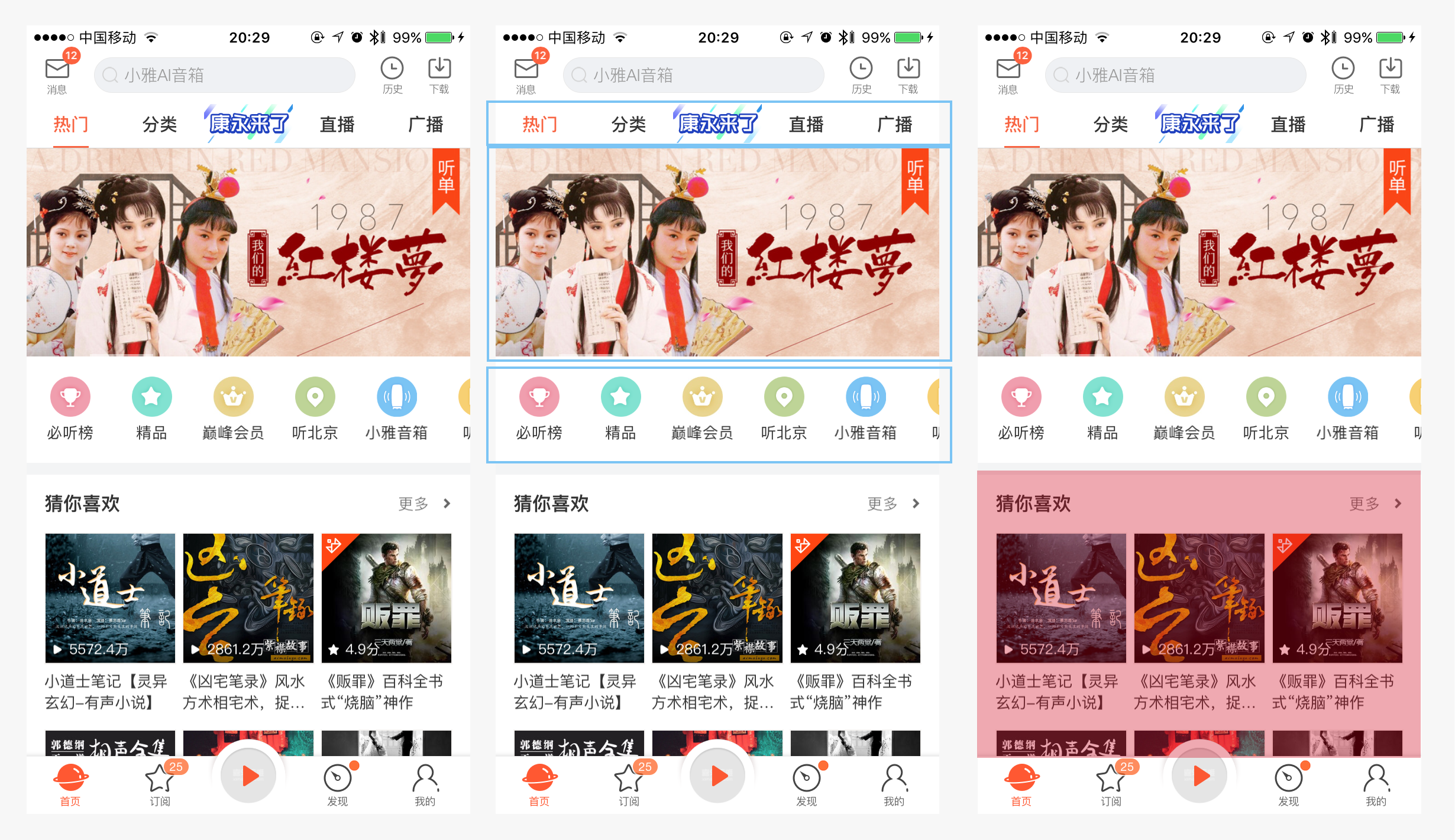
這里主要是有兩方面的原因,第一是做成左右滑的話,屏幕空間最多只能展現(xiàn)三張半,不如現(xiàn)在這個展示6張露出得多。第二是有一個很有趣的交互上需要注意的點,大家看如下圖所示:

我標記藍色線框的部分大家看到了沒,這個banner也是可以滑動,分類頻道icon也是可以滑動的,整個頁面Tab也是可以點擊跳轉(zhuǎn)的。這也就意味著,如果要執(zhí)行tab滑動跳轉(zhuǎn)這個交互手勢,我想能采用的滑動熱如右圖紅色所示,區(qū)域本身就已經(jīng)很小了。
如果下面猜你喜歡也做成可以左右滑動的話,那么Tab的滑動手勢熱區(qū)面積更小了。如果真是那樣的話,那這個Tab就不該設(shè)計成可以滑動加載的。
所以說嘛,app中的意義符號設(shè)計直接決定了這個app的易用性。不要亂來。
第七層:這就是bottombar具體沒什么好講的了,也就是五個圖形意符,各自表示著自己的意義映射。現(xiàn)在很多app中大家會發(fā)現(xiàn)有些底部是只有icon沒有文字的,有些是帶了icon也帶了文字的,帶文字的目的也是為了解決圖形聯(lián)想帶來的意義映射路徑多的情況。這個不多說了。來看第二個角度。
角度二、從視覺上進行分析

按照視覺強弱來看,『康永來了』、『banner』、『猜你喜歡』是頁面最重的視覺部分,其次是頻道入口icon和下面的Bottombar,最后是navigationbar上的小溪、搜索、歷史和下載。
從視覺上看,其實作為內(nèi)容平臺的喜馬拉雅設(shè)計的很贊,沒有任何問題。內(nèi)容產(chǎn)品本身占有最強視覺強度,功能意符占有較弱視覺強度。這就是為什么猜你喜歡要用圖片+文字的宮格列表,不用類似于item之類的原因,因為比如這里的每一個節(jié)目都換成是一個item,那視覺只集中左邊的圖片上,而不像現(xiàn)在三張圖片這樣聚焦。
最后拋出一個視覺上BottomBar的問題,現(xiàn)在很多app會在實心icon還是線性icon上面糾結(jié),知乎的BottomBar一直采用實心icon,而Airbnb一直采用線性icon,到底為什么?
我會在下一期的交互閑談里面說這個問題,大家也可以想一想,其實(如果我理解的沒錯的話)答案就在我上面這段論述中。
PART 4 – 手機app中的意符設(shè)計需要辯證的幾小點
一個擅長app中意符設(shè)計的人,本質(zhì)就是對appUI設(shè)計有十足把握的人,關(guān)于這里的幾點辯證只是提出來說一下,具體的UI設(shè)計過程中這樣的問題不勝枚舉,大家可以留言交流。
一、BottomBar上的意符到底要不要加文字?
手機中可供點擊反饋的意符設(shè)計分為很多種,有純圖片的(比如banner),有圖形+文字的(比如BpttomBar上的那些),有純文字的(不如上文中喜馬拉雅的切換tab,比如『點擊查看更多』、『點擊展開』、『滑動加載』之類具有誘導性的文案),還有純圖形的『比如像『一個One』這樣的app底部BottomBar是只有圖片不帶文字的』,還有一些是按鈕形式的。
在這些意符的設(shè)計中,意義識別是尤其需要被設(shè)計的。如果一個圖形無法表現(xiàn)他應(yīng)有的意義,那就一定要在附近加上文字形成一個完整的意符。
舉個例子:已下載這個icon已經(jīng)被所有app用爛了,大家一聽就知道應(yīng)該包含一個向下的箭頭,比如歷史記錄也是,大家都能想到是一個時鐘,這就是長期教育用戶之后用戶產(chǎn)生的意義聯(lián)想。所以喜馬拉雅和騰訊視頻中的這兩個意符設(shè)計,一個是帶文字,一個是不帶文字,都不影響用戶識別體驗。
但是比如再舉一個例,『我的』圖標,現(xiàn)在大家都習慣用一個『人頭像』,而一切新奇的產(chǎn)品比如說『氧氣app』,才用的是一個圓圈,那么這個時候如果是意義識別為主導的產(chǎn)品(比如電商啊或者用戶不是那么年輕的)就會選擇在下面加上一行中文。這樣的話在圖形上發(fā)揮得再不易識別,也可以借助文字瞬間映射到。
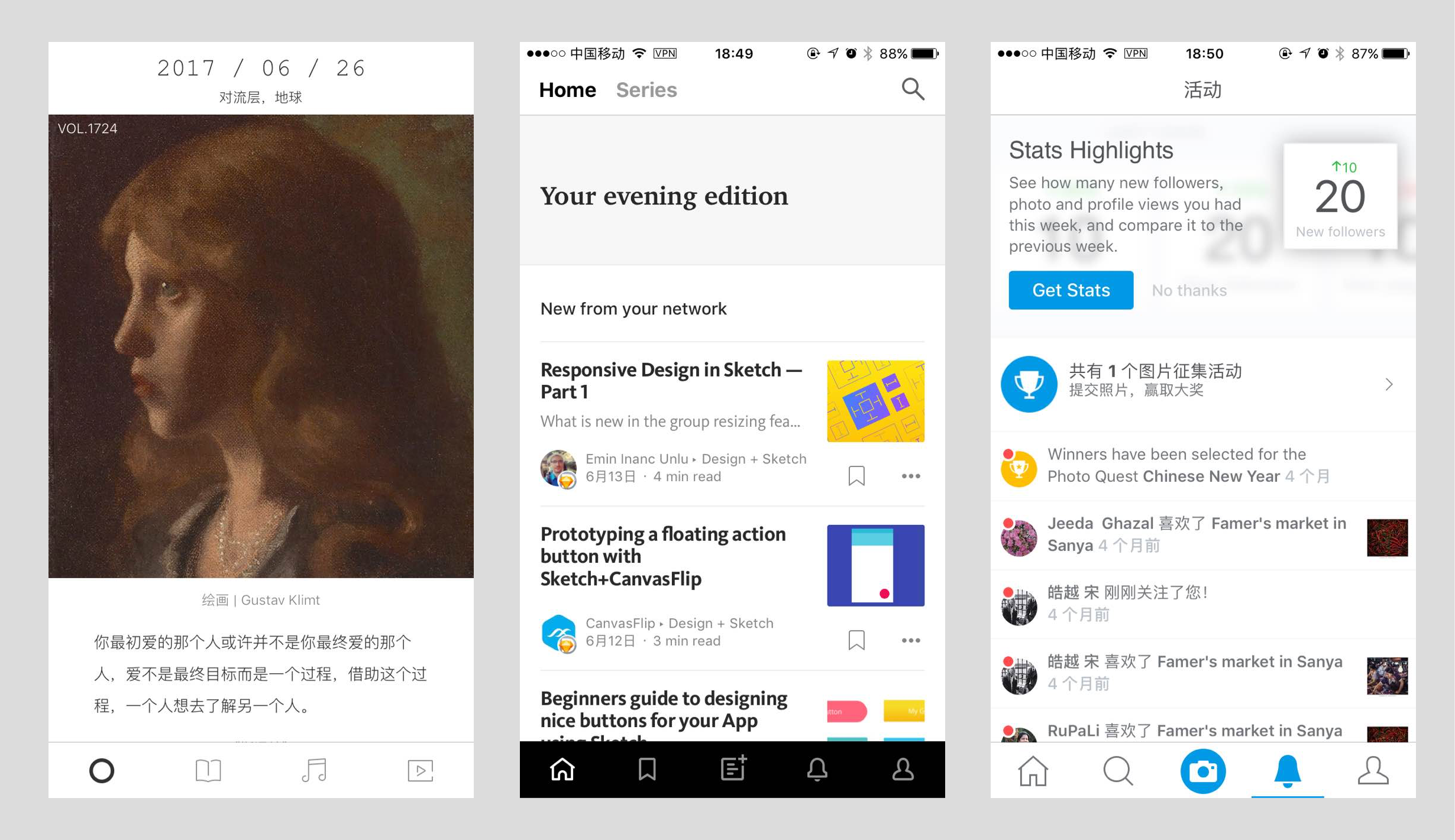
那比如像『一個One』、『Medium』和『500px』這樣的眾多app,他們的BottomBar都是一個純圖形:

純圖形帶來的其實是一種新奇感和簡潔的設(shè)計感。相對的,和用戶需要花更長時間的視覺判斷,比如第一張圖是『一個One』,第2,3,4個icon其實很易識別:一本書,一個音符和一個播放三角能夠很簡潔的代表文章,音樂和視頻。第二張圖相對就沒有那么容易識別了,尤其是第三個圖標,意義指向不明確,但是由于Medium是一個國外設(shè)計師聚集的網(wǎng)站,所以其實也還好,設(shè)計感在一定程度上會優(yōu)于識別也沒問題。圖3是500px,這5個icon就更易識別了。
所以,如果你采取無文字的BottomBar,那么請UI設(shè)計師用心設(shè)計你的icons。
二、設(shè)置引導用戶點擊加載的意符應(yīng)該如何設(shè)計?
有一個app需要設(shè)計這樣一個功能:文字默認折疊展示3行,但是點擊之后需要(非跳頁)加載全文,那么請問需要設(shè)置怎樣的意符引導用戶點擊?
傳統(tǒng)的大概是三種方案:
第一是在文字第三行的前四個字用其他顏色(比如藍色)標記為『加載更多』,用戶一點之后加載全部(早期知乎的做法)。
第二種是在文字第三行結(jié)束之后再第四行的位置居中放一個『點擊加載更多』,用戶點擊之后加載全部。
第三種是在文字第三行結(jié)束的位置放一個省略號即可,用戶閱讀之后發(fā)現(xiàn)沒讀完,自己會嘗試點擊。
顯然,第三種方法僅適合社區(qū)類app或者貼吧或者問答類app,因為一般用戶讀都很難讀完,更別說給你點擊一下了。第一種和第二種也是見仁見智,一般情況下我個人推薦第一種,因為需要文字折疊成三行的頁面就說明本身畫面排布很緊張,就不要另起一個第四行放『點擊加載更多』了。
三、app中的按鈕設(shè)計,什么時候應(yīng)該有push色,什么時候應(yīng)該沒有?
這是我的微信公眾號后臺有一個小伙伴的提問,push色這個東西在網(wǎng)頁上有別的更多作用,但是在app中,一般就只用來反饋行為。
有兩種情況:
第一種是你點擊某個意符,這個意符發(fā)生變化(顏色或樣式變化)同時跳轉(zhuǎn)。
第二種是你點擊某個意符,這個意符完全不發(fā)生變化但是頁面跳轉(zhuǎn)。
從用戶期待每次行為都得到反饋的心理上來說,我們當然希望所有的意符都能呈現(xiàn)及時反饋以證明你的點擊行為是有效的(也就是上面的第一種)。但是有時候由于反饋動效我們寫得不盡如人意問題,我們看到冗長(哪怕只有半秒)切重復的的反饋內(nèi)心就會就會很煩。
舉個例子比如原生安卓的Material Design點擊每個item都會出現(xiàn)一個水波動效反饋,當然原生Material Design的動效是足夠優(yōu)秀的,所以我們會覺得很有新奇感。但是你們?nèi)绻囋嚢寻沧康倪@個動效拉長別說一倍,拉長三分之一。你們一定會崩潰的相信我。
PART 4 – 總結(jié)
app產(chǎn)品設(shè)計和UI的設(shè)計中,意符的設(shè)計是當眾最重要的一環(huán),因為每一個意符作為產(chǎn)品的功能入口和行為入口,它們不光光是產(chǎn)品的流量節(jié)點。更是app產(chǎn)品信息架構(gòu)的核心提現(xiàn)。
在設(shè)計app的意符的時候,要更多的考慮到意符所蘊含的具體交互手勢(比如喜馬拉雅的tab bar就包含了滑動和點擊)以及具體的對用戶行為的思辨。
app中意符的設(shè)計一定是框架層面的設(shè)計,他的本身視覺層級不易過高,最好不能超過app主體信息。
意符的意義映射要盡可能的單一,最好能讓用戶一眼就了解這個意符是代表什么功能什么意義。
app意符的觀察、分析、設(shè)計是一個長期的過程,大家可以試著多問自己一些為什么。
最后,為每一個看完這13000字的你點贊。
希望這篇文章能對你對app的設(shè)計有一些幫助。這期我用了特別長的筆墨去描述app的意符設(shè)計,這一篇配合上兩篇一起去看,大概會對app從抽象的形態(tài)上有一定的理解。
網(wǎng)頁題目:app中的交互手勢和意符設(shè)計
文章路徑:http://m.newbst.com/news2/161752.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站建設(shè)、用戶體驗、面包屑導航、靜態(tài)網(wǎng)站、微信公眾號、做網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 百度優(yōu)化的優(yōu)點 2022-05-31
- 液晶科技營銷型網(wǎng)站風格欣賞 2022-05-31
- 專業(yè)做外貿(mào)網(wǎng)站的公司的內(nèi)部標準 2022-05-31
- 新站如何提高百度蜘蛛抓取量 2022-05-31
- 開發(fā)一個小程序商城 我該怎么做? 2022-05-31
- 網(wǎng)頁素材如何做中文排版設(shè)計 2022-05-31
- 網(wǎng)站推廣企業(yè)該如何把握好微信營銷的度? 2022-05-31

- 網(wǎng)站宣傳的六類方法描述 2022-05-31
- 競價廣告投放及優(yōu)化指南 2022-05-31
- dsp廣告優(yōu)勢是什么? 2022-05-31
- 網(wǎng)站首頁排名消失的原因有哪些? 2022-05-31
- 移動端UI設(shè)計中視覺分隔技巧 2022-05-31
- 企業(yè)做微信營銷的模式有哪些? 2022-05-31
- 「內(nèi)容營銷為什么重要」給你準備了點兒干貨 2022-05-31
- 模板網(wǎng)站和設(shè)計網(wǎng)站為什么價格差距會比較大 2022-05-31
- 互聯(lián)網(wǎng)+銳不可當,網(wǎng)站推廣企應(yīng)準備好前期工作 2022-05-31
- 相比PC網(wǎng)站 手機站是不是更有優(yōu)勢 2022-05-31
- 單頁面優(yōu)化在網(wǎng)站中所占的價值,網(wǎng)站中單頁面優(yōu)化價值高 2022-05-31
- 網(wǎng)站重新改版需要考慮什么 2022-05-31