APP導航與信息布局界面設(shè)計模式
2022-06-13 分類: 網(wǎng)站建設(shè)
因為最近接觸到APP設(shè)計類似的工作,所以我來梳理一下如今市面上流行的APP導航設(shè)計模式以及信息布局設(shè)計模式。因為還沒有深刻體會到每一種設(shè)計的優(yōu)缺點以及適用場景,所以這里主要的任務(wù)是梳理APP的布局設(shè)計有哪些。

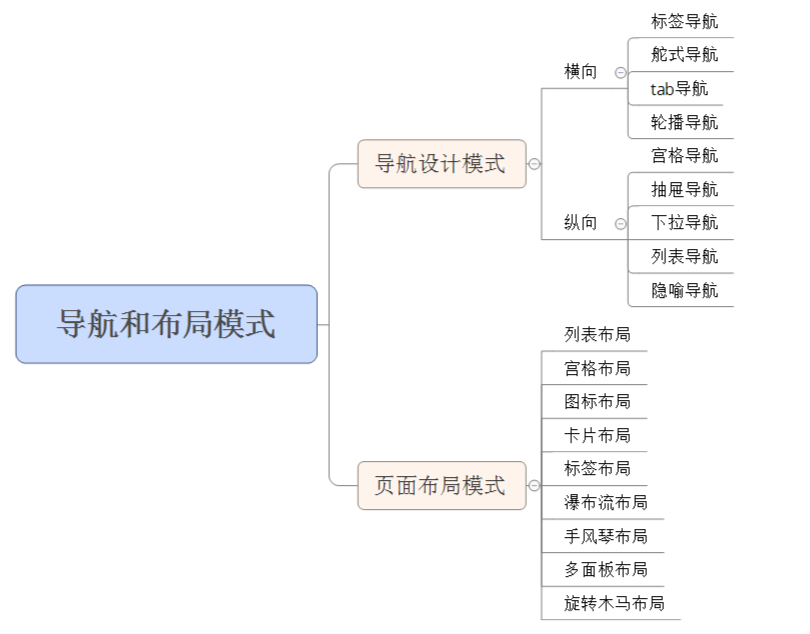
下圖為本文的結(jié)構(gòu)圖:

導航設(shè)計


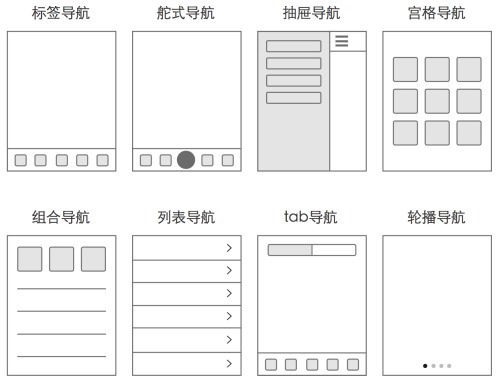
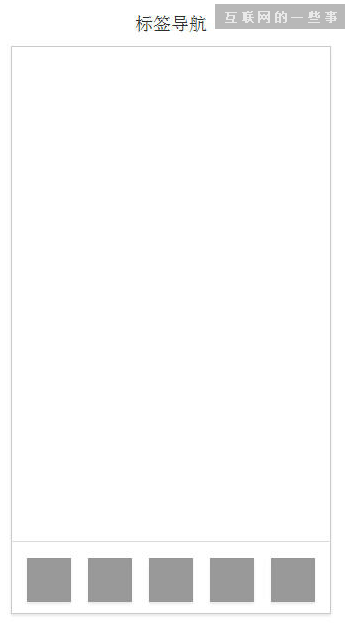
標簽導航(選項卡導航)
將入口放在頁面底部,形成標簽導航,這是現(xiàn)在市面上比較流行的一種導航模式,幾乎所有APP都有應(yīng)用到。優(yōu)點顯而易見,讓用戶一進入APP就能對APP的結(jié)構(gòu)有一個初步的認識,簡單易懂。通常這種導航方式底部的標簽選項不會超過5個,如果超過五個就會考慮適用舵式導航。


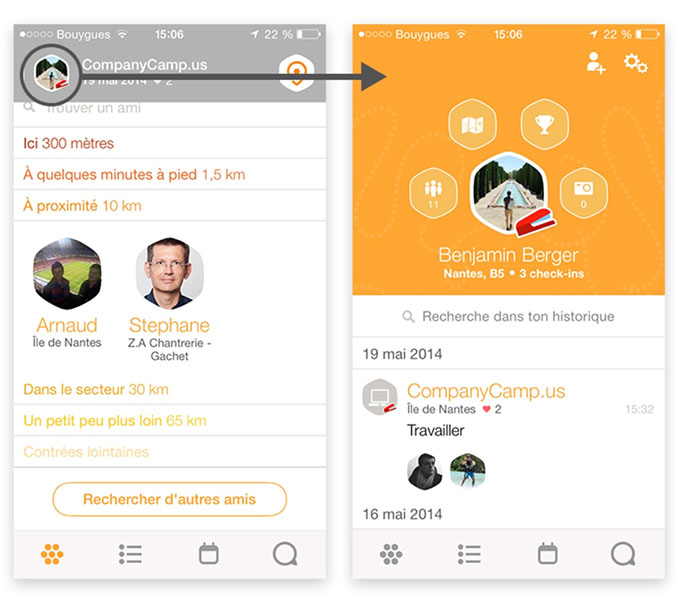
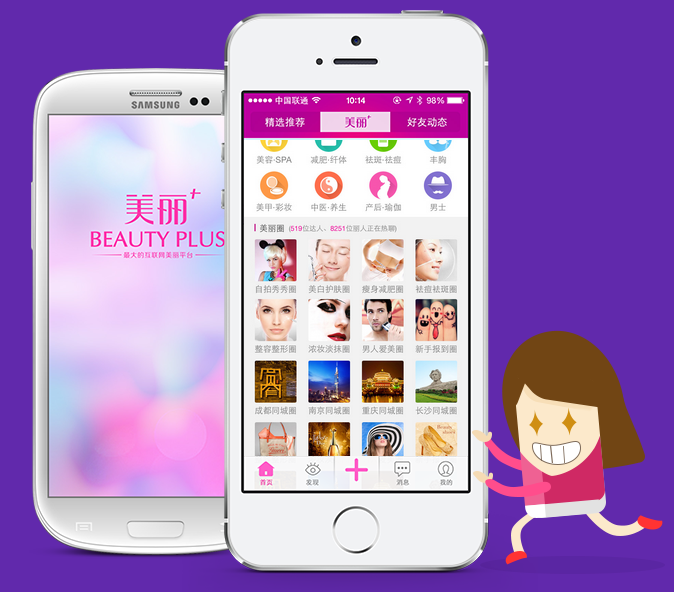
舵式導航
與標簽導航類似,但是其中一個導航標簽蘊含更多的操作選項,也可以理解為標簽中蘊含更多二級導航標簽,可以讓導航欄簡潔高效,避免擁擠,又可以突出常用功能。


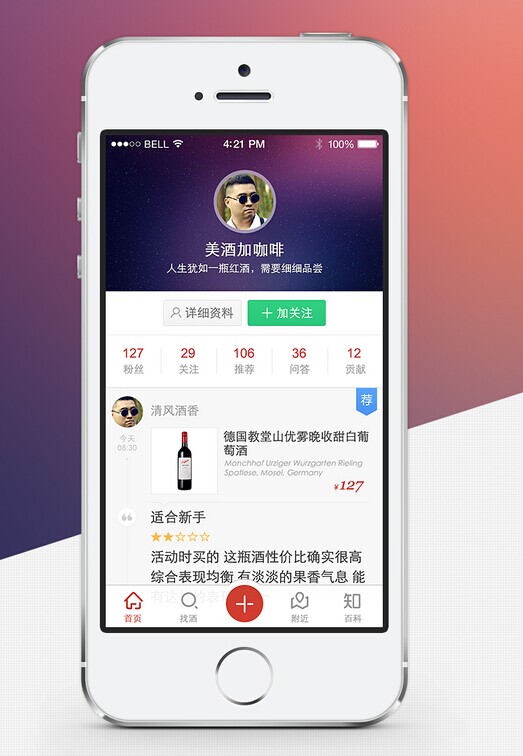
其中,舵式導航中蘊含二級導航標簽的標簽可以單獨成為一種導航——點聚導航,適用于因為內(nèi)容的展示,要求界面有極高的簡潔性的APP。印象筆記的APP版本就是一個典型的點聚導航,印象筆記是個特別的例子,不僅用點聚導航作為一級導航,還用了抽屜導航作為二級導航,應(yīng)該是為了大程度保持產(chǎn)品的簡潔性。


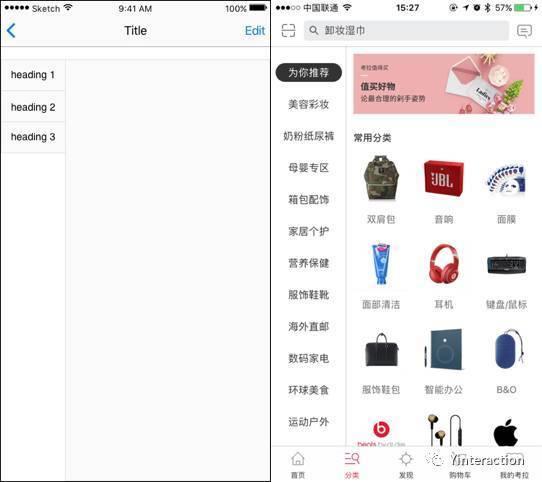
tab標簽導航
將標簽放到界面的上方,就會形成tab標簽導航,這種導航適用于類目較多的APP作為二級導航梳理頁面邏輯,布局清晰。作為一個二級導航,頂部標簽導航應(yīng)用于多種情境下,可以固定數(shù)量,展示有限的幾個標簽。也可以擴大一定的數(shù)量,變成向左滑動展現(xiàn)更多標簽,十分靈活,但是因為在手機中左右滑動不如上下滑動方便,因此,個人認為還是不要展開太多標簽。



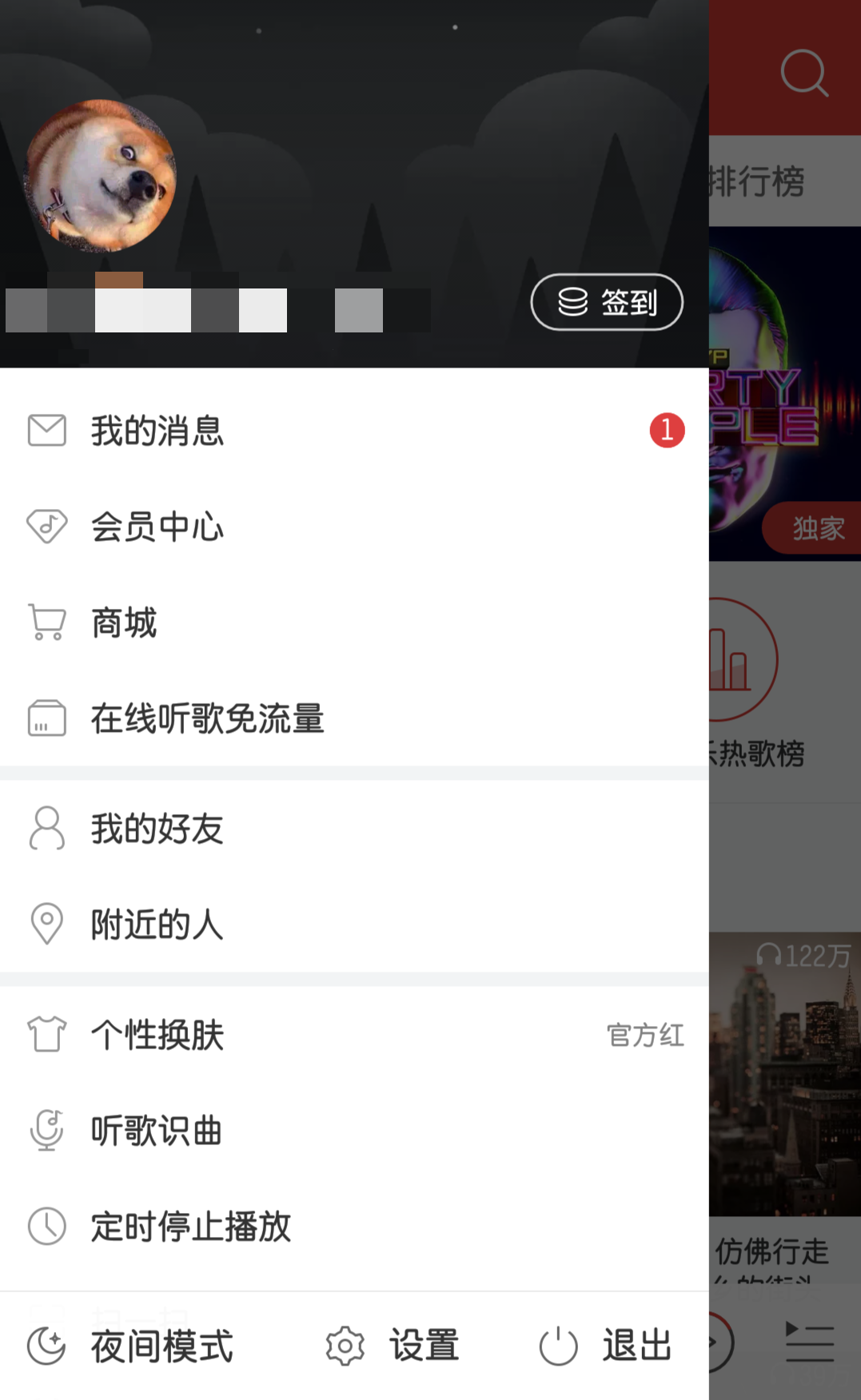
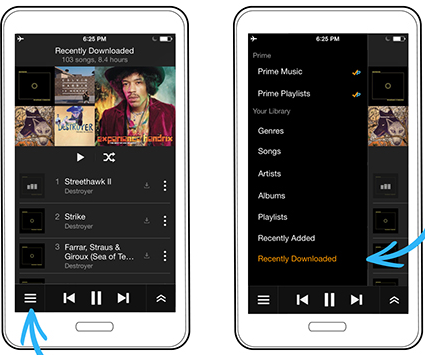
抽屜導航
抽屜導航是將菜單隱藏在當前頁面后,點擊導航入口即可像拉抽屜一樣拉出菜單。抽屜導航一般用來放置對用戶而言不太常用或者對于產(chǎn)品而言不太核心的功能,優(yōu)點是可以節(jié)省頁面空間,比較適合于不那么需要頻繁切換內(nèi)容的應(yīng)用,例如對設(shè)置、關(guān)于、個人信息等內(nèi)容的隱藏。


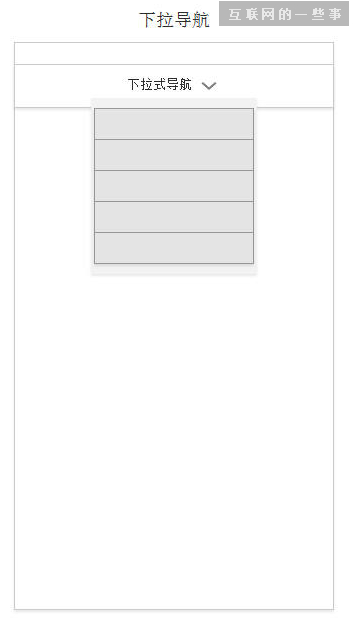
下拉導航
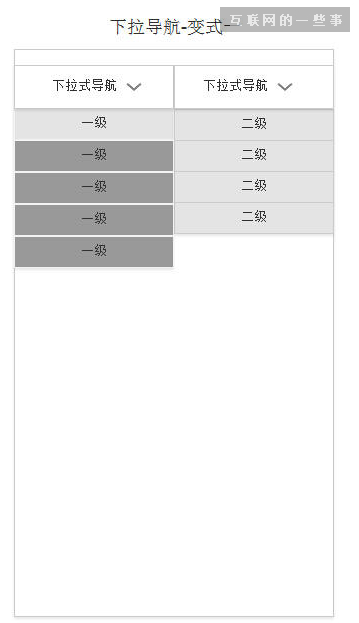
一般位于產(chǎn)品頂部,通過點擊呼出導航菜單。導航菜單以浮窗形式位于界面上層,可通過點擊導航菜單以外的區(qū)域使其收起。下拉導航的菜單與界面的連貫性比抽屜式要好,容易讓用戶感知當前位置。但由于是位于屏幕上方,相對隱蔽而且不能結(jié)合手勢操作,所以該菜單形式也不適合于頻繁的切換功能使用。考慮到導航菜單的可用面積較小,所以一般采用列表的形式展示菜單內(nèi)容。下拉導航還有一種變式,就是下來菜單中展示兩級甚至多級,一般在電商產(chǎn)品中比較常見,因為品類和篩選條件眾多。



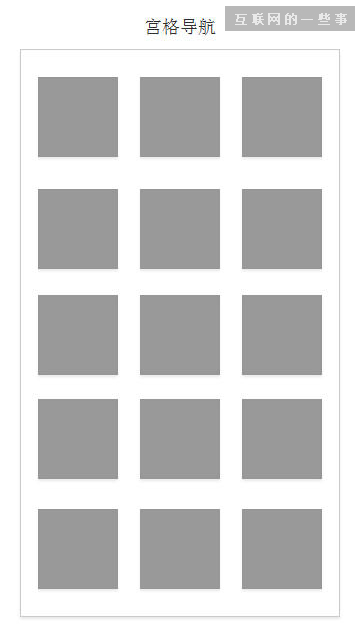
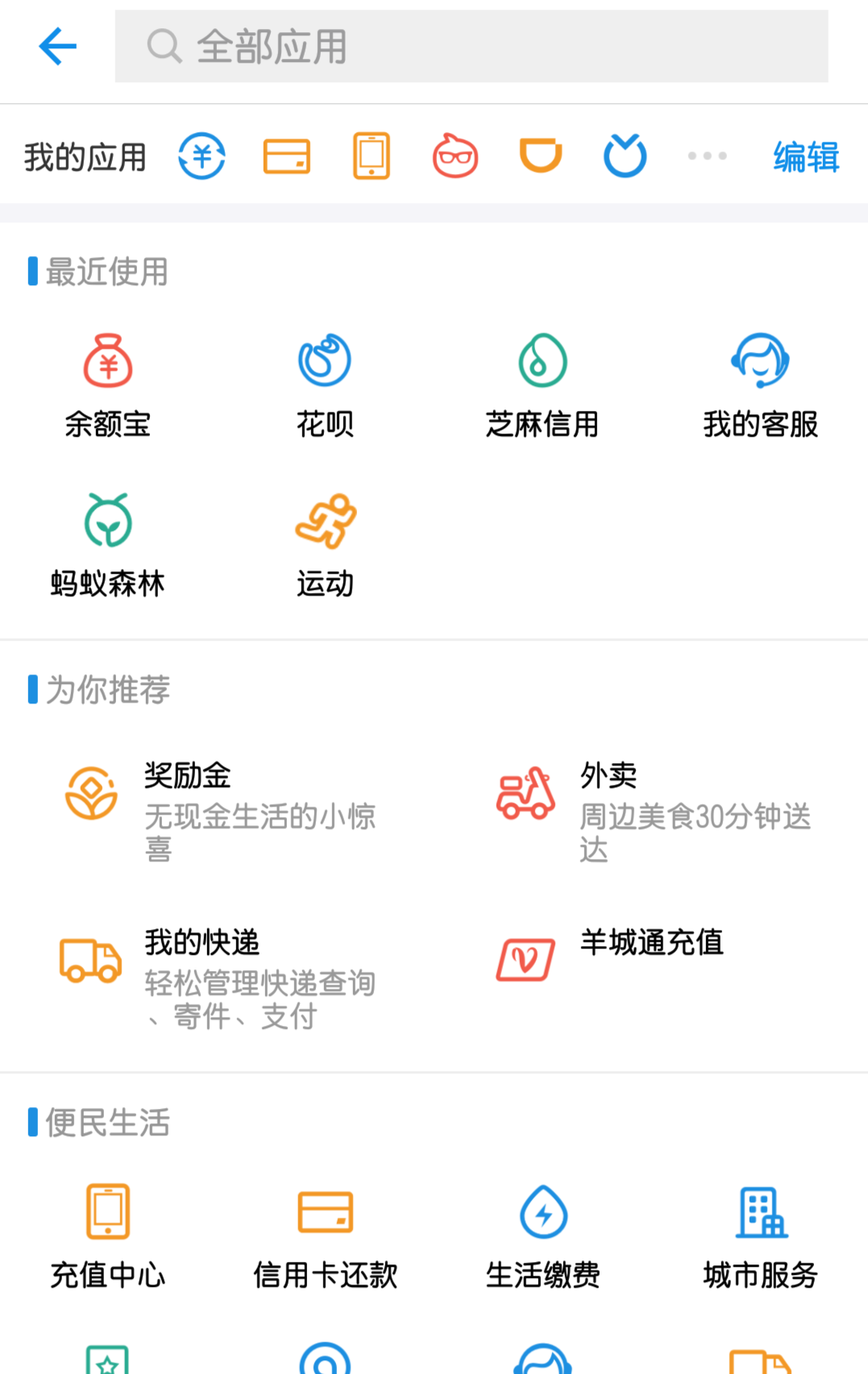
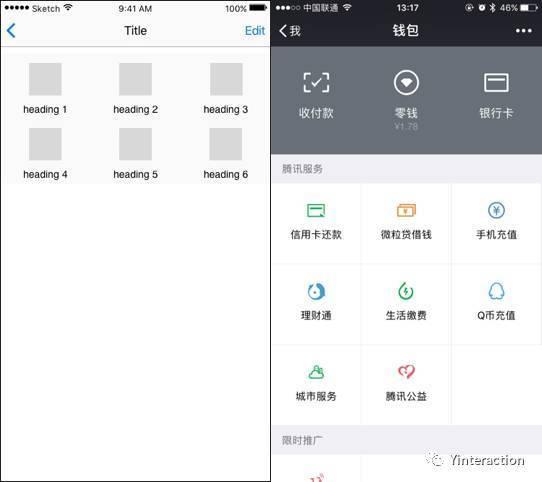
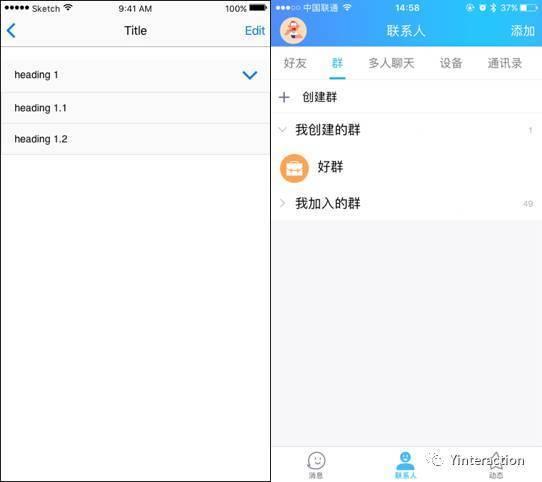
宮格導航
主要入口全部聚合在頁面,讓用戶做出選擇。這樣的組織方式雖然無法讓用戶第一時間看到內(nèi)容或執(zhí)行操作,用戶的選擇壓力也比較大。但卻能夠讓用戶整體上了解APP提供的服務(wù),從而選擇自己所需要的那個服務(wù)。這種導航于一些提供的服務(wù)較多或者類目較多的APP,例如支付寶、優(yōu)酷等。


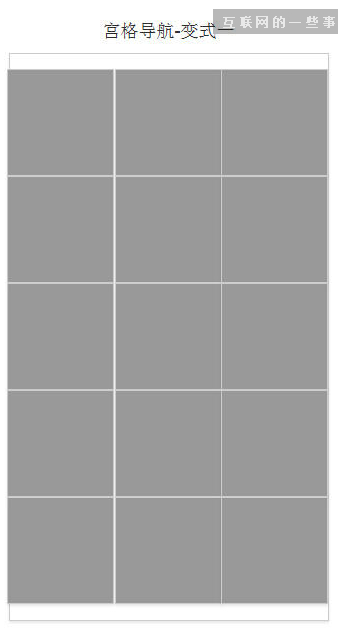
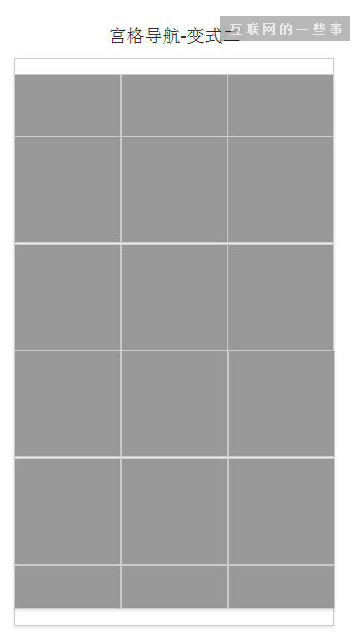
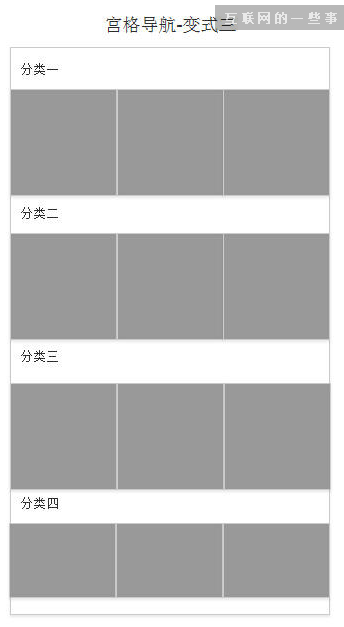
由于受到卡片式設(shè)計的影響,宮格導航也出現(xiàn)了不少的變式,主要有以下幾種:
將宮格的卡片變大,宮格與宮格時間不留空白。

增加縱向滾動功能,就可以增加卡片數(shù)量的展現(xiàn),可以說是無限的。如下圖:

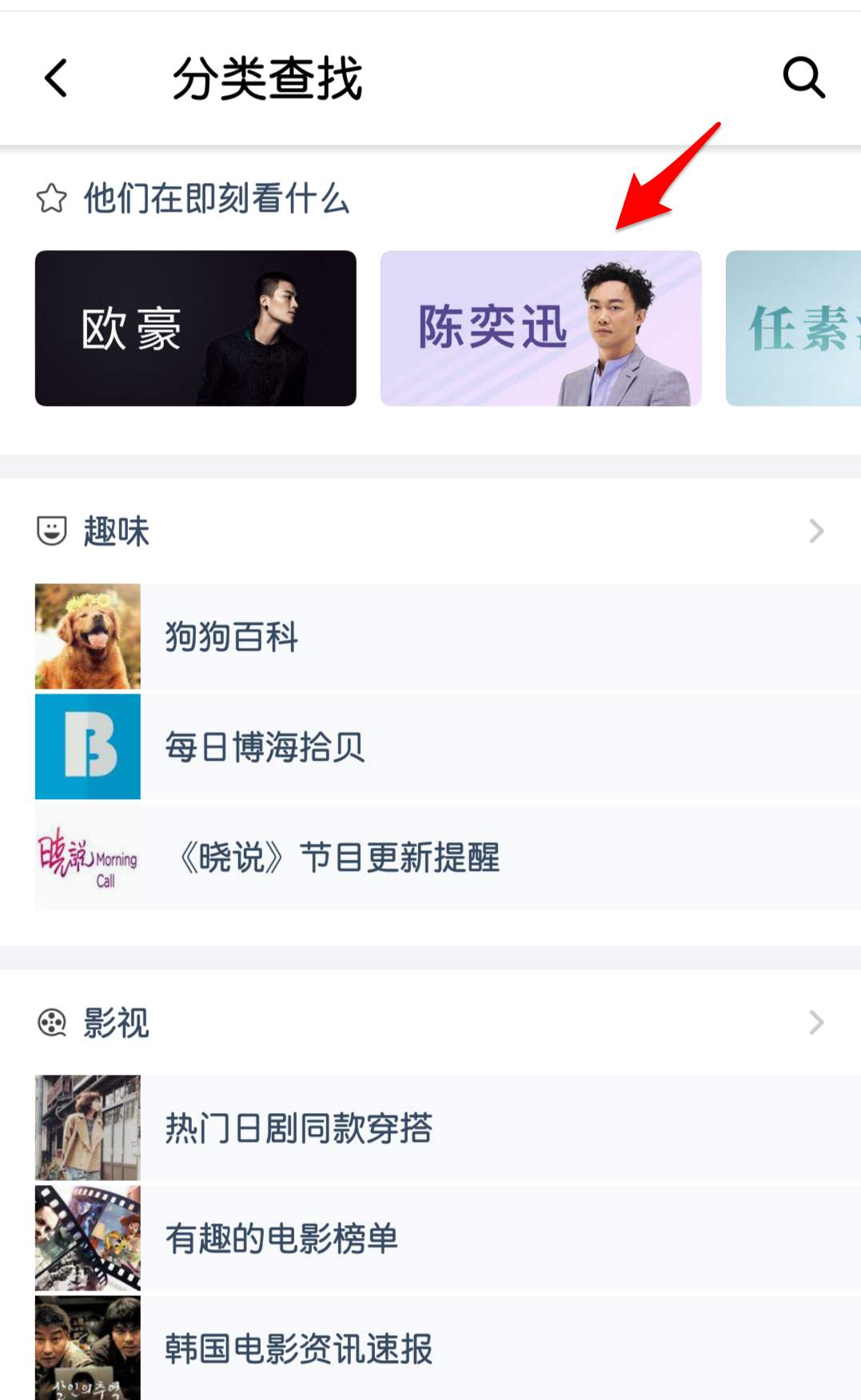
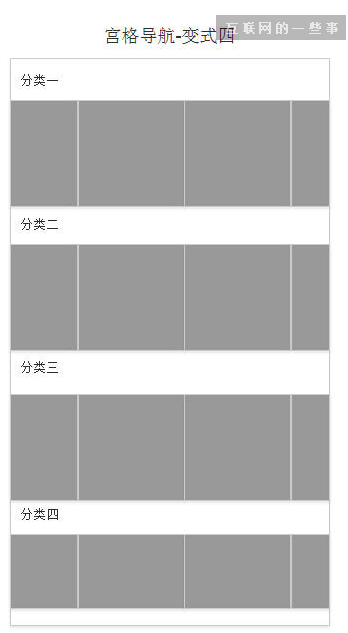
對宮格進行分類

每個分類也可以繼續(xù)展開,滑動出更多,甚至跟訂閱相結(jié)合

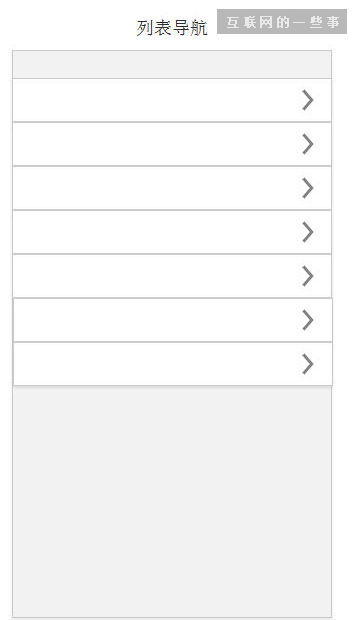
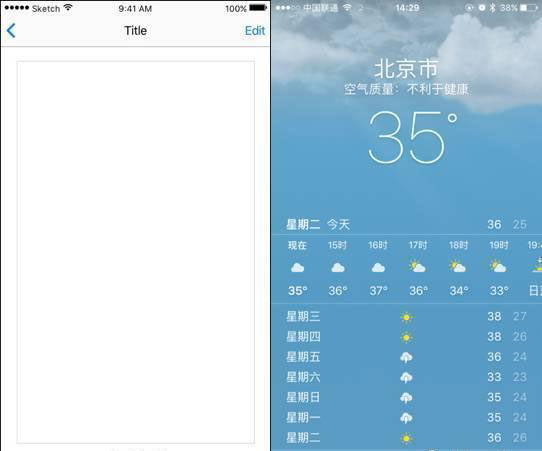
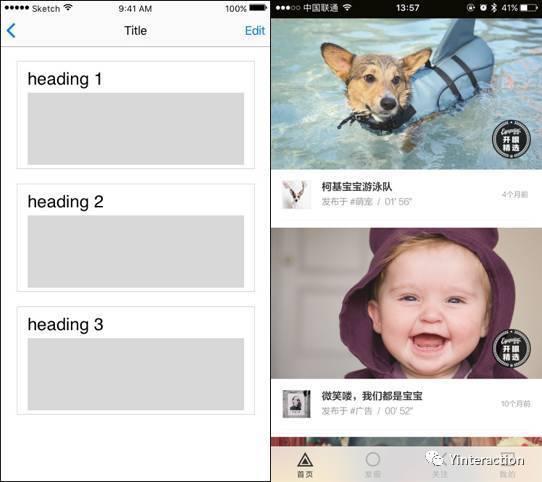
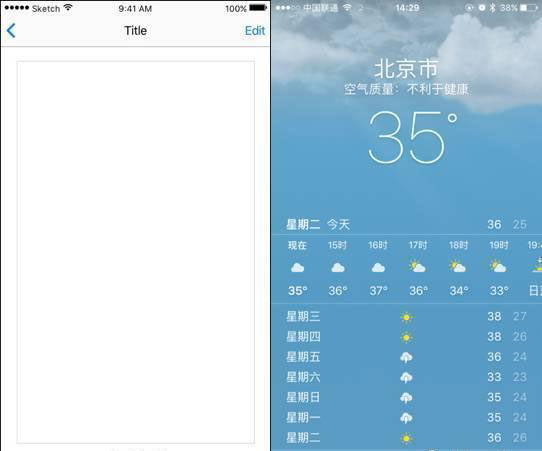
列表導航
通過列表指示類目,在右側(cè)顯示箭頭表示有二級內(nèi)容,列表導航通常用于二級頁,由于它與宮格導航一樣,不會默認展示任何實質(zhì)內(nèi)容,所以通常app不會在首頁使用它。這種導航結(jié)構(gòu)清晰,易于理解,冷靜高效,能夠幫助用戶快速的定位去到對應(yīng)的頁面。
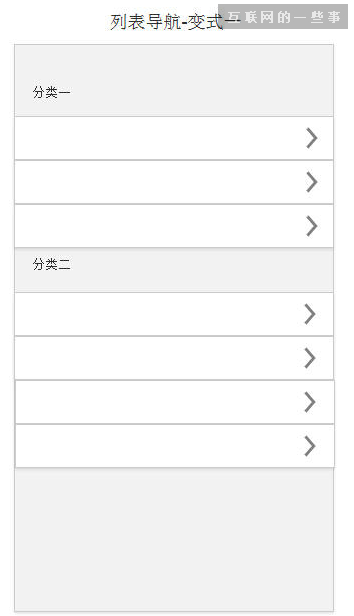
同樣可以對列表進行分類產(chǎn)生變式,這樣邏輯會更清晰,不知道如何確定分類名稱。把分類名稱去掉也是可以的。只是用間距將每一組列表隔開也能起到梳理邏輯的作用。



輪播導航
每一個頁面就代表一個導航入口,這就是輪播導航,適用于比較簡單或者結(jié)構(gòu)比較扁平的APP。輪播導航能夠大程度的保證應(yīng)用的頁面簡潔性,操作也是最方便的,只需要手指左右滑動。缺點也很明顯:承載入口的數(shù)量有限,超過10個可能就多了。這種導航常見于查看圖片,也經(jīng)常與其他導航模式結(jié)合,作為banner廣告呈現(xiàn)。


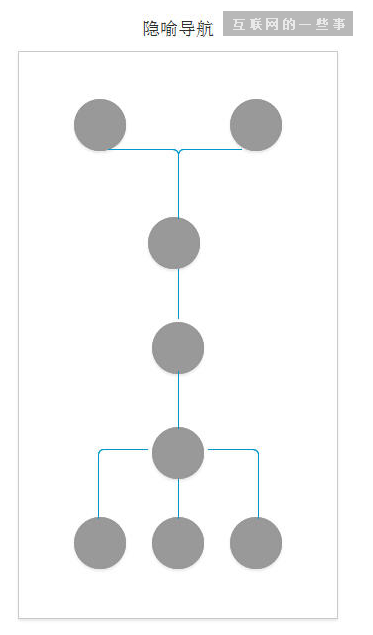
隱喻導航
如果原始導航中的五個入口,變成游戲界面中的五個關(guān)卡,只是簡單地將其按照上下順序列出來就會不太適用。游戲?qū)Ш降囊蟛粌H要可用,更要和整個游戲的風格等匹配。因此,有了隱喻導航這種模式,用頁面模仿應(yīng)用的隱喻對象。這種導航主要用于游戲,但在幫助導航 人們組織事物(如日記、書籍等),并對其進行分類的應(yīng)用中也能看到。

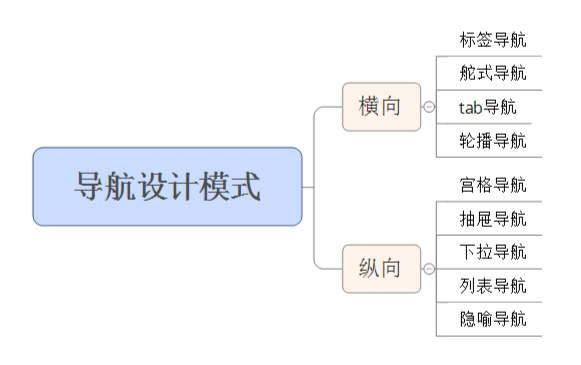
總結(jié)起來,導航主要分為兩大類,橫向和縱向。橫向的導航有:標簽導航、舵式導航、tab導航、輪播導航;縱向的導航有:宮格導航、下拉導航、列表導航、隱喻導航、抽屜導航。這些是導航的基本樣式,如今大部分的導航設(shè)計都可以從中變種、組合而成。
信息布局設(shè)計
列表布局
內(nèi)容從上往下排列,一個單元內(nèi)容占據(jù)一行,以列表的形式展示具體內(nèi)容,并且能夠根據(jù)數(shù)據(jù)的長度自適應(yīng)顯示,理論上可以無限延伸,適合具體內(nèi)容的展示。
List View是可以滾動的列表布局方式,最常見的應(yīng)該屬于android的列表布局,這也是最快速的app布局方式。因為無論ios開發(fā)和android 都有現(xiàn)成的列表布局插件和模板。代表的就是分類信息的展示形式,還有產(chǎn)品列表、對話列表等等。簡潔高效就是它的優(yōu)點。


宮格布局
也可以稱為網(wǎng)格布局,九宮格是一種特殊的宮格布局,只要是網(wǎng)格狀布局的都可以稱為宮格布局,這種布局的優(yōu)點是入口展示清晰,查找方便,適合展示入口較多且模塊之間相對獨立的APP。理論上也是可以延伸的,但是因為主要用作模塊入口,過多會讓用戶選擇困難,也會讓頁面顯得冗贅,且標題也不宜過長。宮格之間最好能有留白,讓用戶視覺負擔少一點。

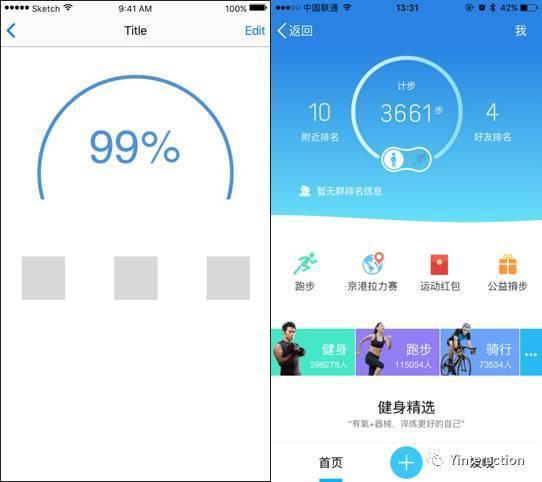
圖表布局
用圖表的方式顯示信息,主要用在一些商務(wù)型APP上,讓數(shù)據(jù)可視化。


卡片布局
卡片布局也是一種常見的布局,每個卡片信息承載量大,轉(zhuǎn)化率高;每張卡片的操作互相獨立,互不干擾。適合以圖片、視頻為主單一內(nèi)容瀏覽型的展示,現(xiàn)在也是信息展示的主流方式。

標簽布局
標簽是一個子類,主要用作填寫信息信息的標注、還有搜索的時候熱門關(guān)鍵詞的布局。


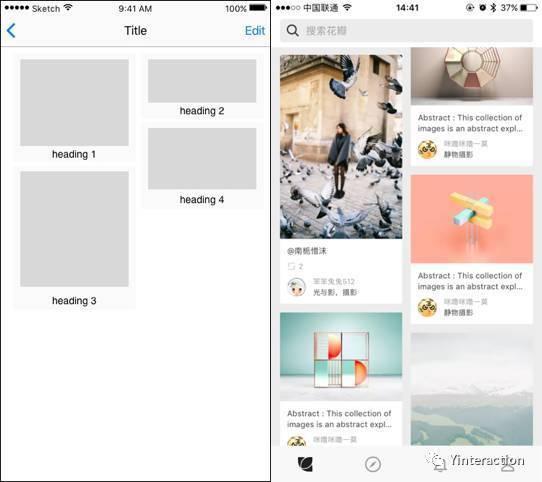
瀑布流布局
瀑布流圖片展現(xiàn)具有吸引力;瀑布流里的加載模式能獲得更多的內(nèi)容,容易沉浸其中;瀑布流錯落有致的設(shè)計巧妙利用視覺層級,同時視線任意流動緩解視覺疲勞。適用于實時內(nèi)容頻繁更新的情況。

手風琴布局
兩級結(jié)構(gòu)可承載較多信息,同時保持界面簡潔;減少界面跳轉(zhuǎn),提高操作效率高;對分類有整體的了解,入口清晰。適用于兩級結(jié)構(gòu)的內(nèi)容,并且二級結(jié)構(gòu)可以隱藏。但如果內(nèi)容過多的時候,列表之間的跳轉(zhuǎn)會比較麻煩。

多面板布局
多面板可以說是手風琴布局的改良,具有手風琴布局的優(yōu)點,同時克服了手風琴布局跳轉(zhuǎn)麻煩的缺點,適合分類多并且內(nèi)容需要同時展示。

旋轉(zhuǎn)木馬式布局
一個單元占據(jù)一個頁面位置,重點展示一個內(nèi)容,通過左右滑動查看更多。單頁面內(nèi)容整體性強,聚焦度高;線性的瀏覽方式有順暢感、方向感。適合數(shù)量少,聚焦度高,視覺沖擊力強的圖片展示。

總結(jié)
以上便是市面上主要的APP頁面信息的布局模式。如有不妥,還望指正。
最后,APP采用的設(shè)計沒有最好的,只有最適合的,根據(jù)自己產(chǎn)品的信息結(jié)構(gòu)選擇最適合的布局方式,就是最好的設(shè)計。
文章標題:APP導航與信息布局界面設(shè)計模式
轉(zhuǎn)載源于:http://m.newbst.com/news2/166602.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務(wù)、品牌網(wǎng)站設(shè)計、網(wǎng)站內(nèi)鏈、企業(yè)網(wǎng)站制作、小程序開發(fā)、自適應(yīng)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 提高網(wǎng)頁打開速度,讓網(wǎng)頁中文字替代圖片 2022-06-13
- 【轉(zhuǎn)載】企業(yè)網(wǎng)站 為誰而建? 2022-06-13
- 數(shù)據(jù)化運營7大常見思路 2022-06-13
- 迅速提升企業(yè)網(wǎng)站權(quán)重的技巧 2022-06-13
- 互聯(lián)網(wǎng)運營的趨勢 2022-06-13
- 網(wǎng)站界面設(shè)計與軟件界面設(shè)計的根本區(qū)別 2022-06-13

- 如何更新網(wǎng)站內(nèi)容 有哪些技巧 2022-06-13
- 42 個移動端啟動頁面優(yōu)化 Tips 2022-06-13
- 內(nèi)容為王,連接為皇,網(wǎng)站優(yōu)化策略 2022-06-13
- SEO優(yōu)化我們應(yīng)該去掌握哪些技術(shù) 2022-06-13
- 社區(qū)網(wǎng)站應(yīng)該怎樣進行網(wǎng)站優(yōu)化 2022-06-13
- 微信營銷怎么做首先牢記這三點 2022-06-13
- 網(wǎng)站的日常維護都有哪些? 2022-06-13
- 7個方法幫你全面提升WEB表單填寫體驗 2022-06-13
- 電商商品詳情頁應(yīng)該怎么設(shè)計 2022-06-13
- 搜索引擎會讓什么樣的網(wǎng)站有排名? 2022-06-13
- 網(wǎng)站ULR鏈接優(yōu)化的重要性 2022-06-13
- 哪些有趣的網(wǎng)頁設(shè)計引起關(guān)注帶領(lǐng)趨勢 2022-06-13
- js中如何替換html元素的click事件方法 2022-06-13