可視化大屏如何實(shí)現(xiàn)?怎樣對(duì)接開(kāi)發(fā)?看這就對(duì)了!
2015-04-14 分類(lèi): 網(wǎng)站建設(shè)
前言
關(guān)于可視化大屏,好多人看到好多炫酷的大屏,視覺(jué)效果都非常棒,但是具體實(shí)現(xiàn)起來(lái)大家就充滿了疑惑,今天就來(lái)聊一聊可視化大屏的具體實(shí)現(xiàn)方法。歡迎大家溝通交流。
大屏常見(jiàn)的實(shí)現(xiàn)方式
WEB
項(xiàng)目中最常用的實(shí)現(xiàn)方法,第三方的輕量化圖表控件比較多,最常見(jiàn)的Echarts,來(lái)自Enterprise Charts的縮寫(xiě),商業(yè)級(jí)數(shù)據(jù)圖表,一個(gè)純Javascript的圖表庫(kù),可以流暢的運(yùn)行在PC和移動(dòng)設(shè)備上,兼容當(dāng)前絕大部分瀏覽器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底層依賴(lài)輕量級(jí)的Canvas類(lèi)庫(kù)ZRender,提供直觀,生動(dòng),可交互,可高度個(gè)性化定制的數(shù)據(jù)可視化圖表。創(chuàng)新的拖拽重計(jì)算、數(shù)據(jù)視圖、值域漫游等特性大大增強(qiáng)了用戶體驗(yàn),賦予了用戶對(duì)數(shù)據(jù)進(jìn)行挖掘、整合的能力。支持折線圖(區(qū)域圖)、柱狀圖(條狀圖)、散點(diǎn)圖(氣泡圖)、K線圖、餅圖(環(huán)形圖)、雷達(dá)圖(填充雷達(dá)圖)、和弦圖、力導(dǎo)向布局圖、地圖、儀表盤(pán)、漏斗圖、事件河流圖等12類(lèi)圖表,同時(shí)提供標(biāo)題,詳情氣泡、圖例、值域、數(shù)據(jù)區(qū)域、時(shí)間軸、工具箱等7個(gè)可交互組件,支持多圖表、組件的聯(lián)動(dòng)和混搭展現(xiàn)。

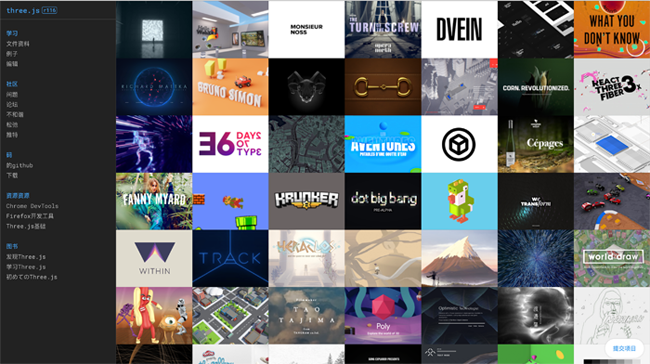
圖片源自https://threejs.org/截圖
threesjs(Three.js 是一款運(yùn)行在瀏覽器中的 3D 引擎,你可以用它創(chuàng)建各種三維場(chǎng)景,包括了攝影機(jī)、光影、材質(zhì)等各種對(duì)象。)threejs.org網(wǎng)站上有好多demo案例大家有時(shí)間可以研究下。
U3D

Unity 3D的簡(jiǎn)稱(chēng)是由Unity Technologies開(kāi)發(fā)的一個(gè)讓玩家輕松創(chuàng)建諸如三維視頻游戲、建筑可視化、實(shí)時(shí)三維動(dòng)畫(huà)等類(lèi)型互動(dòng)內(nèi)容的多平臺(tái)的綜合型游戲開(kāi)發(fā)工具,是一個(gè)全面整合的專(zhuān)業(yè)游戲引擎。Unity類(lèi)似于Director,Blender game engine, Virtools 或 Torque Game Builder等利用交互的圖型化開(kāi)發(fā)環(huán)境為首要方式的軟件。其編輯器可運(yùn)行在Windows、Linux(目前僅支持Ubuntu和Centos發(fā)行版)、Mac OS X下,可發(fā)布游戲至Windows、Mac、Wii、iPhone、WebGL(需要HTML5)、Windows phone 8和Android平臺(tái)。也可以利用Unity web player插件發(fā)布網(wǎng)頁(yè)游戲,支持Mac和Windows的網(wǎng)頁(yè)瀏覽。它的網(wǎng)頁(yè)播放器也被Mac 所支持。
UE4


Unreal Engine4的簡(jiǎn)稱(chēng),是由游戲開(kāi)發(fā)者制作并供游戲開(kāi)發(fā)者使用的一整套游戲開(kāi)發(fā)工具。UE4不僅涉及主機(jī)游戲、PC游戲、手游等游戲方面,還涉及高精度模擬,戰(zhàn)略演練,工況模擬,可視化與設(shè)計(jì)表現(xiàn),無(wú)人機(jī)巡航等諸多領(lǐng)域。

前段時(shí)間發(fā)布了虛幻5的宣傳片刷爆朋友圈,近幾年UE4也在可視化中的運(yùn)用也逐漸多了起來(lái)。
VENTUZ

entuz專(zhuān)注于高端視聽(tīng)內(nèi)容的制作,包括交互展示和大型活動(dòng)、視頻墻、廣播電視在線包裝及演播室舞臺(tái)及燈光控制等領(lǐng)域。Ventuz十分穩(wěn)定、功能強(qiáng)大、流程簡(jiǎn)單,可以很容易的集成到復(fù)雜的硬件和軟件系統(tǒng)中。同樣ventuz也是可交互的,不過(guò)ventuz不支持mac系統(tǒng),有點(diǎn)小遺憾,網(wǎng)上一些資源素材都是英文的,感覺(jué)學(xué)習(xí)成本挺高沒(méi)有深入研究,就大概做下講解下有這個(gè)工具。
項(xiàng)目用什么開(kāi)發(fā)工具很大程度決定了設(shè)計(jì)方法方式,各種工具自有不同的優(yōu)劣勢(shì),像web輕量化圖表控件多,效果相比u3d會(huì)弱很多。u3d對(duì)三維支持好,粒子等效果有優(yōu)勢(shì)。U3D、UE4、ventuz都是對(duì)于偏三維的效果有很好的支持,效果上都能做出比較驚艷的場(chǎng)景效果,了解這些工具的大致實(shí)現(xiàn)效果可為以后做設(shè)計(jì)產(chǎn)生事半功倍的效果。
地圖常見(jiàn)的實(shí)現(xiàn)方法
關(guān)于地圖一般分為2d地圖和3d地圖不同的效果實(shí)現(xiàn)的方法也不同。

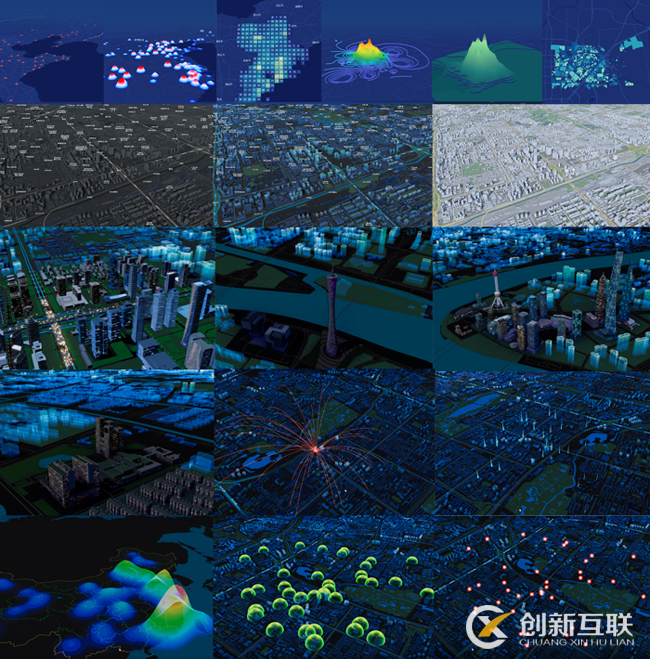
圖片來(lái)源于“雷爾可視化”如侵權(quán)刪
2D地圖
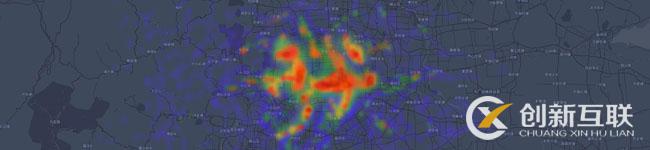
下面是普通2d地圖的截圖可以任意縮放下鉆,基于json技術(shù)實(shí)現(xiàn)的。一般都是去對(duì)接三方平臺(tái),如百度地圖、高德地圖、騰訊地圖、谷歌地圖等。




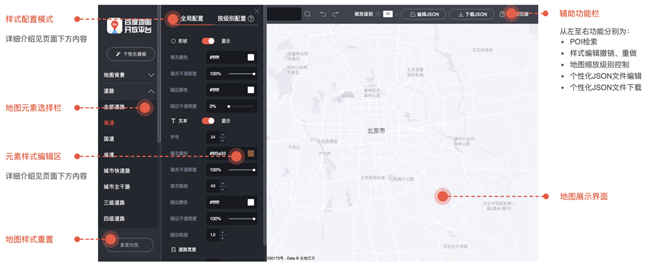
圖片來(lái)自百度開(kāi)放平臺(tái)
2D地圖效果上可以實(shí)現(xiàn)在地圖上進(jìn)行點(diǎn)、線、面、區(qū)域、熱力等效果隨意配置。

圖片是百度地圖的開(kāi)放平臺(tái)模板(百度地圖、高德地圖、騰訊地圖、谷歌地圖等都有自己的地圖開(kāi)放平臺(tái))。他里面有大量的配色樣式模板,可以隨意調(diào)整,大家有時(shí)間可以研究下。
3D地圖
3d地圖大致分為3d地球、3d地圖、智慧城市、智慧工廠等各種3d建模的效果。

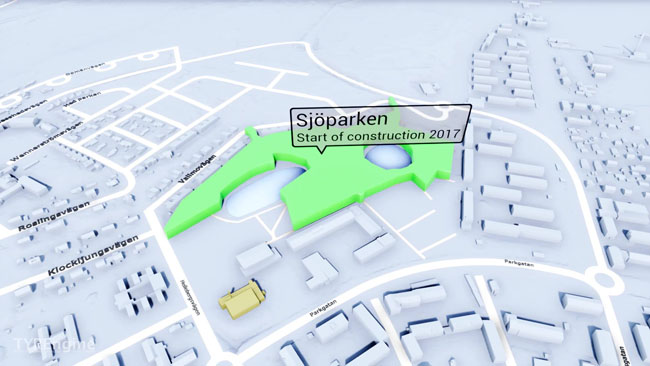
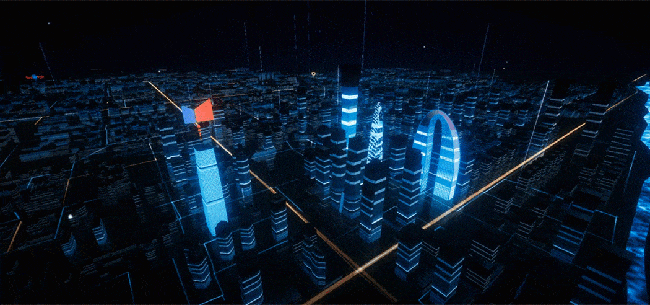
圖片已獲得作者聶永真授權(quán)作品鏈接(https://www.zcool.com.cn/work/ZMzY4NjM2NDA=.html)
3D地球的話一般是需要建模加貼圖實(shí)現(xiàn)的,可以在c4d中做球體然后貼圖,對(duì)接到開(kāi)發(fā)的話只需要提供地圖貼圖就可以了。貼圖的話進(jìn)行調(diào)色處理,有的會(huì)采用凹凸貼圖實(shí)現(xiàn)球體凹凸不平的效果。

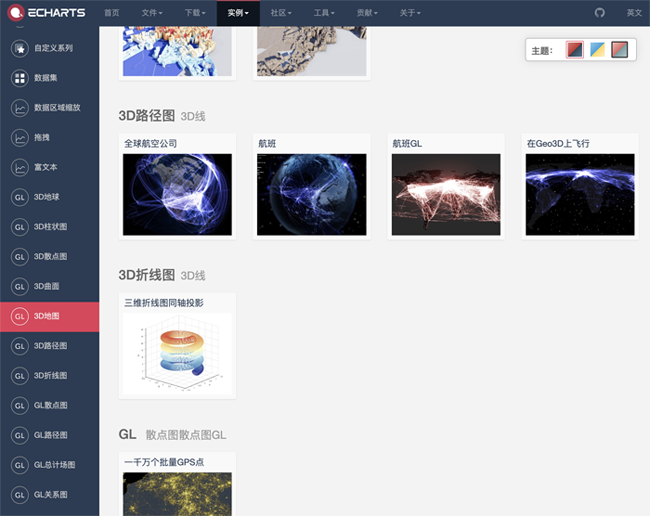
關(guān)于地球的實(shí)現(xiàn)方法Echarts組件庫(kù)里有一些官方示例(如圖),可以在官方示例的基礎(chǔ)上進(jìn)行調(diào)整,不過(guò)缺點(diǎn)就是粒子飛線的效果會(huì)打些折扣,上圖的地球是采用U3D工具開(kāi)發(fā)實(shí)現(xiàn)的,在粒子飛線效果上都有很好的支持。
地圖是要打通數(shù)據(jù)的,顏色色塊根據(jù)數(shù)據(jù)量區(qū)分的,點(diǎn)擊會(huì)下鉆到具體的省份地區(qū)。需要前端調(diào)用外部地圖接口,要做到滿意的效果用3D自建地圖結(jié)合H5反復(fù)調(diào)試,最終實(shí)現(xiàn)。

上圖地圖立體效果圖也可以通過(guò)三方組件庫(kù)的實(shí)現(xiàn)的,缺點(diǎn)是前端可配置的項(xiàng)目少,好多效果都不支持。現(xiàn)在好多公司都多多少少會(huì)有一些大屏的需求,但是公司前端不是專(zhuān)業(yè)做大屏數(shù)據(jù)的,他們大部分都會(huì)直接套用三方現(xiàn)有的組件庫(kù)去實(shí)現(xiàn),在實(shí)現(xiàn)效果上會(huì)大打折扣。

圖片已獲得作者聶永真授權(quán)作品鏈接(https://www.zcool.com.cn/work/ZMzY4NjM2NDA=.html)
智慧城市像這種城市的3d模型我們可以直接從google、高德地圖購(gòu)買(mǎi),它們本質(zhì)上是立體空間里的數(shù)據(jù),開(kāi)發(fā)可以通過(guò)這些數(shù)據(jù)將它實(shí)體化,設(shè)計(jì)師也可以導(dǎo)出開(kāi)發(fā)提供的模型,在三維軟件中作為底層建筑模型,不需要單獨(dú)去建模。在現(xiàn)有模型基礎(chǔ)上再進(jìn)行一些效果的處理,比如走光、光線上升、車(chē)流、飛線等。具體實(shí)現(xiàn)也是采用U3D去實(shí)現(xiàn)的,前文也說(shuō)了U3d對(duì)粒子飛線這些效果的支持性比較好。所以這種效果大多都會(huì)采用U3D去做(不是唯一ue4、ventuz同樣能實(shí)現(xiàn)這種效果)。
其實(shí)不管是web也好u3d、Ue4、ventuz也好都只是一種實(shí)現(xiàn)的工具,最重要的還是設(shè)計(jì)思路。以上實(shí)現(xiàn)方法作者也是了解一些皮毛,這里就大概了解下知道一些效果用什么工具可以實(shí)現(xiàn)出來(lái)就好,沒(méi)必要去深究死磕。我們的重點(diǎn)還是要回歸到做好設(shè)計(jì),去更好的服務(wù)于業(yè)務(wù)。
拆解下一些對(duì)接開(kāi)發(fā)的方法
很多剛接觸可視化的朋友最關(guān)心的問(wèn)題自己效果出來(lái)了咋讓開(kāi)發(fā)實(shí)現(xiàn)呢?很讓人頭疼。其實(shí)可視化大屏的對(duì)接實(shí)現(xiàn)跟普通網(wǎng)頁(yè)ui界面交付是一樣的道理,切圖+標(biāo)注。
標(biāo)注
現(xiàn)在好多三方軟件可以自動(dòng)生成標(biāo)注(藍(lán)湖、像素大廚等)。需要注意的是,如果大屏頁(yè)面需要在不同比例的終端展示,這就牽扯適配問(wèn)題了,那么此時(shí)的標(biāo)注與開(kāi)發(fā)可以使用rem作為基本單位來(lái)實(shí)現(xiàn),這樣實(shí)現(xiàn)的大屏頁(yè)面在后期會(huì)有更好的擴(kuò)展性與適應(yīng)性,這塊三方工具都可以隨意轉(zhuǎn)換單位的,大家了解就好。
切圖
對(duì)于切圖這塊需要注意的是要區(qū)分界面效果,哪些是可以直接給參數(shù)代碼實(shí)現(xiàn)的、哪些效果是需要給切圖的。我一般會(huì)把它區(qū)分為有數(shù)據(jù)效果圖表 基于組件庫(kù)拓展、無(wú)數(shù)據(jù) ae做動(dòng)效輸出json。一般開(kāi)發(fā)用代碼寫(xiě)不出的樣式或動(dòng)效,都需要設(shè)計(jì)師切圖作支持:比如數(shù)據(jù)容器的邊框、小的動(dòng)效、頁(yè)面整體大背景、部分圖標(biāo)等純視覺(jué)展示的。牽扯到數(shù)據(jù)接口的就需要開(kāi)發(fā)區(qū)自己代碼實(shí)現(xiàn)了。總之就是在實(shí)現(xiàn)過(guò)程中溝通很重要,隨時(shí)跟開(kāi)發(fā)溝通進(jìn)度及效果,做設(shè)計(jì)前也需要去考慮開(kāi)發(fā)實(shí)現(xiàn)的,一些不確定能不能實(shí)現(xiàn)的效果,一定要在做之前跟開(kāi)發(fā)區(qū)溝通解決方法。
推薦一款ae神器Bodymovin 把在AE上做好的動(dòng)畫(huà)導(dǎo)出為json文件,直接給到開(kāi)發(fā),可以幫助提高實(shí)現(xiàn)動(dòng)效效率,同時(shí)提高動(dòng)效質(zhì)量,網(wǎng)上有好多視頻教程這塊就不在一一闡述了。

公眾號(hào)回復(fù) “ae插件”
bodymovie插件下載地址:https://github.com/bigxixi/bodymovin_cn
bodymovin需要這個(gè)安裝器才能安裝 推薦zxp安裝器下載地址https://zxpinstaller.com/
下面是官方支持的ae效果說(shuō)明:
- 插件支持預(yù)合成,形狀層次,固態(tài)層,圖片,空對(duì)象以及文字樣式。
- 支持遮罩和反向遮罩。也許別的模式也會(huì)支持,但是導(dǎo)致性能造成巨大影響。
- 支持時(shí)間重映射。
- 支持形狀雙層的形狀,矩形,橢圓和三角形。
- 目前只支持滑塊效果。
- 支持部分表達(dá)式。更多介紹可以查看這里(英文)
- 不支持:圖像序列,視頻和音頻(也許未來(lái)會(huì)支持)。
- 不要擴(kuò)展軸向!不知為何為何,擴(kuò)展軸向會(huì)破壞導(dǎo)出的數(shù)據(jù),所以不要做這個(gè)操作。
Bodymovin工具在AE中有些預(yù)設(shè)效果和透視功能是不支持的,可以把動(dòng)畫(huà)渲染成視頻,把格式轉(zhuǎn)換為ogg或者webm網(wǎng)頁(yè)視頻格式,網(wǎng)頁(yè)格式視頻加載是非常快的,之后把文件給開(kāi)發(fā)就可以了。注意Bodymovin導(dǎo)出json給開(kāi)發(fā)的文件中需要有完整視頻參考,開(kāi)發(fā)可以通過(guò)完整視頻查看位置和效果,同時(shí)如果出現(xiàn) json 導(dǎo)出錯(cuò)誤的情況,開(kāi)發(fā)可以查看,遇到不一樣的地方可以詢(xún)問(wèn)設(shè)計(jì)師。開(kāi)發(fā)完成后需要走查,看是否與你預(yù)期一致。
總結(jié)
本文大概講了下web、U3d、Ue4、ventuz等一些可視化的實(shí)現(xiàn)工具,以及地圖的一些實(shí)現(xiàn)方法,關(guān)于數(shù)據(jù)可視化大家都是摸著石頭過(guò)河,以上是我在工作中了解的一些跟開(kāi)發(fā)對(duì)接實(shí)現(xiàn)的經(jīng)驗(yàn)分享給大家,歡迎大家多溝通交流。
文章標(biāo)題:可視化大屏如何實(shí)現(xiàn)?怎樣對(duì)接開(kāi)發(fā)?看這就對(duì)了!
當(dāng)前路徑:http://m.newbst.com/news2/18852.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供營(yíng)銷(xiāo)型網(wǎng)站建設(shè)、網(wǎng)站營(yíng)銷(xiāo)、企業(yè)建站、微信公眾號(hào)、靜態(tài)網(wǎng)站、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站ICP備案是什么?怎么操作? 2015-04-08
- 企業(yè)如何做好網(wǎng)絡(luò)營(yíng)銷(xiāo)推廣,讓自己公司的網(wǎng)站起到實(shí)際作用?(一) 2014-12-17
- 談?wù)劵ヂ?lián)網(wǎng)推廣:從了解用戶開(kāi)始 2014-12-17
- 關(guān)于原子設(shè)計(jì),你想要的都在這里 2014-02-09
- 淺談BANNER設(shè)計(jì)的字體字形 2014-02-09
- 淺談日式網(wǎng)站設(shè)計(jì) 我們需要學(xué)會(huì)哪些? 2014-02-08
- 如何做好一個(gè)優(yōu)秀的網(wǎng)站布局設(shè)計(jì) 2014-02-07

- 網(wǎng)站優(yōu)化過(guò)程中一個(gè)優(yōu)秀的網(wǎng)站編輯需要具備哪些素質(zhì) 2015-04-13
- 微信和支付寶:誰(shuí)更有機(jī)會(huì)玩轉(zhuǎn)未來(lái)商 2015-04-07
- SEO需要多長(zhǎng)時(shí)間?來(lái)看SEO專(zhuān)家的深度分析 2014-12-17
- 日本設(shè)計(jì)界的一抹清新:這是個(gè)啥? 2014-02-09
- 當(dāng)響應(yīng)式設(shè)計(jì)成為唯一策略,你會(huì)失去用戶 2014-02-08
- 即使是最靠下的網(wǎng)站頁(yè)腳,設(shè)計(jì)上同樣很講究 2014-02-08
- APP與網(wǎng)頁(yè)設(shè)計(jì)標(biāo)準(zhǔn)分享 2014-02-07
- UI網(wǎng)頁(yè)設(shè)計(jì)師注意了,字體有版權(quán)費(fèi)!免費(fèi)商用中文字體有哪些? 2014-02-06
- 錯(cuò)怪設(shè)計(jì)師了!這些設(shè)計(jì)看似愚蠢,實(shí)則精妙無(wú)比! 2014-02-06
- 以簡(jiǎn)樸圖形與文字創(chuàng)造設(shè)計(jì)感,佐藤豐的海報(bào)設(shè)計(jì)作品 2014-02-05
- 如何從優(yōu)秀的作品中總結(jié)出設(shè)計(jì)套路? 2014-02-05
- 網(wǎng)頁(yè)設(shè)計(jì)的色彩應(yīng)用 2014-02-04