網(wǎng)頁banner設(shè)計(jì)10種版式
2022-06-05 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)小編與你分享《網(wǎng)頁banner設(shè)計(jì)10種版式》。眾所周知,網(wǎng)頁的banner對(duì)訪客很重。尤為是電商的banner,此目的是營(yíng)銷,要讓用戶有購買的欲望和沖勁,這對(duì)banner設(shè)計(jì)要求會(huì)很高。企業(yè)banner的作用也就不言而喻。接下來我們直接介紹10種網(wǎng)頁banner設(shè)計(jì)版式。
1、重心型
重心型版式也稱為居中型,重心型的banner容易讓瀏覽者產(chǎn)生視覺焦點(diǎn),讓消費(fèi)者一眼就能看到想要表達(dá)的,適合重點(diǎn)突出的文案或單個(gè)產(chǎn)品。

2、左右型
左右型版式,顧名思義就是把整個(gè)版面分為左右兩個(gè)部分。可以文案在左,產(chǎn)品在右;也可以文案在右,產(chǎn)品在左。這都要看自己設(shè)計(jì)的需求去選擇。一般左右型banner在文案的那一邊都會(huì)加些裝飾或者背景有些效果,已達(dá)到左右均衡,這樣整個(gè)banner就會(huì)比較自然和諧。左右型在banner的設(shè)計(jì)中比較常見,尤其是企業(yè)網(wǎng)站的輪播圖基本都是這種版式。


3、上下型
上下型版式,顧名思義就是把整個(gè)版面分為上下兩個(gè)部分。可以文案在上,產(chǎn)品在下;也可以文案在下,產(chǎn)品在上。這都要看自己設(shè)計(jì)的需求去選擇。因?yàn)閎anner的尺寸通常沒有那么高,所以這種版式一般用的比較少。
4、傾斜型
傾斜型banner給人一種偏個(gè)性的感覺,大多數(shù)傾斜的對(duì)象都是版面的裝飾圖形和文字等。一些律動(dòng)感或時(shí)尚感比較強(qiáng)的產(chǎn)品會(huì)采用這種版式,同時(shí)這種設(shè)計(jì)也是比較別致和吸引眼球的。

5、滿版型
滿版型的banner一般以場(chǎng)景圖像填充整個(gè)版面,加之以文字,文字一般在左右或者居中。這種版式的背景通常視覺傳達(dá)比較直觀,給人以大氣舒展的感覺,同時(shí)視覺沖擊力也比較強(qiáng)烈。

6、蒙版型
蒙版型的banner就是以圖像在最下面,加之一個(gè)有透明度的蒙層,最后在最上層加上文字。這種banner設(shè)計(jì)也比較常見,無論是企業(yè)banner還是電商,用的都比較多,因?yàn)檫@種版式給人的產(chǎn)品代入感比較強(qiáng)。

7、曲線型
曲線型的banner一般以曲線為基礎(chǔ)去編排圖片和文字。這種版式一般在運(yùn)動(dòng)或者需要展現(xiàn)節(jié)奏和律動(dòng)的產(chǎn)品中出現(xiàn)的比較多。如健身運(yùn)動(dòng)網(wǎng)站、汽車網(wǎng)站等。

8、對(duì)稱型
對(duì)稱型banner一般給人比較穩(wěn)重大氣的感覺。對(duì)稱也分為絕對(duì)對(duì)稱和相對(duì)對(duì)稱,絕對(duì)對(duì)稱一般用的比較少,因?yàn)榻^對(duì)對(duì)稱給人一種過于嚴(yán)謹(jǐn)和死板的感覺。而相對(duì)對(duì)稱則比較靈活,同時(shí)也不失整齊穩(wěn)重,所以用的比較多。

9、三角型
三角型的排版也比較常見,尤其是以三角形作為裝飾性元素在版面中出現(xiàn),給人以前后空間感比較強(qiáng)。正三角形是最具安全穩(wěn)定因素的形態(tài)(如金字塔),而圓形和倒三角形則給人以動(dòng)感和不穩(wěn)定感。


10、四角型
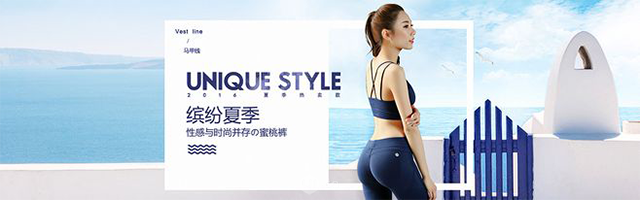
四角型banner一般以四邊形為基礎(chǔ)去編排圖片和文字,給人以嚴(yán)謹(jǐn),規(guī)范的感覺,下圖是四角型的一種,同時(shí)也用到了左右型、滿版型設(shè)計(jì)。

上海網(wǎng)站建設(shè)公司——?jiǎng)?chuàng)新互聯(lián)提醒大家,以上的每種banner版式設(shè)計(jì)可以混合存在,一個(gè)banner可以運(yùn)用多種設(shè)計(jì)類型。
本文標(biāo)題:網(wǎng)頁banner設(shè)計(jì)10種版式
鏈接URL:http://m.newbst.com/news20/163470.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供云服務(wù)器、小程序開發(fā)、用戶體驗(yàn)、App開發(fā)、移動(dòng)網(wǎng)站建設(shè)、網(wǎng)站維護(hù)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 什么叫網(wǎng)頁設(shè)計(jì)? 2022-06-05
- 【精華】5個(gè)方法教你尋找關(guān)鍵詞 2022-06-05
- 提升核心競(jìng)爭(zhēng)力,助網(wǎng)站推廣企業(yè)“角逐市場(chǎng)” 2022-06-05
- 網(wǎng)站的響應(yīng)時(shí)間多少合適? 2022-06-05
- 用戶模型建立在精細(xì)化運(yùn)營(yíng)中的關(guān)鍵點(diǎn) 2022-06-05
- 網(wǎng)站域名的選擇 2022-06-05
- 服務(wù)器一個(gè)IP多網(wǎng)站,會(huì)不會(huì)影響SEO? 2022-06-05

- 網(wǎng)站不收錄怎么辦?5個(gè)方法幫你解決 2022-06-05
- PHP中過濾常用標(biāo)簽的正則表達(dá)式 2022-06-05
- 北京SEO優(yōu)化該怎么高效的和新媒體融合起來?有哪些策略? 2022-06-05
- Wap網(wǎng)頁設(shè)計(jì)中的錨點(diǎn)鏈接,Wap網(wǎng)頁運(yùn)用錨點(diǎn)鏈接的重要性 2022-06-05
- 網(wǎng)頁設(shè)計(jì)與網(wǎng)頁優(yōu)化的原則 2022-06-05
- 企業(yè)網(wǎng)絡(luò)推廣—分類信息網(wǎng) 2022-06-05
- app頁面設(shè)計(jì)|如何設(shè)計(jì)一個(gè)理想的「空狀態(tài)」 2022-06-05
- 新手學(xué)習(xí)百度SEO優(yōu)化技術(shù),該怎么選擇專業(yè)的培訓(xùn)機(jī)構(gòu)? 2022-06-05
- 企業(yè)網(wǎng)站做百度搜索推廣對(duì)自身發(fā)展有什么樣的好處? 2022-06-05
- 內(nèi)容型產(chǎn)品運(yùn)營(yíng)的技巧有哪些 2022-06-05
- 網(wǎng)站推廣企業(yè)需找準(zhǔn)啟明 破“迷茫” 2022-06-05
- 網(wǎng)站內(nèi)容頁和聚合頁指的是什么? 2022-06-05