app界面設計字體規范
2022-05-27 分類: 網站建設
創新互聯編者今日為你推出《app界面設計字體規范》
通過對不同類型的app進行總結,總結出app的字體規范。
一、字體選擇
1.IOS:蘋果ios 9系統開始,系統最新的默認中文字體是:蘋方。英文字體是: San Francisco

2.Android:英文字體:Roboto,中文字體:Noto

二、案例分析
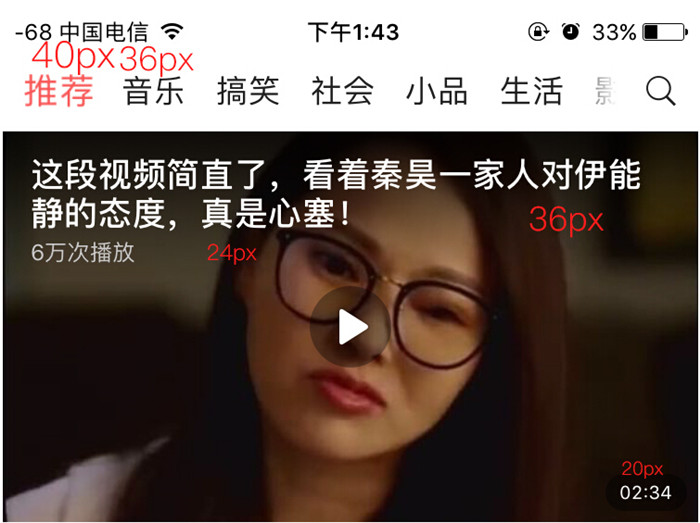
1.以今日頭條界面為例,導航主標題字號為40px,正文標題為36px,輔助性說明文字為24px,小字(視頻長短,標題欄按鈕名)為20px,頭像名為28px。字體大小代表的層級關系一目了然。



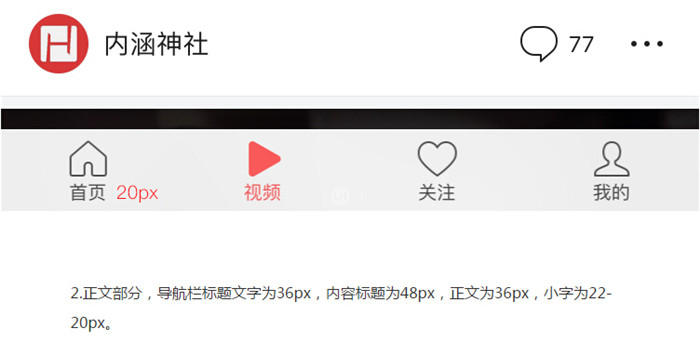
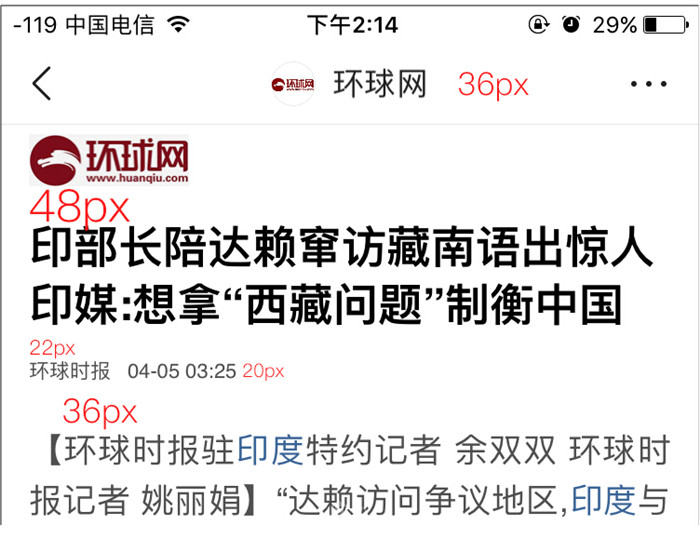
2.正文部分,導航欄標題文字為36px,內容標題為48px,正文為36px,小字為22-20px。

(因app性質不同,今日頭條作為閱讀類型的app,會更注重文本的閱讀便捷性。所以字號選擇上會偏大一些。)
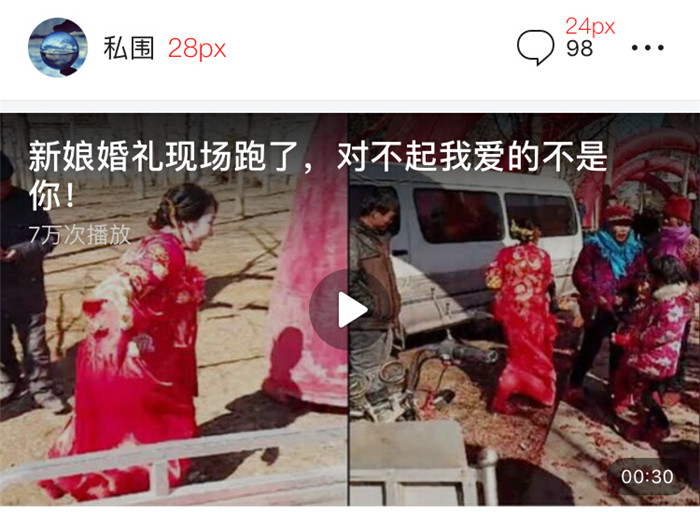
3.再以微信為例,導航欄標題文字為36px,內容標題文字為34px,內容為28px,輔助性說明文字為24px。

4.最后以豆果美食為例,豆果美食是我認為界面閱讀很漂亮的一個APP界面設計。文字閱讀給人一種很精致舒服的感覺。同閱讀類型的新聞app和工具類型的app在字號選擇上相比,它的文字選擇的要稍小一些。如導航欄的字號為30px,頁面大字號為34px(分類標題),其次是32px,28px,24px,20px

這是豆果美食的內容詳情頁,在正文標題用到了36px,正文內容為32px,次要文字為28px,其次是24px,22px,20px。

三、總結

總結如圖,選擇字體大小時應根據app的性質,風格,定位來進行選擇,應通過文字大小表現出內容的輕重,層級劃分,做到層級關系明顯。除了對字體進行字號大小的區別,還可對文字進行樣式(加重字體)和顏色的區分。
分享標題:app界面設計字體規范
文章轉載:http://m.newbst.com/news21/159521.html
成都網站建設公司_創新互聯,為您提供微信公眾號、網站營銷、定制開發、商城網站、網站建設、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁設計中如何設置段落文本樣式 2022-05-27
- 實現301重定向詳解,利用Apache服務器來實現重定向 2022-05-27
- 微營銷之人性營銷秘訣 2022-05-27
- 怎么樣制作出一個有網絡營銷效果的企業網站 2022-05-27
- 四大步驟助你怎樣制作自己的網頁 2022-05-27
- 產品設計的“節奏感”該如何把握? 2022-05-27
- 網站的title標題不能頻繁的修改 2022-05-27
- APPloading頁面交互設計方法 2022-05-27
- 幾種網站推廣的好方法 2022-05-27

- 設計中剪式設計該怎樣發揮作用?解決設計困惑與矛盾的方向 2022-05-27
- 杭州SEO優化搜索引擎抓取異常,該從哪些方面分析原因? 2022-05-27
- 企業怎么把多渠道銷售變成網絡整合營銷?需要做到哪幾點? 2022-05-27
- 如何讓你的網站在完成后被搜索引擎有效收錄 2022-05-27
- 網站在建設中,有哪些方法可以吸引潛在客戶? 2022-05-27
- 社交媒體的下一站:關鍵詞不只是付費化、壟斷和VR 2022-05-27
- 餐飲行業開發小程序的好處 2022-05-27
- 網站SEO優化入門的9個秘籍,讓排名快速靠前 2022-05-27
- 企業網站推廣項目怎么開展才能獲得好的引流效果呢? 2022-05-27
- 營銷型網站為什么要堅持每天更新內容 2022-05-27