網(wǎng)頁設計的根本 文字設計
2022-06-21 分類: 網(wǎng)站建設
你已尋找這個問題多年,常聽到這個問題在夢中被問及,也在以印第安納瓊斯般的遠行去尋求答案。當你知曉答案,你感到彩屑從天花板上紛紛墜落,樂隊也開始演奏你最愛的歌,你甚至從你的那一位那里得到了一個甜蜜的吻。那這是個什么樣的問題呢?
恩,網(wǎng)頁設計的秘密是什么?
這是一個艱難的問題,一個可能沒有答案的問題。在2006年,Oliver Reichenstein寫下了Web Design is 95% Typography.一些人狂愛它,一些人卻不以為然。
若網(wǎng)頁設計過多的依賴于文字設計,那么學習其他事物的意義何在?你所需要做的只是理解文字設計的各個元素,然后就能做的很好。
當然文字設計并不只意味著字體的選擇,隨著@font-face技術(shù)和一些如Typekit、 Webtype、 Fontdeck以及 Google Web fonts等服務的到來,你在文字設計的技術(shù)并沒有提升,你可以在你的余生中輕易的只用一種字體創(chuàng)造出杰出的設計,如果你這樣選擇的話——而在很久之前那些人(設計師們)則不得不這樣做,他們可沒有Photoshop作為向?qū)АH绻惺裁磪^(qū)別的話,更多的字體選擇會使事情更加糟糕,這是因為一旦有了更多的選擇,創(chuàng)造性以及美觀就會變得很難實現(xiàn)。
更多的玩具意味著更多的樂趣,不是嗎?如果你想走這條路,那就全力以赴,盡一切可能去達成。我喜歡看著不同的字體被使用,欽佩那些可以成功的在網(wǎng)站上使用新字體的人。然而,我已經(jīng)太多次看到當開發(fā)方案提供給大眾時會發(fā)生什么,這并不是很好(就像Myspace)。而Typekit能讓你在開始使用一種字體之前就能使用文字設計來閱讀一本書,這會很酷,假如如果沒有用戶協(xié)議的話——如果是這樣的話,網(wǎng)站將會改進十倍。
并非是我尖酸刻薄,說這就是對大多數(shù)網(wǎng)站來說你所需要知道的。試著仔細查看你喜愛的所有網(wǎng)站設計,去掉其中所有的圖片,然后問下自己:“只有文本和空白的網(wǎng)站會是什么樣?”當設計師們說“文本是一種界面時”,他們來真的了。iA site (網(wǎng)站)就是一個杰出的例子。
我最喜歡的作品之一是A Working Library.它是以文本的展示來形成界面,留白剛剛好,文字設計也很到位。
一些人認為這樣的設計枯燥而乏味,他們認為設計應該有更多的流行風格。到了最后你設計的剩余部分可能會被你的一些多余的視覺嗜好所占據(jù)(你不再重視設計本身),所以你需要完成設計最初的95%。但你此刻正在閱讀的這篇文章所在的網(wǎng)站就已經(jīng)做得很好,展示了不依靠圖像而仍舊美觀的視覺設計。
很可能會設計出一個精彩的網(wǎng)頁而不用丁點圖片,我知道這聽起來很瘋狂,但這很有可能。我并不滿足這本應如此,但是如果我們能夠僅用文字設計和空白就能體現(xiàn)優(yōu)雅,那為什么我們不應該試著去插入圖像、視頻和其他效果來創(chuàng)造杰出呢?
在使用圖像時我不是想說那些真正要表達什么的圖像,就如圖標,但圖像在這里就是為了引人注目。有時一張圖勝過千言萬語,所以最好使用圖片(但你仍然需要考慮使用留白)。這里有兩個以上的美好網(wǎng)站的例子,它們都將重點放在文字設計上以實現(xiàn)整個設計。第一個網(wǎng)站是Blake Allen Design ,第二個是The Harriet Series(這兩個網(wǎng)站都是使用圖像來表達他們的文字設計,你要認識到這一點)
上面的兩個設計之所以讓我感興趣,是因為文字設計并不單是指引你經(jīng)過這段過程,它是在用自己的風格做著這件事。你幾乎感覺到文字設計就是設計者的表達。Blake Allen使用赫維提卡體(Helvetica)來使他的網(wǎng)頁滿是瑞士風格式的清新、有序的風格.而在另一方面,哈里特系列的網(wǎng)站則顯得有一點頑皮,也更具實驗性。這就是文字排版所造就的有組織的混亂之美。
對在這之外的99%的設計師,文字設計和留白是你們潛在的基礎。所以如果你不好好了解改正,你接下來的設計便如同無根可依。對你的設計的擔心還是停下來吧,首先要擔心的是如何讓設計堅挺站立。應該了結(jié)了這個之后再開始裝扮你的設計。
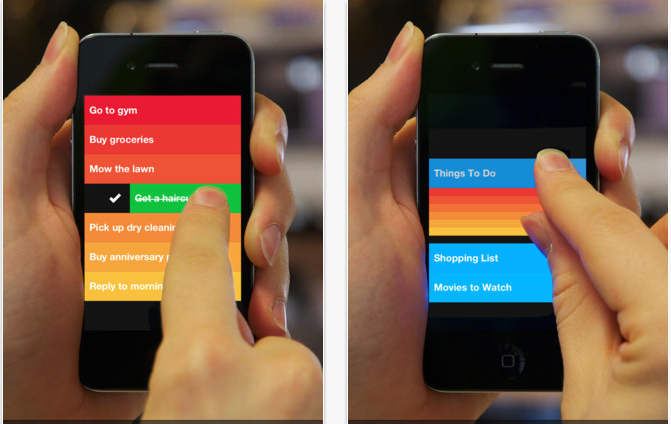
Clear應用是iOS上的一款簡潔的任務管理列表應用。當圍繞它的興奮點主要是用手勢來控制界面時,你會發(fā)現(xiàn)單是文字設計就足以解決一切并讓你享受著這款應用。當然這是使用了Helvetica字體,如果是使用了到處是糟糕間距的Comic Sans字體呢?杰出的文字設計并不一定以很美好的方式引人注目,而這并不意味著它也要以一種負面的方式突出,然后帶來足夠的傷害。
Art of the Menu是一個很棒的菜單設計網(wǎng)站。

The Art of the Menu網(wǎng)在說明文字設計對菜單設計的重要性上做出了很多貢獻。當一些餐館很樂意地去往菜單加入圖像和插畫以讓其變得招人眼球時,他們并沒有使用合適的文字設計結(jié)構(gòu)以使你更容易的瀏覽菜單,這很失敗。
如果你是一個設計師,沒有理由會說你不想要一個合適得體的設計。當你進行一個沒有堅實根基的設計時,你往設計里增添任何東西都只會使你的設計變得更糟。太多的設計師都會茫然的嘗試著用無價值的東西去拯救他們的設計,他們無疑是在火上澆油。
是否已經(jīng)更好的理解了文字排版呢?不久之前Smashing雜志做了這個一些頂尖的文字設計的工具和資源的綜合總結(jié)也可以看一下。
當前文章:網(wǎng)頁設計的根本 文字設計
標題URL:http://m.newbst.com/news21/170121.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站建設、虛擬主機、定制開發(fā)、品牌網(wǎng)站制作、微信公眾號、自適應網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 視“差”滾動淺析 2022-06-21
- 樹形結(jié)構(gòu)和扁平結(jié)構(gòu)那個好 2022-06-21
- 成都校園服務小程序開發(fā),成都校園服務小程序制作 2022-06-21
- 使用Dreamweaver批量處理圖片鏈接 2022-06-21
- 軟文對網(wǎng)站優(yōu)化的作用 2022-06-21
- 移動端導航設計 2022-06-21
- 增強網(wǎng)站原創(chuàng)內(nèi)容的持久性 更好提升排名 2022-06-21

- 網(wǎng)站優(yōu)化之前的網(wǎng)頁設計對于后期優(yōu)化大有裨益 2022-06-21
- 十步交互設計方法 2022-06-21
- 防御機制處理的一些錯誤 2022-06-21
- 頁面設計技巧,助你搞定整頁專題設計 2022-06-21
- 網(wǎng)站運營推廣方案計劃書「范本」,價值連城 2022-06-21
- 網(wǎng)頁設計中的重置和遞增 2022-06-21
- 怎么發(fā)布高質(zhì)量外鏈 2022-06-21
- 無錫企業(yè)網(wǎng)站開發(fā)如何滿足客戶需求? 2022-06-21
- 產(chǎn)品頭腦風暴尚未成功,哪些互聯(lián)網(wǎng)大佬仍需努力? 2022-06-21
- app界面頂部欄設計解析 2022-06-21
- 企業(yè)網(wǎng)站如何快速提高收錄量 2022-06-21
- 找成都網(wǎng)絡公司與個人建站有什么不同 2022-06-21