app界面頂部欄設(shè)計(jì)解析
2022-06-21 分類(lèi): 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)為大家分享一文《app界面頂部欄設(shè)計(jì)解析》
頂部欄樣式
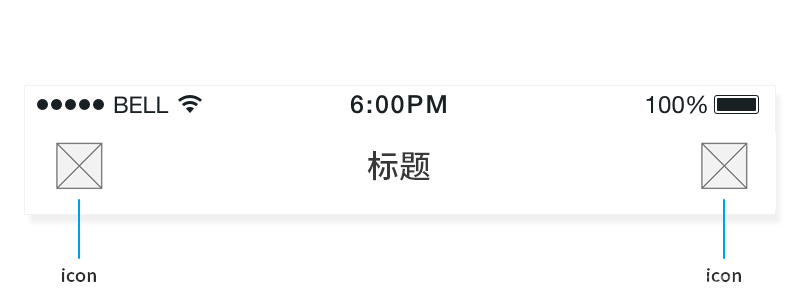
下圖是我們最常見(jiàn)的頂部欄樣式。上面是狀態(tài)欄status bar,中間是界面標(biāo)題,左右可能會(huì)有icon,代表著返回,消息提示,設(shè)置等操作。

但是我看了一下手機(jī)上的應(yīng)用,并不是每款產(chǎn)品都采用了這種樣式。我挑選了幾個(gè)“異類(lèi)”,逐個(gè)進(jìn)行分析。
去標(biāo)題化
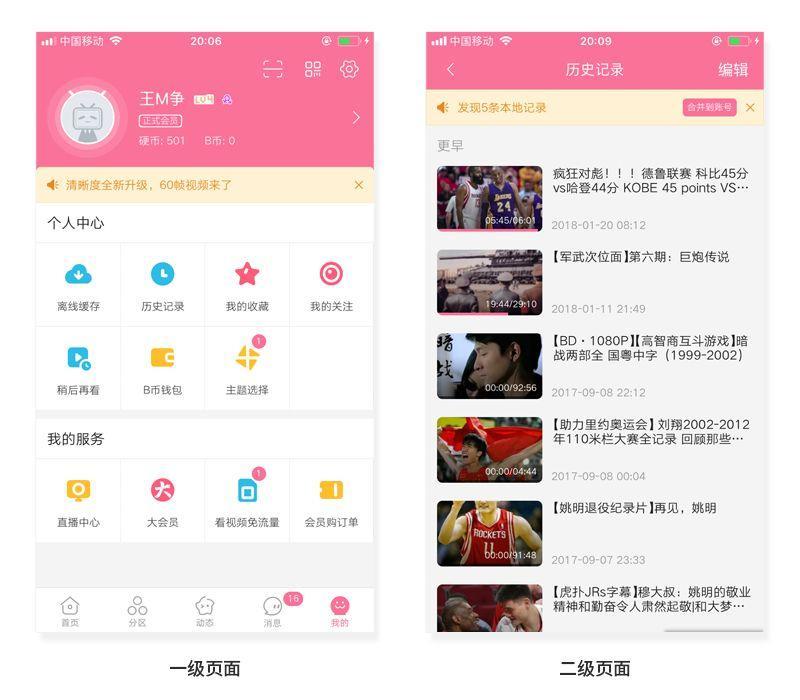
一些產(chǎn)品中的一級(jí)界面刪除了頂部欄中的標(biāo)題。要知道為什么被刪除,首先要知道為什么而存在。很簡(jiǎn)單,標(biāo)題的功能就是告訴用戶當(dāng)前界面的名稱(chēng)。但是這個(gè)功能跟底部欄菜單有些重疊,因?yàn)橛脩魪牡撞繖诘倪x中狀態(tài)也能知道自己當(dāng)前在哪個(gè)界面。那么我剛才也強(qiáng)調(diào)了,是一級(jí)界面,如果進(jìn)入了二級(jí)界面,一旦沒(méi)有了底部欄菜單,標(biāo)題還是要拿回來(lái)的。

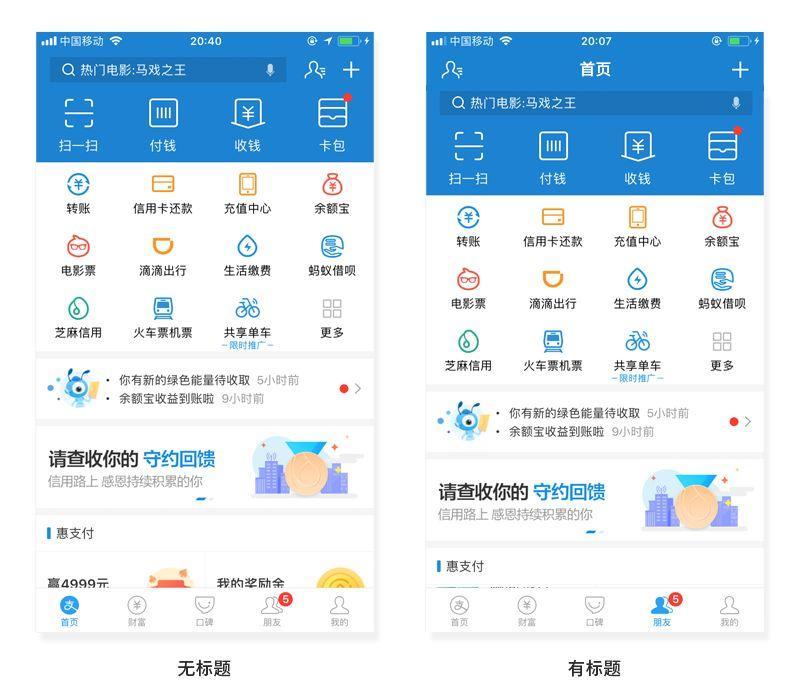
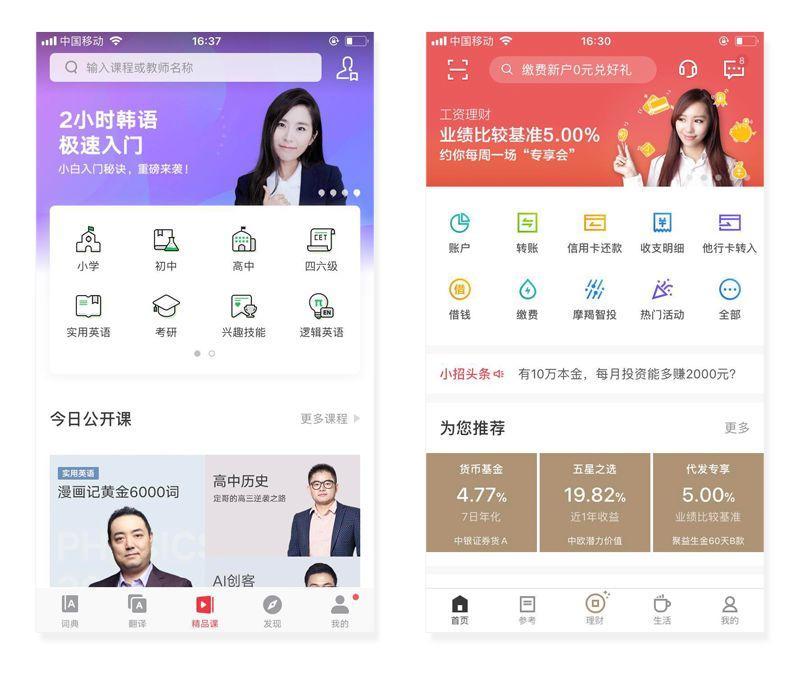
上面闡述的是一級(jí)界面刪標(biāo)題的條件,接下來(lái)我們來(lái)說(shuō)說(shuō)刪標(biāo)題的動(dòng)機(jī)。一個(gè)產(chǎn)品的一級(jí)界面一般最多只有5個(gè),我們必須在有限的空間中展示足夠多的功能和內(nèi)容,而刪標(biāo)題就是一個(gè)不錯(cuò)的方法。下圖就是我對(duì)支付寶首頁(yè)做的一個(gè)修改,如果加了標(biāo)題,我們會(huì)發(fā)現(xiàn)首頁(yè)展示的內(nèi)容就會(huì)減少一些。

而一級(jí)界面也有優(yōu)先級(jí)之分,“首頁(yè)”的用戶點(diǎn)擊率高,所以我們可以看到很多產(chǎn)品的首頁(yè)標(biāo)題都刪除了,但是其余一級(jí)界面的標(biāo)題依舊保留。就以上面提到的兩款產(chǎn)品為例:b站“首頁(yè)”和“我的”刪除了標(biāo)題,而支付寶只有“首頁(yè)”刪除了標(biāo)題。
可點(diǎn)擊
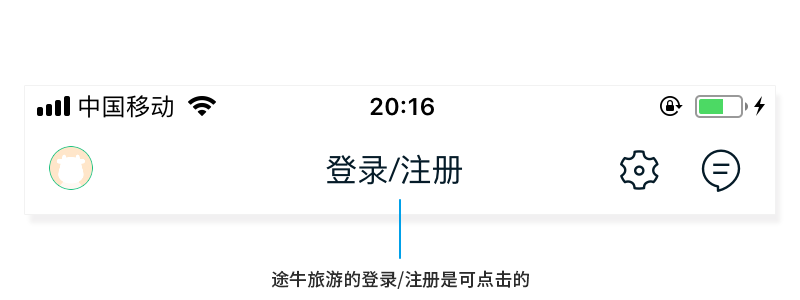
在我們?nèi)粘S∠笾校敳繖诔薸con其余都是不可點(diǎn)擊的。但是我最近遇到一些特例,以登錄/注冊(cè)界面為多,這里的頂部欄我們可以看成是登錄/注冊(cè)按鈕。

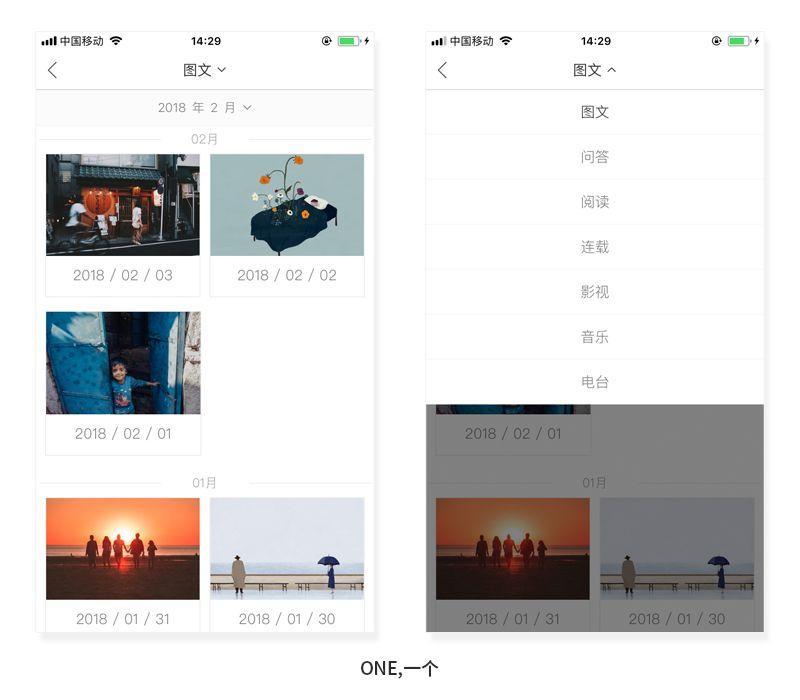
One界面中頂部欄做成下拉框樣式,用戶可以點(diǎn)擊篩選。

另一個(gè)比較常見(jiàn)的例子就是iPhone點(diǎn)擊狀態(tài)欄會(huì)快速返回界面頂部。這種轉(zhuǎn)變我覺(jué)得以后會(huì)越來(lái)越多的,因?yàn)橐豢町a(chǎn)品隨著不斷迭代功能會(huì)越來(lái)越多,空間越來(lái)越緊張。在這個(gè)前提下,裝飾性元素轉(zhuǎn)變成功能性元素是一個(gè)必然的趨勢(shì)。極簡(jiǎn)化設(shè)計(jì)一個(gè)重要理念就是刪減與用戶任務(wù)無(wú)關(guān)的非功能性元素或者把裝飾性元素轉(zhuǎn)變成功能性元素。
背景色
關(guān)于頂部欄的另一個(gè)趨勢(shì)是透明背景。透明背景的使用跟第一個(gè)去除標(biāo)題的目的是一樣的,都是為了節(jié)省界面空間。

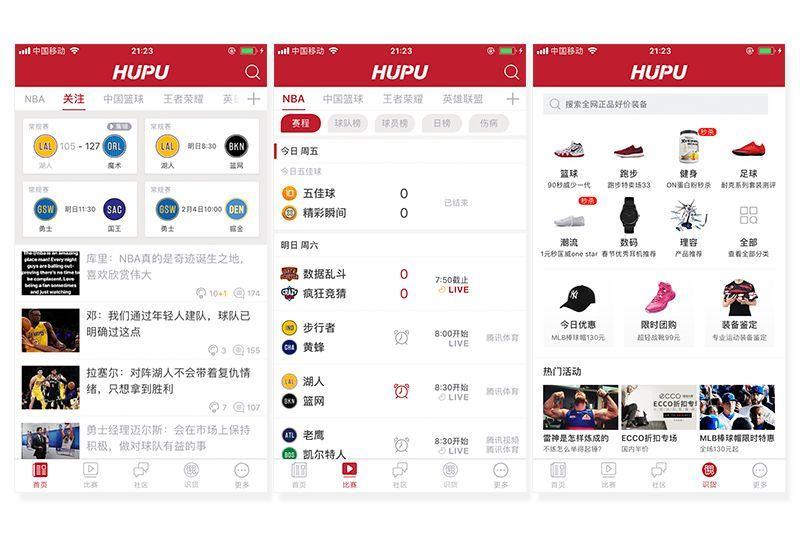
既然提到背景,我們來(lái)說(shuō)一下頂部欄的背景配色。常見(jiàn)的頂部欄背景色有四種:企業(yè)色,白色,深灰色和透明。企業(yè)色背景的一大好處就是對(duì)頂部欄進(jìn)行了品牌化處理,用戶一看到就知道這是什么產(chǎn)品。虎撲的頂部欄直接企業(yè)色背景加logo,我不能評(píng)判這種設(shè)計(jì)好壞與否,但是我一看到頂部欄就知道這是虎撲,從品牌化處理這個(gè)角度來(lái)說(shuō)是很成功的。

說(shuō)到品牌化處理,前段時(shí)間有個(gè)朋友問(wèn)我,支付寶里的icon在配色上為什么不統(tǒng)一使用藍(lán)色,這樣多和諧統(tǒng)一啊。他還給我發(fā)了一張其他產(chǎn)品的例子,我覺(jué)得脫離產(chǎn)品定位去談設(shè)計(jì)都是耍流氓。支付寶是一個(gè)體量非常大的產(chǎn)品,每個(gè)模塊單拎出來(lái)就是一個(gè)app,都有其特有的標(biāo)志色,例如網(wǎng)商銀行的青綠色。不能盲目進(jìn)行品牌化處理,下圖我們發(fā)現(xiàn)icon配色換成藍(lán)色之后,界面的完全喪失了層次感。

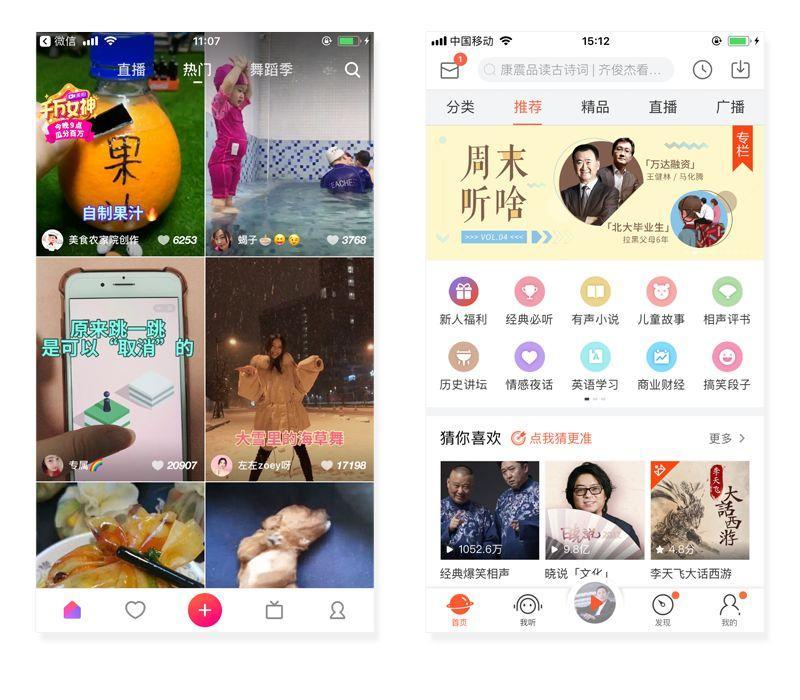
除了節(jié)省界面空間和品牌化處理,影響背景色是另一個(gè)因素是用戶目標(biāo)。并不是每一個(gè)用戶使用你的產(chǎn)品都帶有明確的目的性,例如我打開(kāi)京東,可能我并不知道自己要買(mǎi)什么,只是單純的進(jìn)來(lái)看一下。或者我打開(kāi)喜馬拉雅fm或者蜻蜓fm,我自己都不知道自己想要聽(tīng)什么節(jié)目。在這種用戶目標(biāo)不明確的情況下,我們要讓用戶的注意力聚焦于內(nèi)容本身,幫助用戶盡快的挑選出自己感興趣的內(nèi)容。所以我們?cè)谠O(shè)計(jì)上我們要對(duì)頂部欄進(jìn)行弱化,使用白色或者直接透明背景,避免對(duì)用戶造成干擾。

頂部導(dǎo)航欄
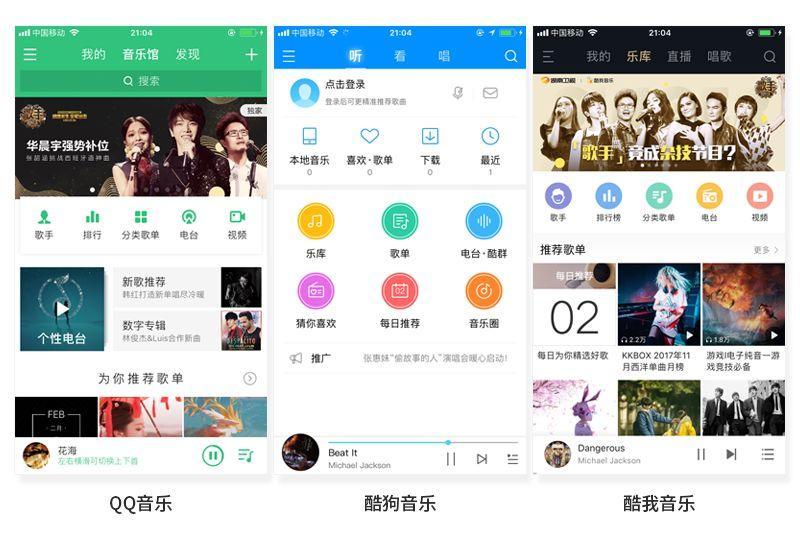
我還發(fā)現(xiàn)了一些產(chǎn)品沒(méi)有使用底部導(dǎo)航欄,轉(zhuǎn)而把頂部欄做成一級(jí)導(dǎo)航欄。常見(jiàn)的產(chǎn)品有QQ音樂(lè)、酷狗音樂(lè)和酷我音樂(lè)。這三款產(chǎn)品的界面布局非常相似,都舍棄了底部欄菜單。

這樣的好處在于用戶可以一直看到播放條樣式,可以直接進(jìn)行暫停、播放、切歌等操作。而在網(wǎng)易云音樂(lè)中,用戶如果想進(jìn)行類(lèi)似操作則需要點(diǎn)擊右上角的icon進(jìn)入播放界面,多了一個(gè)步驟。

并且QQ音樂(lè)其頂部欄設(shè)計(jì)包含了搜索框這個(gè)重要功能,同樣用戶可以隨時(shí)隨地去搜索歌曲。而網(wǎng)易云音樂(lè)則需要點(diǎn)擊回到“發(fā)現(xiàn)音樂(lè)”,也是多了一步。看到這里,可能會(huì)有人說(shuō),既然頂部欄導(dǎo)航有這么多好處,那么我們干嘛還用底部欄導(dǎo)航,網(wǎng)易設(shè)計(jì)師怎么那么傻。

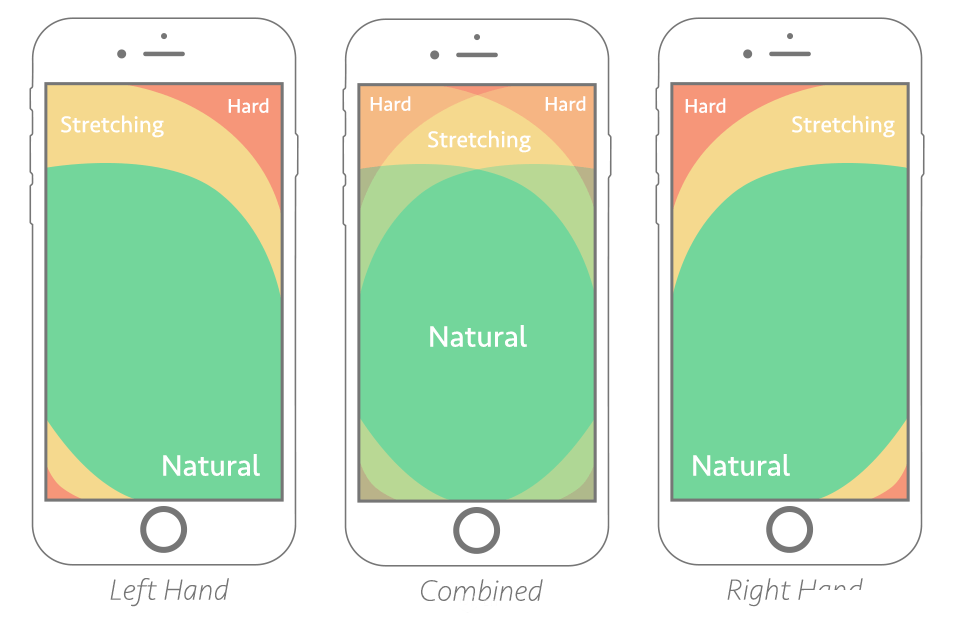
網(wǎng)易大佬們沒(méi)那么傻,從導(dǎo)航體系來(lái)分析,網(wǎng)易云音樂(lè)的一級(jí)導(dǎo)航是通過(guò)底部欄菜單來(lái)完成的,其優(yōu)勢(shì)在于用戶操作方便。其余三款產(chǎn)品一級(jí)導(dǎo)航都是頂部欄,大屏手機(jī)的話用戶拇指很難觸摸的到,這是網(wǎng)易云音樂(lè)比其他三家做的更好的地方。
隱藏
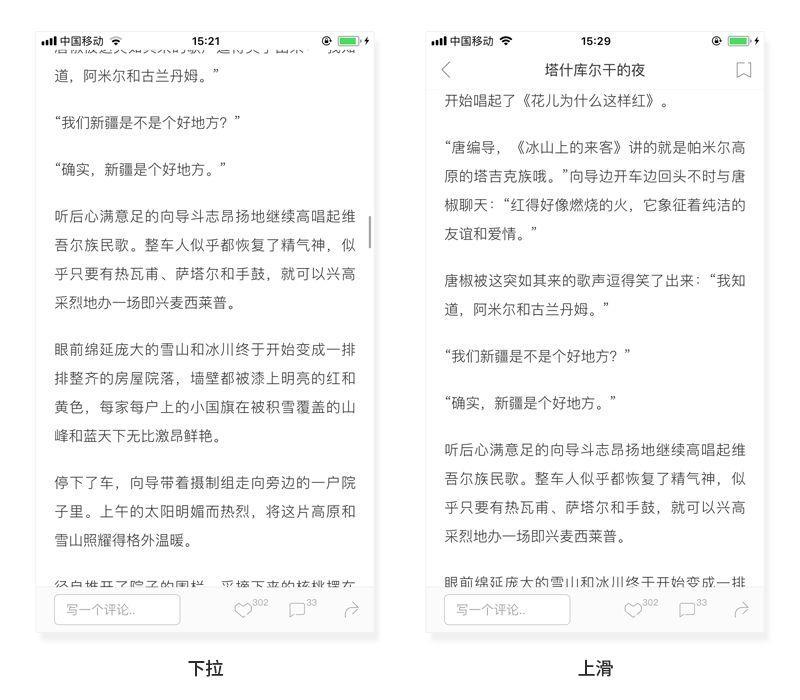
當(dāng)我打開(kāi)one里的一篇文章時(shí),發(fā)現(xiàn)頂部欄是隱藏起來(lái)的,我繼續(xù)往下閱讀,一旦我往上滑動(dòng)那么頂部欄就會(huì)出現(xiàn)。

我們不妨去分析其背后的原因,用戶下拉代表了用戶正在閱讀,那么為了增加閱讀區(qū)域,我們選擇隱藏頂部欄。而且用戶上滑這個(gè)手勢(shì)說(shuō)明他中止了當(dāng)前的閱讀流程。出現(xiàn)這種情況有兩個(gè)原因:1,寫(xiě)的太次了,不感興趣,我要返回到上一級(jí)。 2,寫(xiě)的太好了,我要知道文章標(biāo)題或者作者信息。這種“下拉隱藏,上滑出現(xiàn)”的設(shè)置我發(fā)現(xiàn)在簡(jiǎn)書(shū)和知乎都存在,不過(guò)簡(jiǎn)書(shū)里展示的是作者專(zhuān)欄,而知乎里展示的文章標(biāo)題。

本文題目:app界面頂部欄設(shè)計(jì)解析
網(wǎng)站鏈接:http://m.newbst.com/news45/170095.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供小程序開(kāi)發(fā)、品牌網(wǎng)站制作、企業(yè)建站、網(wǎng)頁(yè)設(shè)計(jì)公司、外貿(mào)建站、虛擬主機(jī)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)網(wǎng)站如何快速提高收錄量 2022-06-21
- 企業(yè)建設(shè)手機(jī)網(wǎng)站的好處有哪些? 2022-06-21
- 網(wǎng)站降權(quán)切忌自暴自棄 這樣做才正確 2022-06-21
- 網(wǎng)站重建后應(yīng)該注意些什么 2022-06-21
- 成都網(wǎng)頁(yè)設(shè)計(jì)有哪些特點(diǎn)? 2022-06-21
- 創(chuàng)建一個(gè)網(wǎng)站標(biāo)題的7種提示 2022-06-21
- SEO網(wǎng)站優(yōu)化公式:SEO=∫Clock=∫C1+L2+K3+O4 指的是什么? 2022-06-21
- 避免垃圾鏈接,SEO方法教你如何避免垃圾鏈接 2022-06-21

- 找成都網(wǎng)絡(luò)公司與個(gè)人建站有什么不同 2022-06-21
- 外貿(mào)網(wǎng)站推廣的一些方法歸納 2022-06-21
- 幫你過(guò)好大學(xué)四年!資深設(shè)計(jì)師給在校大學(xué)生的6大建議 2022-06-21
- 分析搜索廣告的轉(zhuǎn)化流程 2022-06-21
- 過(guò)分依賴(lài)網(wǎng)絡(luò)營(yíng)銷(xiāo)的企業(yè)做不大嗎? 2022-06-21
- 網(wǎng)頁(yè)設(shè)置哪種分辨率最佳 2022-06-21
- 成都SEO教你網(wǎng)站做優(yōu)化該如何選擇有效的關(guān)鍵詞呢? 2022-06-21
- 中小企業(yè)逐漸拋棄SEO:SEO從業(yè)者面臨艱難轉(zhuǎn)型 2022-06-21
- App中的非必要功能和用戶界面上的流量路徑 2022-06-21
- 互聯(lián)網(wǎng)運(yùn)營(yíng)的核心板塊是什么 2022-06-21
- 網(wǎng)站標(biāo)題、友情鏈接、代碼問(wèn)題都有可能讓網(wǎng)站 2022-06-21