這5種字體設(shè)計(jì)策略,可以創(chuàng)造精彩出挑的網(wǎng)頁(yè)視覺(jué)體驗(yàn)-佛山網(wǎng)站設(shè)計(jì)
2022-11-02 分類: 網(wǎng)站建設(shè)
無(wú)論是設(shè)計(jì)網(wǎng)頁(yè)還是移動(dòng)端APP,頁(yè)、屏、Banner這些地方,絕大多數(shù)時(shí)候都需要設(shè)計(jì)感較強(qiáng)、視覺(jué)元素豐富、具備明顯吸引力的視覺(jué)設(shè)計(jì),來(lái)作為支撐。有的項(xiàng)目可以依靠驚艷的圖片,更多的設(shè)計(jì)師會(huì)選擇多元素的圖文混排,而這其中,字體是關(guān)鍵元素之一。展示用的字體不僅要具備展示性,還要擁有良好的可讀性。展示性意味著它需要能夠在特定條件下創(chuàng)造出戲劇化的效果,通過(guò)屏幕上的展示,吸引用戶的注意力,向著屏幕另一端的用戶傳達(dá)出特定的信息和感受。所以,合理地運(yùn)用展示性的字體不僅能夠強(qiáng)化品牌形象,增強(qiáng)文本內(nèi)容的可理解性,創(chuàng)造視覺(jué)層次,給用戶留下深刻的印象。近年來(lái),展示性字體的需求越來(lái)越大,個(gè)中緣由也就不難理解了。
今天的文章會(huì)總結(jié)5種使用展示性字體創(chuàng)造獨(dú)特戲劇效果的技巧,幫你的頁(yè)面在激烈的競(jìng)爭(zhēng)中,脫穎而出。
1、簡(jiǎn)約但動(dòng)感的字體
簡(jiǎn)約的字體和動(dòng)感的排版并不是互相排斥的存在。事實(shí)上,簡(jiǎn)單的字體同樣可以輕松創(chuàng)造有著強(qiáng)力戲劇感的排版。事實(shí)上,你只需要選擇一款足夠簡(jiǎn)約的字體,然后按照下面的方法來(lái)處理:
使用超大的字體尺寸(大字體能夠傳達(dá)出足夠有力的信息,尤其是和高清大圖配合使用的時(shí)候)
文字色彩和背景構(gòu)成對(duì)比(文本色彩通常會(huì)使用黑色或者白色,而背景圖片足夠鮮艷就能構(gòu)成對(duì)比)
采用大膽的樣式
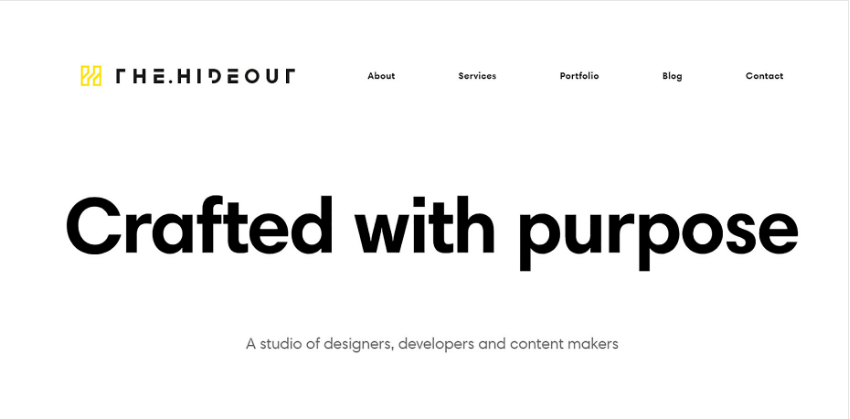
字體大小是控制視覺(jué)影響力的重要手段。在下面的案例當(dāng)中,設(shè)計(jì)師采用了更為極端的方式,使用超大的字體來(lái)承載主要的文案,借助留白將文本孤立出來(lái),以達(dá)到有效傳遞信息的目的。這樣的設(shè)計(jì)足夠簡(jiǎn)約,但是也充滿了強(qiáng)烈的戲劇感。同時(shí),清晰直白的設(shè)計(jì),也讓人印象深刻。
2、創(chuàng)造性地使用簡(jiǎn)約的字體
即使是基礎(chǔ)、簡(jiǎn)單的字體也可以創(chuàng)造出令人難忘的體驗(yàn),前提是你得采用實(shí)驗(yàn)性的、富有創(chuàng)造性的排版。
想要將你的信息大聲地傳遞出去嗎?使用全部大寫(xiě)的文本,或者借用足夠厚重的字體。而真正讓人難忘的,是足夠富有創(chuàng)意的設(shè)計(jì),所以,你還可以將字體和動(dòng)效或者視頻結(jié)合起來(lái)使用。
3、裝飾性字體
設(shè)計(jì)師對(duì)于裝飾性字體的認(rèn)知各不相同。有的設(shè)計(jì)師會(huì)鄙視裝飾性的字體,認(rèn)為它們顯得粗陋輕佻,但是也有不少設(shè)計(jì)師會(huì)欣賞這些字體所體現(xiàn)出來(lái)的創(chuàng)意和有趣的表現(xiàn)形式。在我看來(lái),各種稀奇古怪的裝飾性字體,如果使用得當(dāng),能夠讓網(wǎng)站增色不少。這些字體可以調(diào)和網(wǎng)站的風(fēng)格,營(yíng)造氛圍,能夠強(qiáng)化品牌的氣質(zhì)。當(dāng)設(shè)計(jì)師挑選了合適的字體,結(jié)合貼合品牌的文案和風(fēng)格之后,整個(gè)體驗(yàn)會(huì)達(dá)到協(xié)調(diào)甚至出彩的效果,下面就是幾個(gè)值得參考的實(shí)例:
Hawk&Hen是一個(gè)餐飲機(jī)構(gòu)的網(wǎng)站的,略顯復(fù)古的立體裝飾性字體為網(wǎng)站奠定了古怪但是獨(dú)特的風(fēng)格。
經(jīng)過(guò)定制的字體錯(cuò)落而怪異,非常符合Squarespace’s Sleeping Tapes陰森而黑暗的網(wǎng)站風(fēng)格。
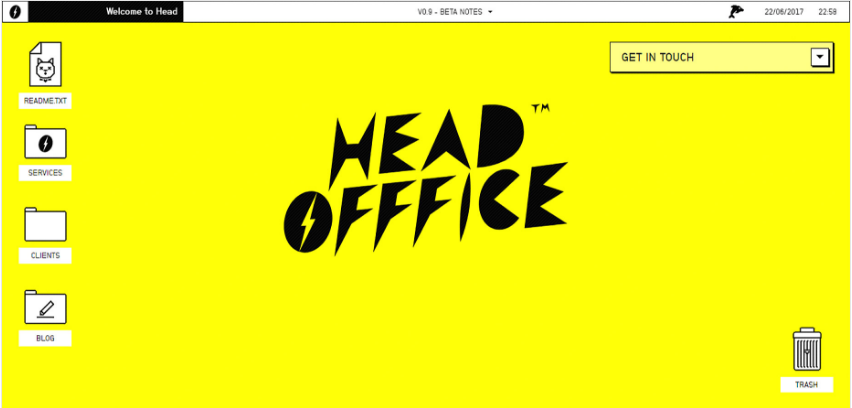
HeadOfffice的網(wǎng)站所采用的這套字體同樣俏皮而獨(dú)特,在絕大多數(shù)場(chǎng)景下,這套字體都顯得過(guò)于特立獨(dú)行,但是在這個(gè)網(wǎng)站上,則正好烘托出網(wǎng)站充沛而富有激情的特征。
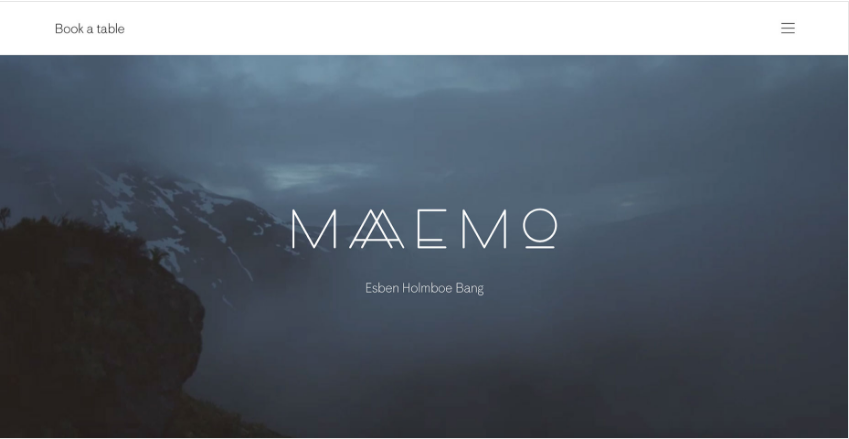
Maaemo的頁(yè)所采用的這套字體帶有明顯的現(xiàn)代幾何風(fēng),字體的細(xì)節(jié)帶有早期西文字體的原始風(fēng)貌,和網(wǎng)站的神秘氣息相得益彰。
你可能已經(jīng)注意到了,這些網(wǎng)站中,裝飾性字體始終是和極簡(jiǎn)的風(fēng)格相互搭配。這不是巧合。裝飾性字體能帶來(lái)獨(dú)特而有趣的風(fēng)格,在極簡(jiǎn)風(fēng)格的網(wǎng)站上,用戶會(huì)更加輕松地注意到這些字體的存在,信息才能更加有效地傳遞出去。假使這些字體在復(fù)雜多變的網(wǎng)站上,多個(gè)視覺(jué)焦點(diǎn)會(huì)分散這些裝飾性字體應(yīng)有的力量。
4、手繪字體
在很長(zhǎng)的一段時(shí)間內(nèi),手繪字體都是網(wǎng)頁(yè)設(shè)計(jì)中的重要組成部分。有的設(shè)計(jì)師會(huì)傾向于逐個(gè)字母單獨(dú)設(shè)計(jì),創(chuàng)造出獨(dú)一無(wú)二的手繪字體效果,不過(guò)更多的時(shí)候,設(shè)計(jì)師會(huì)選取一款成套的手繪風(fēng)格字體作為基礎(chǔ)來(lái)設(shè)計(jì)。手繪字體通常能夠讓整個(gè)設(shè)計(jì)顯得更加優(yōu)雅,如果挑選得當(dāng)?shù)脑挕*?dú)一無(wú)二的手繪字體還能強(qiáng)化頁(yè)面的原創(chuàng)性,看看下面的Grain&Mortar和Femmefatale兩個(gè)網(wǎng)頁(yè),這些設(shè)計(jì)機(jī)構(gòu)的頁(yè)本身所呈現(xiàn)出來(lái)的“藝術(shù)性”很大程度上源自于頁(yè)面中獨(dú)特的手繪字體。
手繪字體是品牌化設(shè)計(jì)強(qiáng)有力的工具。
不過(guò),千萬(wàn)不要過(guò)度追求漂亮的效果而犧牲字體本身的可讀性。為了防止?jié)撛诘囊曈X(jué)障礙,盡量不要將手繪字體置于復(fù)雜的圖片背景之上,并且在輔助性的文本中,采用識(shí)別度更高的字體。
5、和其他元素疊加使用
通過(guò)將字體和其他的元素疊加到一起使用,創(chuàng)造出引人矚目的視覺(jué)效果,是時(shí)下所流行的另外一種營(yíng)造視覺(jué)奇觀的策略。不過(guò),在搭配其他元素的時(shí)候,一定要注意色彩、紋理和元素各方面的特征,確保字體本身的識(shí)別度。
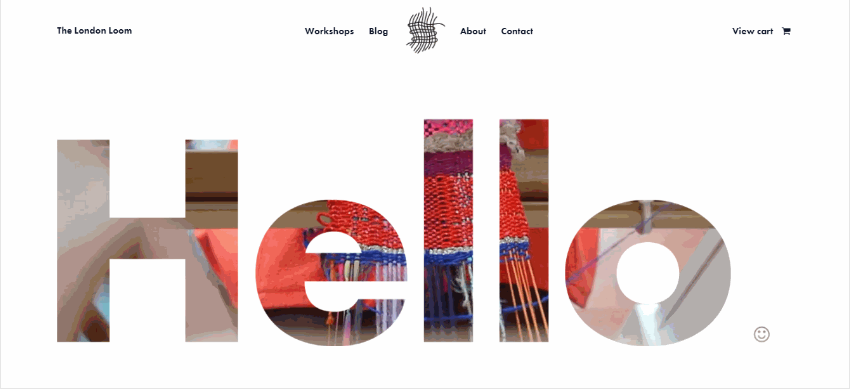
你可以讓文本和多種不同的元素組合起來(lái)。
也可以讓文本橫跨不同的區(qū)域。
甚至可以打破排版規(guī)則,讓文本和人物形象結(jié)合起來(lái),讓文本傳遞隱藏的意義。
但是無(wú)論怎么搭配,你都得讓文本本身和其他的元素之間具備明顯的對(duì)比度,讓它足夠易讀。只有達(dá)到這樣的要求,才能讓整個(gè)體驗(yàn)足夠順暢,不至于出現(xiàn)使用障礙。
網(wǎng)站欄目:這5種字體設(shè)計(jì)策略,可以創(chuàng)造精彩出挑的網(wǎng)頁(yè)視覺(jué)體驗(yàn)-佛山網(wǎng)站設(shè)計(jì)
轉(zhuǎn)載注明:http://m.newbst.com/news21/210421.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供商城網(wǎng)站、域名注冊(cè)、網(wǎng)站維護(hù)、云服務(wù)器、標(biāo)簽優(yōu)化、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 怎么建設(shè)網(wǎng)站可以使品質(zhì)得到改善 2022-11-02
- 網(wǎng)站優(yōu)化需要掌握的幾大要素 2022-11-02
- 創(chuàng)新互聯(lián):營(yíng)銷型網(wǎng)站如何做好品牌營(yíng)銷 2022-11-02
- 創(chuàng)新互聯(lián):界面視覺(jué)設(shè)計(jì)與運(yùn)營(yíng)視覺(jué)設(shè)計(jì)有何不同 2022-11-02
- 手把手教你設(shè)計(jì)交友網(wǎng)站 2022-11-02
- 中國(guó)式創(chuàng)新:四種模式與四個(gè)心態(tài) 2022-11-02

- 搜索引擎關(guān)注網(wǎng)站的要要素有哪些? 2022-11-02
- 如何制作一個(gè)個(gè)人網(wǎng)站? 2022-11-02
- 如何建設(shè)網(wǎng)站步驟有哪些 2022-11-02
- 深圳網(wǎng)站優(yōu)化:企業(yè)網(wǎng)站怎么快速排名? 2022-11-02
- 新網(wǎng)站如何成功吸引用戶眼光 2022-11-02
- 網(wǎng)站遇到流量異常是怎么回事,如何處理呢 2022-11-02
- seo網(wǎng)站優(yōu)化中有哪些誤區(qū)不能犯?你踩雷了嗎? 2022-11-02
- 創(chuàng)建網(wǎng)頁(yè)內(nèi)容需要注意事項(xiàng)有哪些 2022-11-02
- 網(wǎng)站占領(lǐng)了市場(chǎng)的主要營(yíng)銷力 2022-11-02
- 為什么要進(jìn)行網(wǎng)絡(luò)推廣? 2022-11-02
- 創(chuàng)新互聯(lián):企業(yè)如何才能將網(wǎng)站優(yōu)化到搜索引擎首頁(yè) 2022-11-02
- 微信網(wǎng)站的優(yōu)勢(shì)及其價(jià)值分析 2022-11-02
- 怎么做好網(wǎng)站運(yùn)營(yíng)工作 2022-11-02