如何設計banner中的slogan
2022-05-26 分類: 網站建設
Slogan在Banner中占據著舉足輕重的地位,Slogan設計得好,可以成為廣告圖的點睛之筆,畫面品質感明顯提升。設計得不好,也能毀掉整個Banner。本文主要分析如何巧用Slogan(品牌口號,廣告語),實現網頁Banner的創意表現。
那么來了解下Slogan對Banner有多大的影響?
如果說Banner 比作一個人的臉,那么標語就相當于臉上的五官,以及臉的架構。一個人是否帥氣主要還是看她的臉的骨架和五官是否精致,同理你應該知道標語對Banner視覺的影響有多大啦。
來看看有哪些因標語而廢掉設計作品
下面整體的背景和產品質感都可以,但用戶看著顯得很low,是因為被標語設計排版給破壞了。( 這里隨便選擇了一些作品,只代表個人觀點哦~ )
1. 標語排版位置以及大小對比度過小,所以壓不住畫面,導致畫面視覺沖擊力不夠。

2. 英文和VI元素不搭配,文字無緊湊感,對比不夠。

3. 框太細,文字對比不夠,沒有品牌感。

4. 文字和畫面不夠呼應,太小壓不住畫面,文字太呆板點綴突出設計有點讓人琢磨不透 層次感不夠

5. 樣式過多

通過以上舉例的部分案例,我們發現一個Banner設計的好壞,光靠質量高的圖是達不到的,還要有一個好的Slogan設計。
那么我們如何使用Slogan 讓 Banner變得更有設計感呢,這次從入門到基礎到初級進行分析。
入門 - 在畫面中比例位置
基礎 - 結合圖案/圖形
初級 - 改變形狀/字體樣式
標語在畫面中的構圖常見為:左右對稱、上下對稱、對角對稱、滿屏、字形對稱、黃金分割比位置等。
主要根據畫面中為圖片主視覺元素 來定制標語位置在那里。最好不能破壞畫面的平衡感、統一性、可讀性等原則。
一. 通過結合/圖形元素讓Slogan變得具有設計感
在使用的時候需要注意品牌的定位,運用環境,以及在畫面中的比列位置等,盡量不要影響畫面構圖。
常見的一些設計方式分為:
1. 方形
具有突出/分割作用
方形大的作用就是可以起到突出分割修飾等作用,可以得畫面產生強烈的對比。方形運用的行業比較綜合,少數使用于女性小孩行業中。
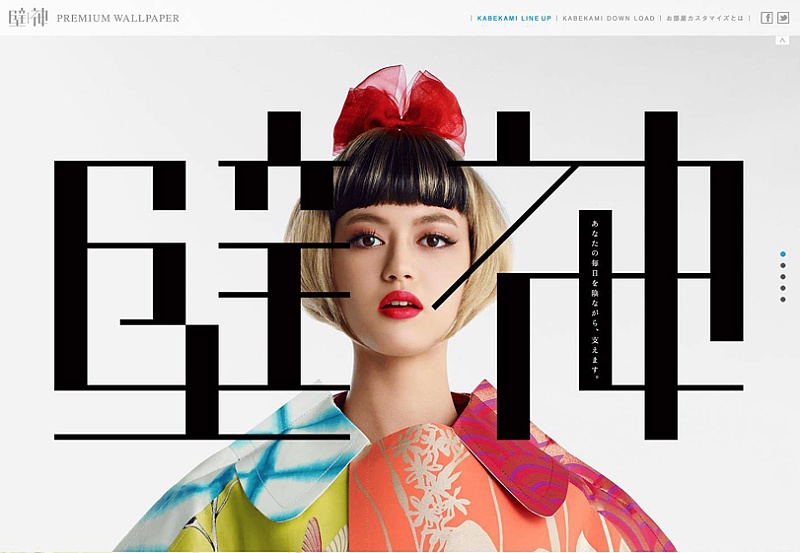
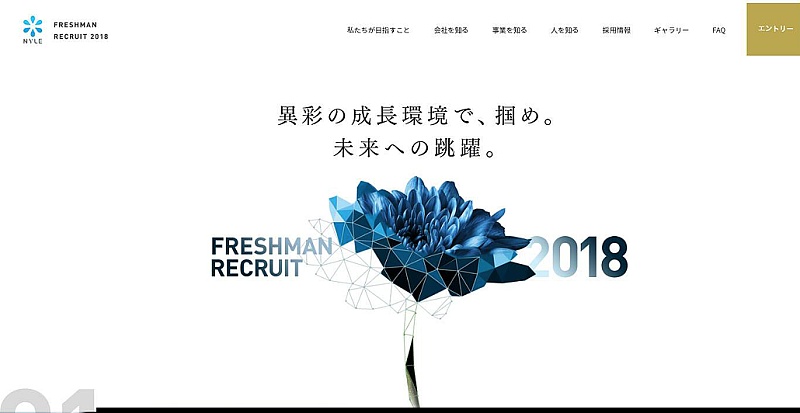
下圖中設計師突出了22 所以利用了方形進行突出,標語布局采用了對角布局的方式,讓整個畫面視覺產生了平衡感。

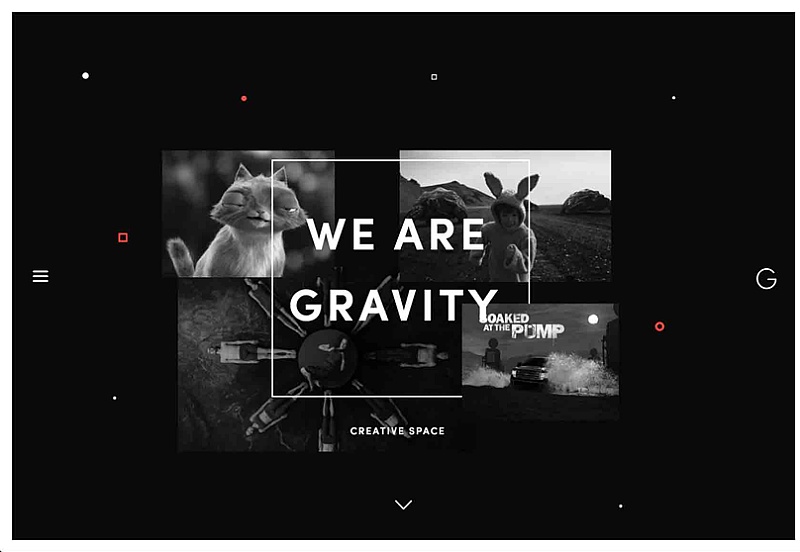
2. 方框
使標語更緊湊,增加層次感
下圖中設計師為了讓兩端文案變得更整體,不被背景圖片所干擾,所以采用了方框進行設計,標語位于畫面居中位置。

讓文案單獨區分并且突出出來
作品也是采用了框型的元素使畫面中的文案彼此不被干擾。標語在畫面中位于左下角位置。巧妙的平衡了整個畫面。

增加層次感
原本人物和圖片是緊貼在一起的,設計師使用了線框的元素,巧妙的使得整個標語和畫面變得具有層次感。
這里設計師也是使用相同的處理方式,注意在使用線條的時候一定要讓線條穿插不一樣的平面,才能給用戶傳達出前后層次的關系。
3. 三角形
其實和方形一樣,三角給用戶的感受更加凌厲,主要在運動或者器械類行業偏多,主要給用戶的目的也是起到突出吸引,區分平衡畫面等作用。
運動類行業增加速度感/豐富畫面
設計師使用了三角形的元素在畫面中,與文字結合起來。給用戶傳達出運用的極速/凌厲的感覺。

下面作品的表現方式也是采用相同的設計方式。

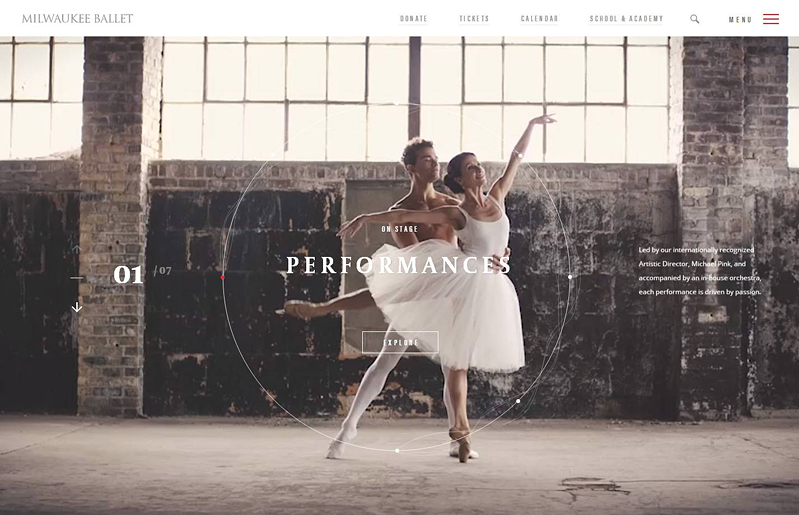
4. 圓形
同理圓形也是一樣起到的作用,具有突出、分隔 等作用,主要給用戶傳達出平滑柔性的感受,常用于化妝品,偏向女性化小孩等用戶群體居多。
突出分隔作用
利用圓形讓中間的標語在畫面中突出出來,起到吸引用戶的視覺,還能通過圓點讓標語和背景和之間具有一定交互效果。

增加層次感/豐富畫面
這是一款適用于家庭行業的產品,設計師一樣采用柔性的元素橢圓形和文字搭配讓標語變得具有前中后層次感,而元素上的色彩也豐富了畫面。

5. 不規則幾何圖形
不規則圖形也具有突出,分隔等作用, 常運用在個性化行業中,比如潮牌,個人設計師網站等。
突出分隔作用
準確的說右邊圖形是兩個多邊形組成的,恰好從畫面中起到了突出作用。

當作標簽使用
整個標語排版比較活躍,設計師巧妙的將圖形運用在標簽上面,使得整個標語變得更有設計感。

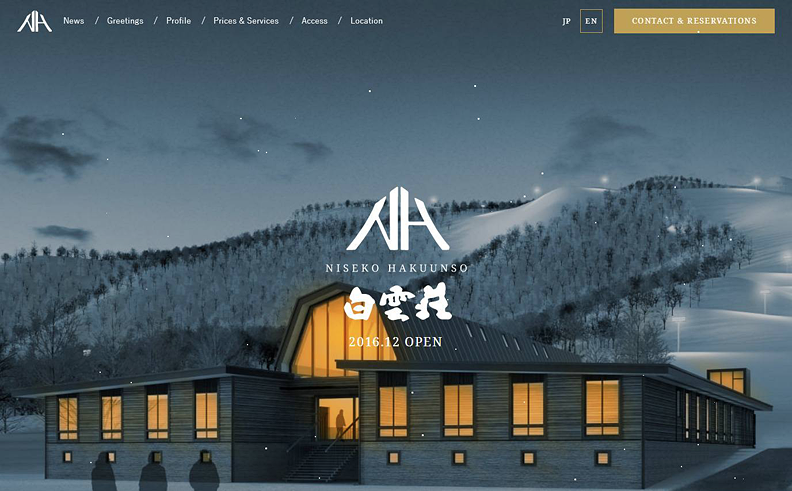
6. VI 標志
Slogan中往往提取一部分來自VI標志中的圖形元素,會讓整個設計起到畫龍點睛的作用,這類設計常用在品牌網站中,用于傳達企業的品牌知名度。
直接運用全部品牌圖形
設計師直接將品牌VI圖形元素運用在Slogan中,向用戶傳達品牌知名度。這類運用建議挑選比較具有設計感的圖形運用,或者具體VI的距離稍微遠一些,這樣避免畫面元素重復。

下面作品也是采用了相同的設計方式:

運用品牌輪廓比例
Slogan中的圖形化形狀來源于品牌VI的外形讓畫面變得具有透氣感,同時也傳達出來了品牌感。注意盡量挑選VI輪廓有規律的圖形來嘗試。太復雜的話會讓用戶不太理解,以及畫面的不美觀。

運用品牌中間的色彩形狀
這里方法使用的比較多,也是比較容易的方式,右邊設計作品Sloagn設計師就采用了品牌中的幾何圖和文字進行組合,有效的傳達出了品牌概念。注意在選取元素的時候一定要選取突出的元素,便于用戶識別。

7. 繪畫元素
使用繪畫的方式會讓整個Slogan在風格和材質統一性更強/更有趣味性。多數適合于各種行業。
制造環境
設計師將Slogan制作成繪畫模式的,然后添加一些各種生活中的小元素進行結合讓他們成為一體。給人趣味的感覺,做此類設計注意添加的元素不要搶過了你的主體。

下列設計也是運用相同的設計方法。

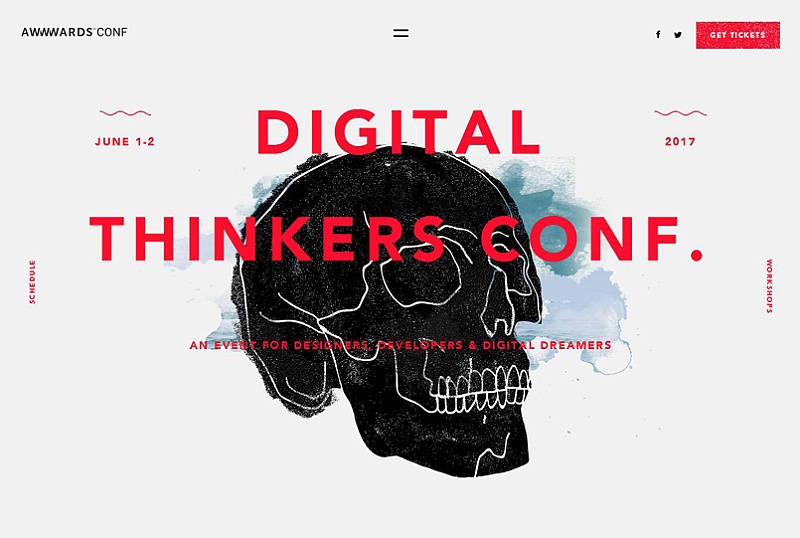
制造特殊圖形
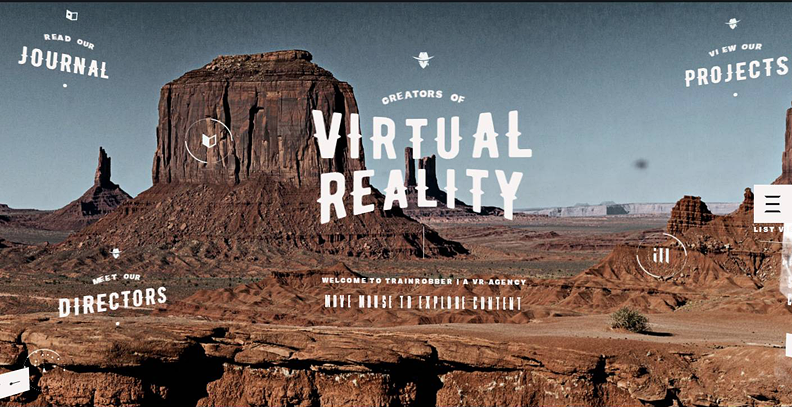
設計師使用骷髏圖形來表達自己想要的概念,配合Slogan還是比較超前的,需要注意的是切勿讓插畫元素和Slogan之間的對比不大,比如顏色空間大小等。

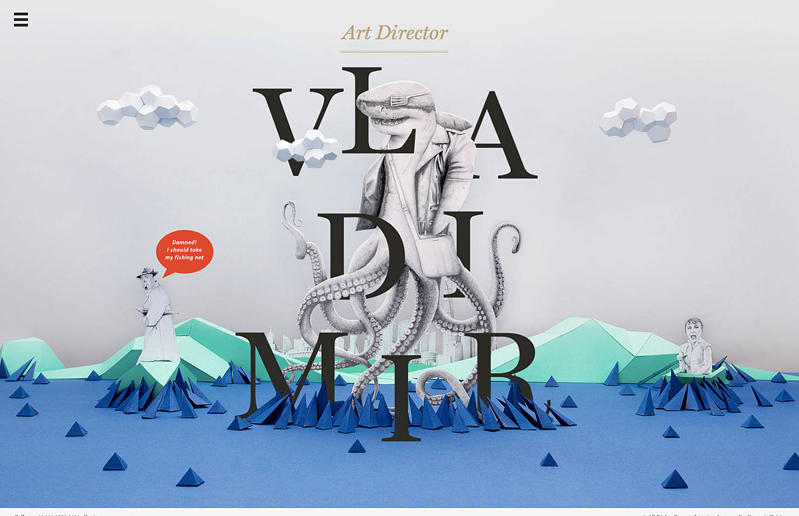
增加立體感
這是一個設計師個人網站的主頁,場景式的插畫和Slogan結合使空間感增強。

二. 通過結合圖片元素讓Slogan變得具有設計感
在使用的時候需要注意品牌的定位,運用環境,以及在畫面中的比例位置等,盡量不要影響畫面構圖。
常見的一些設計方式分為:
1. 品牌圖片
相對于圖形化,圖片的結合更加具有感染力,更快把帶你帶入情境中,主要作用還是宣傳品牌為主。多數會從品牌宣傳的元素中提取元素進行結合,比如代言人、產品、視頻、插畫等。
使用模特特質作為修飾
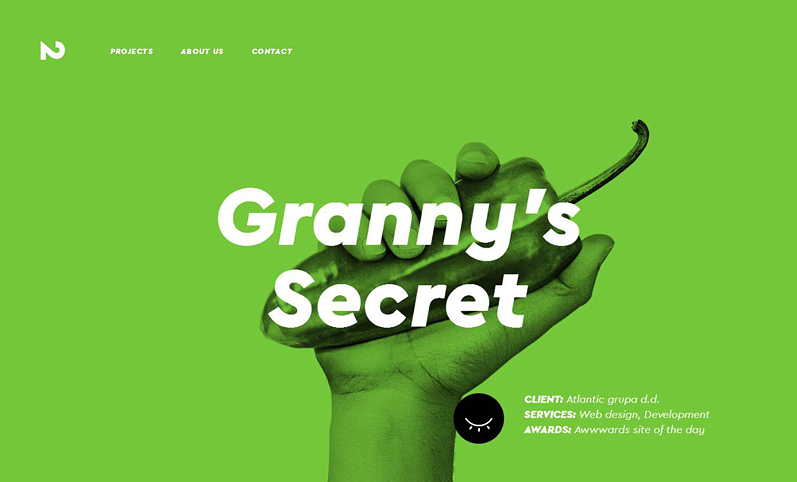
下面設計一看模特就知道是做他是什么行業的,圖片和Slogan結合使用,使畫面更加具有親和力,注意選擇模特的時候一定要選擇主體明確,具有品牌特色的模特。

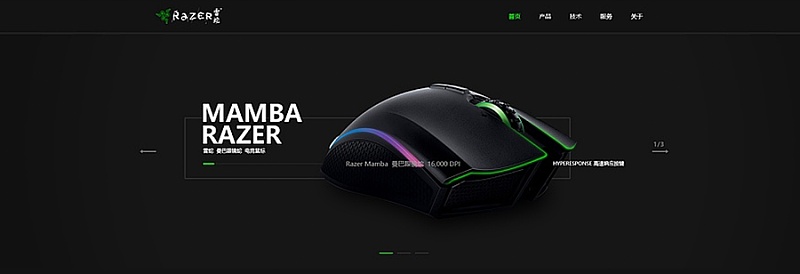
2. 產品圖片
在產品上增加文字能巧妙的向用戶傳達出產品的信息,同時節省大量信息展示空間,又能在視覺上增加層次感,主要運用于產品類網站。
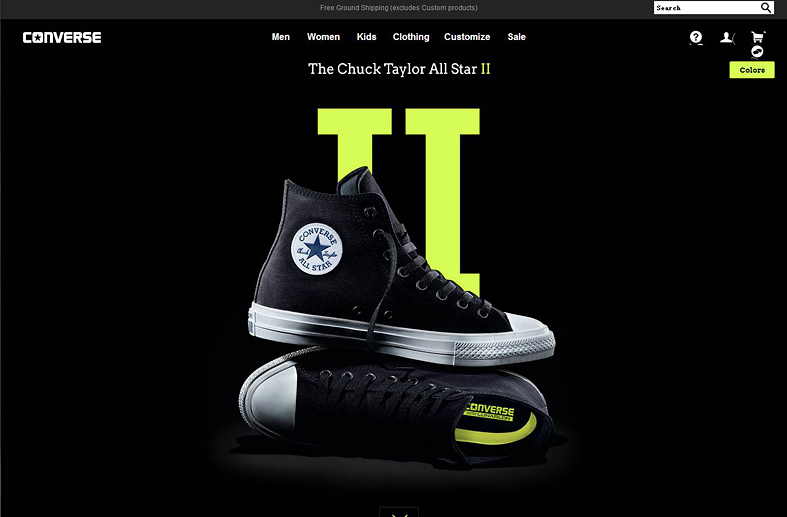
展示產品型號為主
設計師在產品后面增加簡單而大大羅馬數字2,使得用戶清晰的理解這是第二代產品,同時拉開了鞋子的層次感。

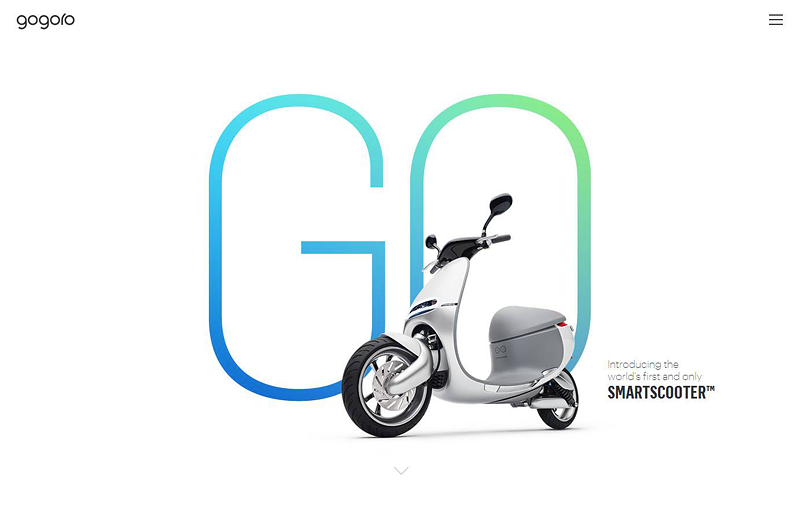
下面作品設計師也是采用同樣的方式。使用Slogan和產品圖結合達到了預期的效果。值得注意的是,我們在設計類似效果時一定要保證用戶能看明白字的含義,字數不能太多,字體根據品牌或產品的形狀選擇。

3. 場景圖片或視頻
顧名思義,使用和品牌相關的圖片和文字之間進行組合起來,讓字體不再單調。這里多數情況以H5方式來展示。
使用文字遮罩的效果
設計師巧妙的用文字遮罩的效果和圖片進行結合起來,避免畫面的壓抑,又能讓用戶了解它是什么。

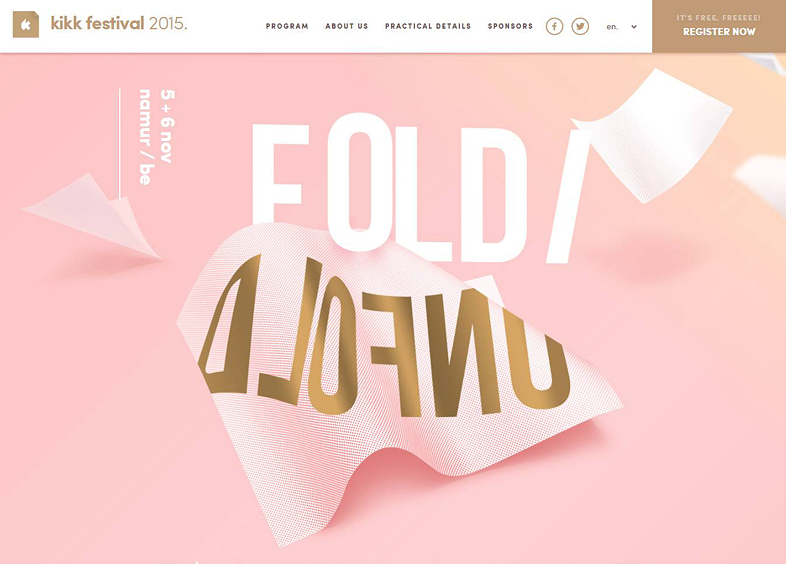
模擬真實場景的使用
設計師為了讓文字和場景好的結合,利用紙張和字母大小的前后關系打造出具有空間感的畫面。其實這里利用舉一反三的思路,可以產出很多設計,比如書桌,書本,黑板等等…

4. 圖形圖片
圖形和圖案之間結合起來會擦出怎樣的火花?會讓你的標注變得更有art的感覺。
虛實結合,傳達出不一樣的感受
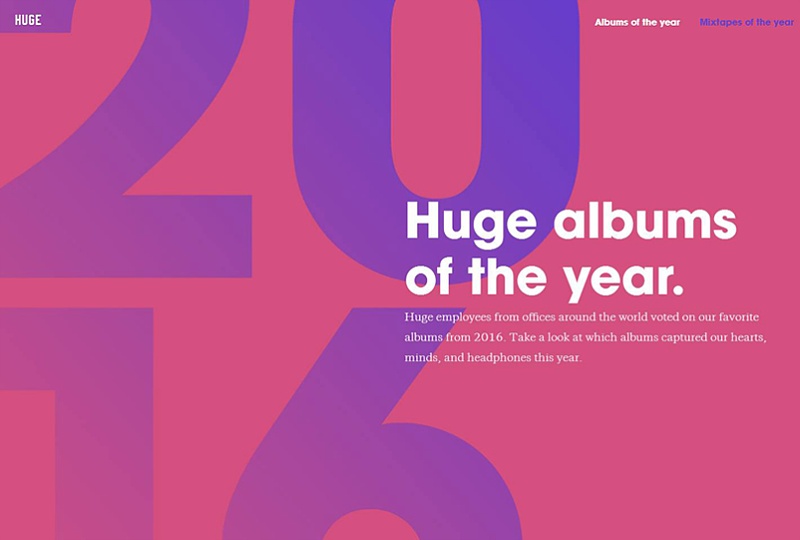
本來實物的花朵,設計師使用了虛擬的手法讓花變得具有層次感,最后畫龍點睛將文字放在圖的后面,讓畫面空間感十足。同樣可以舉一反三,比如你想表達汽車的車燈,網球的球拍等都可以運用相同的手法。

總結
無論是用圖形或者圖片和Slogan結合使用,都要和行業相呼應。
比如三角,方形,多邊形等非圓形更多運用在運動,機械,電器,男性化等行業,傳達出速度感,凌厲的調性。
而橢圓,圓形等曲線類形狀,更多運用在品牌定位為女性,小孩群體的用戶比如化妝品,護膚類,幼兒園。 這類讓用戶更容易接近接受。
而照片類的使用更容易感染用戶,給用戶傳達出真實感。多數使用在畫面背景干凈上面,加強對比度,就能展示出照片的紋理和真實感。
三. 通過變化Slogan整體的形狀讓它們變得具有設計感
常見設計方式為:
1. 三角形
常見標語架構偏向有正三角,倒三角,右邊三角形這幾種形態。這里就介紹常見到的正三角形的設計形態。

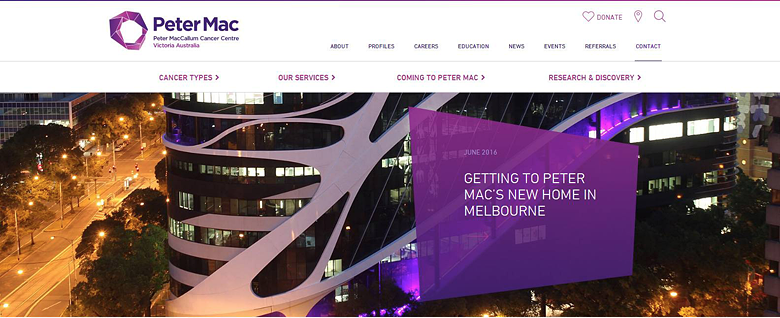
2. 方形
常見表現方式有長方形 正方形 這兩種形態,讓標語排版有嚴謹的感覺。

3. 圓形
常見方式有橢圓、圓形這兩種形態的排版方式,下面的設計作品就是使用了圓框元素和Slogan結合使用,注意做此類設計方式的時候,得注意文字的數量,因為純商業的比較少,畢竟比較難保證它的可讀性。

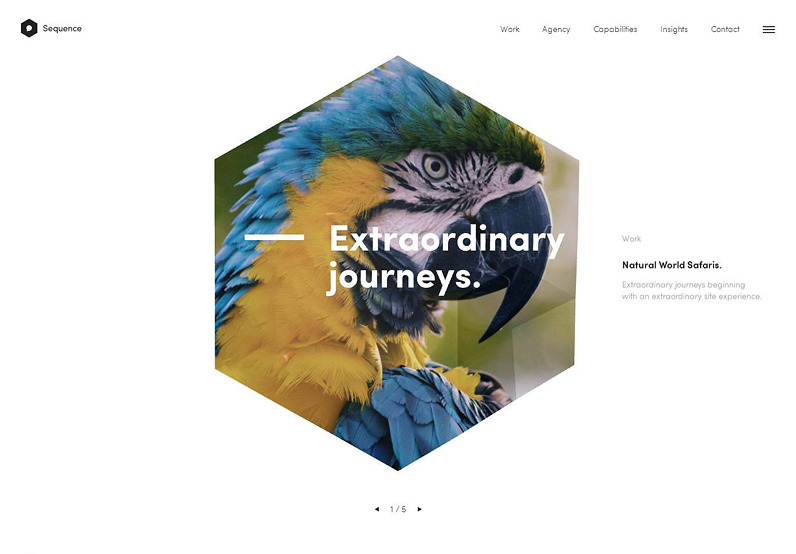
4. 六邊形
五邊形六邊形比較多運用在于字體排版,往往會使Slogan變得具有層次感。設計的時候切勿不能亂用,一定要符合設計的本質才能使用。

四. 傾斜
使用傾斜的設計方式(弧形,左右傾斜等改變Slogan整體形狀的角度)告別死板的Slogan設計方式。
1. 上弧形
球形等運用會使得Slogan外形框架更具有空間感。這里主要通過變形工具使得整個Slogan形狀變得曲面化。下面的設計則采用了圓形偏上的設計手法。

2. 上下弧形
下面的作品設計也是采用上下弧度的設計方式,讓Slogan變得更具有空間感。

3. 左右傾斜/旋轉
下面作品讓Slogan右傾斜很有效的解決了Slogan的呆板性。右傾使得畫面更有緯度。

這里Slogan也是采用了相似設計手法,不過是左傾斜

4. 豎列
Slogan 使用豎列的排版也能讓主視覺更加具有別具一格的感受。
此類設計更多運用在偏向情懷文化類的產業中運用。
下面Slogan設計使用了豎列排版的設計方式,使得整個畫面具有設計感。 注意往往豎列排版給用戶的閱讀性不是很高,所以我們需要多控制文字多數量。以及主次關系。

下面也是采用了相同的設計方式。文字數量上控制的不多。

5. 橫豎結合
橫豎排版常見于運用在中國風或單獨的設計中。豐富標語層次感。下面Slogan設計使用了橫豎結合的設計方式。設計的時候需要注意:前后關系層次,主次關系等比例。

五. 通過變化Slogan中間文字的字體樣式,能夠產生強烈的對比增強設計感
常見設計方式為:
1. 單獨字體尺寸
通過改變Slogan字體的大小,來制造出標語中段落的空間感。右邊設計中就是放大數字01,讓它和其他的文字產生對比。

2. 豐富背景
下面的設計也是一樣,將Slogan中的文案單獨突出出來,作為背景使用。
他這邊更多表現的是一種修飾為主,但是同樣也讓文案保持來一定的對比。

3. 通過改變特殊樣式
通過改變Slogan中的標題的材質,使得標題和副標題產生對比,制造出來空間感。

4. 通過改變色彩/位置
右邊設計師通過改變Slogan中字體的色彩和在畫面中的排版位置,有效拉出來層次感。

5. 改變字體
設計師將Slogan的主標題采用特殊的毛筆字,讓標題和段落文字產生了對比,使整個Slogan變得具有層次感。注意這里我們選擇一個毛筆字體,然后下載一些筆刷拼接。即可產生設計效果。

當我們碰到畫面Slogan文字信息少的時候,我同樣可以采取一些特殊的字體搭配。

總結
在使用標語進行變形的時候,總結出來了多邊形、圓方、三角、橫豎、排列、傾斜等。我們介紹的方法不能死用,要根據品牌調性以及畫面中的比例去用。
文章題目:如何設計banner中的slogan
分享路徑:http://m.newbst.com/news22/159122.html
成都網站建設公司_創新互聯,為您提供網站制作、外貿建站、外貿網站建設、App設計、App開發、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站制作之企業網站快速排升排名的優化方法 2022-05-26
- 互聯網時代品牌營銷策略思考 2022-05-26
- 為什么企業網絡營銷沒有效果 2022-05-26
- 英文版網站要注意的細節 2022-05-26
- 成都做APP的公司 2022-05-26
- 開展郵件營銷時尚零售品牌怎么做? 2022-05-26
- SQL Server 2008 附加數據庫提示 5120錯誤 2022-05-26
- 如何建設企業網站才能吸引點擊? 2022-05-26

- 負面SEO該如何預防? 2022-05-26
- SEO優化的操作流程 2022-05-26
- 一個培訓類網站的布局設計與SEO優化分析 2022-05-26
- 搜索引擎都重視原創的三大理由 2022-05-26
- 讀懂色彩,傾聽色彩的聲音 2022-05-26
- 新手站長學習網站Seo優化課程大概需要多長時間? 2022-05-26
- 中間頁盈利距離我們有多遠 2022-05-26
- 網站優化運營 2022-05-26
- 快速做出好Banner!保險類產品主圖的通用設計方法總結 2022-05-26
- 電話越來越大:這是如何為他們設計的 2022-05-25
- 企業微信公眾平臺訂閱號運營的絕密策略 2022-05-25