交互設計頁面之設計事項
2022-06-18 分類: 網站建設
網頁設計中常見的五種交互設計錯誤
交互設計從來都不是簡單的事情。可靠的交互通常需要借助對用戶行為的深入分析,然后有針對性的精心策劃。可是隨著新的技術和新的交互模式的不斷涌現,事情就變得不是那么容易了。其實大家遭遇的困境都很相似,用戶已經很難被單純炫酷的圖片、流暢的懸停效果和出人意料的動效所打動,真正能讓他們露出微笑的是持久、令人愉悅的交互設計和用戶體驗。如果你對于日常的設計中的常見的誤區有所了解,自然會有意識地繞過這些坑。
為了更好的設計,我們為你簡單總結了一下最常見的5種交互設計的誤區。
1、過度的創意
網頁設計師 絕對不缺少創意。我們希望借工作表達自己,也一直在試圖尋找能讓產品脫穎而出的優秀創意。但是當涉及到交互設計的時候,推陳出新并不一定總是好的,它甚至 會對你的網站和產品產生不利的影響。的確,許多用戶渴求新鮮的創意,但是在操作和交互上卻往往希望協調可控,所以他們更傾向于熟悉的交互。Etsy的創業 總監Randy曾經撰文探討過這個問題,文中直言“設計師們不要在此(交互設計)自作聰明了!”在這篇文中,他詳細解釋了為什么你不應該走極端去設計充滿大量創新交互的網頁。
以Lotorama的網站為例子,漂亮的頁面和柔和的音樂都非常的贊,但是用戶進來之后會遲疑,想知道這個網站要如何操作。不要曲解我的意思,如果你是純粹處于炫技,那么這種華麗而充滿游戲性的網站絕對稱得上是創意無限,但是對于普通用戶而言,他們的直覺失去效果,茫然無措會成為網站瀏覽的障礙。

下面是另外一個案例,這個名為Safety on the Slopes 的項目是為了說明冬季運動的危險的,整個網站的設計整潔,交互也直觀。網站設計也有所創新,但是同時是以用戶交互直覺為先決條件,以身臨其境為目標。

2、令人迷惑的交互
“不要自作聰明”的規則也應當應用在導航設計上。一些設計師試圖運用別具一格不同尋常的名稱,以活動更富有實驗性的導航。比如這個Chijoff網站, 就讓前來應聘的用戶充滿困惑。如果你是網站的訪客,需要來回折騰一陣子,才能搞清楚這個名為“Co-Create”的頁面實際上也就是常見的 “Services”頁面。最糾結的是,即便是你將整個頁面都看完之后,仍然高不清楚要怎么辦,因為這個頁面的底部僅僅只有一個表單,展示行業新聞,并且 僅僅提供一個注冊入口!至于聯系頁面就更簡單了,僅僅提供了一個郵政編碼和一個郵件地址。總而言之,他們用各種手段讓用戶無法直接快速有效的聯系上他們。

在看看這個案例。你猜猜看,Maison Margiela 的頁面上的“Universe”這個分類是干啥的?這個炫酷的鏈接,實際上是鏈接到他們的Facebook頁面的……唉。

反例當然也有,看看legworkstrdio的網站吧,他們的創意非常不錯,導航清晰明確,用戶也不會在導航中迷失。
3、雜亂無章
曾經有過一個階段,設計師試圖將所有的內容全都塞到一個頁面當中去。雖然這個時代已經過去了,但是很多網站依然在犯這個錯誤,甚至在我們自己設計的時候,有時候也會身不由己地想這么做。看看這個在線商店的設計吧:

試圖使用一個簡單的配色方案,但問題是,頁面小盒里,再復雜的字體破壞了整體風格,用戶也在大量復雜信息的孟力量。在搜索框中,“今天你想要什么?“復制是時尚,但頁面風格是完全過時了。相比之下,EBay設計,設計更為克制,保持清晰和簡單的設計,突出的內容用戶的注意力,并標明用戶下一步如何去做。

4、要有對比度
對比度是構建視覺層次最重要的手段之一,也是讓視覺元素吸引用戶的好方式。在網頁設計中,對比度不僅僅是通過色彩來呈現的,尺寸控制、形狀設計、位置調整也都能表現出對比度。
最簡單也是最生動的案例,就是下面的這個網站。設計師在網站的一致性上做的頗為不錯,但是相對復雜的背景和文字內容、按鈕等前景元素之間的對比不明顯。

相比之下,這個網站也采用了深淺色(黑白)的對比來進行設計,但是結果卻截然不同。另外,充滿創意的滾動效果也引入了頗為不錯的視覺效果,很酷吧?

5、忽視表單樣式
表單設計其實是用戶體驗設計的基本組成部分之一。每個網站都有不同的設計目標,不論是銷售產品、呈現信息還是提供溝通平臺,然而許多設計漂亮的網站總會給你一個令人感到無聊到死的復雜表單,除了那些極其想加入會員或者想參與問卷調查的那些訪客,許多用戶(比如我)會直接關閉頁面,離開網站。
有了JCF這樣的跨瀏覽器解決方案之后,你就可以同丑陋的默認表單樣式說再見了,你可以設計更優秀更人性化的表單那設計,來提升交互效率和用戶體驗。

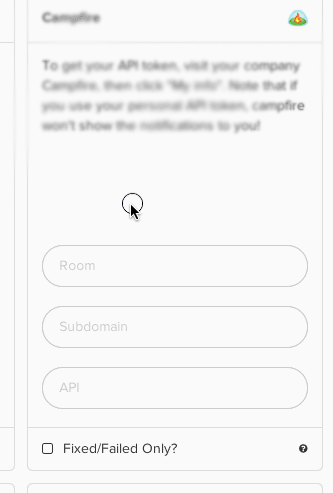
另外一個惱人的情況是,表單要求太多,想法不成熟,或者并未經過良好的測試。比如sketchybusiness.io 這個網站中,表單突出了所有的空白字段,即使有些是不需要填寫的。

反觀mostlyserious.io的表單設計,你會喜歡表單中的鼠標懸停提示。另外,其中“Don’t be shy”的提醒為整個表單增添了人性化的元素。

網站并不是做好了就夠了,你還需要多加測試!有許多問題并不是意料之中的。用戶會在哪里碰到問題?導航中的設定是否符合用戶的意識?視差效果和內置 的視頻是否能夠流暢加載?讓用戶參與測試大的好處是你真的開始擁有用戶的視角,而非你自己的腦補,了解實際的需求,才能有所改進。不要試圖限制你的創造 力,但是也不要忘記基本的原則,這樣才能在不為用戶帶來困惑和沮喪的同時,給予他們驚喜。既然誤區已經闡述,來看看,交互設計的基本功。
交互設計基本功
1、下拉輸入
代表應用:Flickr、Opera Coast、any.do、Timi記賬
通過下拉動作呼氣的輸入操作,如搜索、添加項目等,例如Flickr,opera coast都是通過下拉呼出搜索框,另一方面,有下拉列表添加項目,這類的app有any.do、Timi記賬。下拉是一個很自然很方便,非常適合“在任何時間,快速輸入”的情況下,比如any.do作為GTD應用,設計是以下拉說很適合,因為大多數時候,我們會在這樣的情況下,使用功能:走在路上,突然有了一個靈感,然后解鎖任何。寫下思考。這樣的情況可以進入最簡單,最快的方式,而不是找到添加按鈕。

圖1 Opera Coast的下拉搜索

圖2 Flickr的下拉搜索
2、登錄驗證帳號
代表應用:印象筆記
通常的登錄和注冊是分開設計的,而印象筆記將登錄和注冊整合,每一步驟都只有一個表單,注冊和登錄沒有任何沖突。這樣避免了”用戶已存在”然后又要重新填寫表單的不良體驗,在流程上有很大的優化,如下圖4所示:

圖3 印象筆記

圖4 印象筆記的登錄流程優化
3、未激活按鈕的設計
代表應用:snapchat
交互設計中有個叫做”預設用途”的原則,效果是一個界面或控件,讓用戶很明白的,就知道如何使用它。當我看到它很明顯,最基本的要求是至少能知道這種控制可以操作,和所謂的“活動”按鈕包含“激活”和“無為”兩國目前在“按鈕無效”的狀態,這就需要設計兩種情況。一般來說,有兩種方法來隱藏或顯示一個操作的視覺效果,如灰、Snapchat形式填充接口,例如,當一個形式是不完全的,填寫“繼續”按鈕一直處于灰色狀態,它告訴用戶按鈕未被激活。在這里閱讀,你可能會覺得很簡單,但只要你仔細一看,你會發現有很多應用程序沒有這樣的設計。

圖5 snapchat的表單
4、輸入框title或提示文本的解決方案
代表應用:dubble
通常設計輸入框時,我們會使用Lable標簽給每個輸入框一個title,比如”用戶名”、”密碼”,另外,還會在輸入框中使用灰色的提示文本,如圖6所示。但是,在手持設備中的應用,這種設計可以產生兩個問題,一是浪費屏幕空間,我們知道,手機屏幕的空間是有價值的,并使標簽標簽標題將大屏幕空間;二是提示文本將在用戶輸入,提示效果不能繼續任務的結束。因此,如何解決這兩個問題,以下是圖7所示,將標題輸入框,當用戶輸入的邊界,或像一雙應用注冊屏幕,移動工具提示文本輸入框上面的鍵盤,如圖8所示。

圖6 通常情況下的輸入框設計

圖7 將title移至輸入框邊框

圖8 dubble的輸入框提示文本
5、懸浮聊天窗,滑動關閉聊天窗口
代表應用:Facebook
如圖9所示,Facebook將聊天窗口懸浮在界面的邊緣,可以任意拖動,但在屏幕邊緣,自動打開其他背景半透明罩聊天時,層次感很強,按住聊天窗口的任意位置的幻燈片的右上角可以關閉聊天窗口,有是一個動態的影響。淘寶手機客戶端的設計援助,為用戶動態設計為主,且應用非常適合私人聊天是互補的,比如微博、QQ空間等。稍微多說一句,新浪微博之前一直想加強社交屬性,減弱媒體屬性的標簽,但最終未果,我認為新浪網非常重視移動客戶端和早期的像臉譜網利用設計來加強社會屬性可能更有效。

圖9 facebook的懸浮聊天窗口
好了,這篇文章就到此為止了,找圖、截圖神馬的真心不容易啊。如果你也發現了其他有趣并且有價值的交互設計,我非常期盼你也與我分享。你我共同進步,創新互聯!
網頁名稱:交互設計頁面之設計事項
鏈接地址:http://m.newbst.com/news22/168672.html
成都網站建設公司_創新互聯,為您提供網站維護、營銷型網站建設、企業建站、微信公眾號、Google、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站優化公司多久能把您的網站優化上去 2022-06-18
- 如何對網站圖片進行優化? 2022-06-18
- 成都軟件公司是什么讓各行各業都開始定制軟件 2022-06-18
- 網站推廣企業:發展或可借助電商大勢 2022-06-18
- 設計師在做行業網站需考慮的問題,設計更具有吸引力、更有思惟的網站 2022-06-18
- SEO優化有必要嗎 2022-06-18
- 搞定極簡LOGO設計的六個技巧 2022-06-18
- 無錫優化公司收費方式主要有哪些? 2022-06-18

- 為什么網站內容不更新會導致關鍵詞快照排名下降? 2022-06-18
- 電商時代來臨 網站推廣企業如何發揮“互聯網”優勢? 2022-06-18
- 在線制作PC網站的六大類 2022-06-18
- 已然成熟的卡片式設計,遵循著怎樣的設計規則? 2022-06-18
- 如何設計出更精美的app界面作品 2022-06-18
- 公司為什么一定要有自己的網站 2022-06-18
- 怎樣尋找合適的免費空間 2022-06-18
- 移動端網站SEO要注意的要點 2022-06-18
- HTTP的代理 2022-06-18
- 企業SEO怎么做才能提高網站的網絡排名?操作秘籍在這里! 2022-06-18
- 設計請假了,程序員你做個圖頂一下 2022-06-18