如何設(shè)計(jì)出更精美的app界面作品
2022-06-18 分類: 網(wǎng)站建設(shè)
不知道大家有沒有這樣的情況發(fā)生,自己設(shè)計(jì)的作品,“乍一看不怎么樣,仔細(xì)一看,還不如乍一看”!
其實(shí)不耐看,或者不敢放大看的原因都是細(xì)節(jié)做的不到位。
最近在做手機(jī)OS的主題圖標(biāo),對(duì)細(xì)節(jié)的感觸很大,今天結(jié)合主題圖標(biāo)來(lái)和大家聊聊,我們可以從哪些方面注意自己的設(shè)計(jì)細(xì)節(jié),大綱如下:
給造型加點(diǎn)細(xì)節(jié)
多加點(diǎn)質(zhì)感的細(xì)節(jié)
不要讓圖標(biāo)看著灰灰的
風(fēng)格特點(diǎn)的運(yùn)用
1. 給造型加點(diǎn)細(xì)節(jié)
造型是所有設(shè)計(jì)執(zhí)行的第一步,造型做不好,說(shuō)別的都沒用。
那如何能給造型加點(diǎn)細(xì)節(jié)呢?
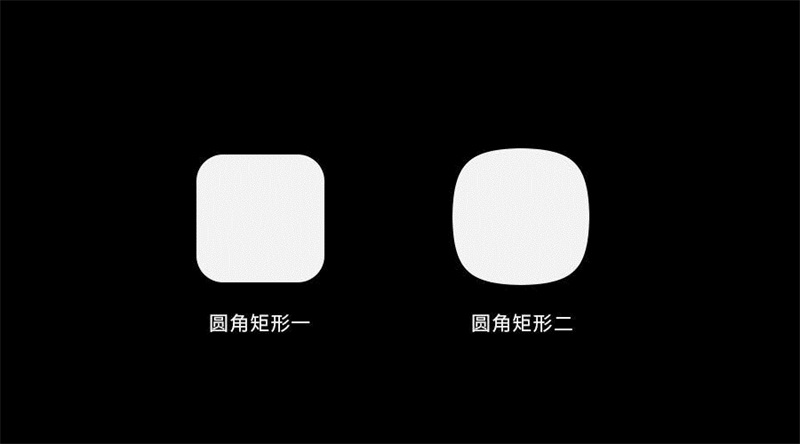
打個(gè)比方,我們要畫一個(gè)圓角矩形:

哪個(gè)更有設(shè)計(jì)感,更有細(xì)節(jié)呢?當(dāng)然是第二個(gè),第一個(gè)一看就是默認(rèn)的圓角,沒有細(xì)節(jié)可言,放在真正的案例中就像下圖一樣:

如果 youtube 的圖標(biāo)用了第一個(gè)普通的圓角矩形,可能就有現(xiàn)在那么耐看了!
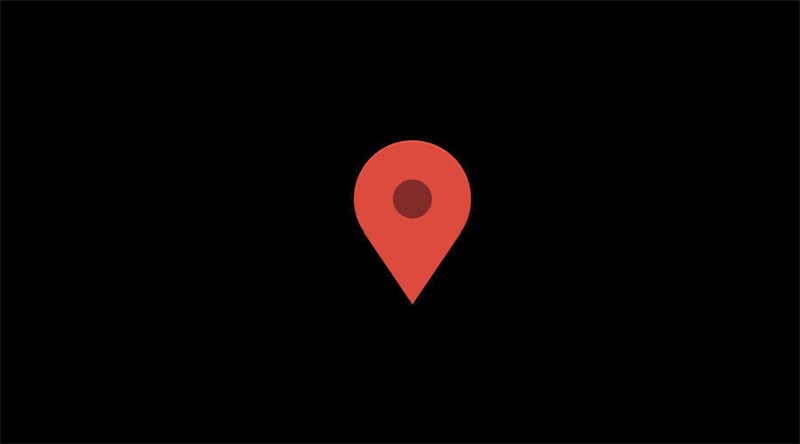
造型加點(diǎn)細(xì)節(jié),你也可以理解為,別讓造型太普通,比如,我們要做一個(gè)定位圖標(biāo):

這是一個(gè)很常見的定位圖標(biāo),在圖標(biāo)網(wǎng)站上一搜一大把,那如何讓他變得不那么普通呢?看下圖:

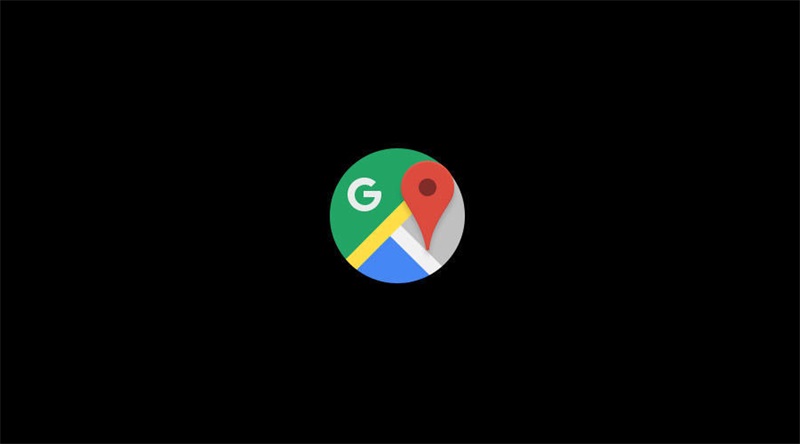
首先比例上可以做點(diǎn)事情,比如拉長(zhǎng),之后在線條上再做點(diǎn)文章,比如給直線加點(diǎn)弧度,最后就得到了一個(gè)看起來(lái)沒那么普通的定位圖標(biāo)了,它就是谷歌地圖上面的一部分:

方法不止一種,大家可以多思考總結(jié),觀察優(yōu)秀的設(shè)計(jì),借鑒他們,然后超越他們!
2. 質(zhì)感的細(xì)節(jié)
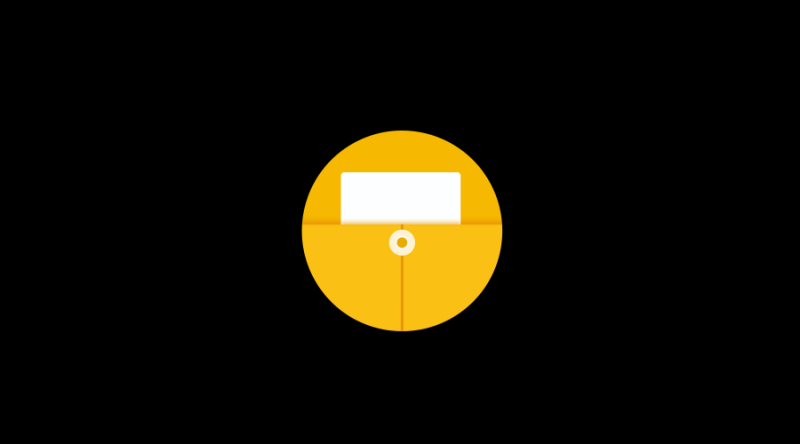
假設(shè)我們現(xiàn)在做一個(gè)文件管理的圖標(biāo):

這就是一個(gè)細(xì)節(jié)很少的普通圖標(biāo),我想在這個(gè)圖標(biāo)上面加一些輕質(zhì)感,如何做呢?
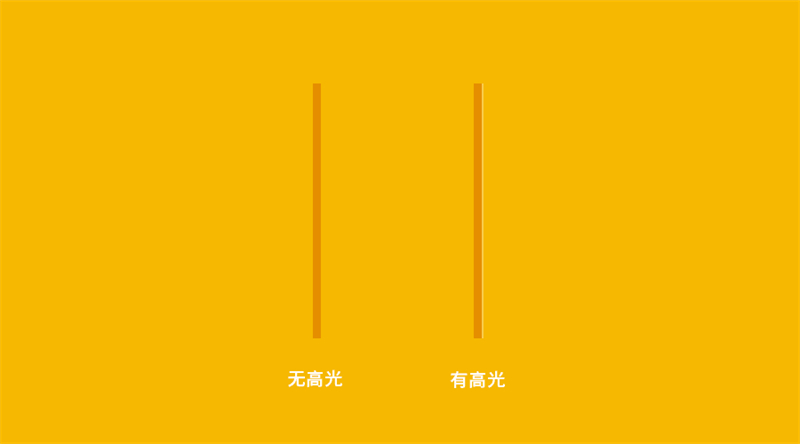
例如轉(zhuǎn)折處加一點(diǎn)高光:

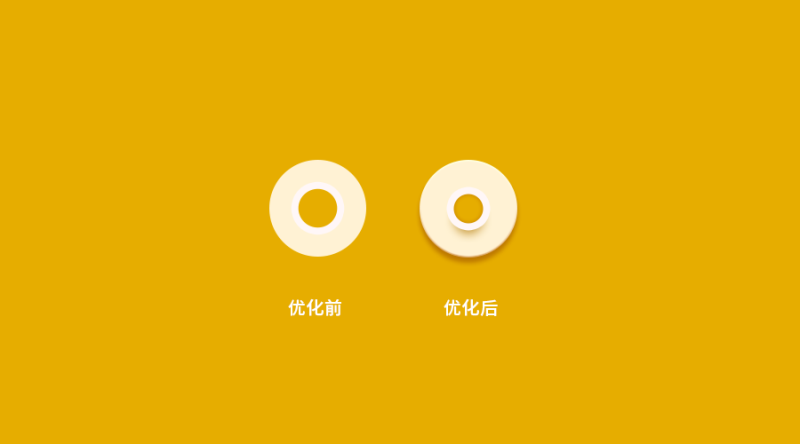
例如紐扣加點(diǎn)真實(shí)的效果:

再例如加點(diǎn)漸變折疊的設(shè)計(jì)語(yǔ)言,來(lái)豐富層次:

優(yōu)化前后的圖標(biāo)對(duì)比如下圖:

這樣看著就顯得精致、專業(yè)多了!
但這里需要強(qiáng)調(diào)一點(diǎn),由于我的前期風(fēng)格定位是輕質(zhì)感與輕擬物,所以加了一些質(zhì)感的細(xì)節(jié),但并不完全適用于任何場(chǎng)景,所以大家一定要具體場(chǎng)景具體分析哦!
3. 不要讓圖標(biāo)看著灰灰的
有的時(shí)候顏色用不好,很容易就使圖標(biāo)變臟了。
這里我們要記住兩點(diǎn),一個(gè)是增強(qiáng)主影響與圖標(biāo)背板的對(duì)比度,二是主形象一定要盡可能的提亮突出。
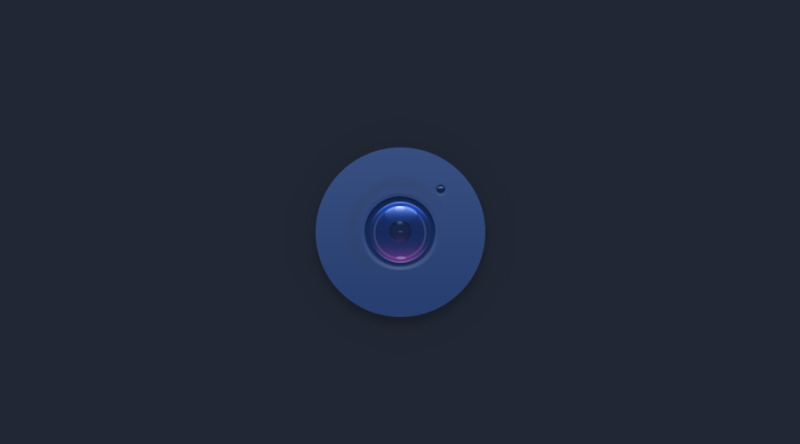
舉個(gè)例子,下圖是一個(gè)相機(jī)的圖標(biāo):

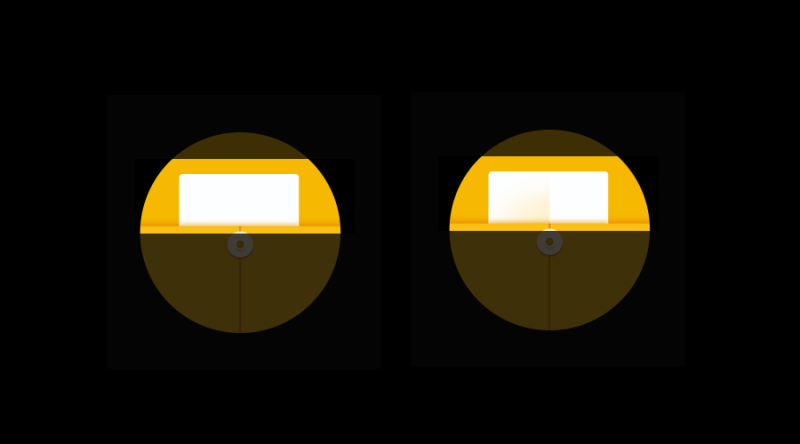
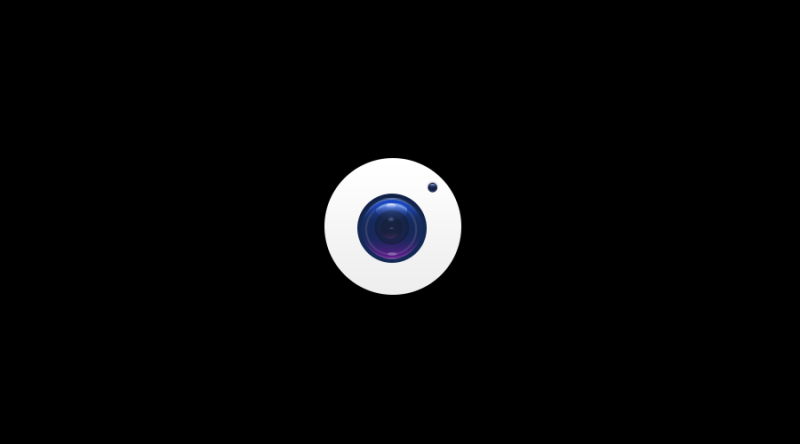
這個(gè)圖標(biāo)存在的問題就是攝像頭與背景對(duì)比不夠強(qiáng),粘在了一起,使整體看起來(lái)灰灰的,尤其是在飽和度較高的背景上面,為了提高對(duì)比,要么讓攝像頭顏色變淺,要么讓背景顏色變淺,我原則第二個(gè)方案,把背景顏色變成白色,如下圖:

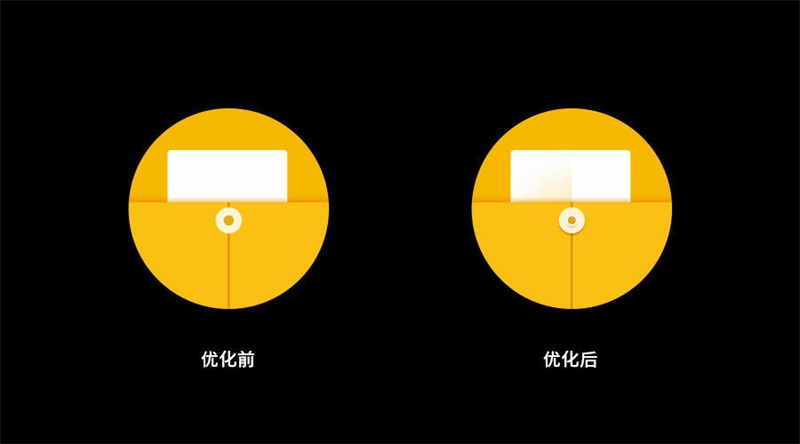
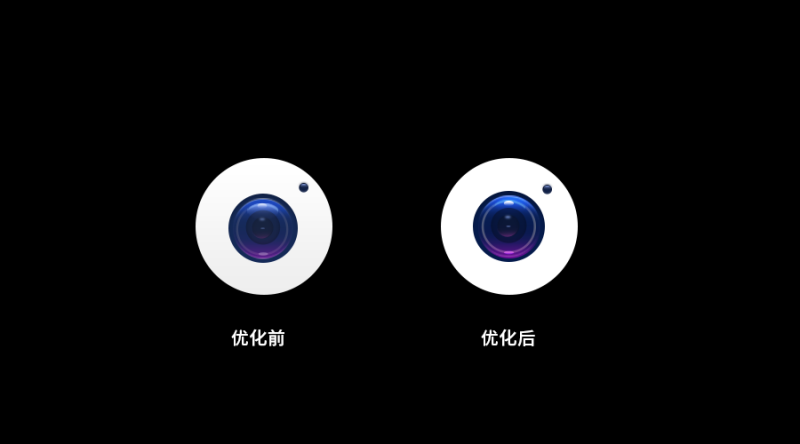
這樣看著就好多了,但是放在純黑色背景下,我們會(huì)發(fā)現(xiàn),好像攝像頭的顏色還是有些灰,不夠明亮,那我繼續(xù)將其提亮,如下圖:

這樣整個(gè)圖標(biāo)就做的差不多了。
所以,大家一定要讓圖標(biāo)的層次拉開,該亮的地方亮起來(lái),該暗的地方暗下去,大膽果斷一點(diǎn),都是80、90后,咱怕啥!
4. 關(guān)于風(fēng)格特點(diǎn)
有些時(shí)候,即使圖標(biāo)的造型沒有特別驚艷,如果能賦予一個(gè)統(tǒng)一的風(fēng)格特點(diǎn),也會(huì)使圖標(biāo)看起來(lái)非常出彩。
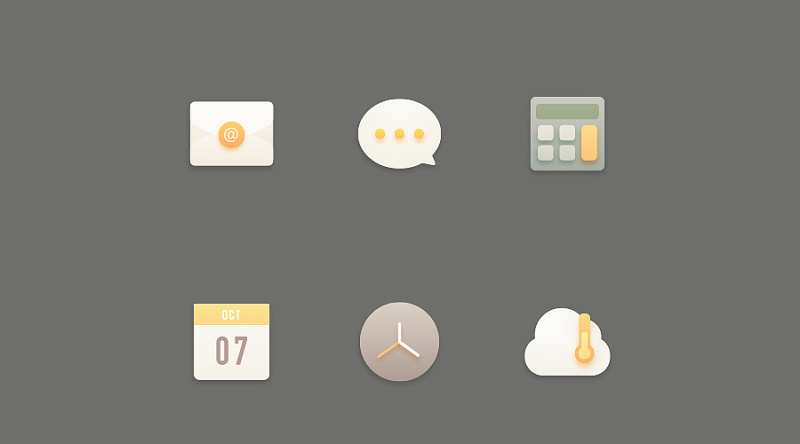
關(guān)于風(fēng)格特點(diǎn),舉幾個(gè)例子,比如顏色:

△ 大空逸_kin 作品
高級(jí)灰的顏色就是這套圖標(biāo)很重要的風(fēng)格特點(diǎn)。
形狀:

△ 09ui 作品
這套圖標(biāo)得風(fēng)格特點(diǎn)就是和六邊形形進(jìn)行結(jié)合。
紋理:

△ kidaubis作品
柔和的漸變就是這套圖標(biāo)的風(fēng)格特點(diǎn)。
如果用戶看了你的設(shè)計(jì)之后,沒有任何記憶點(diǎn),那就基本上是沒啥風(fēng)格特點(diǎn)了,所以前期規(guī)劃時(shí)一定要考慮好!
總結(jié)
我們?cè)谛蕾p別人優(yōu)秀的作品時(shí),不是隨便看看就好了,不仔細(xì)分析,很難看出里面的細(xì)節(jié),而如果你一直不注意細(xì)節(jié),作品怎么可能會(huì)精致耐看呢?對(duì)不對(duì)!
網(wǎng)站名稱:如何設(shè)計(jì)出更精美的app界面作品
本文鏈接:http://m.newbst.com/news5/168655.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供手機(jī)網(wǎng)站建設(shè)、域名注冊(cè)、網(wǎng)站收錄、移動(dòng)網(wǎng)站建設(shè)、定制開發(fā)、小程序開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 怎樣尋找合適的免費(fèi)空間 2022-06-18
- HTTP的代理 2022-06-18
- 設(shè)計(jì)請(qǐng)假了,程序員你做個(gè)圖頂一下 2022-06-18
- 全世界都被拍扁!你應(yīng)如何理性對(duì)待扁平化設(shè)計(jì) 2022-06-18
- 網(wǎng)站推廣該如何讓企業(yè)文化成為核心競(jìng)爭(zhēng)力呢? 2022-06-18
- 自己建站時(shí)一些不正確的想法 2022-06-18
- 網(wǎng)站優(yōu)化中,影響網(wǎng)頁(yè)快照的幾個(gè)因素 2022-06-18

- 公司為什么一定要有自己的網(wǎng)站 2022-06-18
- 移動(dòng)端網(wǎng)站SEO要注意的要點(diǎn) 2022-06-18
- 企業(yè)SEO怎么做才能提高網(wǎng)站的網(wǎng)絡(luò)排名?操作秘籍在這里! 2022-06-18
- 后臺(tái)網(wǎng)絡(luò)制作 2022-06-18
- 口碑營(yíng)銷的要點(diǎn)及誤區(qū) 2022-06-18
- 內(nèi)鏈優(yōu)化是什么?有什么作用?SEO內(nèi)鏈優(yōu)化系統(tǒng)知識(shí)! 2022-06-18
- 擁有自己的域名的重要性 2022-06-18
- 網(wǎng)站設(shè)計(jì)頁(yè)面色彩搭配技巧:永遠(yuǎn)不要使用純黑色! 2022-06-18
- 網(wǎng)絡(luò)營(yíng)銷如今最流行的十種推廣方法 2022-06-18
- 手繪移動(dòng)端極致體驗(yàn) 2022-06-18
- 這10個(gè)理由告訴你,為什么要在設(shè)計(jì)中使用漸變 2022-06-18
- 社交大亨微信將以何種模式突破現(xiàn)有瓶頸 2022-06-18