網站前端制作-不定高度的元素實現transition動畫
2023-02-27 分類: 網站建設
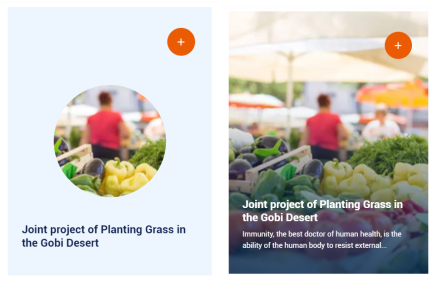
在網站頁面的制作中,不少效果是由transition實現過渡動畫做成的。最近的工作,需要做一個div的hover效果,hover的時候文字內容自適應高度即是height: 70px(固定高度)變化到height: auto; 從下往上產生一個過渡動畫,過程中由中間圓形遮罩中間擴散到消失,顯示底圖。
過程中,遇到的問題有兩點:
關于不定高度的元素實現transition動畫,制作過渡效果的過程中,發現height: auto;會導致過渡動畫不產生效果,而且看起來不流暢,顯得生硬。
關于不定高度的元素實現transition動畫,可以用max-height,文本內容設置max-height: 64px; transition: max-height 1s;文本內容的div hover之后設置max-height: 250px(例如250px),就可以實現這個效果,不過在這里這個動畫效果不是很理想。也可以通過js獲取div.text精確的高度,賦予div.txt一個明確的值,移出鼠標之后,移除這個值。如下所示:
Css:
.divLi .txt{
Height: 640;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Html:
<div class=”divLi”>
<a href="project_detail.html">
<div class="ic">
<img src="images/img102.png"/>
</div>
<div class="img">
<img src="images/img101.jpg" />
<div class="img-circle">
<span></span>
</div>
</div>
<div class="txt">
<div class="text">
<div class="t1">
Joint project of Planting Grass in the Gobi Desert
</div>
<div class="t2">
Immunity, the best doctor of human health, is the ability of the human body to resist external...
</div>
</div>
</div>
</a>
</div>
Js:
<script>
$( '.divLi').hover(function() {
var hei = $(this).find(".text").height();
$(this).children(".txt").css('height', hei);
},function() {
$(this).children(".txt").removeAttr("style");
});
</script>
關于上圖的中間圓形顯示部分底圖四周遮罩,先設置定位在圖片上面,中間的圓形可以用border做,設置border-color做遮罩色,border-width設置大一些,再border-radius設置50%就能做成一個中間是圓形顯示部分底圖的遮罩,divhover 之后設置縮放的倍數,例如transform: scale(4),加上div原先設置的過渡動畫transition,就能把圓形顯示四周遮罩放大,中間的圓形就會放大,可以顯示全部的底圖,如下所示:
Html:
<div class="img-circle">
<span></span>
</div>
Css:
.divLi.img-circle{
position: absolute;
z-index: 3;
top: 0;
right: 0;
bottom: 0;
left: 0;
pointer-events: none;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-transform: scale(1);
transform: scale(1);
}
.divLi:hover .img-circle{
-webkit-transform: scale(4);
transform: scale(4);
}
.divLi.img-circle span{
position: absolute;
top: 50%;
left: 50%;
width: 55%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.divLi .img-circle span::before {
content: "";
display: block;
padding-top: 100%;
}
.divLi.img-circle span:after{
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
border: 1000px solid #edf6ff;
border-radius: 50%;
-webkit-transform: translate(-50%, -50%);
過程中,遇到的問題有兩點:
關于不定高度的元素實現transition動畫,制作過渡效果的過程中,發現height: auto;會導致過渡動畫不產生效果,而且看起來不流暢,顯得生硬。

關于不定高度的元素實現transition動畫,可以用max-height,文本內容設置max-height: 64px; transition: max-height 1s;文本內容的div hover之后設置max-height: 250px(例如250px),就可以實現這個效果,不過在這里這個動畫效果不是很理想。也可以通過js獲取div.text精確的高度,賦予div.txt一個明確的值,移出鼠標之后,移除這個值。如下所示:
Css:
.divLi .txt{
Height: 640;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Html:
<div class=”divLi”>
<a href="project_detail.html">
<div class="ic">
<img src="images/img102.png"/>
</div>
<div class="img">
<img src="images/img101.jpg" />
<div class="img-circle">
<span></span>
</div>
</div>
<div class="txt">
<div class="text">
<div class="t1">
Joint project of Planting Grass in the Gobi Desert
</div>
<div class="t2">
Immunity, the best doctor of human health, is the ability of the human body to resist external...
</div>
</div>
</div>
</a>
</div>
Js:
<script>
$( '.divLi').hover(function() {
var hei = $(this).find(".text").height();
$(this).children(".txt").css('height', hei);
},function() {
$(this).children(".txt").removeAttr("style");
});
</script>
關于上圖的中間圓形顯示部分底圖四周遮罩,先設置定位在圖片上面,中間的圓形可以用border做,設置border-color做遮罩色,border-width設置大一些,再border-radius設置50%就能做成一個中間是圓形顯示部分底圖的遮罩,divhover 之后設置縮放的倍數,例如transform: scale(4),加上div原先設置的過渡動畫transition,就能把圓形顯示四周遮罩放大,中間的圓形就會放大,可以顯示全部的底圖,如下所示:
Html:
<div class="img-circle">
<span></span>
</div>
Css:
.divLi.img-circle{
position: absolute;
z-index: 3;
top: 0;
right: 0;
bottom: 0;
left: 0;
pointer-events: none;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-transform: scale(1);
transform: scale(1);
}
.divLi:hover .img-circle{
-webkit-transform: scale(4);
transform: scale(4);
}
.divLi.img-circle span{
position: absolute;
top: 50%;
left: 50%;
width: 55%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.divLi .img-circle span::before {
content: "";
display: block;
padding-top: 100%;
}
.divLi.img-circle span:after{
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
border: 1000px solid #edf6ff;
border-radius: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
標題名稱:網站前端制作-不定高度的元素實現transition動畫
網頁網址:http://m.newbst.com/news22/240122.html
成都網站建設公司_創新互聯,為您提供移動網站建設、響應式網站、App開發、ChatGPT、營銷型網站建設、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 酒店管理小程序需要具備什么功能? 2023-02-27
- 河東區怎樣建設網站才會有效的提高網站流量? 2023-02-27
- 維護更新必須要做到這三點 2023-02-27
- 平谷網站制作需要掌握哪些知識 2023-02-27
- 成都做網站對企業發展的促進意義 2023-02-27
- 企業網站建設中必不可少的干貨 2023-02-27

- 建網站必備知識:網站百度移動適配的方法與代碼 2023-02-27
- 成都建網站的工作在前期的計劃階段是怎樣的 2023-02-27
- 集團公司網站方案 2023-02-27
- 設計及格網站的五大參照物 2023-02-27
- 政府做好網站建設,會帶來不一樣的效果 2023-02-27
- 商標網站建設方案 2023-02-27
- 成都網站建設的網站規劃詳細說明分享 2023-02-27
- 企業APP開發的四大用處 2023-02-27
- 如何制作并使用css精靈圖/csssprites? 2023-02-27
- 公司建設網站時的在兼容方面該怎么做 2023-02-27
- 順義網站制作的主要步驟有哪些 2023-02-27
- 網站用戶體驗優化的標準是什么 2023-02-27
- 呼倫貝爾網站建設怎樣做才能閑的出類拔萃? 2023-02-27