如何制作并使用css精靈圖/csssprites?
2023-02-27 分類: 網站建設
引用百度百科的原話,CSS Sprites在國內很多人叫css精靈,是一種網頁圖片應用處理方式。它允許你將一個頁面涉及到的所有零星圖片都包含到一張大圖中去。
二,為什么要使用css精靈圖?
使用css精靈圖主要有兩點好處;
1.讓小圖(小圖標),既請求一次大圖,得到所有小圖實現一次請求,減少對服務器的請求速度,避免網頁造成延遲。
2.方便對小圖(小圖標)的管理。
三,如何制作并使用css精靈圖?
主要分為兩部分:
1.使用ps制作精靈圖;
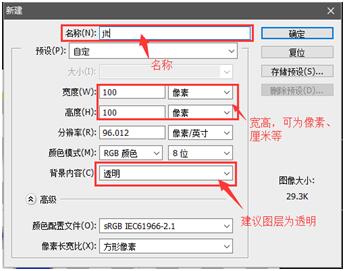
步驟演示: 新建一個透明的圖層。

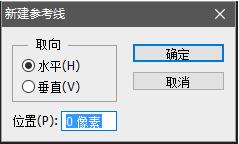
圖1使用alt+鼠標滾動鍵,放大圖層。 新建參考線;

圖2
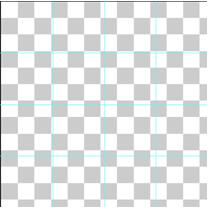
在實際測量小圖大致寬高后,就開始建立參考線。比如,我的小圖大致為25px*25px(寬高不超過25px*25px)。所以,我在參考線取向上水平方向建立了3條參考線(25像素、50像素、75像素);垂直方向建立了3條參考線(25像素、50像素、75像素)。

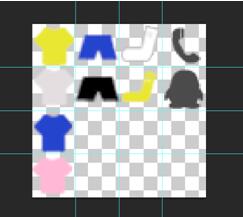
圖3依次放入各個小圖(小圖標);

圖4
2.使用css和html代碼顯示精靈圖的各個小圖。
步驟演示:
2-1.引入圖片;(紅色框內為主要代碼)
圖5
代碼如下:
.jlt {
background-image: url(../images/jlt.png);
background-repeat: no-repeat;
display: inline-block;
width: 25px;
height: 25px;
vertical-align: bottom;
margin-bottom: -5px;
}
2-2.利用css定位,定位各個小圖。
代碼如下:
.f1 {
background-position: 0px 0px;
}
.f2 {
background-position: -25px 0px;
}
.f3 {
background-position: 0px -25px;
}
2-3.使用html代碼,使小圖顯示。
代碼如下:
3-3.最終效果展示。
圖6
四,總結:

圖7
由圖7得,根據各個比較,最后得出:當背景定位為0px 0px時;得到原點。改變數字就得到各個軸上的圖片;
當第一個數字是正數時,為空(以原點為起始點,向左移動);當我第一個數字為負數時(以起點為原點,向右移動)。
當第二個數字為正數時,為空(以原點為起始點,向左移動);當我第二個數字為負數時(以起點為原點,向下移動)。
因此,第一個數字控制左右(正為左,負為右);第二個數字控制上下(正為上,負為下);原點的上方和左方都沒有圖標,所以為空。
Ps:如果我要得到白色襪子的話,數字為(-50px 0px);如果我要黃色襪子的話,數字為(-50px -25px)。
溫馨提示:使用行內元素是無法顯示圖片的。
網站標題:如何制作并使用css精靈圖/csssprites?
文章網址:http://m.newbst.com/news1/240101.html
成都網站建設公司_創新互聯,為您提供域名注冊、標簽優化、Google、網站內鏈、電子商務、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 公司建設網站時的在兼容方面該怎么做 2023-02-27
- 網站用戶體驗優化的標準是什么 2023-02-27
- 移動端跟電腦端的網站建設有哪些區別? 2023-02-27
- 如何選擇高端網站建設公司呢? 2023-02-27
- 成都談談反鏈數對網站優化的意義 2023-02-27
- 網站服務器配置之Windows安裝iis+php+mysql環境 2023-02-27

- 順義網站制作的主要步驟有哪些 2023-02-27
- 呼倫貝爾網站建設怎樣做才能閑的出類拔萃? 2023-02-27
- 成都【微信營銷知識】微信能幫傳統企業做什么? 2023-02-27
- 網頁設計怎么對不同的元素進行協調 2023-02-27
- 制作網站首頁需要注意哪些問題 2023-02-27
- 自媒體APP如何看待正確價值觀 2023-02-27
- 營銷型網站和普通網站在建設上有什么區別 2023-02-27
- 在網站的頁面布局上需要注意哪些事項? 2023-02-27
- 企業如何創建新穎的網站? 2023-02-27
- 網頁設計制作應注意的問題 2023-02-27
- 為什么關鍵詞庫的詞都是網站首頁排名的詞 2023-02-27
- 企業為什么要開發小程序? 2023-02-27
- PS輔助神器-藍湖插件 2023-02-27