海報設計在網頁設計中的應用
2021-06-05 分類: 網站建設
大家在瀏覽網頁時經常可以看優秀的海報設計,這些設計往往可以通過其優秀的顏色處理、場景打造、氛圍渲染、排版布局、文字處理以及巧妙的創意等方面來抓住瀏覽者的眼球。那么我們是不是可以吸收這些優秀的海報視覺,來幫助我們設計其他領域的東西呢?設計是相通的,答案自然也是肯定的。那么今天創新互聯就跟大家分享一下一些優秀的海報設計在網頁中的應用。
我們主要通過層次、色調和創意三個方面來跟大家進行講解。
01.層次
畫面的層次感,說白了其實就是畫面的內容有主次之分,有空間感和距離感,有虛實之分,光影層次清晰,這樣的畫面才起來才真實、豐富,而且通過一些特殊的處理手法,可以進一步拉開畫面中不同元素的層次,使得主體更加突出。(因本部分的講解不涉及到色彩方面的知識,為了更便于大家觀察,所以對海報進行了去色處理)
≡遠近關系≡

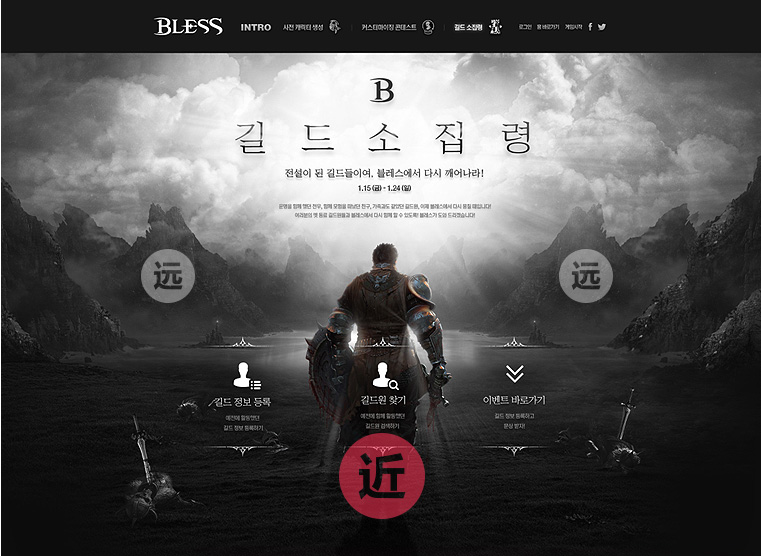
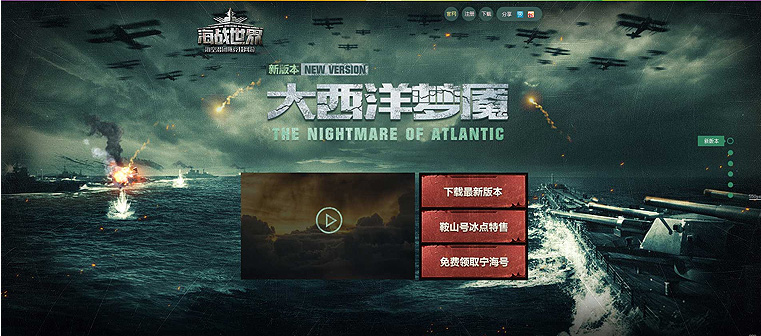
上兩圖中按箭頭所示方向由近及遠,畫面縱深感強,遠近景層次明顯,畫面感很強。運用到網頁設計當中如下:


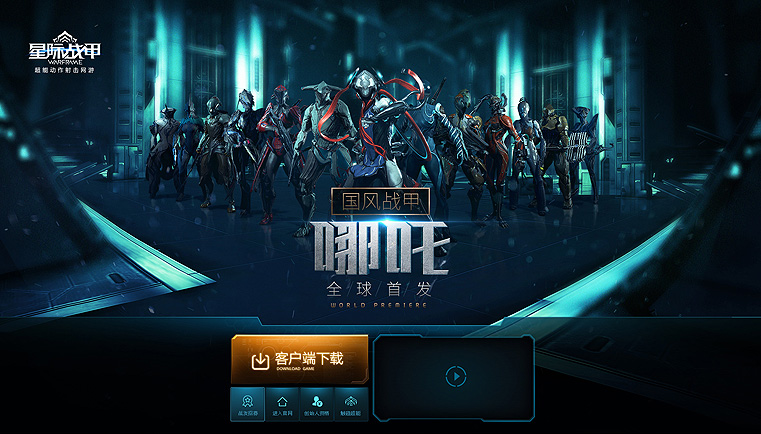
通過上面的例子可以看出,遠近層次清晰的畫面,搭配上網頁中的內容,可以使頁面看起來更加透氣,在瀏覽內容的同時,也能夠通過場景傳遞出很強的代入感。
≡虛實關系≡

上左圖中按箭頭所示方向依次由實到虛變化,滿足正常情況下近實遠虛的道理,層次感很強;在上右圖中,實景和遠處的虛景想必大家都可以理解,但為什么離我們最近的下方的人也是虛的呢?我們看下下面這張圖可能更容易理解。
這張海報其實更接近于咱們生活中的實景拍攝,而且是那種有明顯對焦主體,毫無疑問是圖中拿著竹竿的美女。那這時,雖然前景的花草離我們更近,但是因為它們偏離我們的對焦點(我們的視線并沒有直接去看這些花草),所以,這時候前景的花草我們也是去做模糊處理的,甚至有的時候模糊度比遠處的場景還要明顯。這個是需要了解的。那我們再看下海報中的虛實關系在網頁中的應用。


通過上面的例子可以看出,把握好畫面中的虛實層次,結合網頁的內容,可以使頁面看起來更加接近真實場景,視覺體驗上來說更加逼真。
≡氛圍關系≡


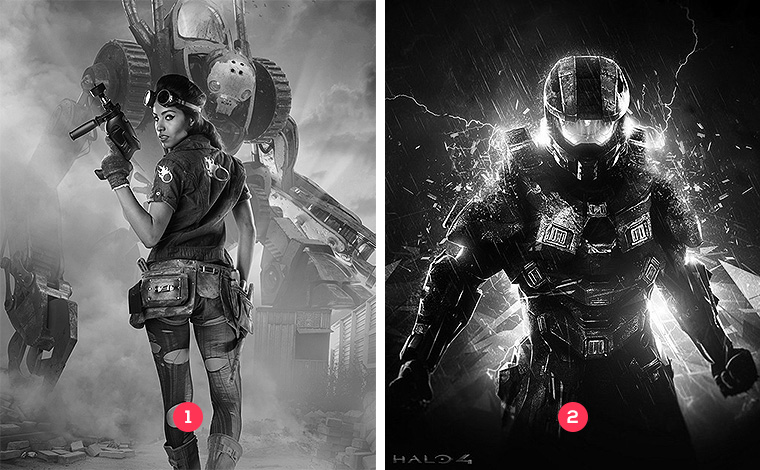
圖1通過煙霧來拉開女主與遠處機器人的層次,煙霧既弱化了遠處機器人,同時突出了女主,讓兩者有一個明顯的層級關系;
圖2中人物本身顏色較暗,背景也是暗色,這時候如果直接把人物置入,人物就會與背景融為一體,這里利用人為添加的光效、碎片等氛圍元素,凸顯了人物的邊緣輪廓,背光的效果使人物從黑暗中分離出來;
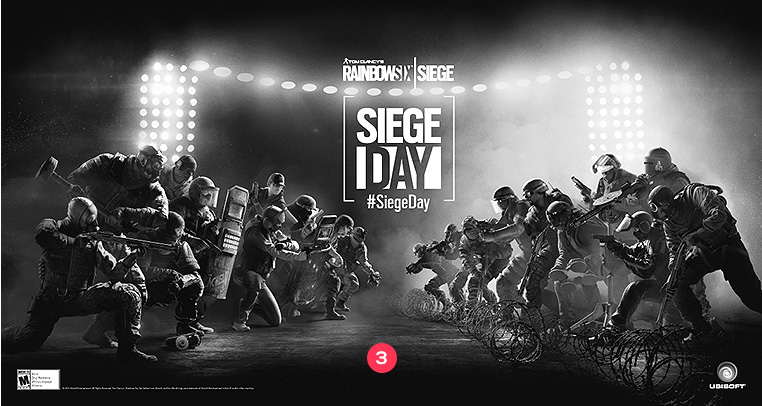
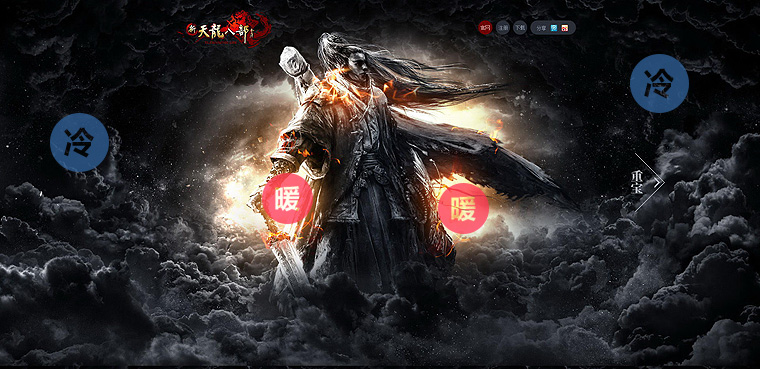
圖3也是同理,只不過它通過光影和煙霧一起來區分眾多人物之間的層次關系。那么氛圍關系運用到網頁設計當中如下:


通過上面的例子可以看出,合理利用一些氛圍元素的渲染,例如光、煙霧、云等素材,不僅可以起到烘托頁面氣氛的作用,而且可以突出主體,同時弱化主體外的其他元素,成功地拉開主體與其他非主體元素之間的層次關系。
02.色調
畫面的色調,是傳達畫面所要表達情感的有效途徑。不同的色調可以給人帶來不同的體驗,正是因為有了不同的色彩,才使得我們的設計更加豐富。

上兩圖中,左圖統一的暖色調彰顯了畫面的熱情激昂,而右圖統一的冷色調則表現出畫面的冷酷。在處理時切記對畫面中所有的元素都要進行統一的環境色處理,運用到網頁設計當中如下:



上面幾個例子中,為了更進一步的融入大環境中,設計師都對原始素材進行了色調上的二次處理,整個網頁的風格在色調上保持統一。
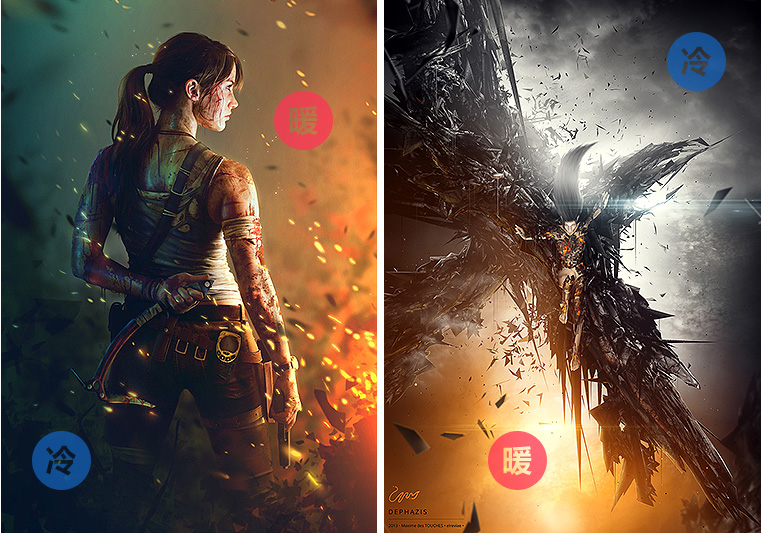
≡冷暖對比≡



上三圖中,在色調處理上都運用了冷暖對比的形式,使畫面的細節更加豐富,同時,冷暖的對比可以表達出超強的對抗性。運用到網頁設計當中如下:

海報可以給我們的設計帶來很多靈感,其實不止是海報,設計本身就是相通的,所以很多別的領域的設計也可以讓我們去學習。本文的講解更偏重于游戲,而且由于本人水平有限,講解涉及到的知識并不全面,還望各位看官能夠理解。最后送給大家一句話: 設計源于生活,我們應該學會從生活中汲取靈感。
新聞名稱:海報設計在網頁設計中的應用
當前網址:http://m.newbst.com/news23/116473.html
成都網站建設公司_創新互聯,為您提供網站設計、外貿網站建設、品牌網站建設、網站收錄、網站建設、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 二維碼結合手機網站是以后網絡發展的必然方向 2021-06-05
- 網站優化幾點注意事項 2021-06-05
- 留白設計,讓網站更清新簡潔 2021-06-05
- 網站APP制作與阻力設計 2021-06-05
- 營銷型網站和普通網站有哪些區別? 2021-06-05
- 判斷一個網站好不好的幾個重要標準 2021-06-05
- 怎么刷關鍵詞排名 2021-06-05
- 網頁設計應該注意哪些事項 2021-06-05

- 網站seo憂化外鏈和收錄頁面的原因有哪幾個? 2021-06-05
- 制作網站前要做好哪些規劃? 2021-06-05
- 中小型企業搭建網站應該注意哪些地方? 2021-06-05
- 網站上線以后常見問題 2021-06-05
- 使用asp建設網站時iis常見的幾種問題? 2021-06-05
- 網頁設計是如何進行的 2021-06-05
- 網站上線后怎么做好維護工作? 2021-06-05
- 外貿網站的制作要點 2021-06-05
- 建一個網站的成本是多少 2021-06-05
- 網站轉化率的關鍵因素 2021-06-05
- 如何才能輕松做好網站安全測試? 2021-06-05