網頁設計留白的意義
2022-06-13 分類: 網站建設
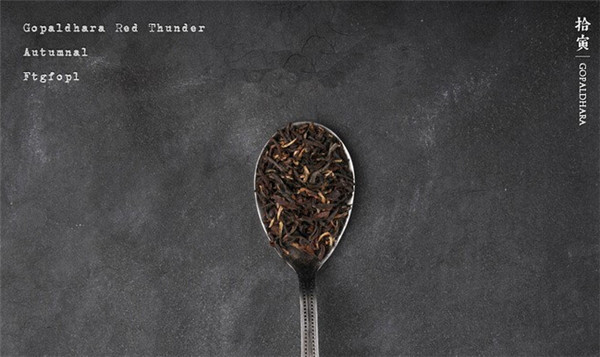
創新互聯今天為你帶來,網頁設計留白的意義。來來先看看兩張圖,那張圖你認為是好的設計?


從視覺的角度出發看來,毫無疑問是下面的設計更加專業。但是從營銷的角度來看,其實兩張的設計都是對的設計,超市的傳單設計成下面那樣估計沒有大媽敢去買那個菜了。

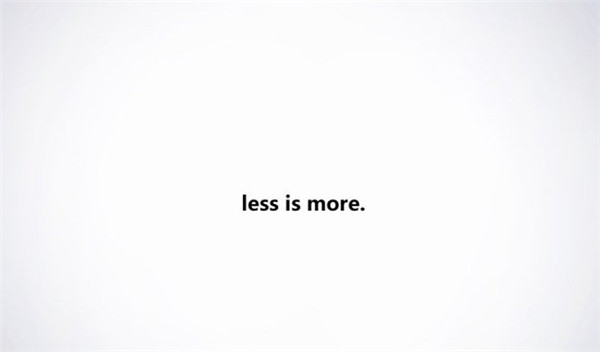
上面這句英文的字體是不是很小?但是你依然能在0.1秒之內看到并且讀完。回歸留白主題,一定離不開一句話,less is more.這句話是1930年代一位建筑師路德維希·密斯·凡德羅說的。翻譯過來就是:少即是多。
可能你在很多非常裝牛的文章,裝牛的場合,裝牛的大師面前也通過無數次這個詞,但是相信也有大部分人對此不能有很深的理解。今天在這里用最簡單的語言解釋一次。
留白的目的就是讓主題更加突出 。配角們死光光,就剩下主角了,配角的戲份都less掉了,主角的戲能不more嗎?所以你可以看到上圖,主角那么一丁點大,但是沒有配角啊,所以當然他一個人占了全部的畫面主體了。

如果是書封面,它們的價格將會差異很大。
兩者的區在其實是留白的空間比例。
讓大師登一下場子,原研哉
網頁設計留白的意義
1.突出主題

留白是主體的領地,越多的留白,主體被注視的幾率越高。

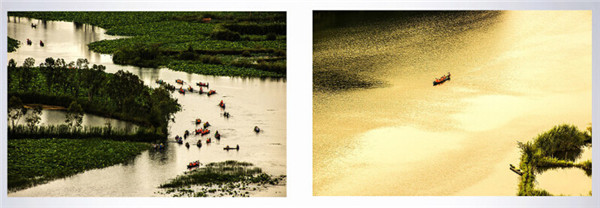
左邊一張圖中有,很多的船、綠色植物還有彎彎的河道,右邊的圖中,只有一片河水、一條船以及角落里一抹綠色。這兩張對比,那一張的主題更加突出?明顯右邊更加突出主題-船。左邊內容著實豐富,不知道那個是主角,什么都想突出,有時太貪心,就會事與愿違。
2.簡化畫面
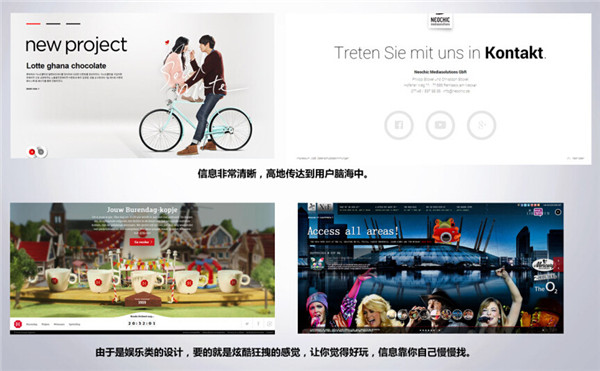
簡化:清晰、理性、有逼格;它的反義詞,飽滿:親民、花哨、實用性 我們要根據產品需要去制定我們的留白比例。對于要突出重點的就要留白比較多一點,那樣信息非常清晰,可以高效的傳達到用戶的腦海中。

但是如果娛樂類的設計,要的就是炫酷狂拽的感覺,讓你覺得好玩,信息靠你自己慢慢找,那就不一樣了。

如果單純從逼格上看,下面優化后的這張是更加有逼格的。優化后,信息量減少,用戶能更快捷地閱讀完文案,但是在過度簡化后,會在高大上之余,失去親和力,這個和我設定的品牌調性不一致。所以在為設計簡化的時候,需要考慮品牌本身的調性。
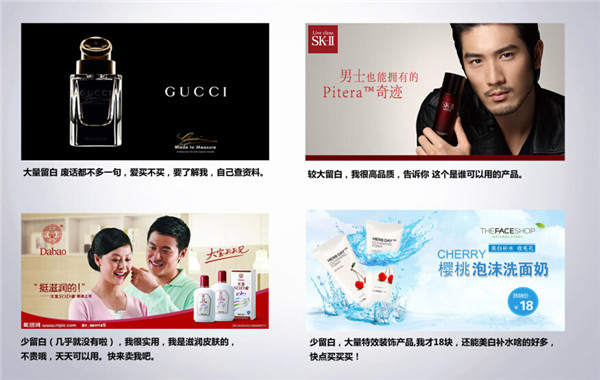
3.表達自信,增強品質感
敢于大膽留白,是對自己的品牌,自己產品的一種自信。

有非常大的留白,是王高端方向走的。如果之前介紹的字體和排版三大招,居中的排版方式是高大上的,但是同時這里采用的促銷字體了,檔次拉回去了一些,當然,這個是符合專題里的產品本身的定位。
從視覺的角度來看,這是一個優秀的設計,但是從品質的角度來看,這個專題的產品不會是最頭等的產品,從形式、字體都是比較促銷型的。
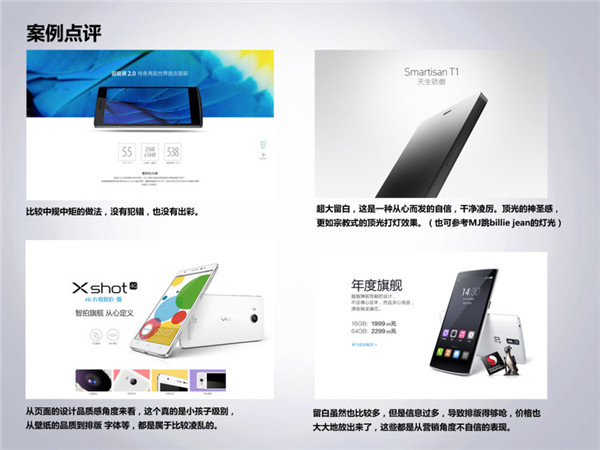
案例點評



總結
留白,無疑是一劑改善視覺表現的良藥。但是,應該根據你所做的產品的市場定位,目標人群以及英雄啊方案去定奪留白程度。一般來說,不要給闡釋師奶們、小屁孩一張高留白的設計;不要給香格里拉高富帥小字等,一張過于飽滿的設計;設計應該有產品和營銷定位去延伸,而不是對什么產品都做成高大上。
創新互聯還有其他設計文章,MBE風格圖標設計資訊、數字與設計、APP界面設計資訊,點擊可閱覽。
標題名稱:網頁設計留白的意義
網址分享:http://m.newbst.com/news23/166523.html
成都網站建設公司_創新互聯,為您提供軟件開發、網站策劃、ChatGPT、網站設計、全網營銷推廣、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 創新互聯使用無人機拍攝需要注意什么 2022-06-13
- VR如何改變營銷? 2022-06-13
- 成都創新互聯教你怎樣選靠譜的服務器? 2022-06-12
- 如何上傳我的網頁? 2022-06-12
- 網站頁面標題的優化技巧 2022-06-12
- 獨立店的興起 網站推廣企業需完善品牌運營 2022-06-12

- 成都網絡公司怎么提升用戶的體驗度 2022-06-13
- 怎么識別網頁是真靜態還是偽靜態? 2022-06-13
- 網頁設計色彩的重要性主要是通過什么表達的? 2022-06-13
- 入駐成都創新互聯信譽記錄重要嗎 2022-06-12
- 在無錫手機網站設計有什么注意事項 2022-06-12
- 產品經理必備:產品需求文檔的10步 2022-06-12
- 成功的網站有哪些設計技巧可借鑒 2022-06-12
- 確立搜索引喜歡的網站結構 2022-06-12
- 移動H5前端性能優化指南 2022-06-12
- WEB前端學習筆記 2022-06-12
- 分類導航設計的因素是什么? 2022-06-12
- 網頁設計必須掌握的5點知識 2022-06-12
- 10個網頁導航欄設計技巧 2022-06-12