【交互設計】是該說說具有直覺性交互設計了
2022-06-25 分類: 網站建設
創新互聯:app移動開發【交互設計】是該說說具有直覺性交互設計了
UI和交互設計中經常會強調某項設計需要足夠的“直覺性”,但是直覺性的設計說來容易,實現卻往往差強人意。但必須承認,它是目前交互和UI設計的最需要的。細想一下,符合用戶直覺的設計往往能夠更快地獲得用戶信任。符合用戶直覺的UI和交互邏輯會在用戶第一次操作的時候不斷地進行匹配,而用戶在這個過程匯總,主觀感受會從操作前的“試試,是這樣吧?”變為完成之后的“果不其然,就是這樣!”,如此一來,用戶會在使用過程中不斷地“驗證”自己的直覺,即使操作中有若干設計不是那么順暢,這個APP或者網頁也能在總體上獲得用戶的信任。
事實上,從上世紀七八十年代開始,各大科技企業都在鼓吹直覺式的界面,然而,用戶看到的大都是這樣的界面:

這樣的界面:

以及這樣的界面:

在個人電腦還沒走入家庭的時代,恐怕也就只有按鈕這種交互控件看起來足夠“直覺”吧?不得不承認的是,直到今天,我們的父輩當中,還有許多人還在“學習使用”手機和軟件。我們的UI與交互依然不夠直覺。
了解直覺
首先得明白什么是直覺。直覺的定義:直覺(intuition)是一個超越人類的控制力,將一種特殊的思維方式,它不是通過邏輯思維和分析推理的角度來看,這是一個無意識的過程,它類似于本能,是無意識的,在復雜的情況的了解的目的一致。另一方面,直覺也根據自己的經驗,職業,經驗,知識,和本能的,大腦的記憶,經驗,和經驗,結合了五種感官接收的信息,跳過的邏輯思維,直接的信息的結果,它是一種人類本能的意識。
人類的直覺思維是如此典型,設計師可以合理地使用可用的用戶界面特征來構建模式,互動,甚至成熟的產品可用。

- 直接快速:“下意識”的行為,無需分析而獲得整體認知;
- 跳躍性:擺脫常規束縛,疾速飛躍的認知過程;
- 個特性:與用戶的知識、經驗、思維方式緊密關聯,擁有明顯的個體特征;
- 主觀性:用戶直覺是主觀認知,不一定符合客觀的對錯,同時對于直覺有本能的信念。
雖然直覺本身看起來“非邏輯”,但是直覺式的UI和交互還是以符合邏輯的方式構建起來,因為直覺同樣是基于用戶的經驗和習慣。
直覺式的交互
曾經為蘋果設計第一款鼠標的設計師 David Kelley 目前供職于IDEO,在交互設計領域有著豐富的經驗。在為蘋果公司設計鼠標的時候,他曾想過使用軌跡球來替代鼠標。

“幻想一下,如果桌面上反過來一顆球讓你去轉動控制,感覺應該比鼠標運作順暢些。我們原本以為這是一個好主意... 但我從未有細節的觸感。”然后就和他的團隊終于有機會發展軌跡球,建議操作裝置是為用戶設計一個3 ~ 5歲的小用戶設計一個建議的操作裝置,合作方是著名的芝麻街美語,過程非常有趣。”的鼠標操作和遠程控制桿的孩子時,不自覺地低頭輸入裝置...然后有人認為,如果操作時運動肌肉群范圍較大,也許他們不必低頭。我們作了一個大的軌跡球裝置,這樣他們就可以使用手臂和肩膀的動作來操作,從而解決問題。”產品不復雜,過程很有趣,這個兒童軌跡球從頭至尾都稱得上是一個相當直覺的產品。值得注意的是,這個軌跡球從最早的構思到后期的產品之間,橫亙著十多年的觀察和沉淀。

“我們先是觀察什么樣的操作方式比較合乎自然,然后提出想法,再進行測試。”結合直覺的概念,我們不難從基本的概念中引伸出直覺式交互的一些關鍵點:
- 基于現實與經驗:直覺是經驗積累和感官觸發之后的“靈光一現”;
- 符合預期:“第六感”直接給出的“結果”就是用戶的預期;
- 低學習成本:雖是近乎本能地上手操作,但是依然需要一個學習和適應的過程,這個過程通常非常短;
- 一定的適用性:由于它是基于經驗,所以它的適用范疇通常是有過類似體驗或者經驗的用戶。
行為模式與心智模型
我們常說的行為模式,是一群人執行某種任務行為的抽象畫概括,是用來衡量和分析的基礎。直覺下的行為是無意識的行為,它本身也是人類在長期生活過程中所逐漸積累下一套有效率的行為模式,是無意識信息的重新組織的結果。
這也是為何在進行產品的交互設計的過程中需要用到心智模型。1986年 Susan Carey 在她的論文《Cognitive Science and Science Education》是這樣界定心智模型的:
“心智模型指一個人對于事物運作的思維過程,即一個人對于周遭世界的理解。心智模型的基礎是不完整的顯示、過去的經驗甚至直覺感知。它有助于形成人的動作和行為,影響人在復雜情況下的關注點,并確定人們如何著手解決問題。”
直覺是心智模型中不可忽視的重要組成部分,它是可預期且是可控的,自然也是設計過程中可用的。以目前最著名的郵箱服務Gmail為例:

郵箱中所承載的郵件類型多樣,牽涉到的事務龐雜多樣,從中篩選出重要的事件并給用戶以日程提醒,這是一種相當直覺、非常自然的需求延伸,在這個心智模型中就體現出來了。借由第三方的服務的連接,它以Business Diary 的形式呈現出來。當然,這只是一個實例,在UI設計和交互設計過程中,心智模型基本也是設計過程中難以回避的環節。
直覺式的交互
我們對于現實世界的認知、了解和習慣是構成直覺的基礎,同樣的,直覺式的交互的基礎同樣源自于現實世界。
如今的我們已經步入數字化的時代,我們每天面對著各式各樣的屏幕,多種多樣的界面,而我們最初接觸也是最早產生認知的應該就是按鈕這種控件了。
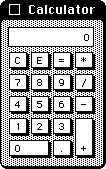
雖然圖形化界面(GUI)在70年代中期就已經出現,但是真正富有現實質感的擬物化的按鈕設計大概直到1984年 Macintosh 發布才勉強看到影子(更早的按鈕就是個方框):

初代Macintosh 系統中的計算器
而家用電腦操作系統霸主Windows 甚至是到1990年的Windows 3.0 時代,才擁有了讓用戶一眼就認出來的按鈕設計:

在個人電腦開始廣泛普及的98年,兩家大廠在按鈕和窗口的設計上,開始越來越貼近用戶的直覺認知:


為了更加貼近現實,讓界面更加真實,MacOSX率先邁出了擬物化的步伐,推出了Aqua的概念,并在第三個開發版發布的時候,應用到界面的每個角落:

(如果你仔細觀察,會發現這個時候的設計師將紙的紋理運用到窗口上,此處的設計和Material Design 中紙的隱喻不謀而合,這又何嘗不是一種潛意識的引導呢?)隨后微軟在Windows Vista 中運用了名為Aero 的設計風格,讓按鈕和窗口充滿了光影細節,至少按鈕的設計更加突出了:

桌面端交互基本還是依賴鼠標鍵盤來操作,而移動端則截然不同。從90年代初手持掌上設備開始,各路設計師就沒在移動端設備上少花費心思。Palm的“四大天王”按鍵和GTD,黑莓那充滿歐美血統的快捷鍵交互,Sony 的Clie系列的Jog Dial 滾輪所帶來的單手交互,前四代亞馬遜Kindle 兩側的翻頁按鍵交互,這些都是比較典型的借助硬件來完成軟件交互的范例。按鈕和滾輪是絕大多數的用戶所熟知的交互媒介,合理的設計這些硬件賦予了移動端設備更強的易用性。

iPhone 問世之后,電容屏逐漸成了標準配置,觸摸屏讓交互設計擁有了更多的可能性和更多值得探究的縱深。這個時候,隔著屏幕借助按鈕和觸控筆間接交互的時代一去不復返,手指作為一種更為本能的媒介,在一塊扁平的觸摸屏上,使用我們自出生以來就習得的方式,與虛擬的控件進行交互。交互距離直覺更近了。

點按
從有觸摸屏開始,手指點按就不再需要長期借助其他的硬件來完成了。雖然早期的按鈕,受限于屏幕尺寸并不會設計的太大,但是有諸如電腦這樣的硬件設備在前面鋪墊,絕大多數的用戶至少能夠直覺地區分開小屏幕上的按鈕和其他內容。

而早期iOS的擬物化設計讓按鈕擁有了更強的質感,更加貼近用戶認知,用戶、設計師、產品人對于擬物化設計的追捧以及之后的依依不舍并不是毫無道理的。扁平化之后的按鈕和其他組件的設計,經歷了好幾年的混亂時期,直到Flat 2.0 和 Material Design 的興起和后期iOS的設計調整,扁平化的風潮這才基本站穩了腳跟。(Metro 一直都是這個領域的反面典型)
目前能夠稱得上是直覺的交互并不算太多,但是它們的內在邏輯倒是相當值得學習和探究。
滑動與滑動解鎖
滑動也是相當直覺的交互,人類慣于使用滑動觸摸的方式來認知和了解這個世界。在硬質的電容屏幕上,有的用戶無需引導就能直接開始通過手指滑動來滾動Android 1.5 的APP列表界面。而此時更加值得一提的,應該是iOS上的滑動解鎖的經典設計。

iOS7 之前的滑動解鎖界面采用的典型的擬物化設計,控件包含一個看起來凹下去的滑動槽和其中凸起的按鈕,按鈕中向內凹陷的箭頭指引著用戶滑動方向,槽中的文字“slide to unlock”還通過向右流動的光線給予用戶強化滑動方向的暗示,絕大部分的用戶會在這種視覺引導下直覺地完成這個交互。解鎖完成之后,解鎖的音效則讓用戶對于解鎖的預期和結果達成一致,這個交互會很快在用戶的大腦勾回成留下痕跡,越發的本能。
雙指縮放
同滑動解鎖略有不同,雙指縮放很容易理解,但是大多需要界面進行初次引導之后,用戶才會學會。不過這種交互的學習成本非常低,雙指縮放的手勢本身也符合用戶對于大小縮放的認知。

托拽
在家用電腦還處于普及階段的時候,使用鼠標托拽圖標是許多初學者學習得并不那么愉悅的一種操作,畢竟隔著鼠標和屏幕。與之相反的是,在觸摸屏上用戶可以很快的明白托拽的精髓,按住,劃動即可。這種交互在現實生活中并不少見,在屏幕上操作也得心應手。如果你仔細觀察會發現,如今即使是專業的工具,也越來越多地開始拿托拽式交互作為賣點,因為它確實切實地降低了用戶的前期學習成本。

下拉刷新
和滑動解鎖略有不同,下拉刷新并沒有那么明顯的視覺線索,但是借助動效和前期引導,下拉刷新會讓用戶極快地上手,并且樂此不疲地使用這種交互方式。下拉刷新這種交互方式很有意思,下拉是一種直覺式的操作,刷新出來的內容則是這種交互帶給用戶的結果,這種結果可以預期也是用戶所期待的,介于兩者之間的動效則縮小了用戶等待的主觀感受上的時長,甚至某些動效讓用戶深陷其中愛不釋手,比如iOS 6時代的Podcasts 的下拉刷新的動效。

雙擊
正如前文所述,直覺并非一成不變,它是發展和漸進演變的。對于現在的用戶而言,許多在之前都使用過鼠標,或者看過長輩使用鼠標,雙擊這種操作雖然始于規則,但已經是近乎習慣的存在了。雙擊操作脫胎于硬件操作,所以它在移動端設備上也常常同實體按鍵連接到一起,比如雙擊Home鍵之類的。

雙擊耳機上的按鍵切換下一首歌這種操作,應該和雙擊操作一本同源。有意思的是,許多系統和硬件都設定了連按3下切換上一首歌的操作,但是知道的人并不算多,慣于如此操作的人則更少。這就是有意思的地方:雙擊交互已經因其前期的普及性,已經成為許多用戶的“直覺”,而連按3下則是在雙擊基礎上發展出的一種操作規則,它缺少直覺性,相應的普及度則少的多。
卡片式UI

卡片式UI 大的特色是源自于現實生活的卡片的“隱喻”,多種多樣的卡片和內容投射到界面,讓卡片控件作為不同內容的載體,成了用戶極容易接受的一種設定。Material Design 是卡片式UI中的一個重要分支,不過Material Design 更為規整而系統,它所采用的隱喻更偏向于“紙”。卡片式UI 作為框架,將UI設計中不同的功能和不同的內容格式化到一套整飭的卡片體系當中,降低UI和不同交互的學習成本,而卡片也常常作為不同層次內容的溝通媒介,形同桌面端界面中的“窗口”,甚至更加強大。
漢堡圖標與界面模式
這個時候不得不提一下漢堡圖標。五年前探討漢堡圖標的時候,可以說它和直覺交互毫無關聯,但是隨著時間的推移,在數字時代的“棲居者”越來越多的今天,漢堡圖標無處不在,它逐步成為按鈕中廣泛被認知的存在,就像扳手和齒輪的圖標意味著“設置”、“設定”一樣,漢堡圖標已經成為界面模式中的一個基礎設施了,以前它代表“菜單”,現在它就是“菜單”。

正如同剛剛探討雙擊操作一樣,時間和大眾認知的改變讓一個事物從非直覺化的存在,逐步變為一種無需思考過程就能明白含義的東西。
這也是我們學習界面模式、使用界面模式的一個重要依據。隨著時間的推移,越來越多的界面設計模式和交互模式開始成為一種固定的搭配、用戶所習慣的存在,一些更為基礎的控件和交互已經成為許多用戶“直覺”的一部分。
遵循自然邏輯的交互模式
就像我們所知道的一樣,交互設計是一門還很年輕的學科,它一直高速地向前發展,并且不斷的將新的技術、知識納入其中,融會貫通,創造新的可能性。技術的發展讓直覺式的交互了有了新的轉機。
的確,在很長的一段時間里面,我們的數字設備始終遵循著有序的、樹狀的結構,將內容和功能呈現在用戶面前,但是人類的認知并非是這樣的結構,這也是新用戶最初面對數字設備的主要學習成本來源之一。傳統的界面用起來還不夠“自然”,還不夠“人性”。
而現在有了新的契機,大數據、機器學習、人工智能(AI)、語音交互、虛擬現實(VR)和現實增強(AR)等新的技術讓交互技術可以向著自然邏輯的方向走得更遠。毫無疑問,我們之前聊的“界面模式”是過去40年間若干次技術革面在圖形化界面這個基礎上搭建起來的交互的大樓,而語音,手勢,虛擬現實和現實世界正在新技術的催化下,逐步耦合到一起。

基于某些眾所周知的原因,Google Now 是大家安卓手機上極為雞肋的一個存在,但是仔細想想,它可能是目前在交互上走的最遠的一項服務。大數據和機器學習讓Google Now 每天都更加了解你,在特定的時間特定的地點,你拿起手機它就會知道要給你提供什么,它就是你的直覺。它遵循你的習慣、你的操作、你的生活起居,它明白你的目的、明白你的需求、明白你可能需要什么,它就是你的“直覺”。

實際上,Apple也在讓Siri更加強大,它和Google Now 一樣正在試圖成為更懂你的人工智能,成為你日常交互的組成部分,成為你生命中的“基礎設施”。當然,如果說有什么需要擔心的,大概就是這倆AI什么時候擁有了之后,開始搭建屬于自己的“天網”吧。(笑)

結語
強調直覺設計的重要,實際上是因為直覺設計的缺失。我們常常“滿腦子的騷操作”,但是很少回過頭去仔細審視那些最基本的東西。在如今的UI界面交互設計中,真正帶來革命性影響的,絕大多數的來說源自于蘋果、谷歌以及后期Palm webOS團隊的那些人,而后者大多數也基本源于蘋果等幾家頂級設計公司(Matias Duarte除外)。而我們所仰慕的(或者常常被吐槽的)公司,作為先行者一直在思考一些最原始、最初級的問題。
創新互聯提供app軟件開發、移動網站建設服務,找此服務可直接聯系創新互聯客服。
網站題目:【交互設計】是該說說具有直覺性交互設計了
網站路徑:http://m.newbst.com/news23/171273.html
成都網站建設公司_創新互聯,為您提供建站公司、虛擬主機、定制開發、云服務器、電子商務、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何設計出更加完美的網站 2022-06-25
- 重慶SEO公司如何利用大數據優化企業網站的服務和業務? 2022-06-25
- 利用轉帖來進行網站推銷 2022-06-25
- 成都建站中營銷型網站的運營策略是什么? 2022-06-25
- 深圳網站優化淺談Alpha透明 2022-06-25
- 網站SEO優化的三大標簽是什么? 2022-06-25
- Metro UI風格設計,重在平面排版設計 2022-06-25

- 建一個視頻網站要多少錢 2022-06-25
- 為什么要做高端品牌網站? 2022-06-25
- 網站建設之英文網站建設的幾個要點 2022-06-25
- 網站優化注意事項 2022-06-25
- 圖標符號的發展,符號的微觀世界 2022-06-25
- 什么是百度“驚雷算法”?對企業網站有什么樣的影響? 2022-06-25
- windows server 2008怎么配置web服務器 2022-06-25
- 網站需要真實的素材,這樣才會長久 2022-06-25
- 14個導航菜單網頁設計作品 2022-06-25
- 企業網站吸引用戶點擊三大設計技巧 2022-06-25
- 怎樣將長尾詞提升到搜索引擎首頁 2022-06-25
- 游戲公司如何投百度信息流廣告 2022-06-25
