從頭開始創(chuàng)建網(wǎng)站的流程
2019-11-29 分類: 網(wǎng)站建設(shè)
有了域名和虛擬主機(jī)后,就該大膽地開始創(chuàng)建!要設(shè)計(jì)和創(chuàng)建網(wǎng)頁,您可以聘請(qǐng)網(wǎng)絡(luò)開發(fā)人員或自己動(dòng)手做。當(dāng)然自己做的可能性還是比較低的,除非你有很高的自學(xué)能力!
如何創(chuàng)建網(wǎng)站的過程?
步驟1:建立本地工作環(huán)境

為了創(chuàng)建和組織網(wǎng)站源文件,一個(gè)良好的本地工作區(qū)至關(guān)重要。您可以通過安裝IDE(集成開發(fā)環(huán)境)在計(jì)算機(jī)設(shè)備上創(chuàng)建Web開發(fā)環(huán)境。IDE主要由文本編輯器,程序集自動(dòng)化和調(diào)試器組成。
Sublime Text和Atom是Web開發(fā)的主要開發(fā)環(huán)境,并支持HTML,CSS,JS,PHP,Python和其他類似的Web語言。
另一方面,還有一些高級(jí)ID,例如Adobe Dreamweaver,它提供了其他一些功能(例如:服務(wù)器連接,F(xiàn)TP)。
步驟2:使用Adobe Photoshop計(jì)劃和創(chuàng)建您的網(wǎng)站
規(guī)劃站點(diǎn)的結(jié)構(gòu)和導(dǎo)航系統(tǒng)至關(guān)重要。首先,您需要了解如何交付內(nèi)容。計(jì)劃多少導(dǎo)航菜單,多少列或空心內(nèi)容,要包括多少圖像以及在何處。
好做法是打開Adobe Photoshop并創(chuàng)建網(wǎng)頁的粗糙圖像。您可能需要為不同的頁面(例如主頁,專業(yè)頁面,聯(lián)系頁面,服務(wù)頁面等)制作不同的草稿。

步驟3:使用HTML和CSS整理設(shè)計(jì)
在Adobe Photoshop中為網(wǎng)頁完成草稿項(xiàng)目后,就可以開始編寫源代碼了。
這是最簡(jiǎn)單的部分。為要包含的Web元素創(chuàng)建HTML標(biāo)記,并使用CSS根據(jù)所繪制的圖裝飾它們。
步驟4:使用JavaScript和jQuery使其動(dòng)態(tài)
如今,不僅有基于HTML和CSS的網(wǎng)站,因?yàn)闊o法通過HTML或CSS控制用戶交互。
您可以使用JavaScript之類的腳本語言,也可以使用其改進(jìn)的Jquery庫(kù)來控制用戶對(duì)表單,登錄名,滑塊,菜單或任何需要它們的操作。
步驟5:使用FTP客戶端將本地文件上傳到服務(wù)器

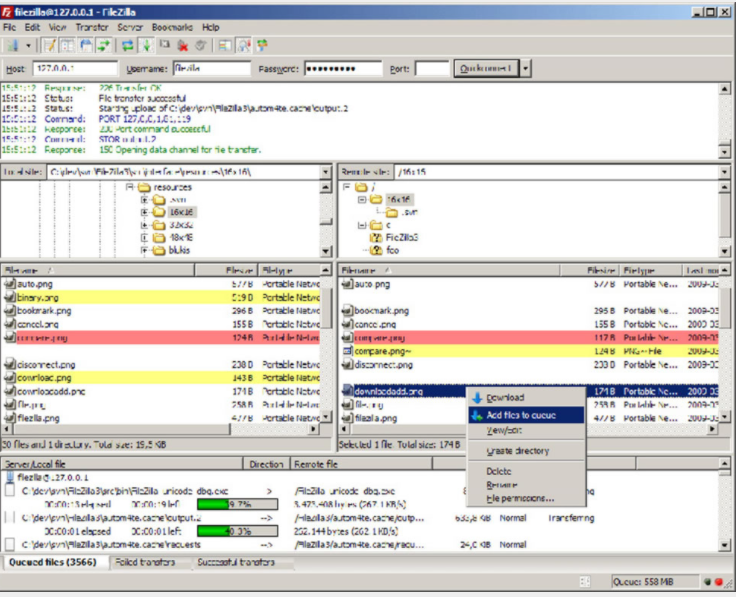
最后階段是將所有源文件下載到Web服務(wù)器。最好,最簡(jiǎn)單的方法是通過FTP客戶端。
首先,在設(shè)備計(jì)算機(jī)上下載FTP客戶端,然后使用FTP帳戶將其連接到Web服務(wù)器。成功將其連接到FTP帳戶后,將所有本地文件復(fù)制到Web目錄的根目錄。一些好的FTP客戶端是FileZilla,WinSCP和Cyberduck。
以上內(nèi)容大概就是建設(shè)網(wǎng)站的一個(gè)簡(jiǎn)單的流程了,希望對(duì)你有幫助!
分享文章:從頭開始創(chuàng)建網(wǎng)站的流程
URL鏈接:http://m.newbst.com/news23/80923.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供外貿(mào)建站、域名注冊(cè)、網(wǎng)站維護(hù)、小程序開發(fā)、定制開發(fā)、網(wǎng)站設(shè)計(jì)公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 創(chuàng)建網(wǎng)站最基本網(wǎng)絡(luò)語言/工具有那些? 2019-11-29
- 優(yōu)秀的網(wǎng)頁設(shè)計(jì)與平庸的設(shè)計(jì)有何不同 2019-11-29
- 設(shè)計(jì)頁面,不可忽律色盲對(duì)顏色的敏感度 2019-11-28
- 如何大幅提高網(wǎng)站的點(diǎn)擊率 2019-11-28
- 購(gòu)物網(wǎng)站模板-3天建站便宜且快速 2019-11-28
- HTML/CSS編輯工具─Notdpad++介紹。 2019-11-27
- 三個(gè)免費(fèi)的線上icon 讓網(wǎng)頁設(shè)計(jì)師更輕松 2019-11-26
- 建立小型企業(yè)網(wǎng)站指南及參考 2019-11-26
- 外貿(mào)網(wǎng)站SEO技術(shù)之經(jīng)典30個(gè)技術(shù)手段。 2019-11-26

- 網(wǎng)頁設(shè)計(jì)中10個(gè)最嚴(yán)重的錯(cuò)誤示例。 2019-11-29
- 優(yōu)化您網(wǎng)站的轉(zhuǎn)化率(CRO)的技巧,可以提高網(wǎng)站的成交量。 2019-11-28
- 日本網(wǎng)頁設(shè)計(jì)的風(fēng)格與排版特色研究。 2019-11-27
- 學(xué)校網(wǎng)站部署SSL證書必要性 2019-11-26
- 企業(yè)成功網(wǎng)站的10個(gè)簡(jiǎn)單步驟 2019-11-26
- 減少開發(fā)移動(dòng)應(yīng)用程序成本的建議 2019-11-25
- 建設(shè)網(wǎng)站的模板怎么選? 2019-11-25
- 企業(yè)如何規(guī)劃網(wǎng)站的架構(gòu)? 2019-11-25
- 基本W(wǎng)EB設(shè)計(jì)原則 2019-11-24
- 成功的商業(yè)網(wǎng)站需要具備的10個(gè)條件 2019-11-24