設(shè)計師如何吸引用戶注意力?
2022-05-30 分類: 網(wǎng)站建設(shè)
如何將用戶注意力吸引到特定的地方,確保用戶能看到他們想看到的東西,或我們希望用戶看到的東西.
對于產(chǎn)品來說,用戶注意力是一項非常寶貴的資源。再好的產(chǎn)品或功能只有先被用戶看到、發(fā)現(xiàn),才能發(fā)揮它原本的價值,才能成為產(chǎn)品的增分項,給用戶帶來更優(yōu)的使用體驗。
那我們應(yīng)該如何將用戶注意力吸引到特定的地方,確保用戶能看到他們想看到的東西,或我們希望用戶看到的東西呢?
今天小摹給大家分享的這篇文章,可以引導給大家更好的交互思路哦~
以下文章來源于VMIC UED ,作者Joyce
前言
商業(yè)競爭的本質(zhì),是對用戶注意力的爭奪。
只有贏得了用戶注意力的產(chǎn)品,才可能在殘酷的市場競爭中生存延續(xù)。
進入互聯(lián)網(wǎng)下半場,人口紅利消失,如何服務(wù)好存量用戶,抓住他們注意力,提升產(chǎn)品功能轉(zhuǎn)化成各大產(chǎn)品關(guān)注的核心。
作為設(shè)計師,我們掌管著產(chǎn)品的表現(xiàn)層,決定著用戶對產(chǎn)品的第一印象和探索欲望。不管是基于內(nèi)在興趣還是外在刺激,當用戶打開我們的產(chǎn)品,看到我們的設(shè)計界面時,能否通過界面設(shè)計,快速傳達核心信息,瞬間抓住用戶注意力,成為設(shè)計師越來越重要的使命。
所以,每個設(shè)計師都必須了解和掌握吸引用戶注意力的設(shè)計技巧,構(gòu)筑起產(chǎn)品和用戶之間的互動之橋。
今天,我們就一起來聊一聊,設(shè)計師吸引用戶注意力的4大秘笈。
一、運動
運動,可以說是最有效的吸引用戶注意的方式。
從生物學的角度來講,人的視網(wǎng)膜中有兩類細胞:視錐細胞和視桿細胞。中央凹(約占1%)處分布著約350萬的視錐細胞,負責高清晰度的解析聚焦的物體。中央凹周圍99%的區(qū)域則分布著約1.25億視桿細胞。
視桿細胞有一個非常重要的作用,就是覺察運動。
一個個視桿細胞,就像一個個眼觀八方的偵察兵,時刻偵查著周圍環(huán)境的變化,一有風吹草動,就及時報告并引導視錐細胞看過去。
從進化論的角度來講,關(guān)注運動元素,是我們祖先賴以生存最重要的技能,畢竟在嚴酷的生存條件下,任何運動的動物,不是以我們?yōu)槭常褪潜晃覀兯常e失哪一個都不利于我們的生存。
在這樣的生存環(huán)境下,我們的潛意識學會了靈活控制我們的眼球,看向運動的物體,它比我們的意識快上60~110毫秒,這關(guān)乎生命的時間差,有利于我們在獵物競爭中生存下來。
正因為對運動物體的關(guān)注,是一個不由自主的潛意識過程,且有充足的視桿細胞支持,所以運動,是最有效,也被使用得最為泛濫的注意力引導方式。
適用場景:
在界面設(shè)計時,把最想讓用戶注意并操作的元素添加合適的動效,可以有效的提升該元素的點擊轉(zhuǎn)化率。
縮放動效包含著從小到大的變化過程,我們的視桿細胞對這種動效尤其敏感,因為一個物體從小變大,相比其他形式,會更具威脅性。(對應(yīng)在自然界中,代表著事物由遠及近地向我們靠近,對我們的威脅系數(shù)大)
手勢引導則會刺激我們的鏡像神經(jīng)元,讓我們產(chǎn)生無意識的模仿行為,從而促進行為的轉(zhuǎn)化。
除了這種額外添加運動因素,我們還可以挖掘元素本身的運動屬性,并將其展示出來,這樣的運動方式,會更加貼合場景。
比如對于很多視頻類的產(chǎn)品,在提供封面讓用戶選擇時,都會提供預(yù)覽動圖,讓用戶更好的注意并理解其內(nèi)容,進而促進內(nèi)容本身的轉(zhuǎn)化。
相對而言,這種利用元素本身的運動屬性比附加的動效更容易讓用戶接受(而不是將其視為干擾)。
所以添加運動效果,對設(shè)計師的挑戰(zhàn)就是:要盡可能結(jié)合元素本身及場景的特性,讓其運動看起來自然而有趣
二、人臉
人臉,也是一個被驗證的有效引導用戶注意的方式。
在人的大腦中,有專門針對人臉的識別視覺區(qū)域——梭狀回腦區(qū)。這個腦區(qū)可以讓人臉繞過通常的視覺解析渠道,快速被人注意和識別。
人是社會性動物,除了自閉癥患者,喜歡看臉是人的天性。實驗表明:出生不到一小時的新生兒也喜歡看有明顯面部特征的東西。
面對人臉,尤其是直視用戶的臉,社會人幾乎毫無防御之力,總是會忍不住與之對視。
適用場景:
在一些展示人物圖片的場景,盡可能展示人物的臉,特別是能看到眼睛的臉,可以明顯提升該人物圖片的視覺吸引力。
不管是設(shè)計卡通角色,還是選擇物料素材,使用人臉且?guī)в醒劬Φ膱D片都可以有效提升該圖片的視覺關(guān)注度。
比如去年天貓雙十一的養(yǎng)貓活動,就很好的運用了人臉及眼睛對用戶的視覺吸引力。
三、對比
對比是設(shè)計上最常用的表現(xiàn)手法,來凸顯界面上的主要信息。
綠葉上的一朵紅花是多么吸引眼球,在黑色的界面上找一個橙色按鈕又是多么容易,這種現(xiàn)象被稱作跳出效應(yīng)。

在序列搜索(上圖)中,用戶需要依次檢索所有字母才能找到目標字母T,而在跳出搜索(下圖)中,目標字母T則像像香檳瓶塞一樣躍入眼簾。
特瑞斯曼和格拉德認為,跳出效應(yīng)是因為視覺皮質(zhì)中存在簡單物理特征(比如顏色、形狀)的偵測系統(tǒng),從而使我們的感官能迅速定位所有符合這一特征的物體。但跳出效應(yīng)無法出現(xiàn)在每一次搜索中,因為不可能每個搜索目標都有自己的探測器。
視覺系統(tǒng)擁有這樣的神經(jīng)元,能夠以前注意的方式辨認出超越顏色和簡單形狀的幾大視覺分類。
所以我們在設(shè)計時,視覺探測器的設(shè)計要越簡單越有辨識度。
比如最直觀的色彩,形狀、大小(粗細)、虛實、投影、情緒等。在這些簡單的維度上,做出強烈的對比效果,可以很好的吸引用戶的視覺探測器。
3.1 色彩
色彩是界面設(shè)計的第一語言。明快突出的色彩總是會在第一時間抓住用戶的注意力。
特別是頁面色彩相對單一時,色彩的顯著性越強,越容易產(chǎn)生跳出效應(yīng)(如左圖相對右圖,左圖的跳出效應(yīng)更明顯)。
除了讓元素本身自帶特別的色彩之外,設(shè)計上也常常采用附加元素色彩的方式來短期增強元素的視覺注意力,比如我們常見的小紅點和運營標簽,都是通過額外的元素色彩點綴,增強原信息的視覺醒目度。
3.2 形狀
因為視覺皮質(zhì)中存在簡單物理特征(比如顏色、形狀)的偵測系統(tǒng),所以對于差異化的簡單圖形,能快速產(chǎn)生跳出效應(yīng)。
同時,根據(jù)格式塔原理,人的視覺天生偏好簡潔的形狀,越是簡單的形狀,越是能夠吸引用戶的注意力。
所以,在一堆正方形中的圓形,會產(chǎn)生跳出效應(yīng),讓人瞬間聚焦。
多個復(fù)雜圖形對比,圖形邊緣越是光滑簡潔,聚焦效果越好,圓形是所有形狀中聚焦效果最好的形狀,所以很多l(xiāng)ogo設(shè)計和海報的設(shè)計,都喜歡使用圓形來吸引用戶注意力。
3.3 大小
大小對視覺的吸引力跟相對位置有關(guān)。
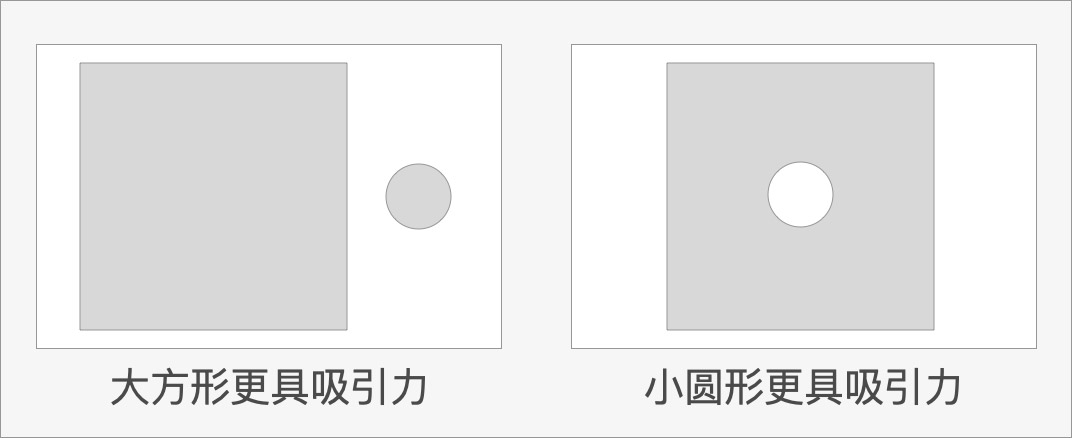
當兩個元素并列(分開)時,一般來說,越大的元素,視覺重量感越強,越容易吸引用戶注意力。
但是當兩個元素重疊時,因為主體與背景的原理,大的圖形會被看作是背景,小的圖形會被看作是為主體,則相對小的圖形更容易吸引用戶注意力。

所以當我們進行設(shè)計時,對于并列的元素,可以采用不同的大小,來強化大的主體。
也可以通過主體和背景的運用,用大的背景來聚焦小的主體。
3.4 虛實
虛實模擬的是日常視覺世界中的遠近關(guān)系,近處的物體清晰,遠處的物體模糊。越清晰的物品,越容易吸引用戶注意力。
在手機上常用的毛玻璃效果,就是通過虛實的效果,讓用戶聚焦在當前的主體上。
3.4 虛實
虛實模擬的是日常視覺世界中的遠近關(guān)系,近處的物體清晰,遠處的物體模糊。越清晰的物品,越容易吸引用戶注意力。
在手機上常用的毛玻璃效果,就是通過虛實的效果,讓用戶聚焦在當前的主體上。
在Material design中,對所有組件的海拔高度做了明確的定義,以避免不同圖層的元素在布局時出現(xiàn)高度沖突。
海拔越高,投影越重,視覺層級越高,越容易吸引用戶的注意力。
頭部運營位,海拔高,投影最重,希望借此強化用戶視覺焦點;其次是你正在追,用戶需求度高,投影其次;最后是長尾的推薦樓層,無投影。
3.6 情緒
人是社會性的動物,對于他人的情感變化非常敏感,越是強烈的情緒,越容易喚起用戶的注意力,如果要增強人物的表現(xiàn)力,可以用更飽滿的情緒來吸引用戶。
四、本能
人有三個大腦:舊腦、中腦和新腦,它們是逐漸演化而來的。
舊腦最先演化,它的工作就是持續(xù)不斷的觀察環(huán)境并提出問題:他會害死我嗎?能吃嗎?能發(fā)生性關(guān)系嗎?這些生存要素就是舊腦所關(guān)心的所有事情(危險、食物、性)。
中腦是處理情感的部分,所以對情緒會比較敏感。
新腦是有意識的、理性的、負責邏輯推理的大腦,這是我們自認為最能干也最強大的腦。
但在現(xiàn)實生活中,我們約有95%的決策是來自無意識的,只有5%的決策是受意識所支配的。
因為舊腦和中腦一刻不停的在運轉(zhuǎn),而新腦則多數(shù)時候都在偷懶休息。
這就是為什么人們無法對危險、食物、和性視而不見,因為我們的舊腦和中腦時刻不停的在周圍環(huán)境中偵查它們的線索。
舉個例子,在出了車禍的道路上,往往不是因為道路阻塞導致交通擁堵,而是因為司機們對危險場景的好奇和關(guān)注導致車流行駛變慢,進而導致了交通擁堵。
無論你如何自控,你都無法抗拒危險、食物、和性的注意力,因為這是舊腦的本質(zhì)工作。
本能其實是最具吸引力的,之所以放在最后,是因為很多時候無法在界面設(shè)計中直接被設(shè)計師所用,但在游戲和運營活動中還是可以參照的。
如果場景中可以使用有吸引力的人物或危險情況的圖片,可以選取一部分這樣的素材,因為它們確實是用戶注意力的磁石。
小結(jié)
設(shè)計師吸引用戶注意力的四大秘笈分別是:
1、運動(包括自身運動+附加運動元素)
2、人臉(尤其是帶有和用戶互動眼睛的人臉)
3、對比(包括色彩、形狀、大小、虛實、投影、情緒等)
4、本能(包括危險、食物、性)
日常設(shè)計中我們可以先從這四個大的維度考慮是否有運用的可行性,然后再考慮其維度下的具體吸引點。值得一提的是,這四個維度是可以組合運用的,這樣能夠?qū)⒁曈X注意力效果發(fā)揮到極致。
網(wǎng)站標題:設(shè)計師如何吸引用戶注意力?
地址分享:http://m.newbst.com/news25/161625.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供外貿(mào)建站、標簽優(yōu)化、電子商務(wù)、做網(wǎng)站、移動網(wǎng)站建設(shè)、云服務(wù)器
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 高效能運營管理的六個步驟 2022-05-30
- 極簡化:清爽的極簡商城設(shè)計指南 2022-05-30
- 網(wǎng)站詢盤率低如何解決? 2022-05-30
- 做一個好的網(wǎng)站必須具備哪些要素? 2022-05-30
- 網(wǎng)頁設(shè)計中字體設(shè)計 2022-05-30
- 各種存儲過程使用指南 2022-05-30
- 百度取消新聞源數(shù)據(jù)庫 2022-05-30

- 做好產(chǎn)品,網(wǎng)站推廣企業(yè)還須消除品牌軟肋。 2022-05-30
- 產(chǎn)品中規(guī)范化的圖形語言,語言規(guī)范化的意義與過程 2022-05-30
- 百域網(wǎng)絡(luò)SEO排名軟件有用嗎 2022-05-30
- 網(wǎng)站標題營銷技巧大全 2022-05-30
- 不同“城市SEO”關(guān)鍵詞排名剖析 2022-05-30
- 企業(yè)網(wǎng)站做備案的作用有哪些 2022-05-30
- 如何查找網(wǎng)站是否被降權(quán)了 2022-05-30
- 如何避免糟糕的app頁面設(shè)計 2022-05-30
- 團購免費的網(wǎng)絡(luò)推廣方式,團購?fù)斗艔V告推廣 2022-05-30
- 「營銷推廣計劃」企業(yè)營銷推廣計劃該如何制定? 2022-05-30
- APP推廣思路有哪些 2022-05-30
- 【行業(yè)資訊干貨】企業(yè)為什么要建網(wǎng)站 2022-05-30