網(wǎng)站前端制作之swiper拖拽左右滑動(dòng)按鈕
2023-02-07 分類: 網(wǎng)站建設(shè)
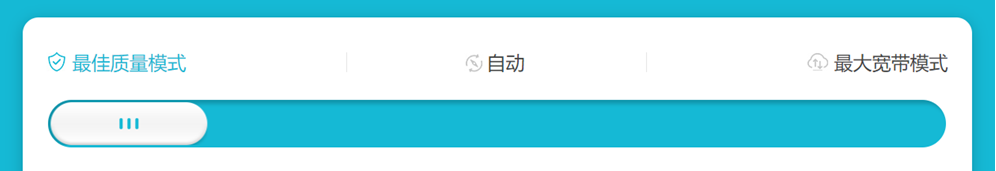
在一些前端項(xiàng)目中需要做滑動(dòng)按鈕,比如滑動(dòng)切換模式之類的,如圖:
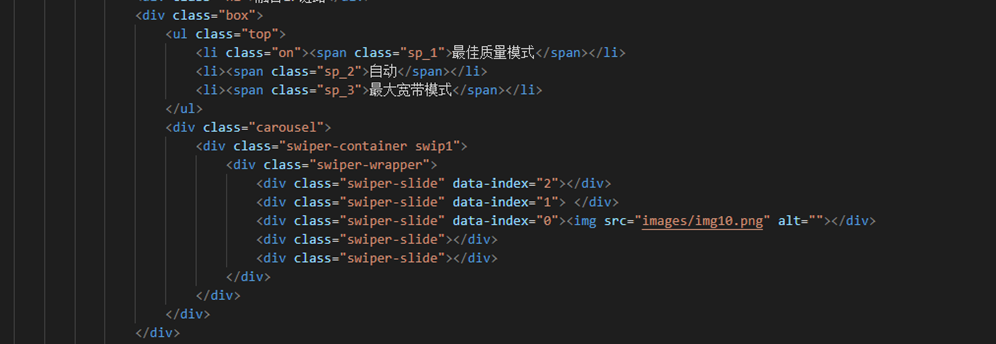
首先在頁(yè)面引入jquery和swiper插件,然后是編寫html代碼如圖:
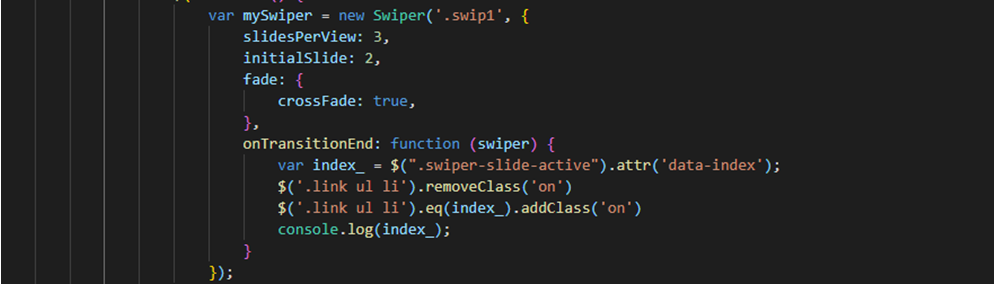
Siwpe輪播插件有自帶的API,如圖:

首先在頁(yè)面引入jquery和swiper插件,然后是編寫html代碼如圖:

Siwpe輪播插件有自帶的API,如圖:

如圖所示,“slidesPerView: 3,”:設(shè)置slider容器能夠同時(shí)顯示的slides數(shù)量,在這里設(shè)置為3,”initialSlide: 2,”:設(shè)置為2后,Swiper初始化時(shí)activeSlide成了第三個(gè)。因?yàn)橐瑒?dòng)后對(duì)應(yīng)上的不同模式,就需要用到swiper的回調(diào)函數(shù)”onSlideChangeEnd”,這時(shí)就要用到標(biāo)簽屬性值了(data-index),滑塊成功滑動(dòng)一次”swiper-slide-active”的位置會(huì)發(fā)生改變,獲取的標(biāo)簽屬性值也會(huì)不同。根據(jù)獲取的值的不同分別添加和刪除選中狀態(tài)的類名(“on”),這樣一個(gè)滑動(dòng)按鈕初步就成了。但在實(shí)際測(cè)試過(guò)程中,會(huì)出現(xiàn)回調(diào)函數(shù)不成功的情況,經(jīng)過(guò)多次測(cè)試和研究需要用到” crossFade: true(過(guò)度效果結(jié)束觸發(fā))”,這樣滑動(dòng)按鈕就完成了。
當(dāng)前標(biāo)題:網(wǎng)站前端制作之swiper拖拽左右滑動(dòng)按鈕
鏈接URL:http://m.newbst.com/news25/235725.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務(wù)、網(wǎng)站設(shè)計(jì)、靜態(tài)網(wǎng)站、商城網(wǎng)站、虛擬主機(jī)、網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站外包與網(wǎng)站定制之間的矛盾淺析 2023-02-07
- 成都建網(wǎng)站非速戰(zhàn)速?zèng)Q,時(shí)間了解很重要 2023-02-07
- APP外包項(xiàng)目開發(fā)內(nèi)容 2023-02-07
- 互聯(lián)網(wǎng)共享經(jīng)濟(jì)淪陷對(duì)網(wǎng)站運(yùn)營(yíng)有哪些啟迪 2023-02-07
- ?想要網(wǎng)站制作風(fēng)格突出有特色這些設(shè)計(jì)原則要謹(jǐn)記 2023-02-07
- 成都網(wǎng)站建設(shè)公司之信息類門戶網(wǎng)站優(yōu)化有什么訣竅 2023-02-07
- 網(wǎng)站建設(shè)過(guò)程中如何避免設(shè)計(jì)不當(dāng)? 2023-02-07
- 中小企業(yè)網(wǎng)站建設(shè)如何應(yīng)對(duì)用戶跳出 2023-02-07

- 為什么你的網(wǎng)站起不到一點(diǎn)作用 2023-02-07
- 成都網(wǎng)站開發(fā)公司探討企業(yè)網(wǎng)站建設(shè)中的注意事項(xiàng) 2023-02-07
- 企業(yè)網(wǎng)站設(shè)計(jì)配色中應(yīng)該考慮的因素 2023-02-07
- 實(shí)現(xiàn)企業(yè)網(wǎng)站應(yīng)有的價(jià)值 2023-02-07
- 營(yíng)銷型網(wǎng)站有哪些特點(diǎn)? 2023-02-07
- 網(wǎng)站設(shè)計(jì)36條原則 2023-02-07
- 如何分析網(wǎng)站流量數(shù)據(jù)? 2023-02-07
- 上海高端網(wǎng)站制作重點(diǎn)應(yīng)該關(guān)注這些方面 2023-02-07
- 成都網(wǎng)站建設(shè)過(guò)程中需要注意哪些? 2023-02-07
- 成都在網(wǎng)站中加入在線客服常見問(wèn)題總結(jié) 2023-02-07
- 成都關(guān)于網(wǎng)站外鏈減少的應(yīng)對(duì)策略 2023-02-07