創新互聯談如何做好原型圖
2023-02-26 分類: 網站建設
各位看官若想知道如何做好原型圖,首先得搞明白原型圖的倒底是干啥用的,其實也沒多大神秘的,主要目的就是:
“在產品開發前,弄清楚這個產品具體是個什么東西。”
次要目的就是: 產品這樣設計得讓用戶喜歡 這些功能得讓用戶會用 這產品能真實解決用戶的問題或滿足用戶的需求 最重要的是這產品得能讓老板賺到錢

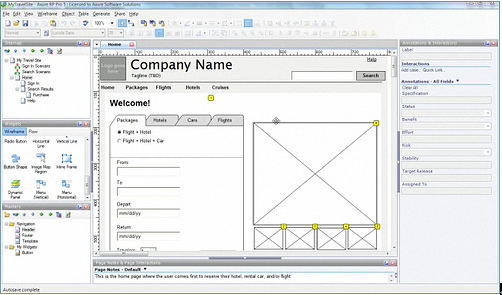
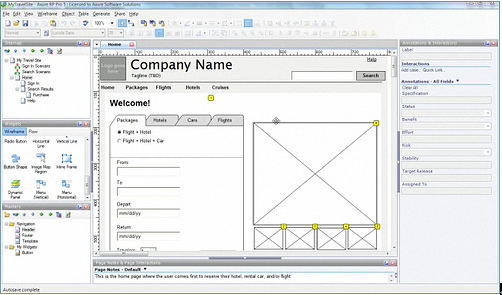
過了一遍用途,咱就要進入主題了,能不能做得好原型圖也全看能不能實現上述的目的了,我們再來看看做原型圖的工具,Axure RP
因為這軟件是老外開發的,所以是英文版的,各位都是做產品研發的,一般都是產品經理,應該沒什么障礙。
在各位開始做產品原型圖前,好先對產品做好架構圖、拓撲圖,如果直接上手就做的話,做到一半你可能會發現自己做的東西邏輯有問題,會導致無用功。

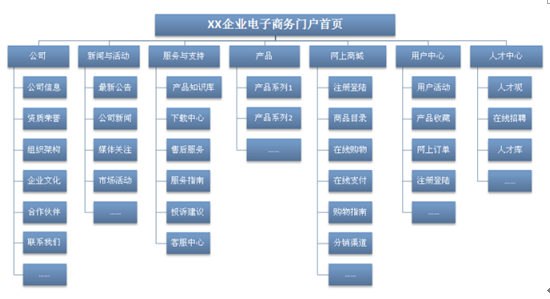
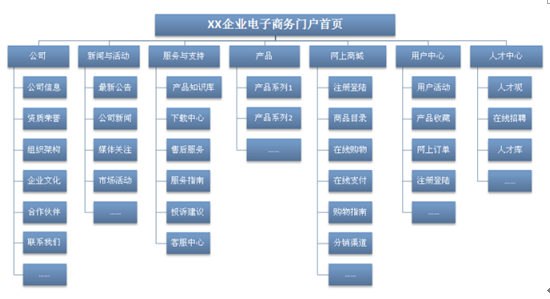
拓撲圖范例如下:
一般做原型圖的都是產品經理(PM)所以做拓撲圖的也必然是產品經理,各位大大做拓撲圖之前當然也要和客戶做充分的溝通啊,一定要對客戶的需求進行分析,客戶想要實現的功能都有哪些、展示方式等等。全都了解清楚了再做拓撲圖。
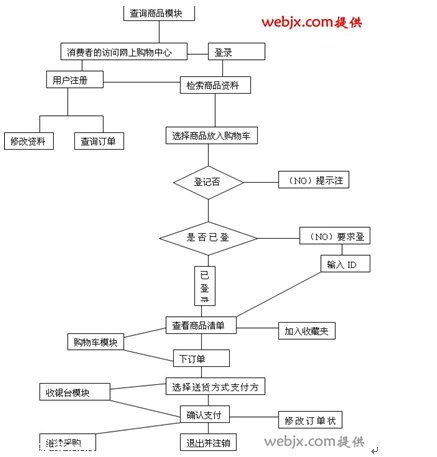
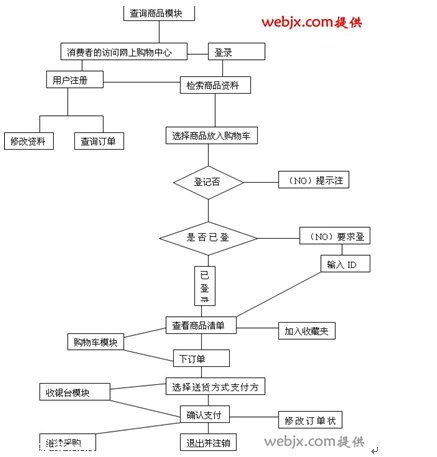
只是做拓撲圖就夠了嗎?哥~~當然不夠呀~~~還有很重要的流程圖,如下(我這里盜張圖,嘻嘻~):

對于比較復雜的平臺性網站一定要做些流程圖,來和客戶反復確認流程是否合適,只有在客戶確認了流程正確后,再做原型圖,不然你圖做好了,客戶流程改了,你就傻眼了~~呵呵~
等到拓撲圖和流程圖都和客戶核實了,你就可以大刀闊斧的做圖啦~~哈哈

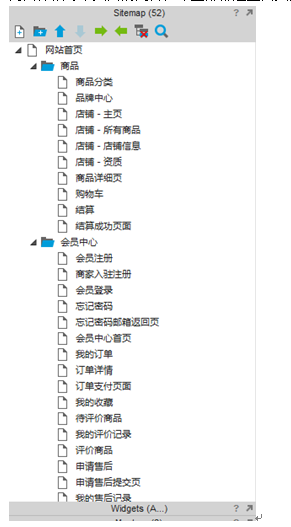
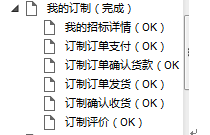
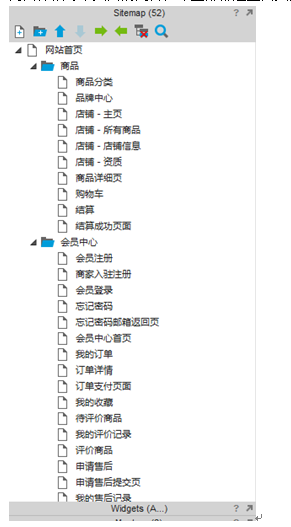
做原型圖的時候不要先著急把首頁做出來,本人的經驗是要把所有的頁面先全部都建立好,再具體做每個頁面的內容,即全部都是空白頁面,但先建立好樹狀的架構出來
等到網站的架構都用頁面展示出來后,再開始動手做每個頁面中的具體內容。

流程中的頁面也要做出來,這樣就規劃清楚了
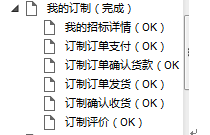
PS:我這里有個小技巧,將來原型圖出來后,會要給設計師看的,只要是客戶確認無誤的,我就會在頁面的后面標記(OK),這樣方便與設計師溝通。
因為馬上要開始做頁面布局了,也是包含了一定的設計元素的,所以在動手之前還要與客戶溝通下設計要求,并進行審美情態分析,為客戶做設計定位。
以上全都是要在動手做頁面設計前要做的工作,可見原型圖做之前還是有許多工作要鋪墊的。
現在再來說說頁面的制作,技術方面的制作方法,我這里就不講了,軟件本來就很簡單,如果有操作上的困難,各位看官可以去找一些教程之類的來看,我這里要講講頁面的設計需要注意的地方。
首先,必須要尊重用戶的使用習慣。
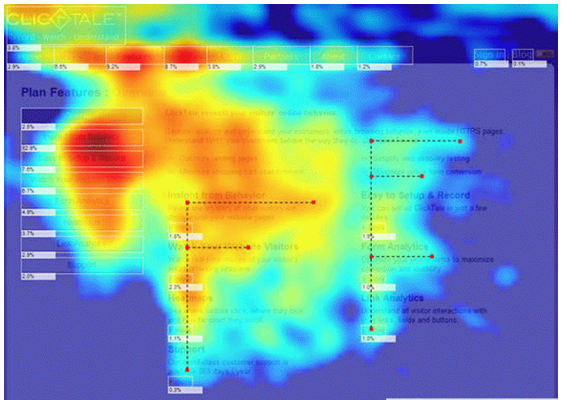
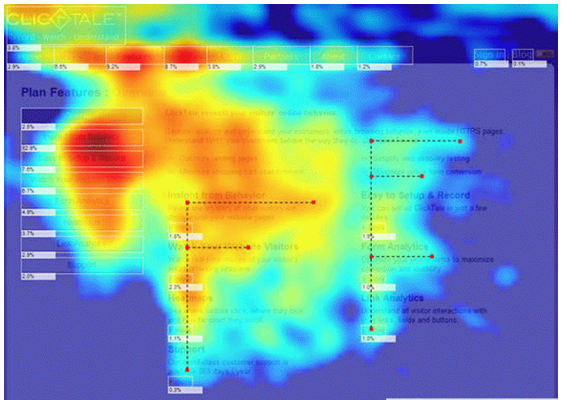
如果一個網站設計的過于復雜,用戶都看不懂,那這個網站做的功能再強大也是空中樓閣。那究竟如何才能符合用戶的習慣呢?可以去搜索一下頁面的熱力分析,學習一些比較基礎的知識。
其次,要讓頁面可以引導用戶去使用那些想讓用戶使用的功能。
有些功能只能做到比較深層的頁面中,但又需要讓用戶去訪問,所以就要考慮,怎么才能在站內的頁面中實現導流到這些深層的功能去呢?有時會通過展示位來引流,有時還可以通過浮窗來引流,更吸引眼球的還可以用一些卡通形象的動態人物來引流,方式和方法各位可以更有創意。
再次,頁面邏輯合理且策劃的功能可實現。
說來產品經理也挺累的,又要考慮頁面的設計布局能否吸引到用戶,還要考慮產品的程序是否符合邏輯,有沒有存在漏洞,并且策劃的功能還具有可實現性。這就需要產品經理大概要知道程序的一些基礎邏輯,不能頁面設計完了,結果發現程序實現不了。絕對要避免設計存在邏輯錯誤。
最后,千萬不要想當然的做頁面,高頻且深入與客戶溝通。
不要因為做的多了,就想當然的開始做頁面,甚至去模仿頁面、抄襲頁面。不要以為只是一個購物車的設計沒多大難的,能夠符合客戶真實需求的購物車是需要經過推敲的,一個好的購物車能購促進用戶產生更多的消費,一個普通的購物車只是用來裝商品,一個差的購物車很難讓用戶產生結帳的沖動。
“在產品開發前,弄清楚這個產品具體是個什么東西。”
次要目的就是: 產品這樣設計得讓用戶喜歡 這些功能得讓用戶會用 這產品能真實解決用戶的問題或滿足用戶的需求 最重要的是這產品得能讓老板賺到錢

過了一遍用途,咱就要進入主題了,能不能做得好原型圖也全看能不能實現上述的目的了,我們再來看看做原型圖的工具,Axure RP
因為這軟件是老外開發的,所以是英文版的,各位都是做產品研發的,一般都是產品經理,應該沒什么障礙。
在各位開始做產品原型圖前,好先對產品做好架構圖、拓撲圖,如果直接上手就做的話,做到一半你可能會發現自己做的東西邏輯有問題,會導致無用功。

拓撲圖范例如下:
一般做原型圖的都是產品經理(PM)所以做拓撲圖的也必然是產品經理,各位大大做拓撲圖之前當然也要和客戶做充分的溝通啊,一定要對客戶的需求進行分析,客戶想要實現的功能都有哪些、展示方式等等。全都了解清楚了再做拓撲圖。
只是做拓撲圖就夠了嗎?哥~~當然不夠呀~~~還有很重要的流程圖,如下(我這里盜張圖,嘻嘻~):

對于比較復雜的平臺性網站一定要做些流程圖,來和客戶反復確認流程是否合適,只有在客戶確認了流程正確后,再做原型圖,不然你圖做好了,客戶流程改了,你就傻眼了~~呵呵~
等到拓撲圖和流程圖都和客戶核實了,你就可以大刀闊斧的做圖啦~~哈哈

做原型圖的時候不要先著急把首頁做出來,本人的經驗是要把所有的頁面先全部都建立好,再具體做每個頁面的內容,即全部都是空白頁面,但先建立好樹狀的架構出來
等到網站的架構都用頁面展示出來后,再開始動手做每個頁面中的具體內容。

流程中的頁面也要做出來,這樣就規劃清楚了
PS:我這里有個小技巧,將來原型圖出來后,會要給設計師看的,只要是客戶確認無誤的,我就會在頁面的后面標記(OK),這樣方便與設計師溝通。
因為馬上要開始做頁面布局了,也是包含了一定的設計元素的,所以在動手之前還要與客戶溝通下設計要求,并進行審美情態分析,為客戶做設計定位。
以上全都是要在動手做頁面設計前要做的工作,可見原型圖做之前還是有許多工作要鋪墊的。
現在再來說說頁面的制作,技術方面的制作方法,我這里就不講了,軟件本來就很簡單,如果有操作上的困難,各位看官可以去找一些教程之類的來看,我這里要講講頁面的設計需要注意的地方。
首先,必須要尊重用戶的使用習慣。
如果一個網站設計的過于復雜,用戶都看不懂,那這個網站做的功能再強大也是空中樓閣。那究竟如何才能符合用戶的習慣呢?可以去搜索一下頁面的熱力分析,學習一些比較基礎的知識。

其次,要讓頁面可以引導用戶去使用那些想讓用戶使用的功能。
有些功能只能做到比較深層的頁面中,但又需要讓用戶去訪問,所以就要考慮,怎么才能在站內的頁面中實現導流到這些深層的功能去呢?有時會通過展示位來引流,有時還可以通過浮窗來引流,更吸引眼球的還可以用一些卡通形象的動態人物來引流,方式和方法各位可以更有創意。
再次,頁面邏輯合理且策劃的功能可實現。
說來產品經理也挺累的,又要考慮頁面的設計布局能否吸引到用戶,還要考慮產品的程序是否符合邏輯,有沒有存在漏洞,并且策劃的功能還具有可實現性。這就需要產品經理大概要知道程序的一些基礎邏輯,不能頁面設計完了,結果發現程序實現不了。絕對要避免設計存在邏輯錯誤。
最后,千萬不要想當然的做頁面,高頻且深入與客戶溝通。
不要因為做的多了,就想當然的開始做頁面,甚至去模仿頁面、抄襲頁面。不要以為只是一個購物車的設計沒多大難的,能夠符合客戶真實需求的購物車是需要經過推敲的,一個好的購物車能購促進用戶產生更多的消費,一個普通的購物車只是用來裝商品,一個差的購物車很難讓用戶產生結帳的沖動。
做原型圖是個主觀活,可以做的很粗糙,也可以做的很精致。無論大家是做個草圖、還是高保真圖,都一定要尊重客戶的需求,不要去網上找個現成的模仿一下敷衍客戶,要從客戶真實意愿出發來考慮頁面設計、功能設計。如果現在敷衍了客戶,將來就會暴露出這些問題來,最后會花費更多的時間來處理這些問題。所以還不如前期在設計原型圖的時候認真的與客戶溝通好所有的頁面和功能,以免后期花費更大的時間成本。
文章題目:創新互聯談如何做好原型圖
文章地址:http://m.newbst.com/news25/239975.html
成都網站建設公司_創新互聯,為您提供網站內鏈、響應式網站、做網站、品牌網站設計、網站維護、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 品牌網站開發怎么樣才是成功的 2023-02-26
- 百度推廣優化:如何提高關鍵詞質量度? 2023-02-26
- 網站設計解決方案都包含哪些方面 2023-02-26
- O2O校內威客微信小程序平臺完成上線運行 2023-02-26
- 建站設計要根據用戶進行規劃 2023-02-26
- 對于企業來說網站設計有什么意義 2023-02-26
- 網站建設的四個階段有人從低端開始有人直接高端做起 2023-02-26

- 成都網絡公司要注重員工的培養 2023-02-26
- 企業產品免費推廣平臺大全 2023-02-26
- 創新互聯程序員淺談關于網站那點事 2023-02-26
- 網站排版設計時的相關問題 2023-02-26
- 逐一分析常見的搜索引擎的快照 2023-02-26
- 成都網站制作要突出產品特點 2023-02-26
- 成都分析成都網站建設快照回檔的原因和處理方法 2023-02-26
- 網站優化人員怎樣選定更好的網絡公司 2023-02-26
- 成都怎么建設外貿網站更有作用? 2023-02-26
- 儀器儀表網站方案 2023-02-26
- 網站沒有收錄被K后的解決方法! 2023-02-26
- 網站頁面設計的構建思維的方面 2023-02-26