如何避免上網頁的PNG透明格式變成黑色?
2021-02-12 分類: 網站建設
有個朋友問:用Photoshop修改圖片保存為PNG格式,有透明部分,但是上傳后透明部分變成黑色。如何不變成黑色?然后我就讓她換成GIF格式試試,也不行,然后讓她把png-24改成png-8,結果可以了。然后我在尋找答案的過程中,覺得這些圖片格式在網頁設計中經常用到,所以有了此文。
PNG圖片格式特點:
Png這種圖片格式包括了許多子類,但是在實踐中大致可以分為256色的png和全色的png,你完成可以用256色的png代替gif,用全色的png代替jpeg,Png是完全支持alpha透明的(透明,半透明,不透明),盡管有兩個怪異的現象(在ie6下)。
png是一種無損耗的圖像格式,這也意味著你可以對png圖片做任何操作也不會使 得圖像質量產生損耗。這也使得png可以作為jpeg編輯的過渡格式。
PNG在ie中的怪異表現:
IE6以下的瀏覽器支持PNG8的索引透明,但圖片必須為全透明,半透明的png8在瀏覽器下顯示為全透明。
Alpha透明的全色PNG(png32)在ie6中會出現背景顏色(通常是灰色)。
由上面可以總結:
(a)全透明的png8可以在任一瀏覽器正常顯示(就像gif一樣)。半透明的png8在除了ie6及其以下的瀏覽器下錯誤的顯示成全透明,其它瀏覽器都能正常顯示半透明。這個bug并不需要特殊對待,因為在不支持半透明的瀏覽器下只是顯示為全透明,對用戶體驗影響不大,它反而是透明gif的加強版。
(b)第二個bug沒有什么好的方法解決,只能通過(AlphaImageLoader濾鏡和htc)方法來處理。
更多關于PNG:
PNG8
256色PNG的別名,無損格式,體積最小,但最多只支持256色
PNG24
全色PNG的別名,除了png8的特點,理論上可以存儲2的24次方種顏色,但ie6之前的版本對此格式兼容有問題
PNG32
全色PNG的別名,除了以上的特點外,體積稍大
相比GIF
PNG 8除了不支持動畫外,PNG8有GIF所有的特點,但是比GIF更加具有優勢的是它支持alpha透明和更優的壓縮。所以,大多數情況下,你都應該用PNG8不是GIF(除了非常小的圖片GIF會有更好的壓縮外)。
相比JPEG
JPEG比全色PNG具有更加好的壓縮,因此也使得JPEG適合照片,但是編輯JPEG過程中容易造成質量的損失,所以全色PNG適合作為編輯JPEG的過渡格式。
到底是png24 Alpha透明還是png32 Alpha透明?這個可能跟每個人使用切圖軟件有關。
1Photoshop
1)只能導出布爾透明(全透明或者全不透明)的PNG8。
2)能導出alpha透明(全透明,全不透明,半透明)的PNG24。
3)不能導出PNG32。
2Fireworks
1)既能導出布爾透明的PNG8,也能導出alpha透明的PNG8,半透明的png8在除了ie6及其以下的瀏覽器下錯誤的顯示成全透明。
2)能導出PNG24,但是和jpeg差不多,不能透明。
3)能導出alpha透明的PNG32。
應該說PNG24和PNG32是一樣,(The difference between PNG24 and PNG32)一文中指出PNG32中每個像素不僅存儲了24位真彩信息還存儲了8位alpha通道。所以fw導出PNG32不用選擇透明,而ps導出 PNG24時是要勾選透明度的,這時候的PNG24應該就轉化成了PNG32了吧。
PNG8與PNG24的區別:
PNG-8和PNG-24,其大的區別不是顏色位的區別,而是存儲方式不同;
PNG-8 色盤索引、調色板中一位透明值、不支持阿爾法通道的半透明,存儲格式中每個像素無透明度的數據塊定義;PNG-8是用8位索引值來在調色盤中索引一個顏色,因為一個索引值的大上限為2的8次方既128,故調色盤中顏色數最多為128種,所以該文件格式又被叫PNG-8128仿色。
PNG-24 無調色板、支持阿爾法通道的半透明、每個點陣都有透明度的定義,最低32位真彩色;是PNG-24是用24位來保存一個像素值,是真彩色。
PNG-8 和 gif 有一些相似之處,模式都是索引顏色,只支持像素級的純透明,不支持 alpha 透明。我們通常說的“IE6 不支持 PNG 透明”,是指不支持 PNG-24 的透明(將透明區域顯示為灰色)。
PNG的使用技巧
PNG的格式和透明度
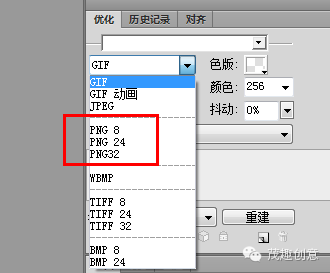
這個Fireworks會比較清楚,打開Fireworkd優化面板,可以清楚看到png有3種不同深度的格式:png8、png24、png32。

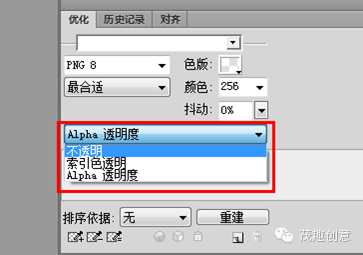
其中,在優化面板選擇png8,可發現png8包括不透明、索引色透明、alpha透明3種格式。

PNG8
8位的png最多支持256(2的8次方)種顏色,8位的png其實8支持不透明、索引透明、alpha透明。
PNG24
支持2的24次方種顏色,表現為不透明。
PNG32
支持2的32次方種顏色,32位是我們最常使用的格式,它是在png在24位的png基礎上增加了8位的透明信息,支持不同程度的半透效果。
其實PNG8的3種格式不透明、索引透明、alpha透明,正好把png的所有格式都歸類好了:
『png 不透明』格式
『png 索引透明』格式
『png alpha透明』格式
『PNG 不透明』格式
說到不透明,就像jpg格式一樣,『png 不透明』只能為不透明,代表格式有:『png8 不透明』和『png24』,導出軟件有:Photoshop、Fireworks。不推薦使用『png 不透明』格式,建議用jpg圖片來代替它。
可能會有同學會問為什么png24是不透明的,我使用photoshop導出來的就是png24啊?
Png24實際為不透明圖片
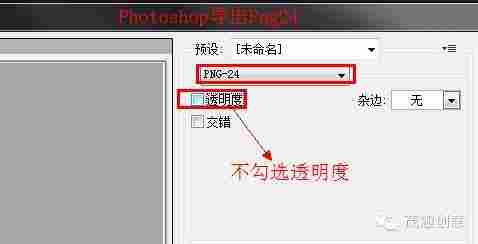
打開photoshop,任意打開一個帶透明的psd文件,存儲為web所有格式(ctrl+shift+alt+s),如下面板所示:

不勾選透明度單選框,圖片的透明背景會被默認的白色填充

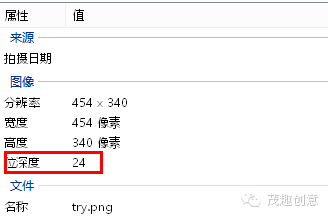
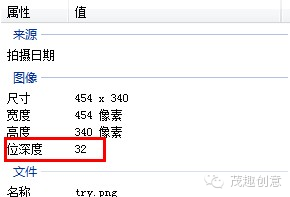
導出來的png圖片深度為24位,圖片為不透明,表現跟jpg圖片相似

如果勾選了透明度(alpha通道),導出深度為32位的透明圖片

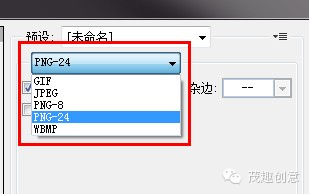
從photoshop存儲為web所有格式面板中這樣理解,png24深度其實為24位,再勾選上8位的alhpa通道,24+8=32,即『png32』 = 『png24+alpha』,這也許是photoshop軟件開發者不添加png32位格式的原因,下圖為Photoshop存儲為web所有格式界面的圖片格式選擇,并沒有png32位的選項~

『PNG 索引透明』格式
說到索引顏色透明,我們可以了解下什么是索引顏色,『png 索引透明』代表格式有『png8 索引透明』,導出軟件有:Photoshop、Fireworks,它的特點總結如下:
挑選一副圖片中最有代表性的若干種顏色(通常不超過256種)
只能為不透明或全透明
文件體積小
帶有雜邊鋸齒
支持IE6
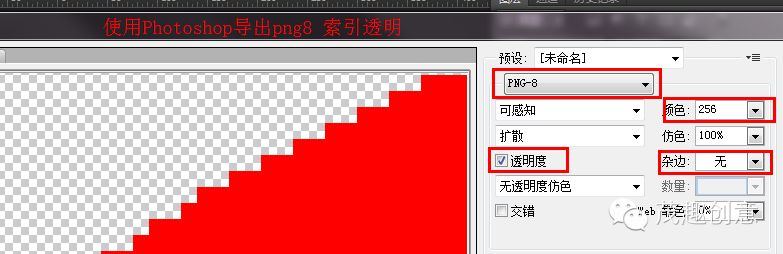
如何使用Photoshop導出『png8 索引透明』
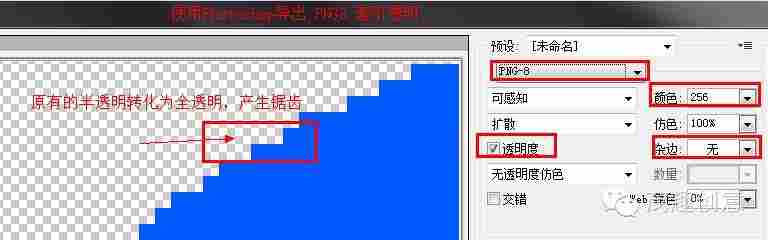
使用Photoshop,存儲為web所有格式,按照如下圖片的紅色邊框配置,可導出png8索引透明
注:使用Photoshop導出『png8 索引透明』的效果比Fireworks導出的效果良好,這里不介紹使用Fireworks導出『png8 索引透明』

『png8 索引透明』產生雜邊鋸齒原因
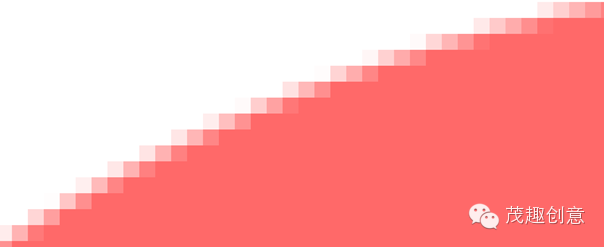
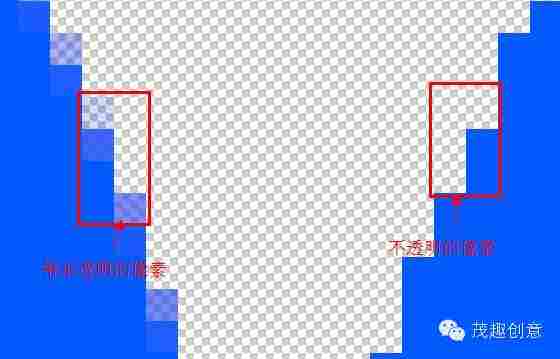
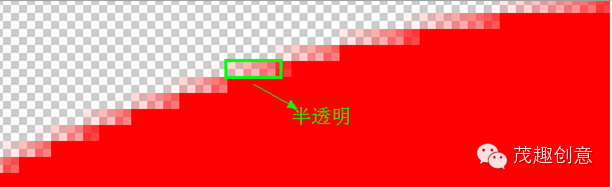
『png8 索引透明』只有透明索引顏色,沒有半透明索引顏色,下圖左側為帶半透明像素的圖片,在瀏覽器中打開不會有鋸齒,而右側圖片為全透明或不透明的像素,在瀏覽器打開后有鋸齒。

由于『png8 索引透明』沒有半透明索引顏色,使用Photoshop導出時,原有的半透明轉化為不透明,從而產生鋸齒。

如何避免『png8 索引透明』的雜邊鋸齒
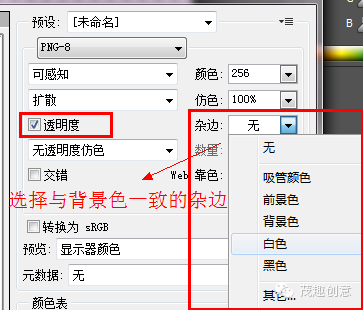
方法:設置雜邊與背景色顏色一致可達到視覺上透明。
相信不難理解,利用雜邊與背景色一致,可以來滿足視覺上的透明,缺點是只能適應一種背景色,在其它背景色下同樣會產生雜邊。


怎么設置呢,打開Photoshop,在存儲為web格式面板中進行如下操作,在雜邊選項中選擇與背景色一致的顏色。

『PNG Alpha透明』格式
說到alpha透明,我們可以了解下什么是alpha通道,『png alpha透明』代表格式有『png8 alpha透明』和『png32』,導出軟件
Fireworks,它的特點總結如下:
一個8位的灰度通道,該通道用256級灰度來記錄圖像中的透明度信息,定義透明、不透明和半透明區域
支持全透明和半透明
『Png8 alpha透明』文件體積小
『Png8 alpha透明』在IE6下有毛邊
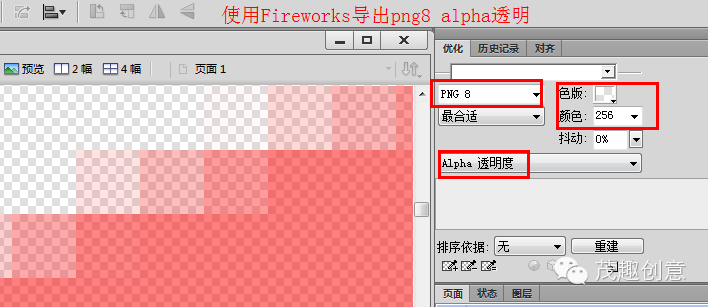
如何使用Fireworks導出『png8 alpha透明』
Firewoks中,在優化面板,按照如下圖片的紅色邊框配置,可導出png8 alpha透明。
注:Firewoks支持導出『png8 alpha透明』,Photoshop不支持導出『png8 alpha透明』


手機端選擇哪種Png
說到手機,考慮流量的問題是必不可少的,所選png需要滿足體積小和視覺效果良好,那么哪種png格式符合這2個要求呢?做個實驗吧~
不同Png格式測試
測試平臺:ios&android webkit瀏覽器
測試圖片:彩種雪碧圖1230*82

測試內容:同一張雪碧圖導出不同png格式的大小、透明度、雜邊以及在retina顯示屏和普通顯示屏下的對比
測試結果:

從上圖可見png32和png24體積太大了,十分消耗手機用戶流量,不是我們選擇的范圍,那么可以鎖定目標在『png8 alpha透明』和『png8 索引透明』中,2者對比,可以看出『png8 alpha』在手機端的支持是良好,可能有童鞋會認為,單憑一張圖片也不能下結論~
而經過筆者使用多張雪碧圖測試后使用Fireworks導出的『png8 alpha』,在手機端的支持是比較好的~不僅文件體積小,節省流量,而且半透明效果良好
于是,移動端采用『Png8 alpha透明』,相信『Png8 alpha透明』是未來的一種趨勢~
PC端選擇哪種Png
PC端使用哪種png,其實這個話題很早就有結論了,這里簡單介紹下。
使用png8的方案:
使用photoshop打開雪碧圖,分別導出一張png32和一張『png8 索引透明』的圖片,高級瀏覽器使用png32位圖片,針對IE6使用『png8 索引透明』,并設置『png8 索引透明』雜邊與背景色顏色一致可達到視覺上透明
注:為啥使用png32而不使用『png8 alpha透明』?因為pc端的網速大多良好,建議使用表現更佳的png圖片,顯然png32是最合適的,當然你也可以使用『png8 alpha透明』,但是在高清顯示器下的質量不如png32

.bg{
background:url(global.png?v=20130530) no-repeat;
_background:url(global_png8.png?v=20130530) no-repeat;//IE6使用的背景圖
}
使用IE濾鏡的方案:
比較耗性能,而且存在不支持背景平鋪,導致鏈接失效等缺點,不推薦該方案,不要為了IE而把自己搞得像IE~
.bg{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img. png", sizingMethod="scale");}
另外還有js和打補丁的辦法,這里不做介紹,大家有興趣可以百度下:IE6支持png24
Png的格式、顏色種類、位數、透明度、瀏覽器支持一覽
網站欄目:如何避免上網頁的PNG透明格式變成黑色?
路徑分享:http://m.newbst.com/news26/100576.html
成都網站建設公司_創新互聯,為您提供App設計、ChatGPT、響應式網站、網站建設、企業網站制作、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- “互聯網金融”到底是什么 2021-02-12
- 計算機的靈魂“操作系統”,你對它了解多少? 2021-02-12
- 5G時代,自媒體與短視頻的又一個風口 2021-02-12
- 注冊商標有何重要意義 個人如何注冊商標 2021-02-12
- 吞吐量(Throughput)、QPS、并發數、響應時間(RT)對系統性能的影響 2021-02-12
- 區塊鏈基礎——讓你快速掌握區塊鏈 2021-02-12
- 以故宮文創為代表的新國貨們,如何實現直營電商的“品效增長” 2021-02-12

- 中國網絡安全法對于互聯網企業的影響 2021-02-12
- 社交電商新零售新發展、新趨勢、新未來您準備好了嗎? 2021-02-12
- 目前個人站長建什么網站能賺錢? 2021-02-12
- 安全,從寫第一行代碼開始 2021-02-12
- 大數據架構在醫療行業中的應用 2021-02-12
- 如何設計電商網站才能提高轉化率? 2021-02-12
- Java 和.NET,誰將“統治”未來 2021-02-12
- PaaS能給企業帶來什么價值 2021-02-12
- 小程序是如何賺錢的?你不想分一杯羹嗎 2021-02-12
- “大數據”已經過時了嗎 2021-02-12
- 網絡營銷時代,中小企業和商家應如何選擇網站、APP、小程序? 2021-02-12
- 小程序有客服助手功能了,趕緊上手! 2021-02-12