設計系統的CSS結構
2022-05-31 分類: 網站建設
創新互聯大家提供一個高大上的技術:設計系統的CSS結構。內容如下:
我們剛剛給一個大型機構搭建了一個設計系統并且創建了一個讓我們十分滿意的CSS架構。這是第一次,我們在最后期限前完成任務,并且沒有希望我做一些不同的東西。因此,我認為這是一個非常好的分享機會,告訴大家我們如何搭建系統CSS架構的。
給項目一點背景,我們開始搭建一個設計系統和樣式指導,為了滿足組織中成千上百的開發者,采用大量技術來創建它們超過500個內部web應用。
組織中的大量的開發者都專注與應用編程,數據和邏輯,不專注與前端開發。因為他們的開發時間很緊張,開發者需要完成他們的app并且快速上線,他們經常簡單地復制粘貼來自其他應用前端的代碼或者使用框架,像用Bootstrap來完成UI的工作。就像你想的那樣,這樣積累的結果就是這些行為讓,本來就不一致的前端體驗變成了大雜燴。當然這就是我們想要拯救的,通過搭建組織結構,他們自己的周到的、穩健的UI設計系統。
搭建CSS法則
在項目開始的時候,我們談論了開發者關于他們的流程和痛點,并問他們的接口設計系統如何讓他們的工作量變簡單。
完成我的前端指導問卷,這些導致一系列前端規則和系統封裝。這里有些我們創建的CSS具體規則。
- 模塊化 —— 設計系統在每一個方面都是模塊,這是非常實用寫CSS的方法。這在組件之間需要清晰分隔。
- 可讀性是關鍵 ——開發者必須在第一眼理解CSS代碼,并且理解每一個選擇器的目的。
- 清晰勝過簡潔 —— 設計系統有時候看上去很冗長,但是作為交換,它提供清晰和韌性。保持CSS可讀性和可擴展性意味著犧牲簡潔的語法。
- 保持平面化 —— 長的選擇器要回避,無論什么地方,盡可能保持CSS獨立DOM和模塊化。
- 避免沖突 —— 因為組件會部署許多不同的應用,保證設計系統之間的CSS不會和其他的庫和系統有沖突,這很重要。通過系統空間命名Class名可以完成這個,更多的會在之后描述。
從這些規則中,我們搭建了制約和語法,包含了這些規則,以滿足開發者的需求。這里有一個我們總結出的class語法:
全局命名空間
所有的Class都和設計系統關聯的都以全局命名空間為前綴,這就是公司名稱后面加一個連體符

如果你工作的CSS框架是用于單個網站或者如果你對你的開發環境有絕對控制,那么引入全局命名空間是不需要的。但是如果你的設計系統是混合的技術,那么為系統特定代碼創建一個標識是很重要的。作為第三方開發者,在多個環境中利用他們的系統,營銷團隊可能會失控,因此 Lightning Design System引用了相似的方法到他們的系統之中(通過前綴.slds-),在我們的例子中,許多我們客戶的開發者使用Angular,因此他們已經很熟悉命名空間的概念,因為Angular使用ng-作為命名空間,為Angular特殊的代碼。
Class前綴
除了命名空間,我們添加前綴到每個Class,為了使之更加明顯,這個這個Class是做什么的。下面是我們使用的類前綴:
- c- 用于UI組件,比如.cn-c-card 或.cn-c-header
- l- 用于布局相關樣式, 比爾.cn-l-grid__item或.cn-l--two-column
- u- 用于公共部分, 比如.cn-u-margin-bottom-double 或.cn-u-margin-bottom-double
- is- 和 has- 用于特定狀態, 比如.cn-is-active或 .cn-is-disabled. 適用于這些狀態為基礎的樣式。
- js- 用于目標特定功能, 比如.js-modal-trigger. 這些class沒有綁定樣式; 他們只是為了行為而保留的. 對于大多數案例, 這些 js- 類將在元素上會切換基于狀態的類。
我被灌輸來自Harry Roberts的一個概念,并且一開始在我認為這有道理的同事,我還是持有質疑的態度的,僅僅因為這是額外的字符并且我認為前綴會降低代碼可讀性。然而我的想法是不對的。在實施類前綴之后,我發現他們對于分清每個類的角色十分有幫助并且對于破譯一個應用的代碼庫十分容易一目了然。對于設計系統用戶,這種清晰的代碼能夠整理清楚頭緒,特別有用。
BEM語法
BEM 代表了“塊元素修飾”,這意味著:
- Block 主要組件塊, 比如.cn-c-card或者.cn-c-btn
- Element 是主要塊的一個子類,比如.cn-c-card__title
- Modifier 是一個組件樣式的各種變化, 比如.cn-c-alert--error
這種方法論已經很受歡迎了,將這些概念和全局命名空間和類前綴結合在一起,允許我們創造更明顯封裝的類名。
把它們都放到一起:解剖一個類
全局命名空間的結合,類別前綴,和BEM語法引出了一個明確的(是的,冗長的)類字符創,允許開發者們在構造UI的時候演繹他在之間扮演的角色。
讓我們檢查下以下的例子:

- cn- 是來自設計系統的用于所有樣式的全局命名空間。
- c- 是class的類別, 在案例中,c- 一位置“組件”
- btn 是塊名(“Block(塊)” 就是BEM中的“B”)
- --secondary 是一個修飾成分, 指向一個塊的變化多端的樣式 (“Modifier(修飾)” 就是BEM中的“M”)
這里有另一個例子:

- cn- 再一次出現就是系統的全局命名空間。
- l- 是類的類別, 在這種情況下l- 意味著 “布局”
- grid 是塊名
- __item 是一個元素, 表明那是塊中的一個分支(“Element”在BEM中指“E”)
還有一個:

- cn- 是系統的全局命名空間。
- c- 是類的類別, 在這個例子中c- 意味著 “component”
- primary-nav 是塊名
- __submenu是一個元素, 指出他是塊的子元素 (“Element” 在BEM中是“E”)
此外,毫無疑問,這些類比大多數其他方法的類更加冗長,但是對于這種特殊的系統,這些約定很有意義。
其他技巧
明確細節
為了防止代碼瓦解,我們詳細說明如何處理這么多細小的細節,就像注釋、代碼塊之間的空間距,tab還是space等等。感謝上天,Harry Roberts已經將一個極佳的綜合的資源整合在了一起,稱之為CSS Guidelines,對于這些類型的約定,這個作為我們的底線。我們梳理所有的代碼并且標記出我們偏離Harry指出地方的計劃。
Sass父選擇器
我一直有個關于CSS的一個問題,是找出究竟在哪里放一個規定的規則。如果我有一個主要的導航組件,我要把這些樣式放在頭部還是在部分的主要導航Sass?謝天謝地,Sass父元素原則器出現了,這允許我們把所有的組件特定的樣式放在一個根元素下:

這意味著,所有的主要導航樣式都可以在一個主導航Sass部分中找到,而不是將他們分成好幾個文件。
Sass嵌套的明確規則
在Sass中嵌套可能十分方便,但是增加了糟糕輸出的危險,會有過長的選擇器字符創。我們遵循《盜夢空間》規則,嵌套永遠不超過3層。
牢記設計系統的CSS平坦規則,我們希望在下列情況中限制嵌套:
- 一個樣式塊修飾
- 媒體查詢
- 父元素選擇器
- 狀態
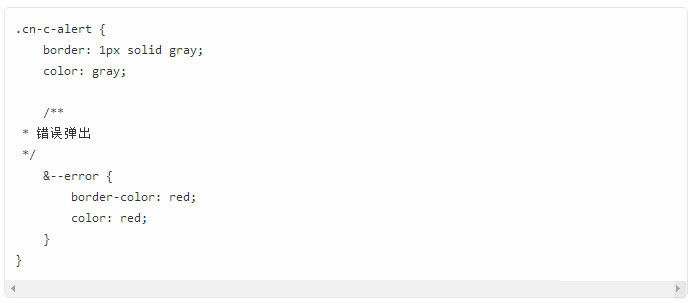
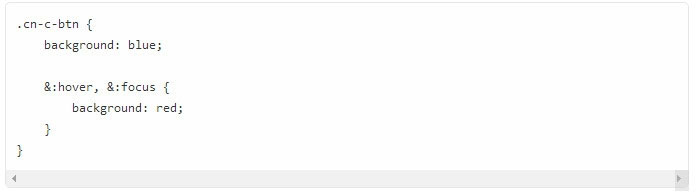
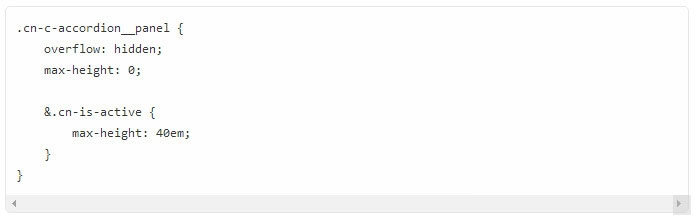
- 樣式塊裝飾 對于裝飾來說,如果規則只有幾行長度,裝飾塊可以被嵌套在父元素中,就像下面這樣:

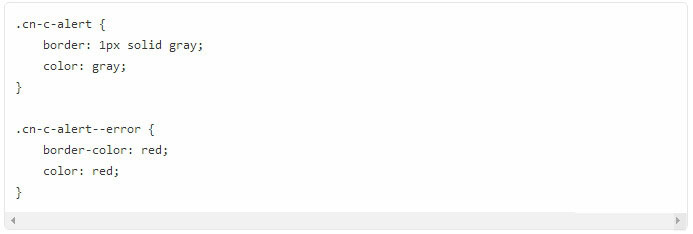
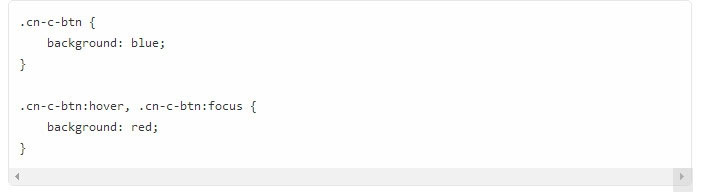
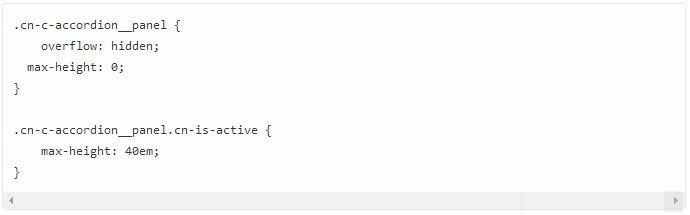
由于&符號,這會編譯成:

對于長樣式塊,我們不會嵌套裝飾代碼,因為這減少了代碼的可讀性。
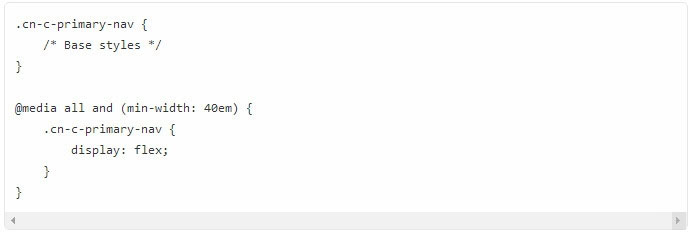
媒體查詢器
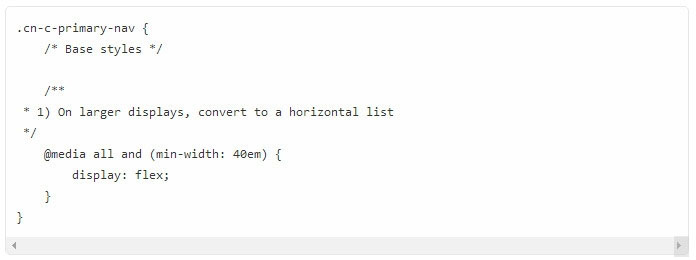
組件特定媒體查詢器能夠在組件塊中嵌套。

這個會被編譯成:

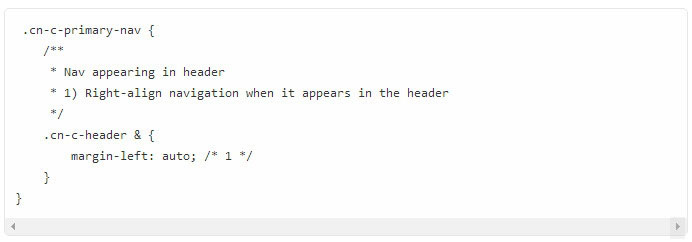
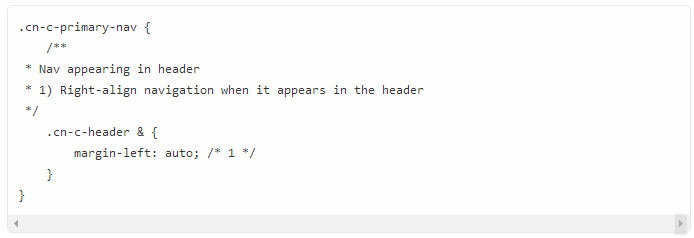
父元素選擇器
設計系統會充分使用Sass的父元素選擇器原理。這里允許所有的給定組件的規則在一個地方維護。
這會被編譯成:

cn-c-primary-nav所有樣式都會在一個地方找到,而不是分散在許多部分文件之中。
1.狀態
組件的狀態必須包括在一個嵌套的元素之中。這包括了hover, focus,和active狀態:

這需要編譯為:

狀態同樣可以選用通用類的形式,比如is-和 has-:

再者會被編譯成:

為了創建一個堅固的系統,將這些規則都放入一個地方中,給我們需要堅持的一些制約和規定。當我們遇到一些規定不是很明顯或者有多重解決方案的情況下,我們需要一次談話,討論如何處理這些問題,如果需要的話可以更新方針。
這對每個人都用嘛?
在你開始沉迷于,困惑以及開始不同意一些我們在創建系統的時候的決定,記住這個結構對我們正在運行的系統很重要。這是否意味著,這是對任何項目都堅不可摧的解決方案?不,我不是提議一定用那個。特定需求和組織設置,對設計CSS架構的系統有足夠的影響。
我為很多項目工作過,在哪里我可以用類似于.table-of-contents li a這樣的字符串對付過去,但是這些項目大多數都是由我管理的。對于設計一個團隊環境的戶項目,我傾向于冗長,明確的語法,就像我上面描述的那樣,因為他們不給人們搞砸的空間。看看其他團隊像Sparkbox 得出的類似的結論,這是非常贊的。
距離項目已經過去幾個禮拜了,我們重新在1.1版本上的設計系統繼續工作。我希望回到這個代碼庫,并且能夠看到我是如何速度地重新適應它的!
名稱欄目:設計系統的CSS結構
文章來源:http://m.newbst.com/news26/161926.html
成都網站建設公司_創新互聯,為您提供網站排名、服務器托管、小程序開發、企業建站、軟件開發、App開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 培養色感的一些經驗 2022-05-31
- 在無錫企業網站SEO優化關鍵的技巧 2022-05-31
- 外貿老司機的八個關鍵詞帶你飛 2022-05-31
- 如何提高網站客戶訪問量 2022-05-31
- 如何巧妙避免關鍵詞的內部競爭 2022-05-31
- 如何設計一個落地頁,才算得上是一個好的落地頁? 2022-05-31
- 百度聯盟深挖流量價值 2022-05-31

- 網站優化長尾關鍵詞的形式分類 2022-05-31
- Z-index屬性 2022-05-31
- 網站滲透測試中的歷程經驗記錄分析 2022-05-31
- 網絡事件營銷你真的“盈”了嗎? 2022-05-31
- 在無錫中小企業建設手機網站有哪些技巧 2022-05-31
- 電商淘客快速引流的方法 2022-05-31
- 想做一款群眾喜聞樂見的產品?快看這四個步驟 2022-05-31
- “可信網站認證”的用處是什么? 2022-05-31
- 怎么能讓網站上百度首頁?百度信譽了解一下 2022-05-31
- 網站的功能要保障網站的特色 2022-05-31
- 一套不錯的zend studio 10 字體和顏色搭配設置 2022-05-31
- 原創文章對網站的好處有哪些? 2022-05-31