制作網站流程重要的設計趨勢
2014-09-01 分類: 網站建設
重要的設計趨勢你是否發現自己注意到的某些設計元素就不斷出現?即使是那些微小的細節,看起來有點微不足道,可設計趨勢的指標。這是特別真實的元素在這一個月的綜述。
這些趨勢白邊框架網頁設計、電影動畫里和小加載動畫看似簡單的細節,增強用戶的視覺體驗。
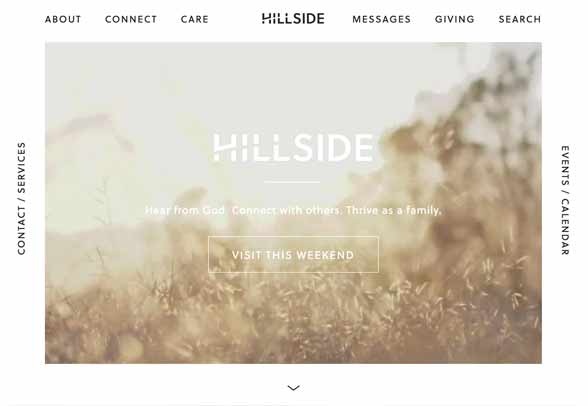
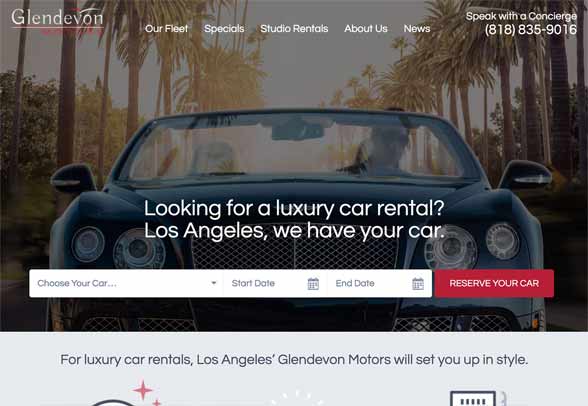
1)白色的邊緣
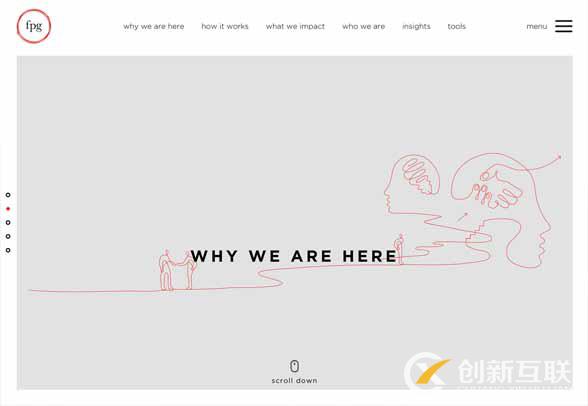
更多的網頁設計使用的是白色的邊緣或框架在Web瀏覽器中設計周長。這是一個新的轉折在一個舊的想法時,更多的網站建立了一定的規模和結構進行多瀏覽器的寬度。
它的東西消失了越來越多的設計師選擇了響應,全寬度的設計。
制定新的變化是有趣的,是一個很好的方式來創建一個用于設計的帆布。大多數的網站使用這一趨勢包括白色常見,但不是強制性的邊緣周圍的設計。這幾個像素寬,一般放置在設計的三或四面。(一些人選擇離開框架下設計鼓勵滾動。底部)
關于白邊的好處是,設計是干凈的白色系,可以幫助集中強烈的色彩選擇,從屏幕的邊緣,其他的輕元素吸引眼球(如文本框或行動)和邊緣可以幫助創建視差滾動或其它動畫效果的背景畫布。
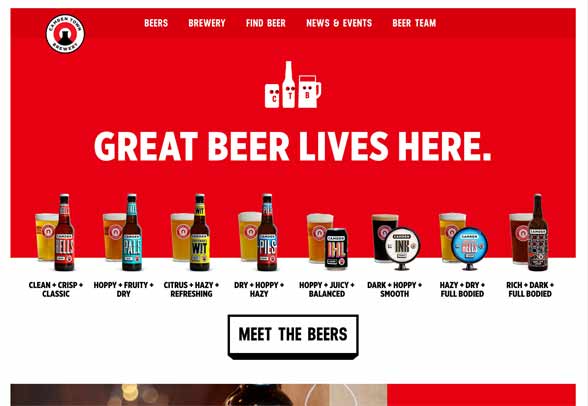
卡姆登鎮啤酒這是非常好的。白色的框架填充的設計,為用戶創造深度和焦點元素之間。白分離集除了每個新的內容部分在屏幕上,有助于設計的整體結構。(加上白色的口音真的帶來了強烈的紅色和黑色的調色板來保持組合的感覺太強烈。)


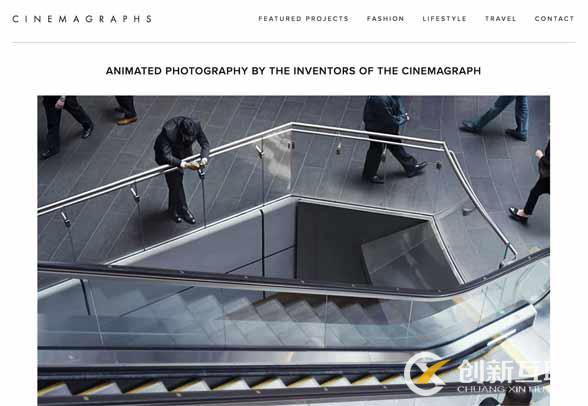
2)Cinemagraphs.
電影動畫里都帶有一個運動元素的照片。它可以從一個人的眼睛,閃爍在天空中,沒有其他的動作淡淡的云運動的照片有什么。盡管在設計趨勢的最常見的用途似乎仍然在廣告和社交媒體,網頁設計師都開始將這個“生活照”技術以及。
這是因為用戶感興趣的運動。對于許多相同的原因,視頻更有效是一個不錯的選擇,抓住用戶的注意力。動作是迷人的。這很有趣。這種感覺真的。
當談到工作與電影動畫里,額外的好處是,你可以創建一個設計運動但沒有一些高生產,制作網站流程重要的設計趨勢特技制作電影動畫里的工作是現實中的運動根。即使場景多是想象的,如單色巴黎,物理定律應該適用于屏幕上的運動。水應該流向下游,例如,重力應力如何運動的發生。
運動也需要簡單和微妙。太多的運動,和一個視頻可能是一個更好的選擇。是什么吸引用戶進入Cinemagraph是驚喜。看起來像是在一個英雄的形象照片卻發生在這。小草皮將有助于吸引人們,讓他們的設計不再希望導致網站轉換經營。


3)小加載動畫
加載時間是一個大問題。但你不能總是為網絡用戶速度的帳戶是在那微小的加載動畫;可以成為一個大問題。
什么是微小的加載動畫的趨勢不同的是,這是一個有時你看到它,有時你不設計元素。無論哪種方式,設計團隊采取了特殊照顧,確保每個用戶都有一個積極的經驗的網站。
這些微小的動作識別的事實,他們不是真正的用戶體驗對網站整體目標的重要組成部分。他們是一個簡單的、小的元素,吸引了你的注意力的一個快速二在主網站設計服務。
最酷的事情的趨勢是,這些微小的加載動畫真的是很小的,從視覺本身的大小在屏幕上的動作,還有很多沒有看到,但有什么絕對是令人愉快的。


結論
制作網站流程重要的設計趨勢細節是在每一個設計好的心。要記住,設計是很重要的(會計)的事情,不是每一個用戶都會注意到的是重要的。這就是這些趨勢將通過小的設計元素,不是整體審美的一個明顯的部分。這些微小的元素可能是最讓你的網站在用戶。它可能是快樂的讓一個人回到你的設計元素。細節可以成功和失敗之間的區別。
本文題目:制作網站流程重要的設計趨勢
文章路徑:http://m.newbst.com/news26/20276.html
成都網站建設公司_創新互聯,為您提供App設計、網站導航、用戶體驗、標簽優化、外貿建站、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 設計師的4步指南以確保WordPress運行 2014-08-30
- 暫停亞洲及美洲展覽,墨西哥設計新勢力 2014-08-26
- 易趣網重新設計網站主頁 2014-08-26
- 優質網站頁面設計有助于網站提升訪問價值 2014-08-23
- 這類設計看起來胖嗎 2014-08-22

- 創夏設計拓展版圖的經驗談 2014-08-31
- 網頁設計中的密度如何平衡 2014-08-31
- 創新獎德國設計獎紐約現代餐桌 2014-08-29
- 新加坡的國家設計政策藍圖 2014-08-28
- 創新互聯網頁設計師分享精彩的網頁設計技巧 2014-08-27
- 印刷設計知識早知道 2014-08-26
- 用設計講述一個偉大網站故事的7種方法 2014-08-25
- 5個有趣的標志設計技術 2014-08-24
- 不得不認識的以色列設計師 2014-08-23
- 網頁設計師如何正確的配色您的網站 2014-08-22
- 7個關鍵屬性質量的UI設計 2014-08-22
- 設計有效的網絡調查 2014-08-21
- 9個網頁設計趨勢 2014-08-21
- 為了更好的設計的簡單方法 2014-08-20